스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 - sec01
출처 : 스프링 MVC 1편
스프링 웹 MVC
웹 서버, 웹 애플리케이션 서버
웹 서버
- HTTP 기반으로 동작
- 정적 리소스나 기타 부가 기능을 제공
- 정적 리소스란? 정적 파일들을 http프로토콜로 주고받을 수 있는 것
- HTML, CSS, JS, 이미지, 영상 등등
+) CDN, 정적리소스들을 캐시할 수 있는 중간 서버들도 요즘 존재
웹 애플리케이션 서버(WAS)
Web Application Server
- HTTP 기반으로 동작
- 웹 서버 기능 포함 + 정적 리소스 제공 가능
- 프로그램 코드를 실행해서 애플리케이션 로직 수행
- 동적 HTML, HTTP API(JSON)- 서블릿, JSP, Spring MVC
- 톰캣 같은 것들
- 쉽게 잘 죽음🪦
+) 이미지 하나 제공하는 것보다 주문 하나 하는 것이 훨씬 더 비싸고 힘듬
🤷🏻♀️웹 서버 VS 웹 애플리케이션 서버
- 웹 서버는 정적 리소스(파일), WAS는 애플리케이션 로직
- 둘의 용어도 경계도 모호하다 => 웹 애플리케이션 서버도 웹 서버 기능을 제공하고 웹 서버도 프로그램을 실행하는 기능을 포함하기도 하니깐!
- 자바는 서블릿 컨테이너 기능을 제공하면 WAS
- 서블릿 없이 자바코드를 실행하는 서버 프레임워크도 존재..
- WAS는 애플리케이션 코드를 실행하는데 더 특화됨
웹 시스템 구성
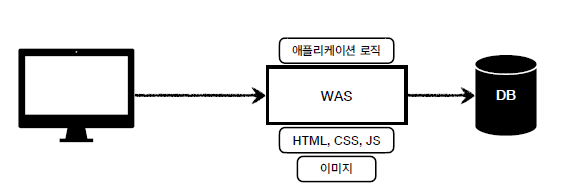
WAS, DB

- WAS와 DB만으로 시스템 구성 가능함
- WAS는 정적 리소스, 애플리케이션 로직 모두 제공 가능
- WAS가 너무 많은 역할을 담당하면 서버 과부하의 가능성 ⬆️
- 가장 비싼 애플리케이션 로직이 정적 리소스 때문에 수행이 어려울 수 있음
- WAS에 장애가 발생하면 오류 화면도 노출이 불가능함
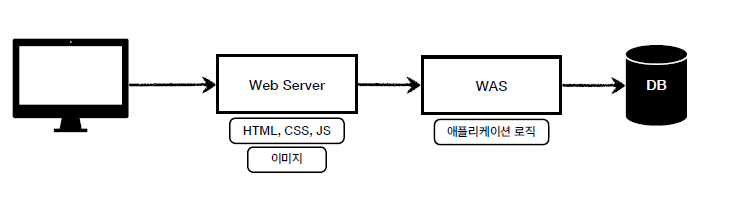
WEB, WAS, DB

- 정적 리소스는 웹 서버가 처리하고 애플리케이션 로직 같은 동적 처리가 필요하면 WAS에 요청을 보냄
- WAS는 중요한 애플리케이션 로직만 책임지고 처리
- 효율적인 리소스 관리 가능
- 정적 리소스가 많이 사용되면 WEB 서버를 늘리고 애플리케이션 로직이 많이 쓰이면 WAS를 늘리기 - 정적 리소스만 제공하는 웹 서버는 잘 안 죽지만, 애플리케이션 로직이 동작하는 WAS서버는 잘 죽음
- WAS, DB 장애시 WEB 서버가 오류 화면 제공 가능
서블릿

웹 애플리케이션이 서버를 직접 구현할 경우 이런 것들을 다 작성해야하지만, 서블릿을 사용하면 의미있는 비즈니스 로직을 제외한 모든 것들을 서블릿이 대신 해줌

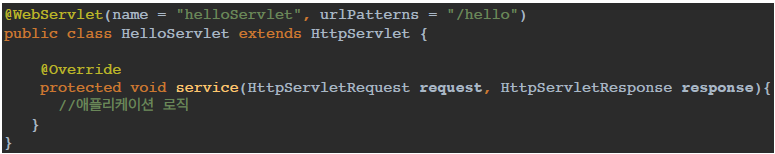
특징
- urlPatterns의 URL이 호출되면 서블릿 코드가 실행됨
- HttpServletRequest는 HTTP 요청 정보를 편리하게 사용하게 해주고 HttpServletResponse는 응답 정보를 편리하게 제공하게 해줌
- 개발자는 이 덕분에 HTTP 스펙을 매우 편리하게 사용하게 됨
흐름
- HTTP 요청
- WAS는 Request, Response 객체를 새로 만들어서 서블릿 객체 호출- 개발자는 Request 객체에서 HTTP 요청 정보를 편리하게 꺼내서 사용하고 Response 객체에서 HTTP 응답 정보를 편리하게 입력함
- WAS는 Response 객체에 담겨 있는 내용으로 HTTP 응답 정보를 생성함
서블릿 컨테이너
톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 함
- 서블릿 컨테이너는 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기 관리
- 서블릿 객체는 싱글톤으로 관리
- 최초 로딩 시점에 서블릿 객체를 미리 만들어두고 재활용- 모든 고객 요청은 동일한 서블릿 객체 인스턴스에 접근
- 따라서 공유 변수 사용 주의
- 서블릿 컨테이너 종료시 함께 종료됨
- JSP도 서블릿으로 변환 되어서 사용
- 동시 요청을 위한 멀티 쓰레드 처리 지원
동시 요청 - 멀티 쓰레드
쓰레드란?
- 애플리케이션 코드를 하나하나 순차적으로 실행하는 것
- 자바 메인 메서드를 처음 실행하면 main이라는 이름의 쓰레드가 실행됨
- 쓰레드가 없다면 애플리케이션 실행이 불가능함
- 쓰레드는 한 번에 하나의 코드 라인만 수행
- 동시 처리가 필요하면 쓰레드를 추가로 생성 -> 이로 인해서 여러 요청이 들어와도 다 쳐낼 수 있었던 것임
- 단일 요청이 들어왔을 때는 쓰레드를 하나를 써도 문제가 없지만 다중 요청이 들어오면 한 요청을 끝낼 때까지 쓰레드를 대기해야 함
요청마다 쓰레드를 생성하면?
장점
- 동시 요청을 처리할 수 있음
- 리소스(CPU, 메모리)가 허용할 때까지 처리 가능
- 하나의 쓰레드가 지연되더라도 나머지 쓰레드는 정상 동작함
단점
- 쓰레드 생성 비용은 매우 비쌈 + 응답 속도도 느려짐
- 컨텍스트 스위치 비용이 발생함
*컨테스트 스위치 비용? (스레드를)전환하는 비용 - 쓰레드 생성에 제한이 없음 => CPU,메모리의 임계점을 넘어서 서버가 죽을 수 있음
쓰레드 풀을 쓰는 건?
요청마다 쓰레드 생성의 단점을 보완함
*쓰레드 풀이란? 쓰레드를 미리 만들어 둔 곳으로, 쓴 쓰레드풀을 고대로 반납받음
특징
- 필요한 쓰레드를 쓰레드 풀에 보관하고 관리
- 쓰레드 풀에 생성 가능한 쓰레드의 최대치를 관리 (톰캣은 최대 200개 기본 설정)
- 최대 쓰레드가 모두 사용중이서서 쓰레드 풀에 쓰레드가 없으면, 기다리는 요청은 거절하거나 특정 숫자만큼만 대기하도록 설정 가능
장점
- 쓰레드가 미리 생성되어 있어서 쓰레드를 생성하고 종료하는 비용이 절약됨 + 응답 시간이 빠름
- 생성 가능한 쓰레드가 최대치로 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리 가능
쓰레드 풀 어떻게 해야 하오
WAS의 주요 튜닝 포인트는 최대 쓰레드 수
너무 낮으면? 동시 요청이 많으면 서버 리소스는 여유로워도 클라이언트는 금방 응답 지연을 일으킴
너무 높으면? 동시 요청이 많으면, 리소스들의 임계점 초과로 서버 다운
장애가 발생하면?
- 클라우드면 서버부터 늘리고 이후에 튜닝
- 클라우드가 아니면 열심히 튜닝
그럼 적정 숫자가 어느 정도? - 애플리케이션 로직의 복잡도, CPU, 메모리, IO 리소스 상황에 따라 모두 다름
- 최대한 실제 서비스와 유사하게 성능 테스트를 시도해서 찾는 것이 GOOD
WAS의 멀티 쓰레드 지원
- 멀티 쓰레드의 대부분은 WAS가 처리함
- 개발자가 멀티 쓰레드 관련 코드를 신경쓰지 않아도 됨
- 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발
- 멀티 쓰레드 환경이므로 싱글톤 객체(서블릿, 스프링 빈)은 주의해서 사용
HTML, HTTP API, CSR, SSR
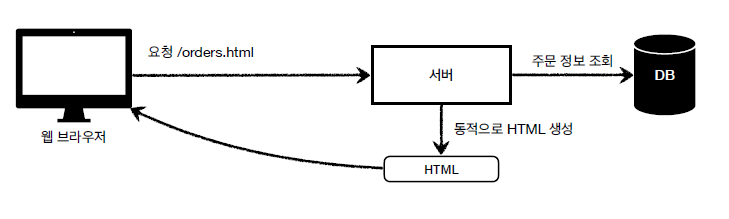
HTML 페이지
동적으로 필요한 HTML 파일을 생성해서 전달, 웹 브라우저는 HTML 해석

HTTP API
HTML이 아닌 데이터를 전달 하고, 주로 JSON형식을 사용함, 다양한 시스템에서 호출함, 데이터만 주고 받고 UI 화면이 필요하면 클라이언트가 별도로 처리


SSR(서버 사이드 렌더링)

- HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달
- 주로 정적인 화면에 사용
- 관련 기술로는 JSP, 타임리프 etc
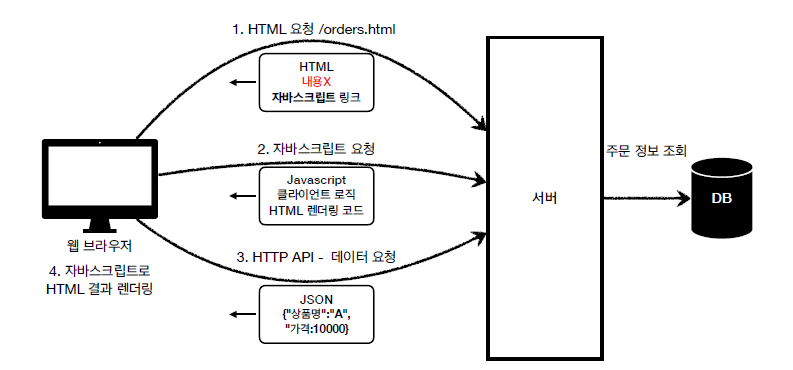
CSR(클라이언트 사이드 렌더링)

- HTML 결과를 자바스크립트를 이용해 웹 브라우저에서 동적으로 생성해서 적용
- 주로 동적인 화면에 사용, 웹 환경을 마치 앱 처럼 부분부분 변경 가능
- 관련 기술로는 React, Vue.js
자바 백엔드 웹 기술 역사
현재 사용 기술
- Annotation 기반의 스프링 MVC 등장
- @Controller - 스프링 부트의 등장
- 스프링 부트는 서버를 내장- 과거에는 서버에 WAS를 직접 설치하고 소스는 WAR 파일을 만들어서 설치한 WAS에 배포 BUT! 스프링 부트는 빌드 결과(Jar)에 WAS 서버 포함 => 빌드 배포 단순화
스프링 웹 기술의 분화
Web Servlet - Spring MVC
Web Reactive - Spring WebFlux
최신 기술
- 비동기 넌 블러킹 처리
- 최소 쓰레드로 최대 성능 => cpu코어가 4개면 쓰레드를 이거나 이거+1정도로 해두고 계속 돌리고 컨텍스트 스위칭 비용을 줄일 수 있음
- 함수형 스타일로 개발 - 동시처리 코드 효율화
- 서블릿 기술 사용X => 네티라는 웹프레임워크를 가지고 웹을 실행함
- 기술적 난이도가 ⬆️
- 아직은 RDB 자원 부족
- 일반 MVC도 충분히 빠름
- 실무에서 아직 많이 사용하지 않음
- 굉장히 복잡한 작업을 할 때 효율적임
자바 뷰 템플릿 역사
HTML을 편리하게 생성하는 뷰 기능
JSP
속도 느림, 기능 부족
프리마커, 벨로시티
속도 문제를 해결하고 다양한 기능 제공
타임리프
네추럴 템플릿 : HTML 모양을 유지하면서 뷰 템플릿 적용 가능 HOW? 타임리프는 html속성에다가 태그를 넣어서 문제를 해결해서 html모양 유지 가능 -> 깔끔함
↔️ 프리마커나 벨로시티, JSP는 if같은 코드가 들어가있기 때문에 HTMl파일을 열어도 jsp코드가 다 보이기도 함