이전에 react-quill이라는 에디터를 사용하여 이미지 업로드 건에 글을 올린 적이 있었다.
<img src="${이미지 주소}" style="max-width:100%; height:auto"/>위와 같이 img 태그로 이미지 업로드 되도록 등록만 하였다.
그러나
style="max-width: 100%; height:auto"위 부분의 스타일을 담당하는 부분이 제대로 request되지 않았다.
그래서 처음에는 아래와 같은 방법을 생각했다.
1. 글 등록 후 글 보기 시에, style를 state에 넣어준다.

하지만 1번 방법은 옳지 못하다는 의견을 받았다. 서버에서 정리해준 값을 억지로 조작한다는 이유였다.
이 이유에 대해서 잘 이해가 되지 않았지만,
특정 데이터를 주고 받는 것은, 약속이다. Api라는 약속으로 주고 받는 것이다.
하지만 그 받은 데이터를 내 마음 대로 조작하면, 약속을 깨는 게 아닐까 라는 생각을 했다.
따라서 1번 방법은 옳지 않으므로 구현하지 않았다.
2. CSS를 활용하여 style를 준다.
CSS는 특정 className을 찾아서 스타일을 줄 수 있다.
그래서 이미지를 업로드하고 등록할 때
<img className ="클래스명 부여" src=`{이미지 주소}` />이렇게 업로드 하는 방법을 생각했다. 하지만
react-quill에 담겨있는 tag에 className을 주려면 모듈의 prototype을 활용해야 하는데, 어려운 부분이었다.
따라서,
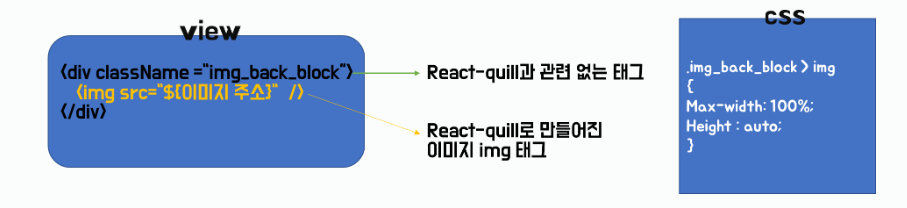
3. CSS 문서를 활용하여 style를 준다.
이미지 업로드 img 태그에 직접적으로 className을 주지 않고,
react-quill을 감싸고 있는 부모 태그를 활용하여 자손태그인 업로드 된 img 태그 style을 주는 방법을 사용했다.

따라서, 3번 방법으로 이미지 업로드를 구현하였다.
이미지 업로드 방식 때문에, 고생했지만
나를 성장시키는 믿거름이 되는 것을 느끼고 있다.
