React ESLint + prettier 세팅 후 에러(context.getPhysicalFilename is not a function)
새로운 개인 프로젝트를 하려고 CRA + Typescript 환경에 eslint랑 prettier 세팅을 하고 yarn start 했더니 이런 에러가 떴습니다...
Error while loading rule 'prettier/prettier': context.getPhysicalFilename is not a function
Occurred while linting
어쩌고저쩌고../src/index.tsx공식 문서도 찾아보고 하루종일 구글링도 했는데 이런 에러가 나는 사람은 없어서 삽질하느라 너무 힘들었는데 생명의 은인을 만남.
바로 이 분 블로그 글을 참고했습니다. 제가 이해한대로 대충 번역해서 정리해봤습니다.
[참고 2]
버전 및 환경

- React + Typescript (CRA) , yarn
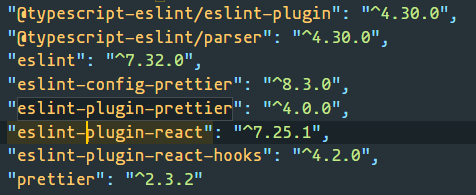
- eslint : @^7.32.0
- eslint-plugin-prettier : @^4.0.0
- eslint-config-prettier: @^8.3.0
- prettier : @^2.3.2
🤔원인
eslint-plugin-prettier@4.0.0로 업그레이드 하면서 eslint@7.11.0과 호환되지않아 발생하는 문제라고 합니다. 근데 나는 7.32.0 버전인데?...........😲
ESLint command는 명시적으로 호출될 경우 package.json에서 설치한 ESLint 버전을 사용합니다(저의 경우 7.32.0). 일반적인 React 프로젝트는, 빌드 단계에서 react-script를 사용합니다.
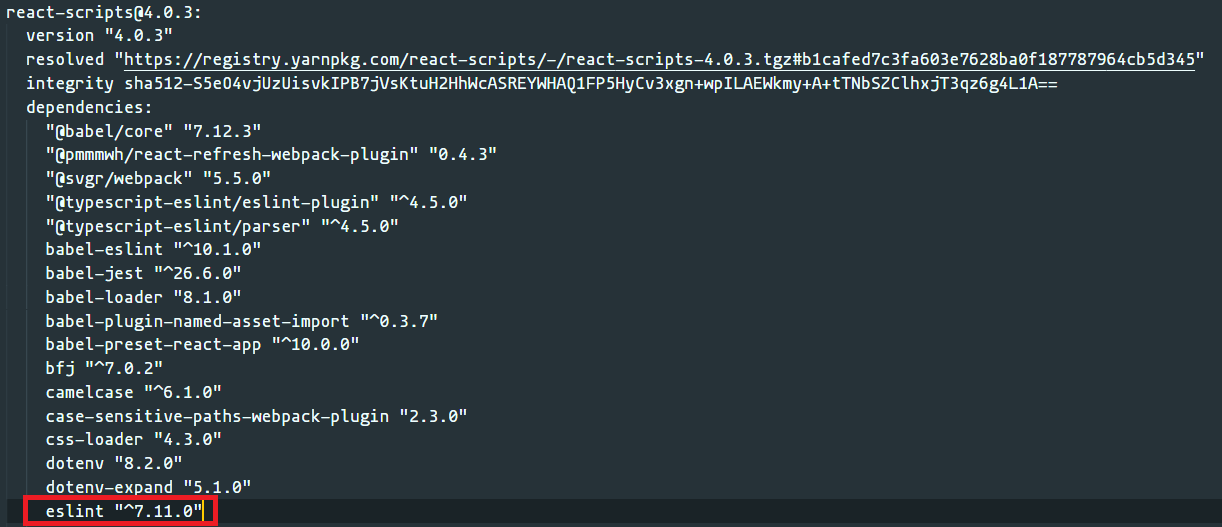
yarn.lock 파일을 열어보면 react-script를 찾아 eslint version을 보면 package.json의 ESLint 버전이랑 다른것을 확인할 수 있습니다.

react-scripts는 yarn.lock에 따라 eslint@^7.11.0에 의존합니다. 즉, react-scripts를 새로 설치하면 최신 버전의 eslint가 선택되므로 새로 설치한 사용자에게는 문제가 되지 않습니다. 기존 eslint 버전이 이미 설치되어 있는 사람들에게만 영향을 미칩니다.
🧐 해결방법
yarn up -R eslint
위 명령을 사용하여 react-scripts의 ESLint에 대한 종속성을 업데이트하도록 합니다. 저는 yarn up 명령을 못찾아서 yarn upgrade -R eslint upgrade로 대신 했어요!
아직 초보라 틀린 부분이나 수정할 부분 있으면 말씀해주시면 감사하겠습니다.

만두님 덕분에 문제를 해결했네요! 좋은글 감사합니다!