22.04.20 해도해도 헷갈리는 FLEX...

FLEX 개념을 잡아보자!!
- 부모태그 에 display:flex를 정의 해준다!
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
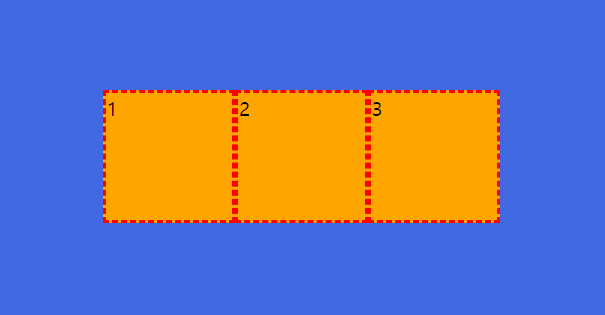
</div>.container {
background-color:royalblue;
display:flex;
}
.container .item {
width:100px;
height:100px;
border:3px dashed red;
background-color:orange;
}
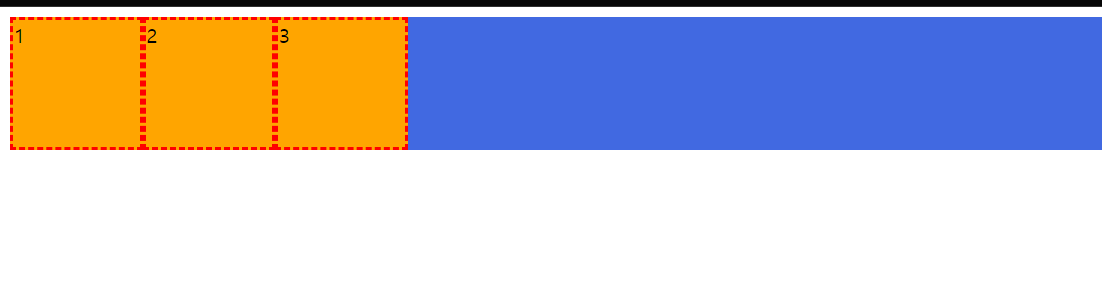
결과

flex-direction 종류
- row 행 축(좌 => 우)
- row-reverse 행 축 (우 => 좌)
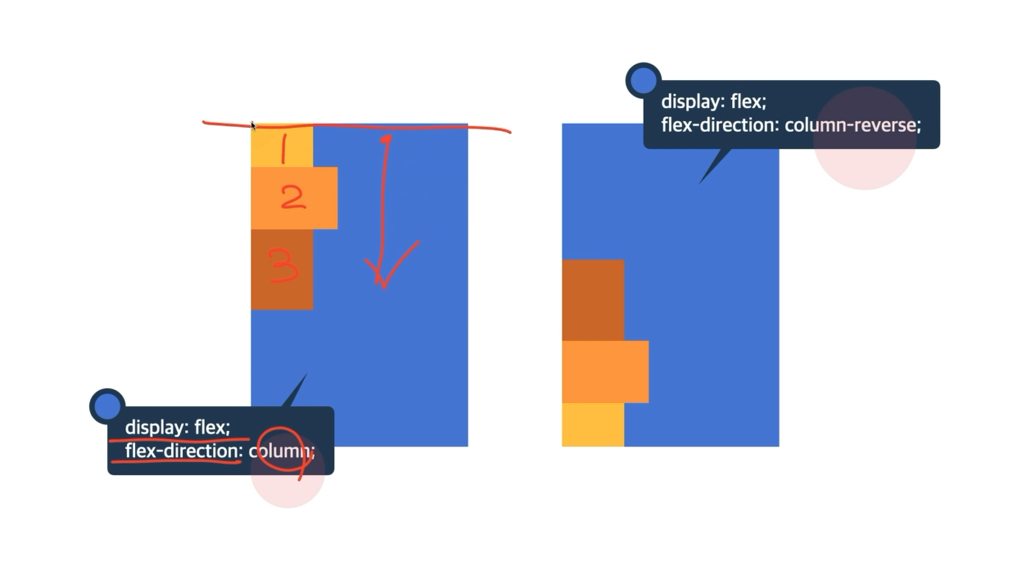
- column 열 축 (위 => 아래)
- column-reverse 열 축 (아래=>위)

flex-wrap
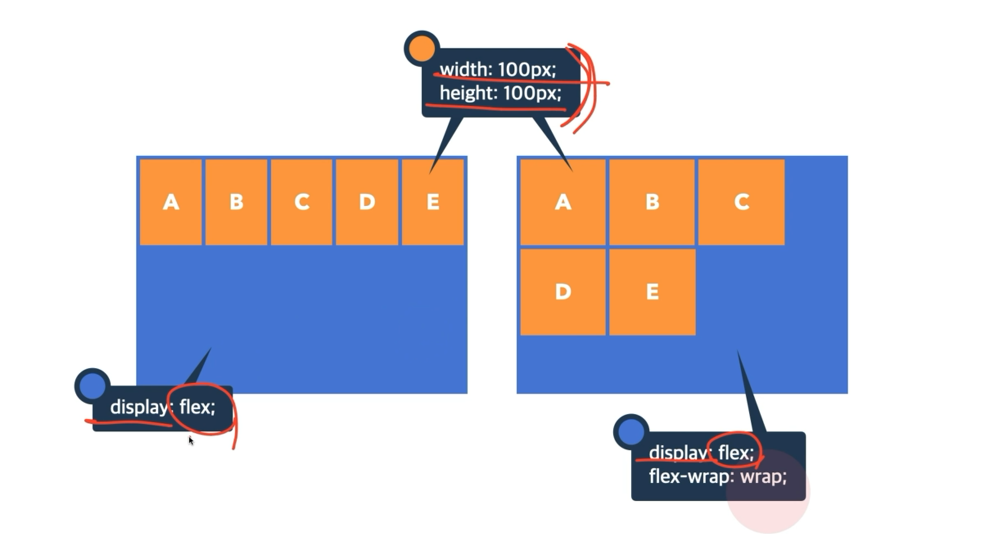
- no-wrap 묶음(줄바꿈)없음
- wrap 여러 줄로 묶음
- wrap-reverse wrap의 반대 방향으로 묶음

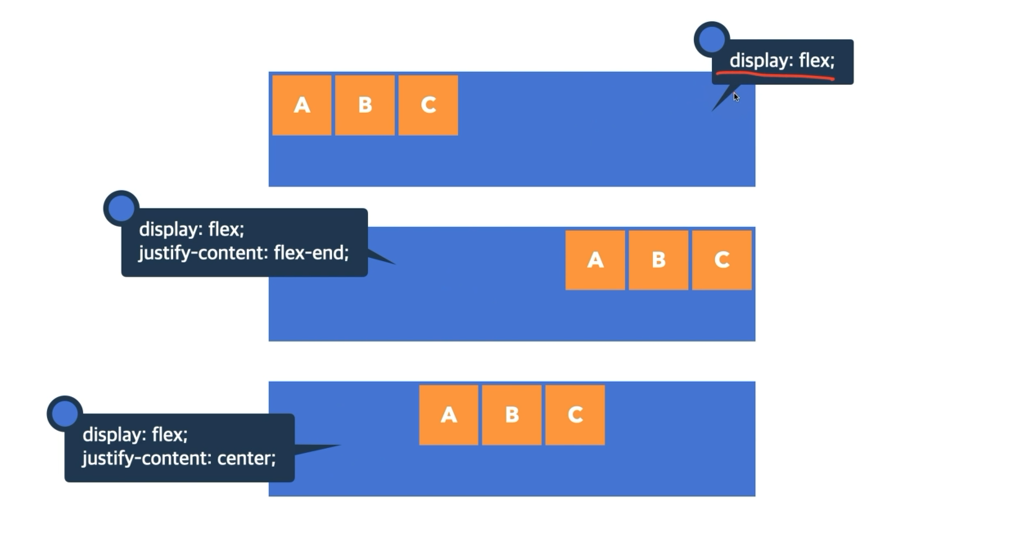
justify-content
주 축의 정렬 방법
- flex-start (Flex Items를 시작점으로 정렬)
- flex-end (Flex-Items를 끝점으로 정렬)
- center (Flex Items를 가운데 정렬)

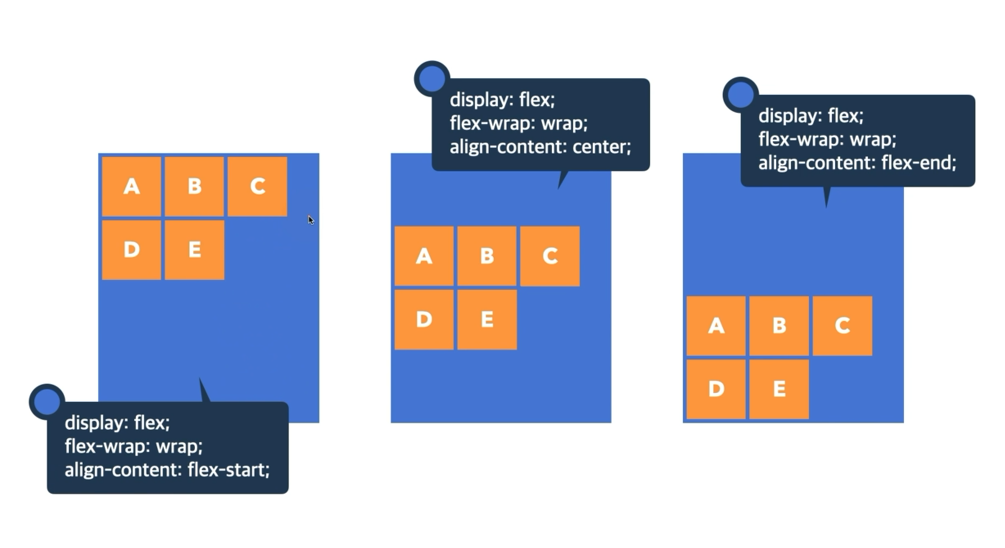
align-content
교차 축의 여러 줄 정렬 방법
- stretch (Flex Items를 시작점으로 정렬)
- flex-start (Flex Items 를 시작점으로 정렬)
- flex-end (Flex Items를 끝점으로 정렬)
- center (Flex Items를 가운데 정렬)

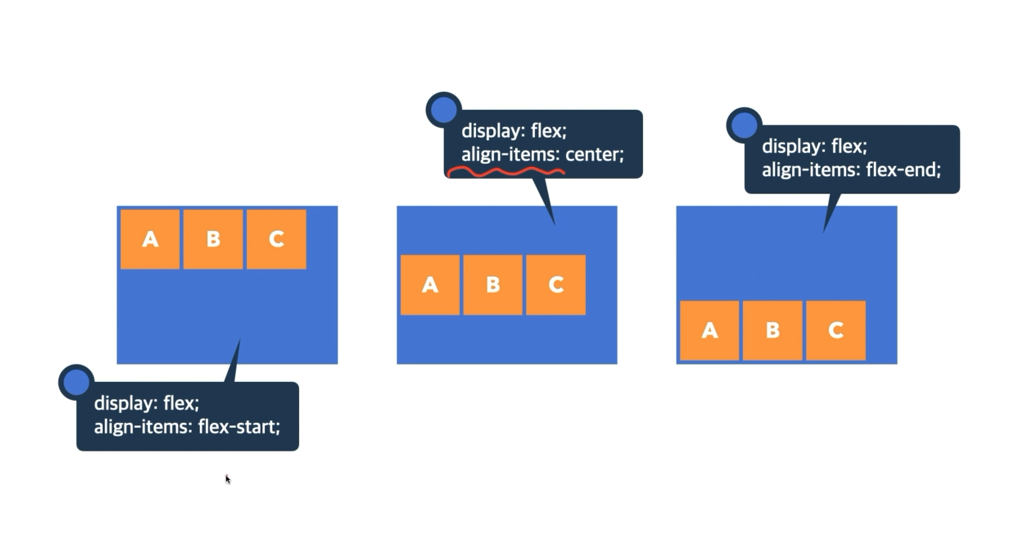
align-items
- stretch (Flex Items를 교차축으로 늘림)
- flex-start (Flex Items를 각 줄의 시작점으로 정렬)
- flex-end (Flex Items를 각 줄의 끝점으로 정렬)
- center (Flex Items를 각 줄의 가운데 정렬)

justify-content, align-items 중앙정렬하기
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>.container {
background-color:royalblue;
display:flex;
justify-content:center;
width:500px;
height:300px;
align-items:center;
}
.container .item {
width:100px;
height:100px;
border:3px dashed red;
background-color:orange;
}
플렉스 (정렬) Items 에 부여하는 속성들
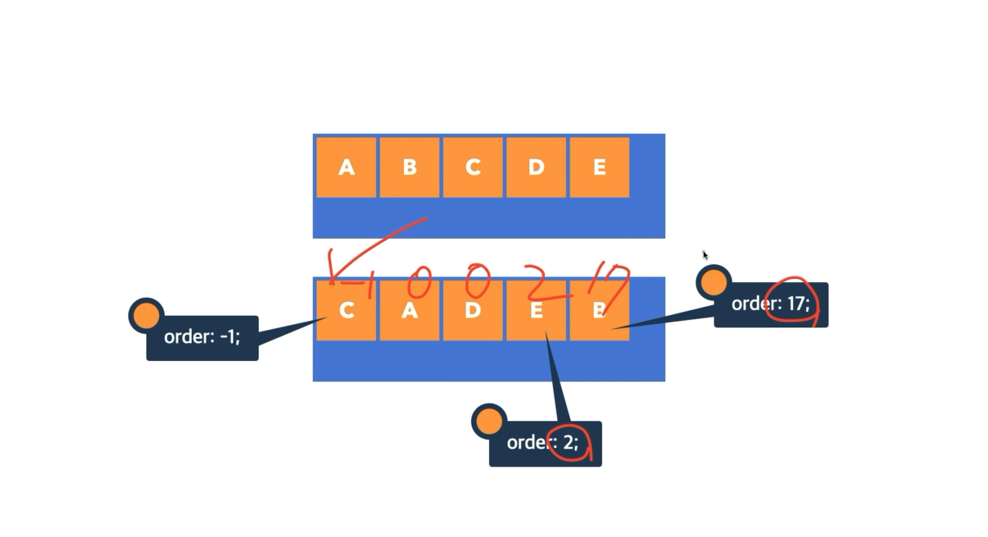
order
-
0 (순서없음)
-
숫자 숫자가 (작을수록 먼저)

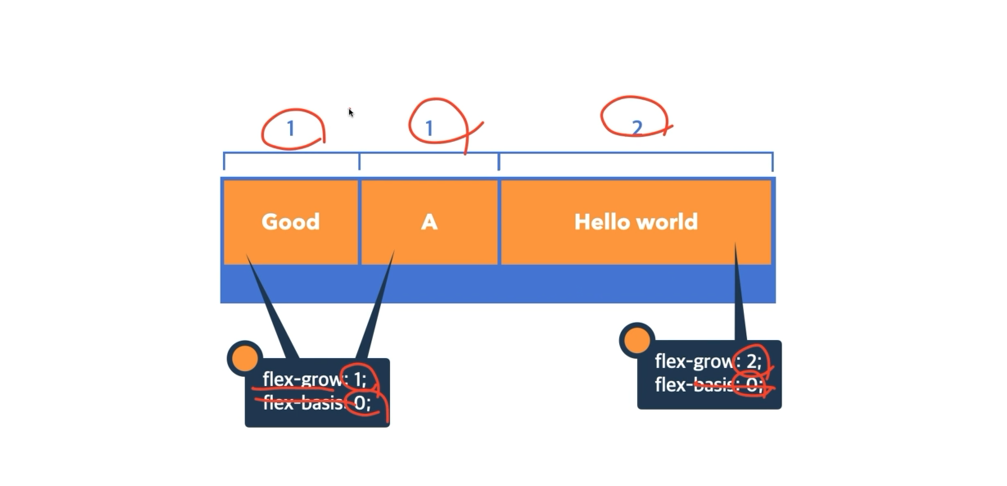
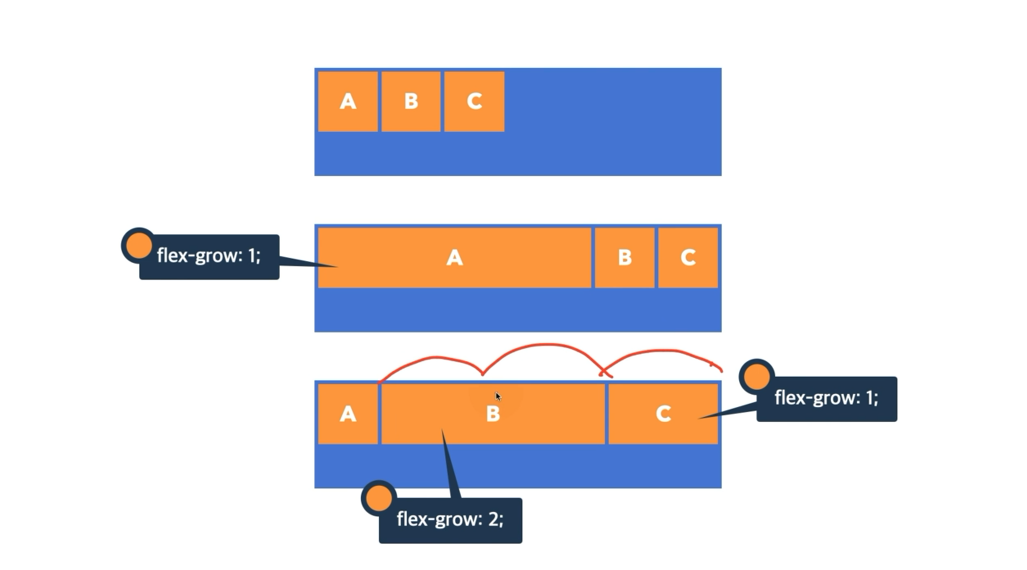
flex-grow
Flex Item의 증가 너비 비율
-
0 증가 비율 없음
-
숫자 증가 비율

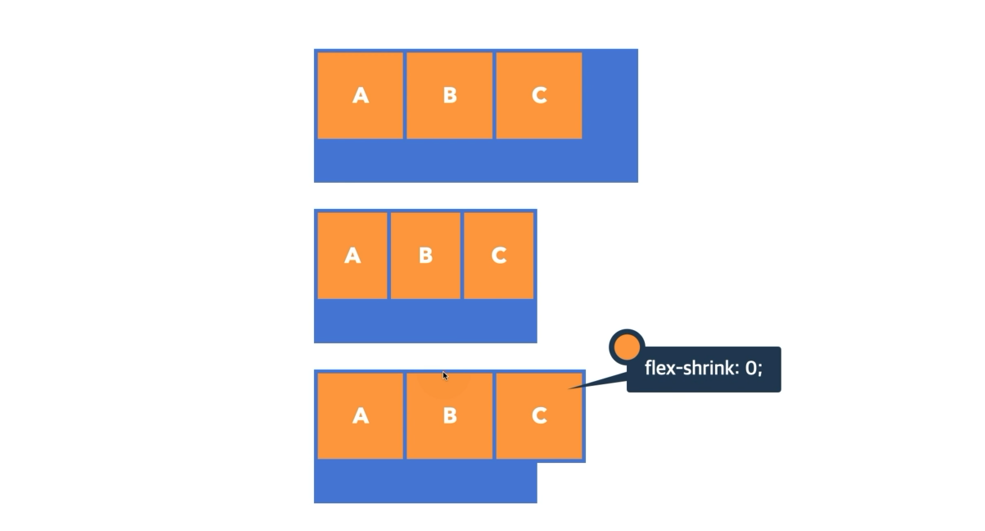
flex-shirink
Flex Item의 감소 너비 비율
- 1 (Flex Container 너비에 따라 감소 비율 적용)
- 숫자 (감소비율)
flex-shirink:0; 을 넣으면 부모크기가 작아져도 안찌그러짐

flex-basis
Flex Item의 공간 배분 전 기본 너비
- auto (요소의 Content너비)
- 단위 (px,em,rem 등 단위로 지정)