:hover
:hover는 CSS 가상 클래스로 사용자가 포인팅 장치를 사용해 상호작용 중인 요소를 선택하여 스타일을 적용할 수 있습니다. 보통 사용자의 커서(마우스 포인터)가 요소 위에 올라가 있으면 선택됩니다.
/* a 태그에 마우스 포인터가 올라가 있다면 해당 스타일이 적용됩니다. */
a:hover {
background-color: #000;
color: #fff;
font-weight: bold;
}⚠️ :hover 스타일이 적용되어 있는 경우, 포인팅 장치가 없는 모바일 환경에서는 어떻게 나타날까요?
:hover에 적용된 스타일을 모바일에서 확인하기
다음과 같이 예시 코드를 작성했습니다.
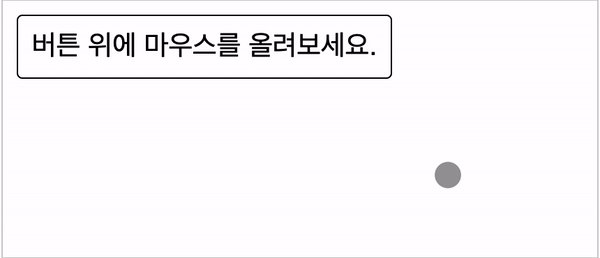
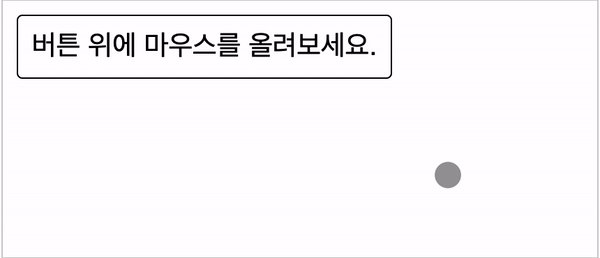
<button>버튼 위에 마우스를 올려보세요.</button>button {
margin: 10px;
padding: 10px;
border: 1px solid #000;
border-radius: 4px;
background-color: transparent;
color: #000;
font-size: 20px;
transition: all .5s;
}
button:hover {
background-color: #000;
color: #fff;
font-weight: bold;
}
모바일에서 :hover 스타일을 확인하기 위해 아래의 코드도 추가해주었습니다.
const button = document.querySelector('button');
button.addEventListener("click", () => {
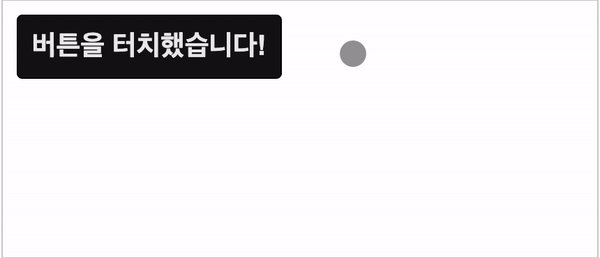
button.innerHTML = '버튼을 터치했습니다!';
})MDN Playground에서 직접 테스트 해보세요!
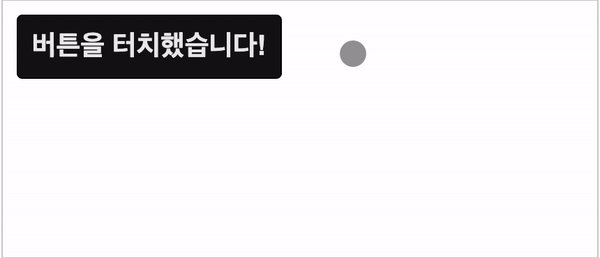
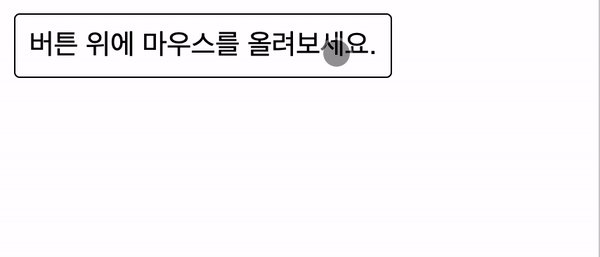
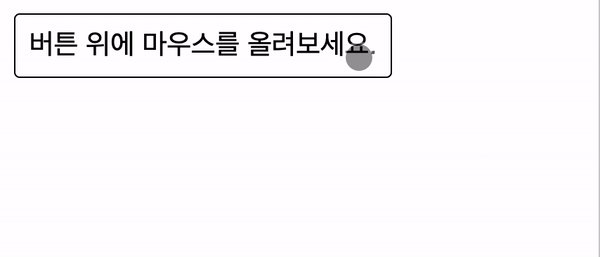
| 웹 환경 | 모바일 환경 |
|---|---|
 |  |
모바일 환경에서는 마우스 대신 터치로 상호작용을 합니다.
요소를 터치하게 되면 브라우저 포인터가 해당 요소 위에 머물고 있다고 인식합니다. 따라서, 요소를 터치하면 :hover 스타일이 적용되고 다른 곳을 터치해 상호작용을 발생시키지 않는 이상 :hover 스타일이 사라지지 않습니다.
이로 인해 모바일 환경에서 :hover 스타일은 예상치 못한 문제를 발생시키기도 합니다.
미디어 쿼리를 이용하여 이 문제를 해결할 수 있습니다.
CSS Media Query
미디어 쿼리는 기기의 유형, 특성, 수치에 따라 웹 사이트나 앱의 스타일을 적용할 때 사용합니다.
뷰포트의 너비나 높이에 따라 CSS를 적용할 수 있는 방법을 제공하기 떄문에 반응형 웹 디자인의 핵심이라고 할 수 있습니다.
또한, 사용자가 실행 중인 사이트의 환경에 대한 여러 내용들을 탐지하는데 사용할 수 있습니다.
미디어 쿼리는 CSS에서 @media 규칙을 사용하여 정의합니다.
기기의 특성에 따라 미디어 쿼리 적용하기
기기의 특성을 기반으로 스타일을 적용할 수 있습니다.
예를 들어 뷰포트의 너비/높이, 화면의 가로세로 비율, 화면의 해상도, 사용자의 선호 모드(라이트/다크 모드) 등에 따라 스타일을 적용할 수 있습니다.
hover
그 중 hover 특성은 사용자의 주 입력 장치가 요소 위에 호버할 수 있는지 여부를 확인하는 데 사용됩니다.
문법
none: 주요 입력 장치가 마우스 호버할 수 없는 경우, 편리하게 마우스 호버를 할 수 없는 경우 주요 포인팅 입력 장치가 없는 경우입니다."편리하게 마우스를 올릴 수 없는 경우"
일부 모바일에서 요소를 길게 누를 경우 호버링을 에뮬레이트 하는 기능이 있습니다. 따라서, 사용자가 "불편하게" 요소를 길게 누를 경우 호버한 것으로 판단합니다.hover: 주요 입력 장치가 요소 위에 마우스 호버를 할 수 있는 경우입니다.
예시
@media (hover: hover) {
/* when hover is supported */
}일부 안드로이드 버전에서 요소를 길게 누를 경우 호버링을 에뮬레이트 하는 기능이 있어 호버를 하는 것으로 판단하는 경우가 있습니다. 따라서 다음의 조건을 추가하여 모든 기기 사용자에게 동일한 스타일이 적용되도록 해봅시다!
pointer
pointer 특성은 사용자가 포인팅 장치(마우스 등)를 가지고 있는지 여부와 주요 포인팅 장치의 정확도를 확인합니다.
문법
none: 포인팅 장치가 없는 경우입니다.coarse: 터치 스크린에서 손가락처럼 주요 포인팅 장치의 정확도가 제한되어 부정확한 포인팅 장치를 지원하는 경우입니다.fine: 마우스처럼 정확한 주요 포인팅 장치를 지원하는 경우입니다.
예시
@media (pointer: fine) {
/* when pointer is supported */
}미디어 쿼리에 hover와 pointer 함께 적용하기
@media (hover: hover) and (pointer: fine) {
button:hover {
background-color: #000;
color: #fff;
font-weight: bold;
}
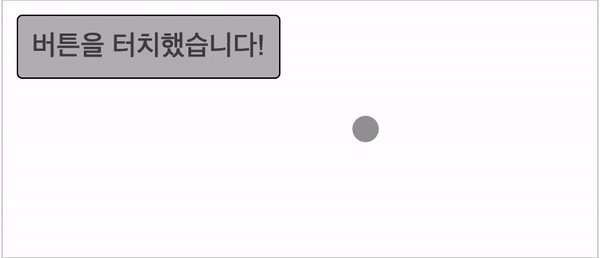
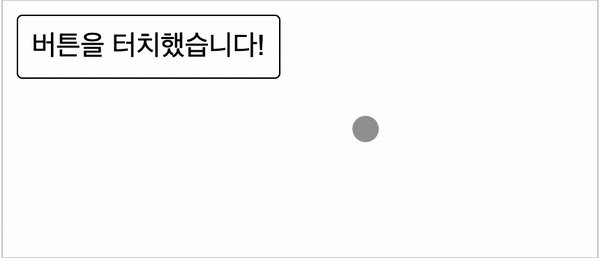
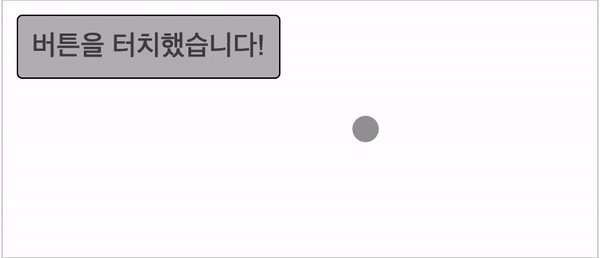
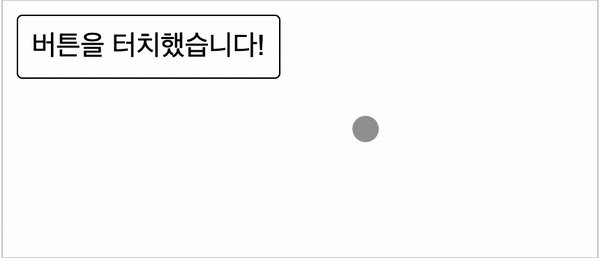
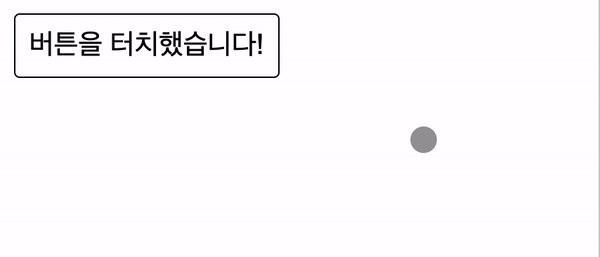
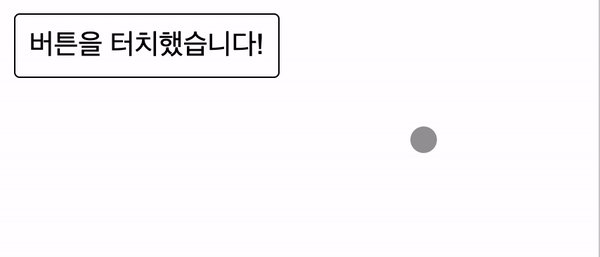
}| 미디어 쿼리 적용 전 | 미디어 쿼리 적용 후 |
|---|---|
 |  |
⇒ 모바일 환경에서 클릭 이벤트가 발생해도 :hover의 스타일이 적용되지 않습니다.
마무리
- 예시에서는 버튼 요소를 이용했지만 실제로는 input checkbox 요소에서 크로스 브라우징 이슈가 발생했습니다.
- 체크박스에
:hover된 경우 체크박스가 채워지는 스타일을 적용했는데, 그로 인해 모바일 환경에서 체크를 해제했어도:hover스타일이 그대로 적용되어 체크된 상태로 보여졌습니다. - 만약 실제 사용자가 모바일 환경에서 해당 페이지의 체크박스 누르게 된다면 대혼란 파티가 일어났을 듯 합니다..
- 개발할 때 항상 PC 환경의 크롬에서만 확인하는데.. 깊게 반성한 계기가 되었습니다.
참고
