
- 제 코드는 최선의 방안은 아닙니다.
- 단순히 기록용, 공유용이니 이 점 보실 때, 참고바랍니다!
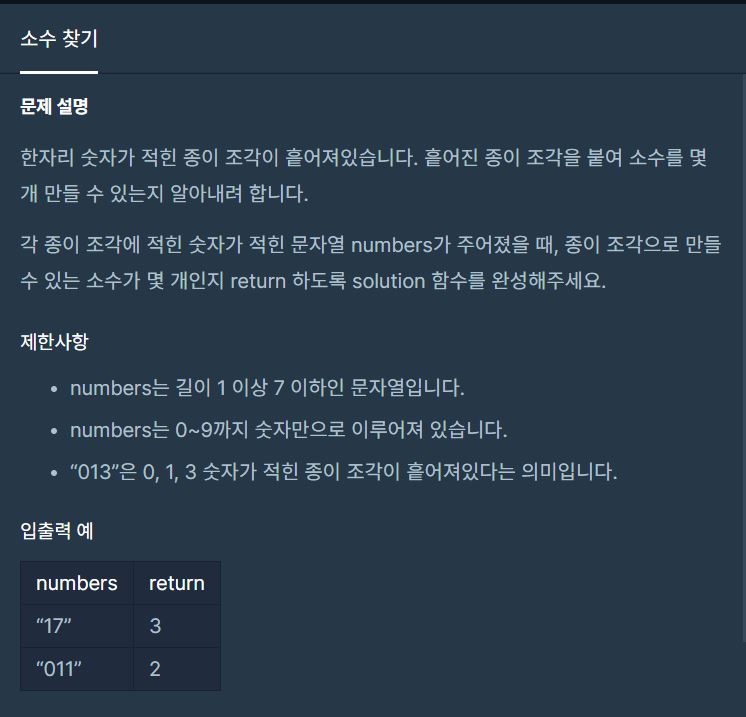
🔗 문제 링크
https://programmers.co.kr/learn/courses/30/lessons/42839
❕ 생각해야될 점들
- 받은 숫자를 digit로 쪼개 글자수를 1~해당글자수 범위에 맞게 각각의 순열 조합을 만들어야함.
- 조합된 값들 중 중복된 값들은 제거해줘야함.
- 조합된 수들이 소수인지 아닌지 판별해서 소수인 조합은 몇 개 인지 계산해야함.
📝 답안 코드
function solution(numbers) {
var answer = 0;
var arr = [];
for(var i = 0; i < numbers.length; i++){
var tmp = [];
tmp = getPermutations(numbers.split(""),i+1);
tmp = tmp.map((val) => Number(val.join("")));
arr = arr.concat(tmp);
}
//중복되는 값들 제거
arr = arr.filter((val,index,arr) => index == arr.indexOf(val));
//소수가 아닌 값들 제거
arr = arr.filter(function(val){
var a = "";
prime(val) == false ? a = false : a = true;
return a;
});
return arr.length;
//순열 알고리즘
function getPermutations(arr, selectNumber) {
const results = [];
if (selectNumber === 1) return arr.map((value) => [value]);
arr.forEach((fixed, index, origin) => {
var rest = [...origin.slice(0, index), ...origin.slice(index+1)];
var permutations = getPermutations(rest, selectNumber - 1);
var attached = permutations.map((permutation) => [fixed, ...permutation]);
results.push(...attached);
});
return results; // 결과 담긴 results return
};
//소수면 true 아니면 false 반환하는 함수
function prime(num){
var cnt = 0;
if(num > 1){
for(var i = 1; i <= num; i++){
if(num%i == 0)
cnt++;
if(cnt > 2)
return false;
}
if(cnt <= 2)
return true;
}else
return false;
}
}
🟡 느낀 점
- 순열 코드는 너무 어려워 다른 분의 코드를 보고 오래 공부해야했다.
- 재귀함수가 무엇인지 다시 한 번 공부하는 기회가 되었다.
- 다양한 경우의 수를 생각해볼 수 있는 문제였다.

오우 멋진girl~