
브라우저의 주소창에 URL을 입력하면 나타나는
화면은 어떤 과정을 통해 그려지는 것일까?🤔
HTML/CSS, Javascript를 학습 후,
전체적인 브라우저의 렌더링 과정을 복습할 겸 정리해보려고한다.
1.브라우저의 핵심 기능
브라우저는 사용자가 선택한 자원, 필요한 리소스(HTML, CSS, Javascript 등) 을 서버에 요청하고 서버로부터 응답을 받아 브라우저에 시각적으로표시(렌더링)하는 것이다.
즉, 렌더링에 필요한 리소스는 모두 서버에 존재하기 때문에 서버의 응답을 파싱하여 렌더링하게 된다.
2. HTML파싱 - DOM 생성
브라우저가 서버에 요청하여 응답받은 HTML 문서는 문자열로 이루어진 순수한 텍스트로, 브라우저에 시각적으로 렌더링하기 위해 브라우저가 이해할 수 있도록 변환해야한다.
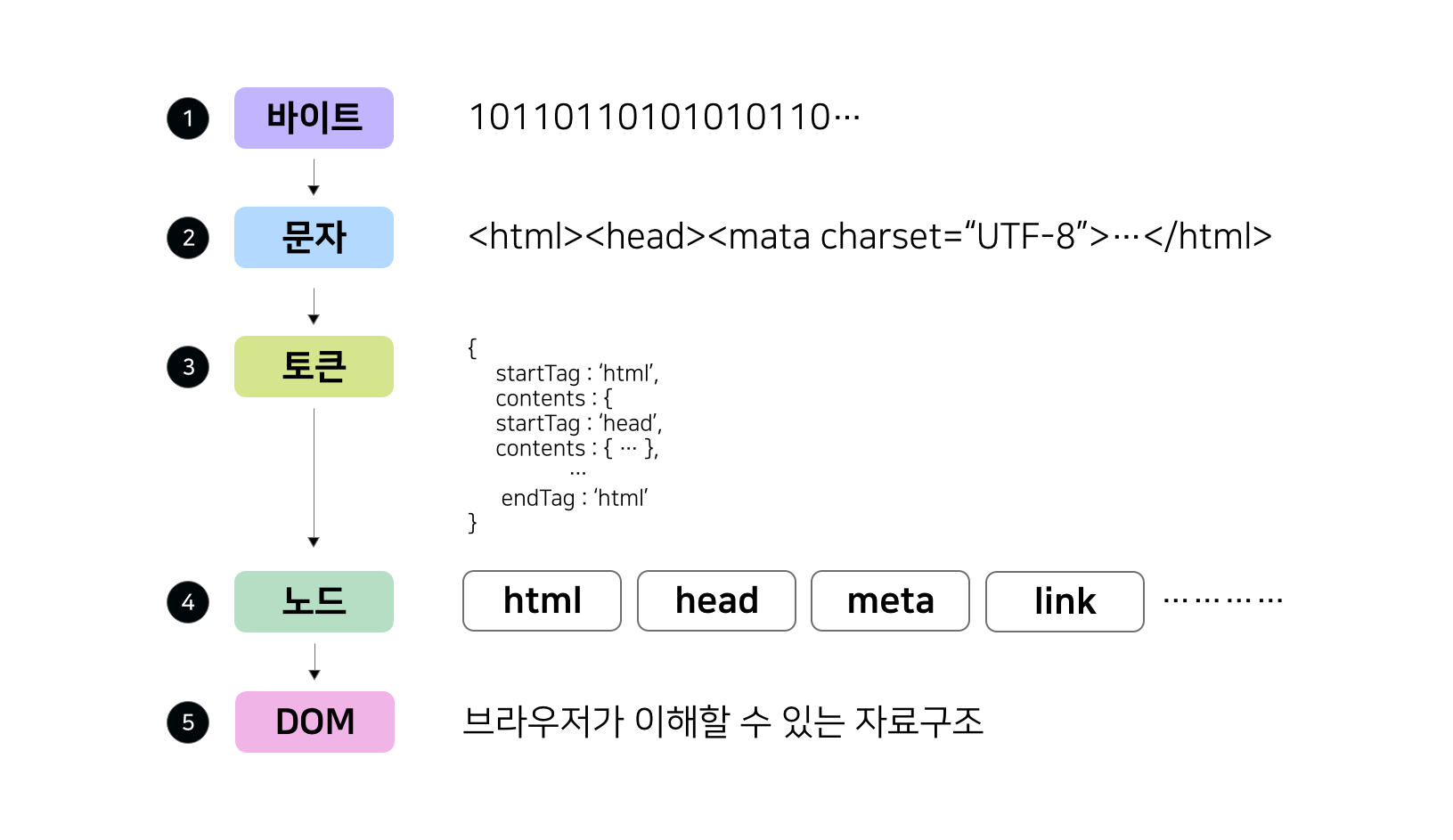
브라우저의 렌더링 엔진은 아래의 과정을 거쳐
브라우저가 이해할 수 있는 자료구조, 즉 DOM(Document Object Model)을 만든다.
📌 DOM : 브라우저가 이해할 수 있는 자료구조, HTML문서를 파싱한 결과물

-
서버가 전송한 HTML을 바이트 형태로 응답받는다. 서버는 브라우저가 요청한 HTML을 메모리에 저장한 뒤, 저장된 2진수 바이트를 응답한다.
-
브라우저는 서버가 응답한 HTML 문서를 바이트 형태로 응답받는다. 응답된 바이트 형태의 HTLM 문서는 meta 태그의 charset 어트리뷰트에 지정된 인코딩 방식을 기준으로 문자열로 변환된다.
-
문자열로 변환된 HTML 문서를 읽어들여 토큰으로 분해한다. 토큰은 문법적 의미를 갖는 최소의 코드 단위를 말한다.
-
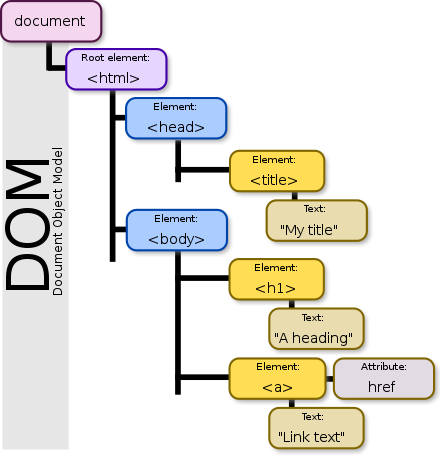
각 토큰들을 객체로 변환해 노드를 생성한다. 노드는 DOM을 이루는 기본 요소로 문서 노드, 요소 노드, 어트리뷰트 노드, 텍스트 노드가 있다.
-
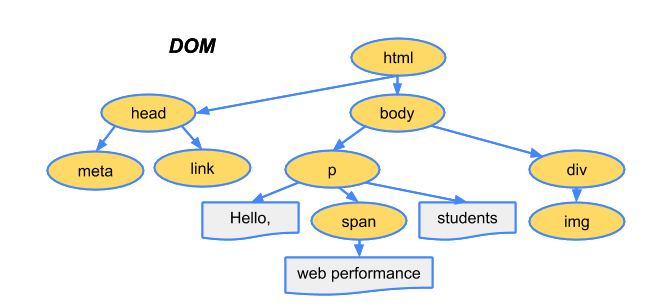
HTML 요소 간 중첩 관계를 반영하여 트리 자료 구조를 구성한다. 이렇게 노드들로 구성된 트리 자료구조를 DOM이라고 한다.


3. CSS파싱 - CSSOM 생성
렌더링 엔진은 HTML을 한 줄씩 순차적으로 파싱하여 DOM을 생성한다. DOM을 생성하다가 link style 태그를 만나면 DOM 생성을 중단한다.
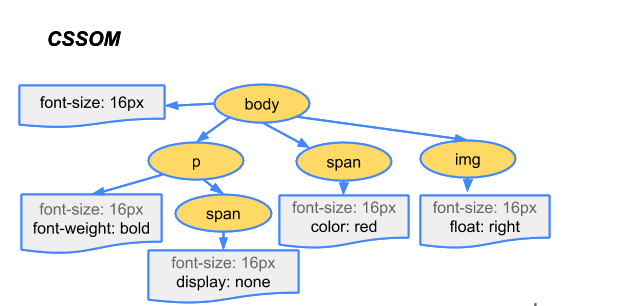
그리고 link style 태그의 href 어트리뷰트에 지정된 CSS 파일을 다시 서버에게 요청한다. 서버가 응답한 CSS 파일을 HTML의 파싱 과정과 동일한 과정(바이트 > 문자 > 토큰 > 노드 > CSSOM )으로 파싱하여 CSSOM을 생성한다. CSSOM은 CSS의 상속 구조를 반영하여 생성된다.
CSS 파싱이 완료되면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하며 다시 DOM 생성을 이어나간다.

4. 렌더 트리 생성
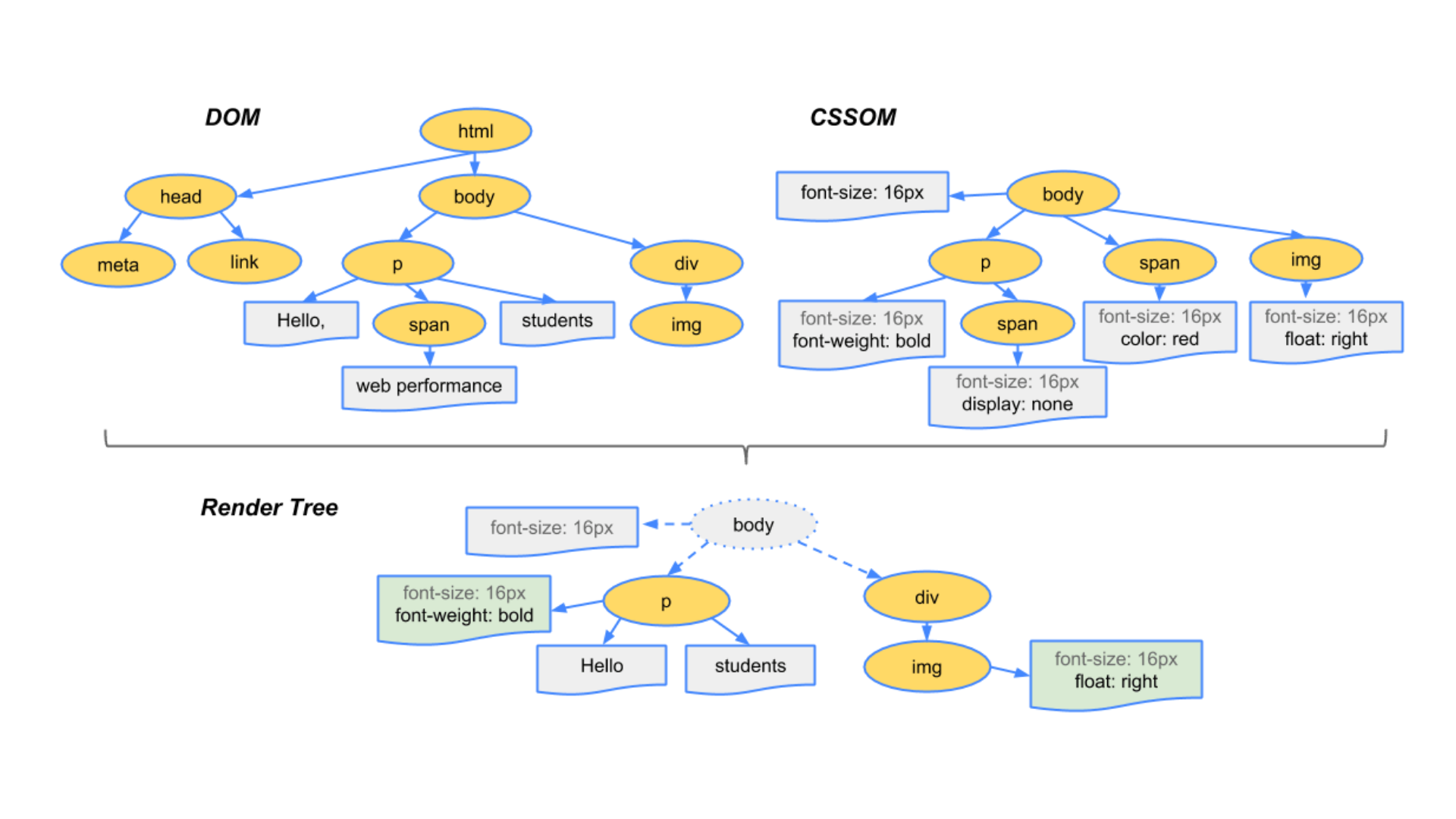
서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM 을 생성한다. 그 후 생성된 DOM과 CSSOM을 결합하여 렌더 트리를 생성한다.
렌더트리는 렌더링을 위한 트리 구조의 자료구조이기 때문에 페이지를 렌더링할 때 필요한 노드만 포함된다!
=> 화면에 렌더링되지 않는 노드와 CSS에 의해 표시되지 않는 노드들(display:none 등)은 포함하지 않는다.

5. 레이아웃
완성된 렌더트리는 아직 위치와 크기가 결정되지 않은 상태이다. 렌더트리를 기반으로 각 HTML의 요소와 레이아웃(위치와 크기)를 계산하는 과정을 거치는데, 이 과정을 레이아웃 단계라고 한다.
6. 페인팅
화면에 표시될 위치와 크기가 결정된 HTML 요소들을 화면에 렌더링하는 과정을 페인팅 과정이라고한다. 페인팅 과정까지 완료되면 브라우저에 화면이 렌더링되는 과정이 완료된다.
7. 리플로우와 리페인트
리플로우, 리페인트라는 용어에서 유추할 수 있듯 리플로우와 리페인트는 각각 레이아웃, 페인트 단계를 다시 진행한다는 의미다.
그럼 어떤 상황에서 리플로우와 리페인트가 발생할까?
=> 자바스크립트 코드에 의해서 DOM이나 CSSOM을 변경하는 상황이 생길 경우 DOM, CSSOM에 변경이 생긴다. 이후 변경된 DOM과 CSSOM을 다시 렌더 트리로 결합하고 레이아웃, 페인트 과정을 거쳐야 한다. 이 과정을 리플로우, 리페인트라고 한다.
📌 리플로우 : 노드 추가, 삭제, 크기, 위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변화가 생겼을 경우, 레이아웃을 다시 계산하는 것
📌 리페인트 : 재결합된 렌더트리를 기반으로 다시 페인팅(렌더링)하는 것
✨리플로우와 리페인트는 순차적으로 연결되어 있어 항상 함께 발생한다고 생각할 수 있지만 그렇지않다. 글씨색 변경과 같이 레이아웃 변화 없이 변경이 일어날 경우에는 리페인트 과정만 발생한다.
페이지 내에서 레이아웃 변경이 자주 일어날 경우 리플로우와 리페인트가 많이 일어나며, 이는 성능에 악영향을 끼칠 수 있다.
때문에 항상 성능 최적화 관점에서 리플로우와 리페인트를 줄일 수 있도록 신경써주는 것이 좋다.
