
평소 코딩을 하면서 특정 부분에서 생기는 오류를 잡기 위해
console.log() 를 사용하거나 vs code의 디버거를 주로 이용해왔는데,
브라우저에서 바로 디버깅할 수 있는 방법을 발견해 정리해 보았다.
🧩 디버깅이란
스크립트 내에서 발생하는 버그(에러)를 검출, 제거하는 과정을 말한다.
대부분의 모던 브라우저 환경은 개발자 도구 내에 디버깅 툴이 존재하는데, 오늘은 크롬을 기준으로 알아보려고 한다.
Firefox 디버거 알아보기
Chrome 디버거 알아보기
🧩 크롬 디버거로 디버깅 하기
크롬에서 제공하는 테스트용 코드를 이용해 디버깅 해보자.
테스트 코드로 이동
1. 오류(버그) 확인
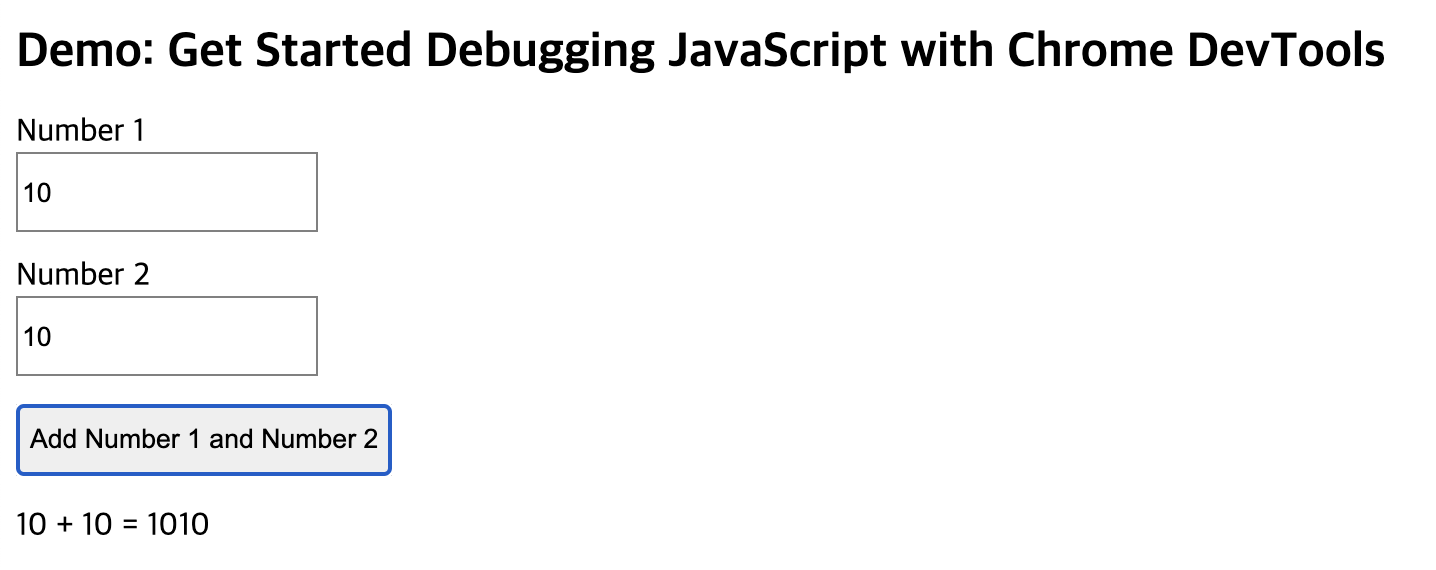
두 수의 입력을 받아 계산해주는 프로그램을 작성하였으나, 아래와 같이 두 수를 문자열 형식으로 더해주는 프로그램이 완성되었다. 버그 확인 후 처음의 의도대로 두 수의 계산을 출력하는 프로그램으로 수정해보려고 한다.

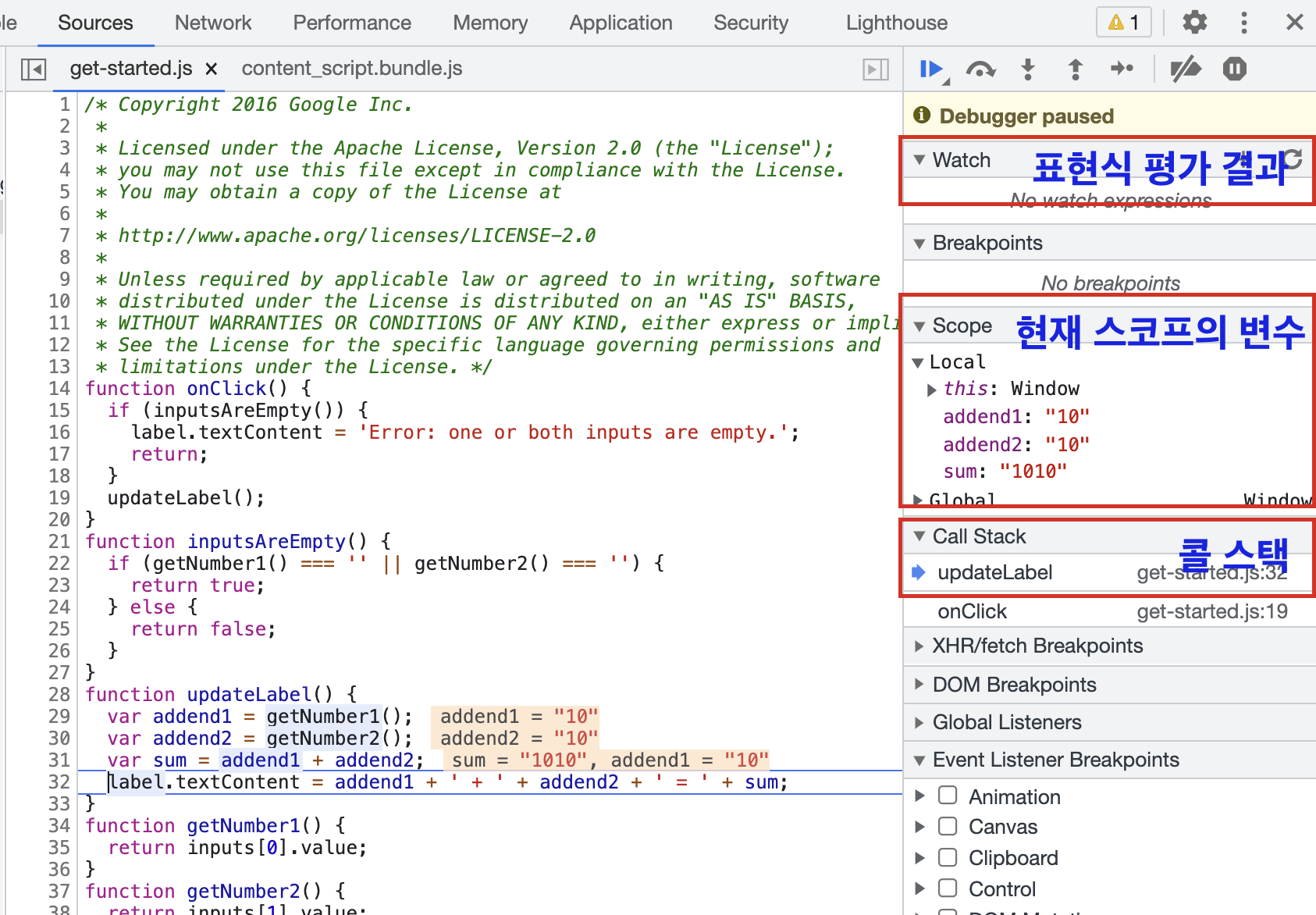
2. Sources 패널 확인하기
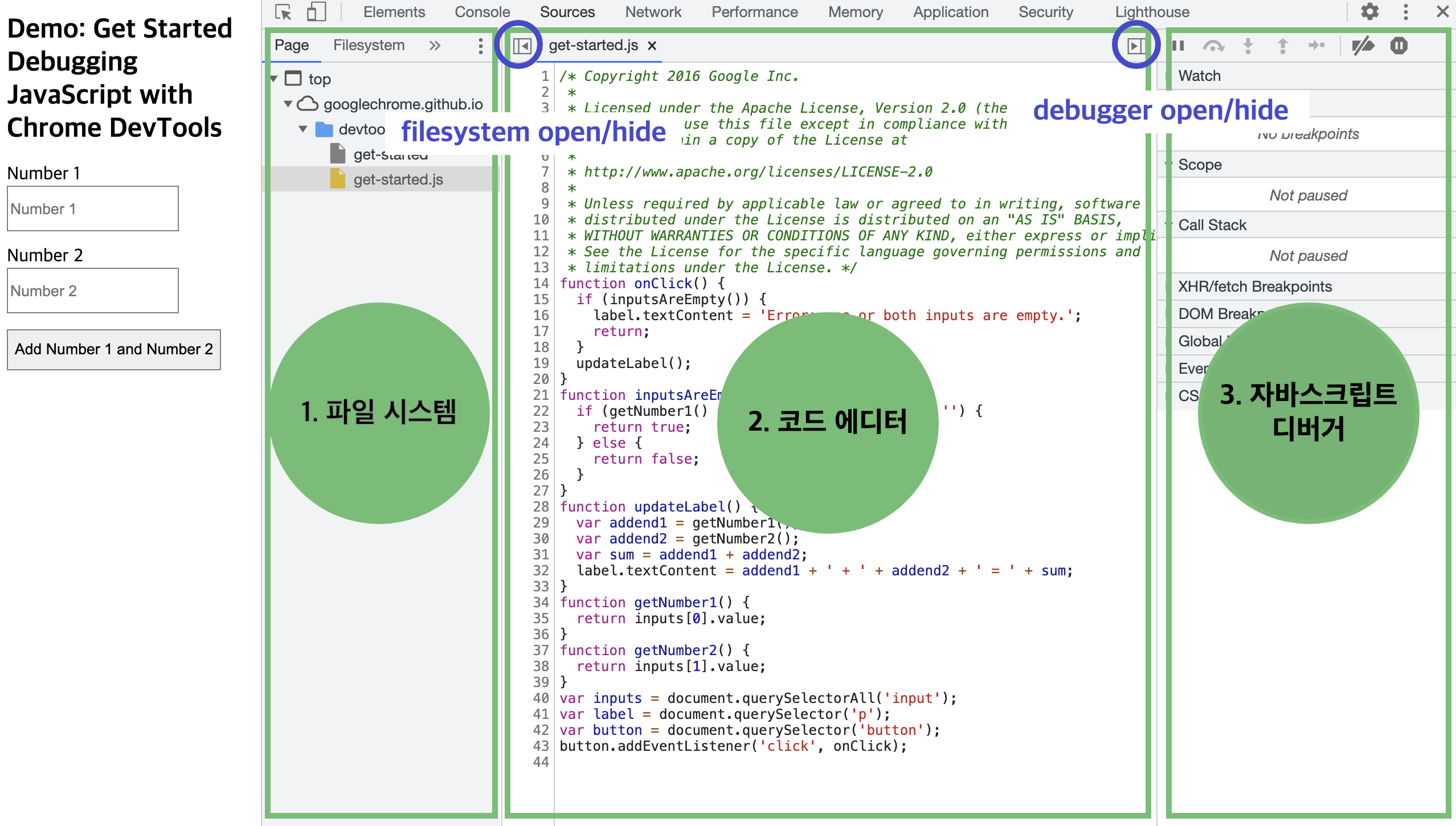
개발자 도구를 켜고 (Command+Option+I (Mac) or Control+Shift+I ) Sources 패널을 클릭한다.

Sources 패널은 크게 3개 영역으로 구분할 수 있다.
1. 파일 시스템 : 현재 페이지에서 요청하는 모든 리소스들이 트리 형태로 나타난다.
2. 코드 에디터 : 파일 시스템에서 선택한 파일의 내용을 보여준다. 코드 에디터를 통해 소스 코드를 편집할 수도 있다.
3. 자바스크립트 디버거 : 해당 페이지의 자바스크립트 디버깅을 위해 필요한 다양한 기능을 제공한다.
(만약 Sources 패널에서 파일 시스템이나 디버거 패널이 안보인다면 파란색으로 표시된 영역 클릭)
이제 자바스크립트 디버거의 다양한 기능을 알아보자.
3. 중단점 설정하기 - breakpoint

✨ 중단점 : 코드 내에서 자바스크립트의 실행이 중단되는 지점, 해당 지점의 변수 값 등을 파악할 수 있다.
페이지 내의 소스코드가 어떻게 동작하는 지 자세히 알아보려면 중단점을 설정해줘야 한다.
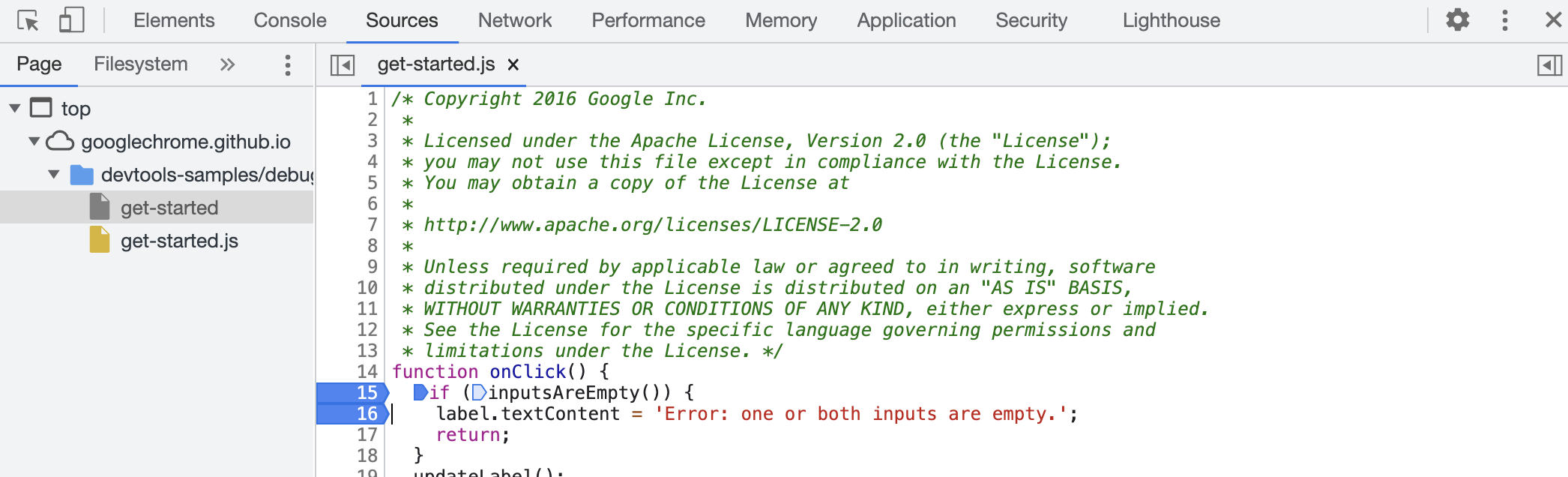
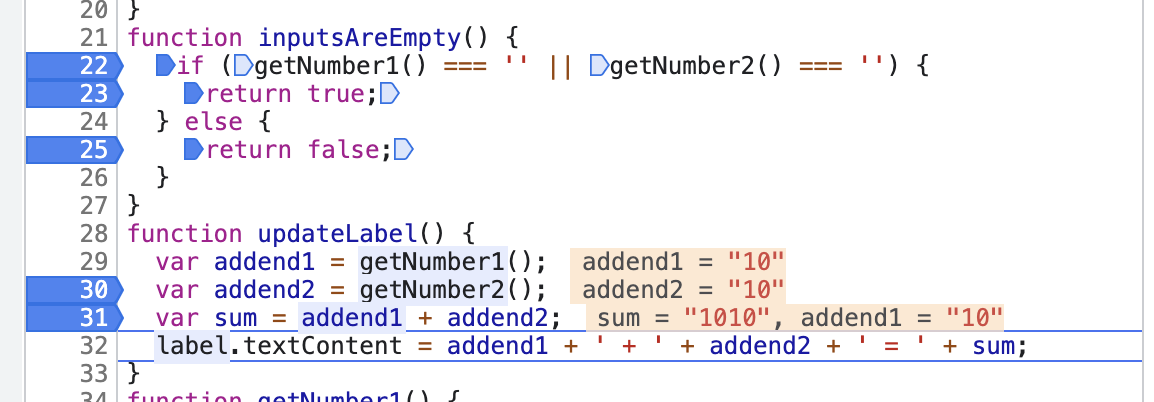
코드의 라인 번호를 클릭해서 중단점을 설정할 수 있다.
(코드에서 확인하고 싶은 줄마다 중단점을 설정해줘야 한다.)

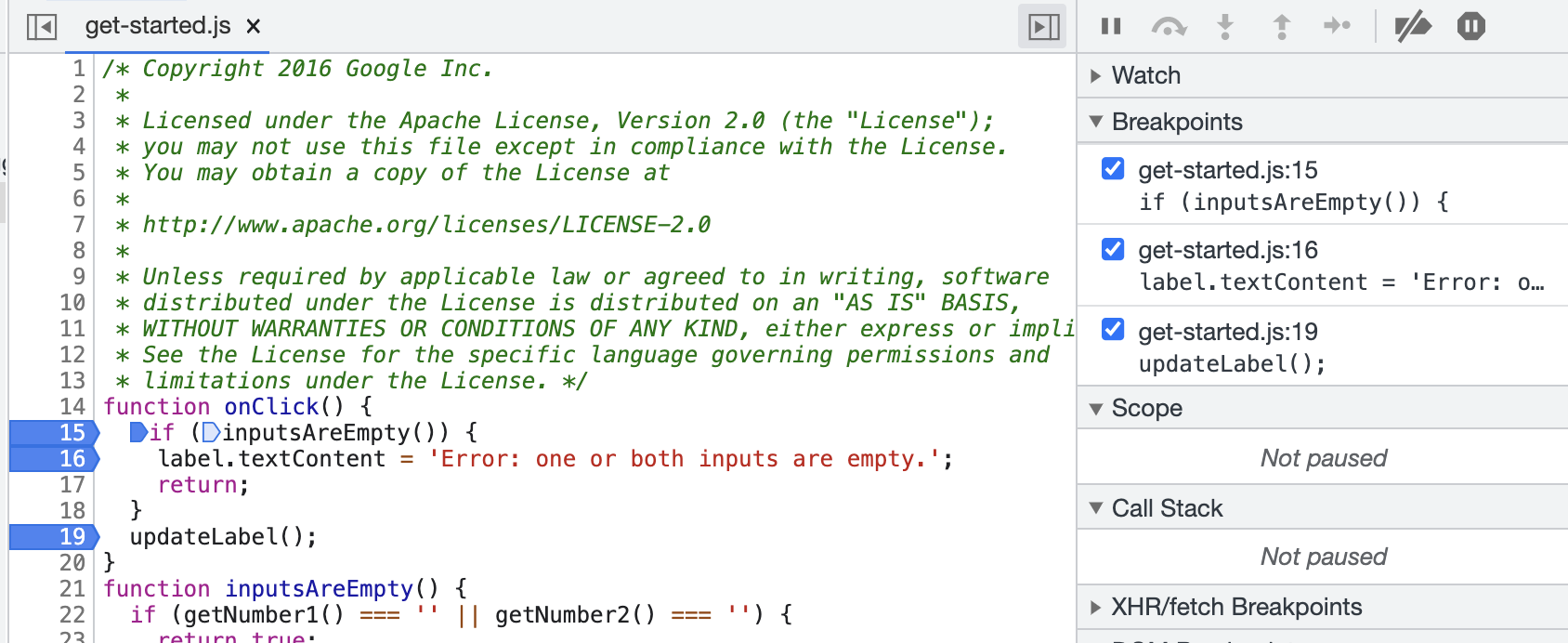
중단점을 여러 개 설정한 경우 위 사진과 같이 디버거 패널의 체크박스를 통해 중단점을 활성화/활성화 할 수 있다.
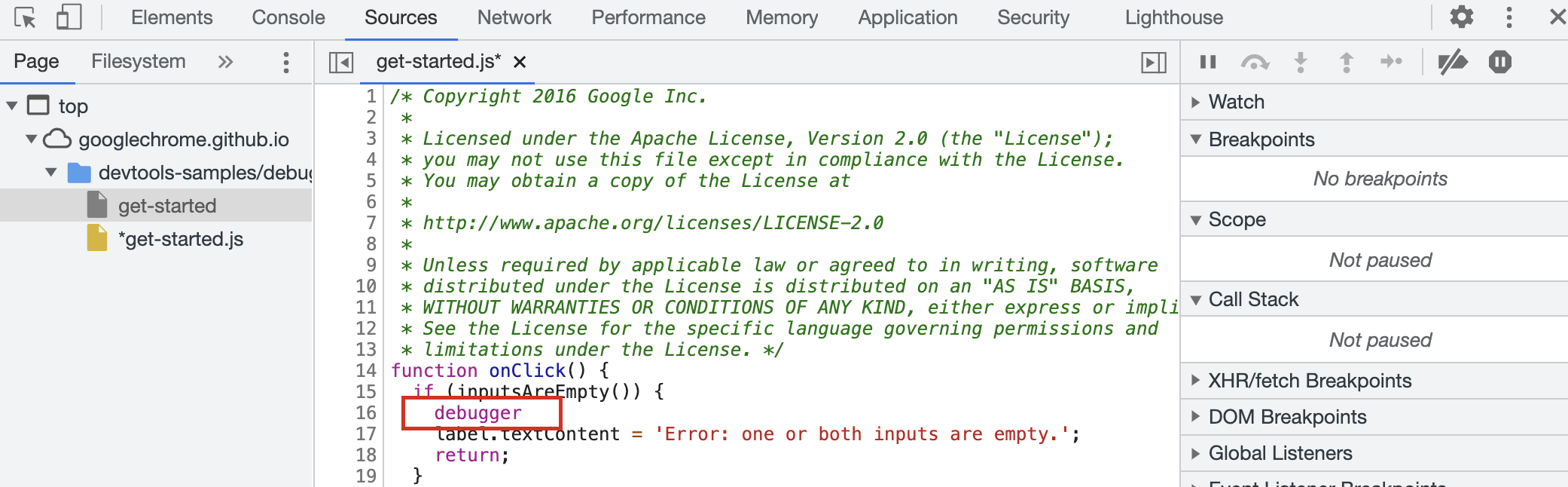
✨ 혹은 다음과 같이 스크립트 내부에
degubber명령어를 추가해 중단점을 설정할 수 있다.

위에서 발견한 버그의 경우 값을 입력하는 과정까지는 별다른 문제가 없으므로 계산을 위해 버튼을 클릭 하였을 때 작동하는 과정에서 문제가 생겼을 것이라는 추측 할 수 있다.
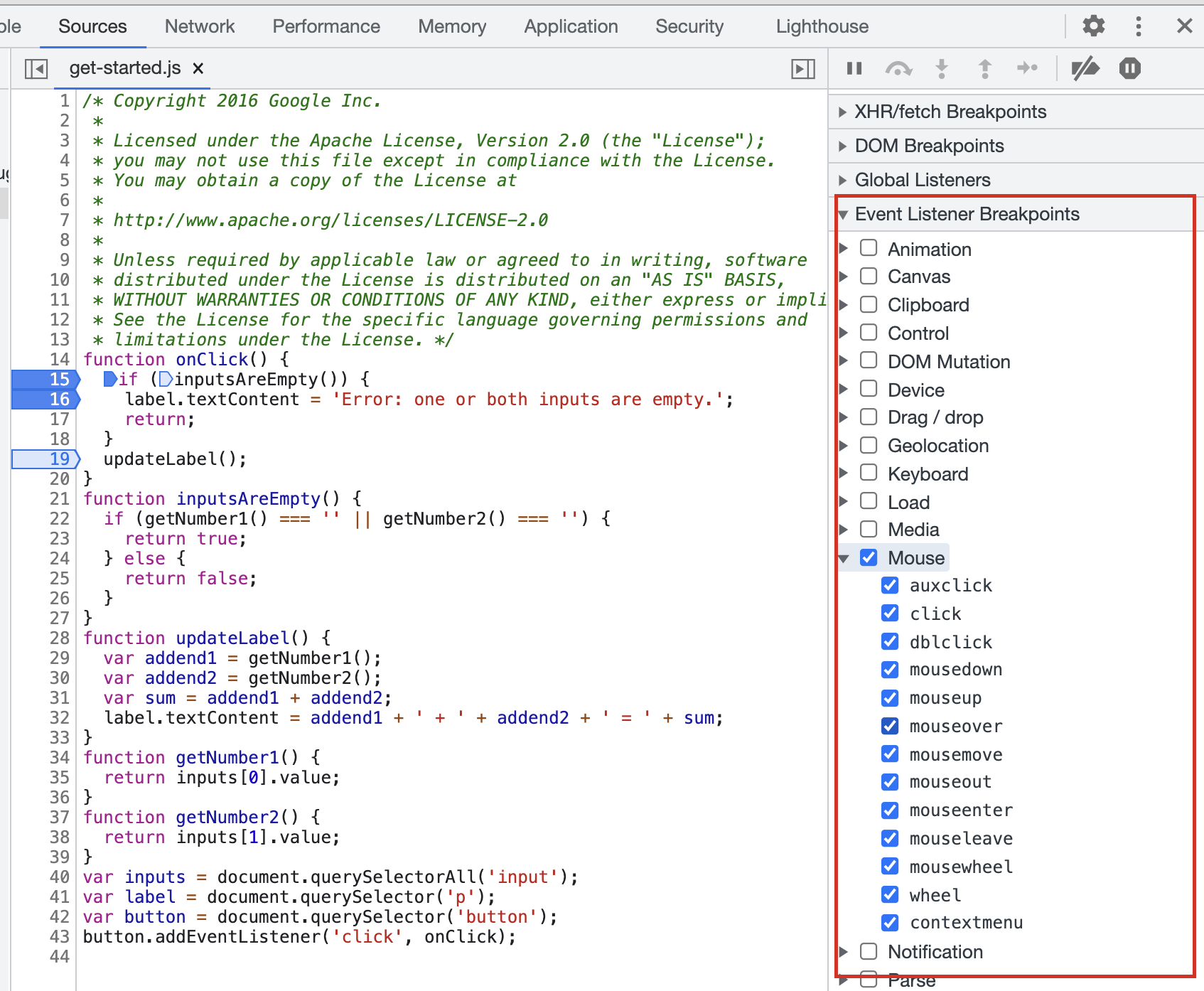
따라서 버튼 클릭 이벤트가 발생했을 때의 코드 동작을 확인하기 위해 디버거 패널의 Event Listener Breakpoints 를 이용해야 한다.
해당 메뉴에서 이벤트 리스너와 관련된 다양한 중단점을 간편하게 설정할 수 있다.

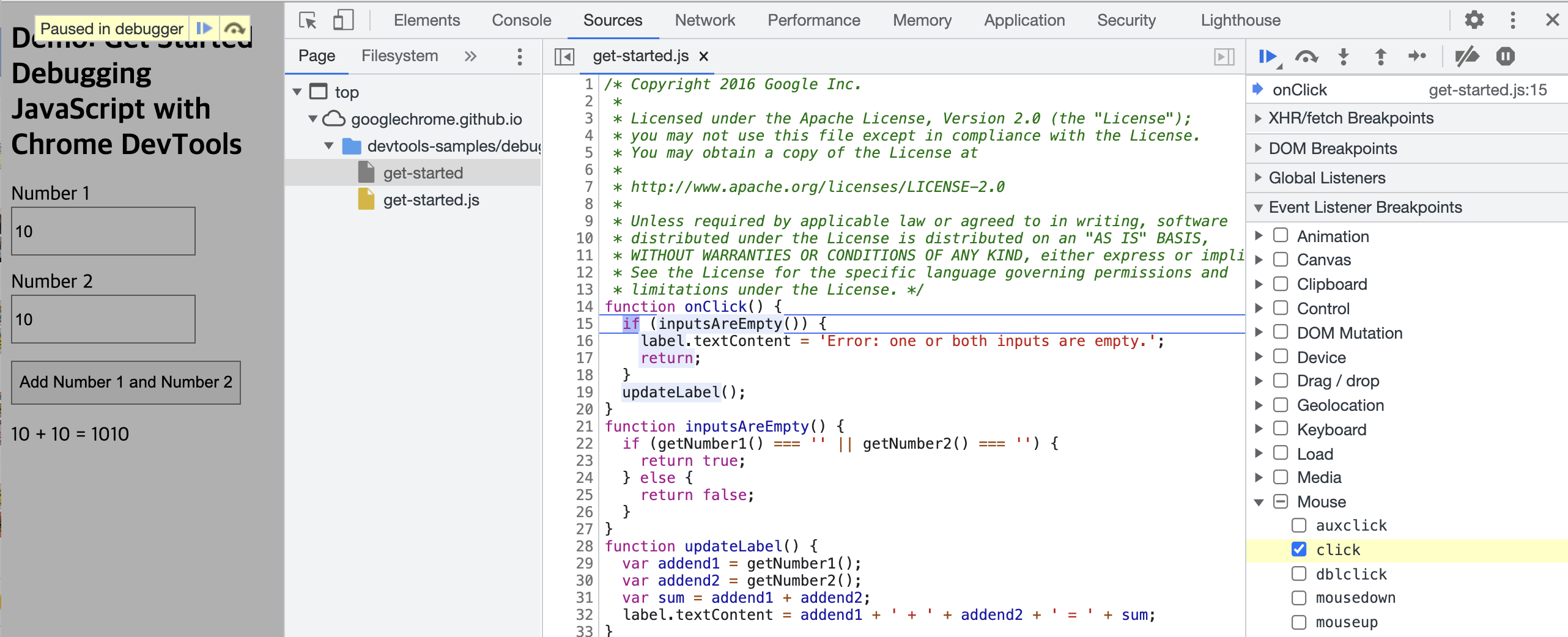
중단점 설정 후 다시 웹 페이지에서 Add 버튼을 클릭해보았다.
click 이벤트에 중단점을 설정했기 때문에 버튼을 클릭하자마자 코드가 중단되고, 에디터에서 해당 지점, 즉 onClick() 부분에서 중단되었음을 표시되는 것을 확인할 수 있다.

4. 본격적으로 검사(디버깅)하기
중단점에서 코드가 멈추면 한 줄 한 줄, 혹은 함수 단위로 실행을 조절해가며 변수, 실행 순서 등이 예상대로 진행되고 있는지 확인한다. 의도와 다르게 흘러가는 부분을 찾아내는 과정이라고 할 수 있다.
특히 디버거 패널에서 Watch Call Stack Scope 패널들의 변화를 파악하는 과정에서 버그를 발견할 수 있을 것이다.
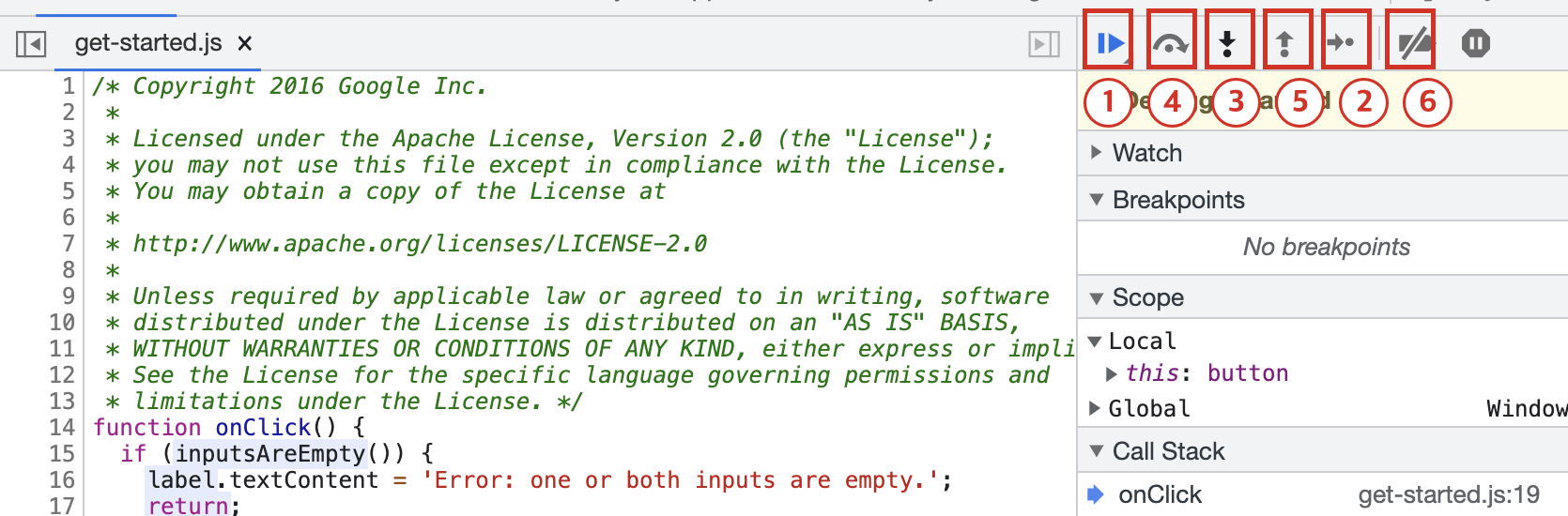
4.1 디버깅 패널 버튼 확인

- Resume (F8) : 직접 설정한 중단점에서만 중단하며 디버깅
스크립트 다시 실행 시작. 추가 중단점이 없는 경우, 디버거 동작 없이 실행이 이어진다.
- Step (F9) : 문 단위로 다음 명령어 실행, 비동기 동작은 무시.
- Step into (F11) :
Step과 비슷하게 동작하지만Step into는 비동기 동작을 담당하는 코드로 진입하고, 필요하다면 비동기 동작이 완료될 때까지 대기한다. (비동기에 대해 배우고 내용을 추가하려고 한다.)
- Step over (F10) : 함수 내부 진입 없이 다음 명령어 실행.
Step과 비슷하게 다음 문을 실행하지만, 만약 다음 문이 함수일 경우 함수 내부로 진입없이 코드가 실행된다. 함수 내부에 진입하고 중단하는 과정을 생략할 뿐, 함수가 실행되지 않는 것은 아니다.
함수 실행이 끝난 위치에서 멈추기 때문에 함수 내부의 동작 과정을 알 필요 없을 경우 사용할 수 있다.
(Step명령어의 경우 함수 내부로 들어가 함수 바디 첫 번째 문에서 실행을 멈춤)
- Step out (Shift + F11) : 함수 내부 진입 없이 다음 명령어 실행.
현재 실행 중인 함수를 계속 실행하다가 함수 본문 마지막 줄에서 멈춘다.
실수로Step을 눌러 중첩 함수로 진입한 경우, 현재 함수 실행을 끝내고 싶은 경우 사용한다.
- 모든 breakpoint 활성/비활성화 : 모든 breakpoint를 일괄적으로 활성/비활성 시킬 때 사용.
4.2 디버깅 패널 정보 확인
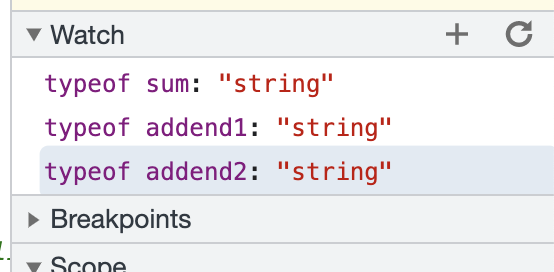
- Watch : 표현식을 평가하고 평가 결과를 나타낸다.
+모양의 Add Expression 버튼을클릭해 원하는 표현식을 입력한 후 Enter를 누르면 현재 중단점의 값을 확인할 수 있다. 설정한 표현식은 직접 삭제하기 전까지 새로고침해도 지워지지 않는다.
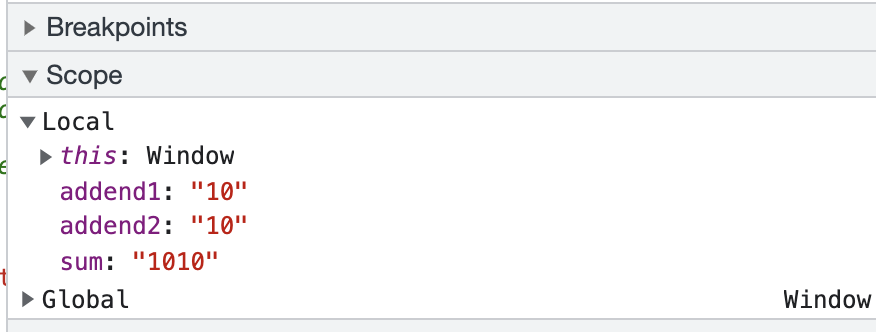
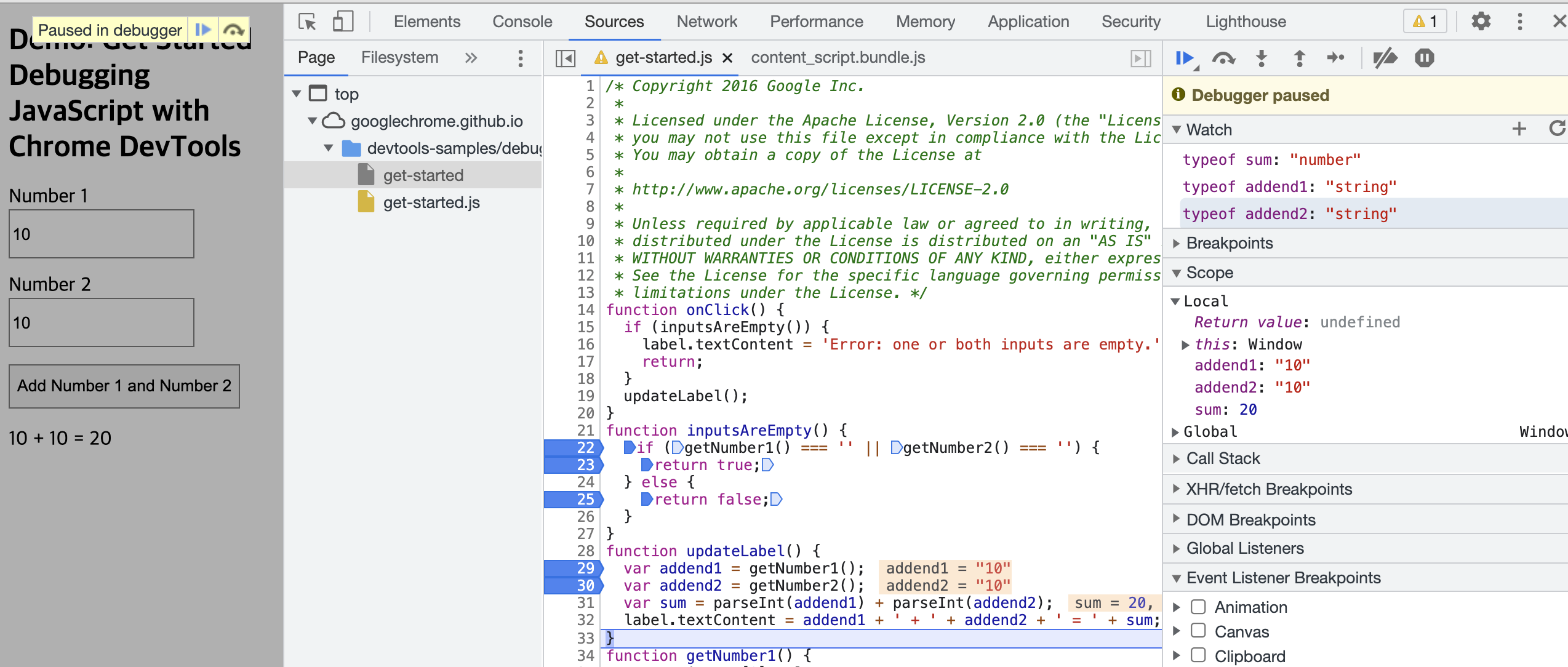
- Scope : 현재 중단점을 기준으로 정의된 모든 변수 정보를 나타낸다.
Local: 지역 변수와 관련된 정보 확인.
Global: 전역 변수와 관련된 정보 확인.
- Call Stack : 코드의 실행 경로를 나타낸다.
현재 중단점으로 오기까지의 실행 경로가 역순으로 쌓인다. 콜 스택을 클릭할 경우 해당 코드 위치로 디버거가 이동된다.

5. 오류 발견



위에서 코드를 한 줄 씩 실행해가는 과정을 통해 updateLabel() 함수 내에서 두 값의 더하기 연산이 일어날 때 문제가 있음을 발견했다.
Watch 패널에서 typeof sum 을 입력해 각 식별자들의 데이터 타입을 확인해보니 문자열로 평가되어 문자열을 더한 결과가 반영되고 있었다.
6. 오류 수정
버그(오류)의 원인을 올바르게 파악했는지 알아보기 위해 코드 에디터 에서 문자열을 숫자로 바꿔주는 코드를 추가한 뒤 다시 디버깅 해보았다.

원하는 대로 숫자들의 덧셈으로 결과를 반환하는 것을 확인할 수 있다.
( 주의 : 이때 수정한 코드는 저장되지 않기 때문에 새로고침 할 경우 지워지게 된다. 이를 방지하기 위해 로컬의 소스코드와 연동시켜 수정할 수 있는 크롬 개발자 도구 워크 플레이스, VS Code 연동 기능도 있다.)
7. 마무리
console.log VS 웹 디버깅 툴
1. 디버깅 툴을 사용하면 코드 구성을 정확히 몰라도 원하는 시점에서 중단하고 확인 할 수 있다.
2. console.log()를 이용할 경우 검사할 값을 명시적으로 지정해야하는 반면, 디버깅 툴을 이용할 경우 해당 중단점의 모든 변수 값을 확인할 수 있다.
위에서 말했듯이 평소 console.log()를 자주 사용했었는데 개발자 도구의 디버깅 툴을 통해서 이러한 불편을 어느정도 해소할 수 있을 듯 하다. 특히 버튼 클릭, 값 입력 등의 이벤트가 발생할 때 상태를 자세히 관찰할 수 있기 때문에 유용하게 활용할 수 있을 것 같다.
참고
크롬 개발자 페이지
3개의 댓글
두 수의 입력을 받아 계산해주는 프로그램을 작성하였으나, 아래와 같이 두 수를 문자열 형식으로 더해주는 프로그램이 완성되었다. 버그 확인 후 처음의 의도대로 두 수의 계산을 출력하는 프로그램으로 수정해보려고 한다. Area Code



Very cool. Very cool. I will also make sure to acquire the feed for your blog. I'm relieved to have found so much helpful data on the necessary posting strategies here. I appreciate you continuing to discuss this. https://wordletoday.io/