
1. 이벤트 전파
DOM 트리 상에 존재하는 DOM 요소 노드에서 이벤트가 발생하면 이벤트 객체는 DOM 트리를 통해 다른 DOM 요소 노드로 전파되는데, 이를 이벤트 전파라고한다.
쉽게 예를 들어보면, <ul>의 자식 노드인 <li> 요소를 클릭하여 클릭 이벤트가 발생할 경우,
해당 이벤트 객체는 부모인 <ul>에게 전파된다.
즉, 부모 노드가 자식 노드에서 발생한 이벤트를 감지할 수 있다는 것이다.
반대로 부모노드에서 발생한 이벤트를 자식노드에서 감지하는 것도 가능하다.
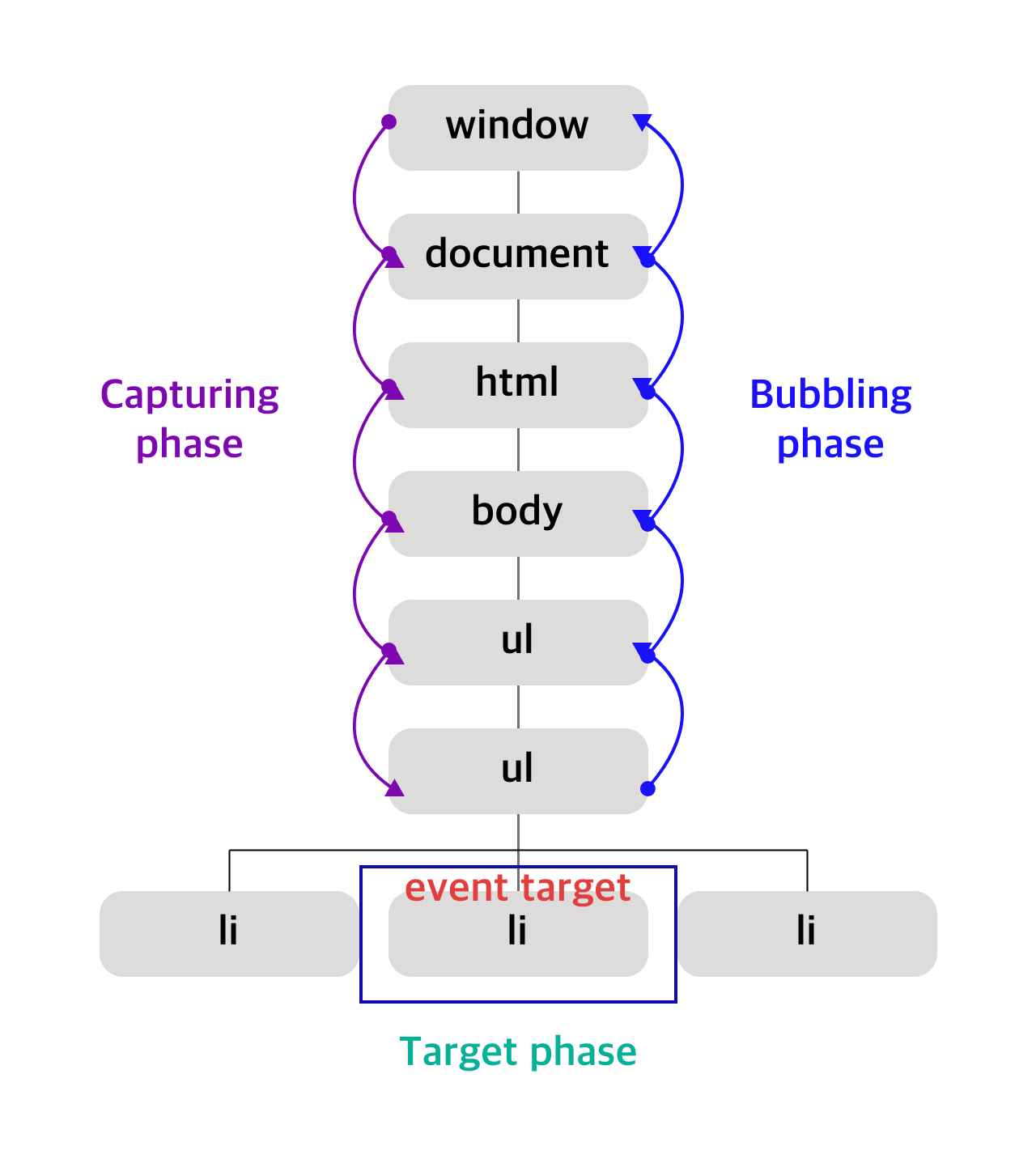
이를 그림으로 나타낸면 다음과 같다.
위 그림에서 이벤트 전파는 3단계로 구분할 수 있다.
캡쳐링 단계 :이벤트가 상위 요소에서 하위 요소 방향으로 전파되는 것
타깃 단계 : 이벤트가 이벤트 타깃에 도달한 것
버블링 단계 : 이벤트가 하위 요소에서 상위 요소 방향으로 전파되는 것
이벤트 전파의 각 단계를 그림으로 나타내면 다음과 같다.

2. 이벤트 핸들러 등록 방식에 따른 전파 차이
3가지의 이벤트 핸들러 등록 방식(이벤트 핸들러 어트리뷰트/프로퍼티, addEventListener)에 따라 이벤트 전파 방식에 차이가 있다.
📍1. 이벤트 핸들러 어트리뷰트, 프로퍼티 방식
이벤트 핸들러 어트리뷰트, 프로퍼티 방식으로 등록한 이벤트 핸들러는 타깃 단계와 버블링 단계의 이벤트만 캐치할 수 있다.
📍 2. addEventListener 메서드 이용 방식
addEventListener 방식으로 등록한 이벤트 핸들러는 타깃 단계와 버블링 단계뿐만 아니라 캡쳐링 단계까지 캐치할 수 있다. addEventListener 메서드의 3번째 매개변수는 캡쳐링 단계에서 이벤트를 캡쳐링 할 것인지 결정하는데 쓰인다. 기본값인 false일 경우 타깃단계와 버블링단계에서 이벤트를 캐치할 수 있으며, true일 경우에는 캡쳐링 단계의 이벤트를 캐치할 수 있다.
3. 이벤트 전파의 예외 사항
위에서 DOM트리의 DOM 요소 노드에서 발생한 이벤트는 DOM트리 상에서 전파된다고 하였다.
하지만 몇가지 예외 사항이 존재한다. 다음과 같은 이벤트들은 버블링 되지 않는다.
즉, 버블링을 통한 이벤트 전파 여부를 나타내는 이벤트 객체의 공통 프로퍼티인 event.bubbles의 값이 false다. 버블링이 안되는 것이지 이벤트 전파가 일어나지 않는 것은 아니므로, 캡쳐링 단계의 이벤트를 캐치해야한다.
- 포커스 이벤트 : focus / blur
- 리소스 이벤트 : load / unload / error
- 마우스 이벤트 : mouseenter / mouseleave
4. 이벤트 위임
그렇다면 위에서 배운 이벤트 전파가 왜 필요할까?
바로 이벤트 위임을 위해서다. 우선 이벤트 위임이 왜 필요한지 생각해보자.
예를 들어, <ul>의 <li>가 100개이고, 각각의 <li> 마다 이벤트 핸들러를 바인딩 해준다고 생각하면 굉장히 복잡하고 번거로운 일이 될 것이다. 또한 새로운 <li> 요소가 추가될 때 마다 같은 작업을 반복해줘야 한다.
이럴 때 상위 요소에 이벤트를 위임해 간편하게 처리할 수 있다.
이벤트를 위임할 경우 동적으로 하위 DOM 요소를 추가하더라도 일일이 추가된 DOM 요소에 이벤트 핸들러를 등록할 필요가 없다.
아래 예제의 경우 ul#fruits 요소에 바인딩 된 이벤트 핸들러는 자기 자신과 ul#fruits 요소의 하위 요소 중에서 클릭 이벤트를 발생시킨 모든 DOM 요소의 이벤트를 캐치할 수 있다. ul#fruits에 이벤트를 위임했기 때문이다.
<!DOCTYPE html>
<html>
<head>
<style>
#fruits {
display: flex;
list-style-type: none;
padding: 0;
}
#fruits li {
width: 100px;
cursor: pointer;
}
#fruits .active {
color: red;
text-decoration: underline;
}
</style>
</head>
<body>
<nav>
<ul id="fruits">
<li id="apple" class="active">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
</nav>
<div>선택된 내비게이션 아이템: <em class="msg">apple</em></div>
<script>
const $fruits = document.getElementById('fruits');
const $msg = document.querySelector('.msg');
// 사용자 클릭에 의해 선택된 내비게이션 아이템(li 요소)에 active 클래스를 추가하고
// 그 외의 모든 내비게이션 아이템의 active 클래스를 제거한다.
function activate({ target }) {
// 이벤트를 발생시킨 요소(target)가 ul#fruits의 자식 요소가 아니라면 무시한다.
if (!target.matches('#fruits > li')) return;
[...$fruits.children].forEach($fruit => {
$fruit.classList.toggle('active', $fruit === target);
$msg.textContent = target.id;
});
}
// 이벤트 위임: 상위 요소(ul#fruits)는 하위 요소의 이벤트를 캐치할 수 있다.
$fruits.onclick = activate;
</script>
</body>
</html>5. 이벤트 위임시 주의사항
이벤트 위임을 통해 하위 DOM 요소에서 발생한 이벤트를 처리할 때 주의할 점은 이벤트를 발생시킨 객체와 이벤트 핸들러가 바인딩 된 객체가 다를 수 있다는 것이다.
즉 이벤트 타깃(e.target)과 이벤트 핸들러가 바인딩 된 객체(e.currentTarget)를 구분하고 이벤트 처리가 필요한 요소에 한정하여 이벤트 핸들러가 실행되도록 처리해야한다.
✨ Element.prototype.matches 를 통해 인수로 전달된 선택자에 의해 특정 노드를 탐색 가능한지 확인할 수 있다.
특히 최근 페어프로그래밍을 하면서 DOM 내에서 발생하는 이벤트를 다룰 때 이벤트 전파와 이벤트 위임을 활용하는 경우가 대다수라고 생각되어 관련 개념을 다시 한 번 정리해보았다.
각 개념을 잘 알아두고 적절히 활용한다면 효율적인 이벤트 컨트롤이 가능할 것이다.
