1. h1: heading 1
- 예시: <h1> heading1 </h1> - h1~h6: 뒤에 숫자가 높을수록 heading size는 작아짐

2. p: paragraph
- 예시: <p> paragraph </p> 
3. a: link
- 예시: <a href="http://www.page.com"> link </a> - a:link -> 링크 기본 style
- a:visited -> 링크 들어갔다 나오면 보이는 링크 style
- a:hover -> 링크 위에 마우스를 올리면 나타나는 style
- a:active -> 링크를 마우스로 클릭했을 때 나타나는 style
- 예시: link
4. img: image
- 예시: <img src="image.jpg" alt="page.com" width="104" height="142">- src: source file
- alt: alternative text
- width, height: 이미지의 넓이와 길이
- 예시:

5. button: button
- 예시: 6. ul / ol: unordered(bullet) list / ordered list
li: list item
- ul
- 예시: <ul style="list-style-type: circle;">
<li> one </li>
<li> two </li>
</ul> - circle
- square
- none
- ol
- 예시: <ol type="1">
<li> one </li>
<li> two </li>
</ol> - 1
- A
- a
- I
- i
- start="50" -> 50부터
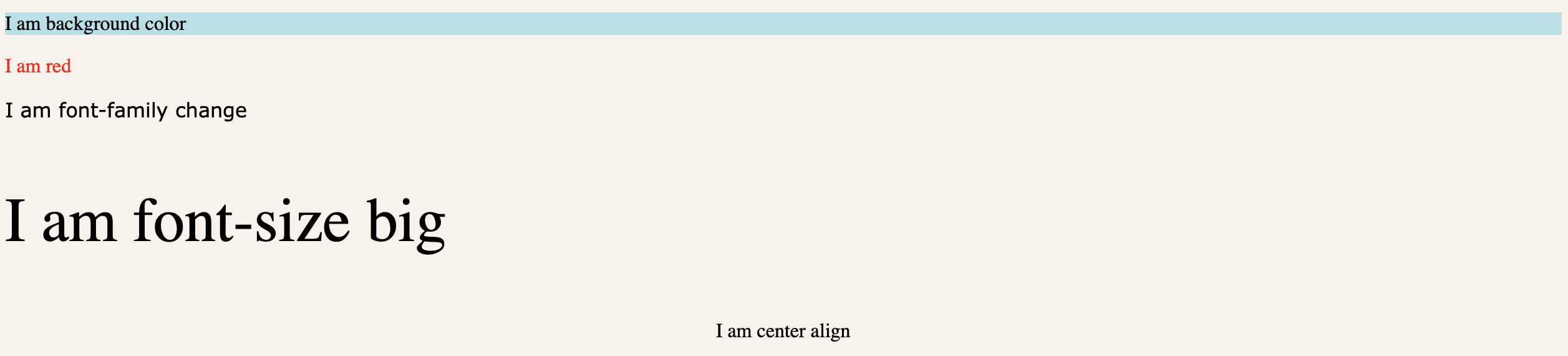
7. style: styling of an element, like color, font, size etc.
- 예시1: <p style="color:red;"> </p>- background-color: powderblue; -> background color
- color: red; -> text color
- font-family: verdana;
- font-size: 50px;
- text-align: center;

- 예시2: <p title="I'm a tooltip"> mouse over </p>- 예시2 설명: p에 mouse over를 하면 I'm a tooltip이 보여짐
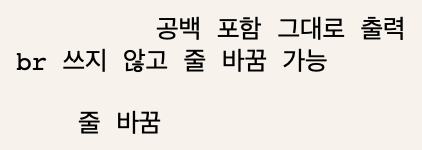
8. pre: p와 다르게 공백과 줄 바꿈 모두 유지
- 예시: <pre>
공백 포함 그대로 출력
br 쓰지 않고 줄 바꿈 가능
줄 바꿈
</pre>
9. br: 줄 바꿈
- 예시: <p>br before</p>
<br>
<p>br after</p>
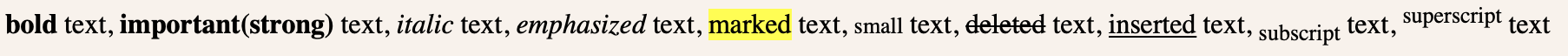
10. text
- b: bold text
- strong: important text
- i: italic text
- em: emphasized text
- mark: marked text
- small: small text
- del: deleted text
- ins: inserted text
- sub: subscript text
- sup: superscript text
- 예시: <p>
<b>bold</b> text,
<strong>important(strong)</strong> text,
<i>italic</i> text,
<em>emphasized</em> text,
<mark>marked</mark> text,
<small>small</small> text,
<del>deleted</del> text,
<ins>inserted</ins> text,
<sub>subscript</sub> text,
<sup>superscript</sup> text
</p>
11. 주석처리
- 예시: <!-- 주석 처리 (코드) -->12. padding: text와 border 사이의 space
- 예시: <div style="padding: 40px;> MENU </div>- padding : 전체 padding
- padding-top : 위에만 padding
- padding-bottom : 아래만 padding
- padding-left : 왼쪽만 padding
- padding-right : 오른쪽만 padding
13. margin: outside와 border 사이의 space
- 예시: <div style="margin: 20px 100px;> MENU </div>- 따로 top, bottom, left, right를 적지 않고, 이어서 씁니다.
- ( margin: 위 오른쪽 아래 왼쪽; ) 순서
- 예시처럼 두 개만 적을 시, 두 개가 반복되어서 적용됩니다.
-> 위에 20px, 오른쪽 100px, 아래 20px, 왼쪽 100px
14. id: specific style for one special element
- 예시: <div id="idname"> contents </div>- a unique element
- CSS에서 배울 내용: style안에 #idname{ }를 통해 꾸밀 수 있게 된다.
15. class: style for special types of elements
- 예시: <p class="classname"> content </p>
<div class="cname"> contents </div>- multiple similar elems
- CSS에서 배울 내용: p의 class는 style안에 p.classname{ }를 통해 꾸밀 수 있게 된다.
- CSS에서 배울 내용: div의 class는 style안에 .cname{ }를 통해 꾸밀 수 있게 된다.
16. table
- tr: table row
- th: table header
- td: table data/cell
- caption: table caption
17. div
18. script
19. layout
- float: left; width: 20%;
20. input
- type:
- text
- password
- radio
- submit
- reset
- checkbox
- button
- date
- number
- tel
- select name=""
- option value=""
- textarea
- rows, cols 설정가능
HTML5
21. new semantic elem
- header
- footer
- article
- section
22. new graphic elem
- svg
- canvas
23. new multimedia elem
- audio
- video
