코드숨 2주차
배운 내용
- 과제 - Counter 앱 만들고 파일 분리하기
- 자바스크립트에서는 주로 singlequote를 사용한다. #링크
- 함수명, 변수명을 지을 때에 풀네임으로 적는다. 축약형은 가독성을 해친다.#링크
- ⭐️PR하기전에 반드시 린트 확인한다.
- npx eslint --ext .js,.jsx . --fix- 이렇게 하면 알아서 고쳐주기도 하고 무엇을 고쳐야할 지 알려준다(대박)
- 의미상으로 구분되는 import는 사이에 빈줄을 넣어 구분한다.
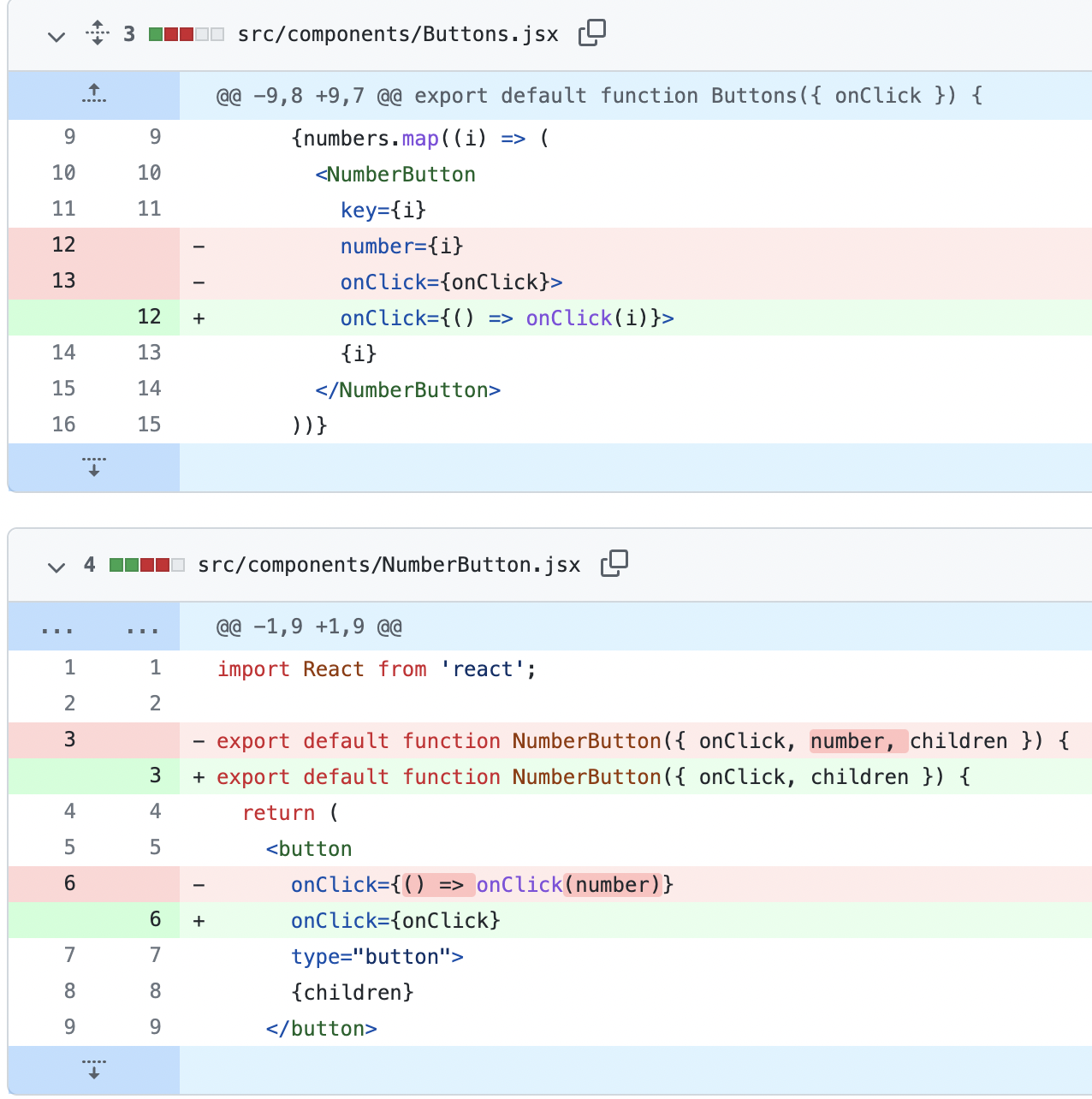
- ⭐️컴포넌트를 최대한 재사용 한다.
- 함수의 매개변수를 넣어줄 때 상위 컴포넌트에서 처리하게하자!(신세계)

- 함수의 매개변수를 넣어줄 때 상위 컴포넌트에서 처리하게하자!(신세계)
- 컴포넌트, 태그의 속성이 2개이상일 때에는 줄바꿈으로 가독성을 높인다. #링크
- 과제 - 간단한 Todo App 만들기
- delete하는 클릭이벤트 함수인 경우 onDelete말고 onClickDelete로 쓰자 #링크
- No newline at end of file 을 막기위해서는 반드시 파일 맨 밑줄에 한칸을 띄우자
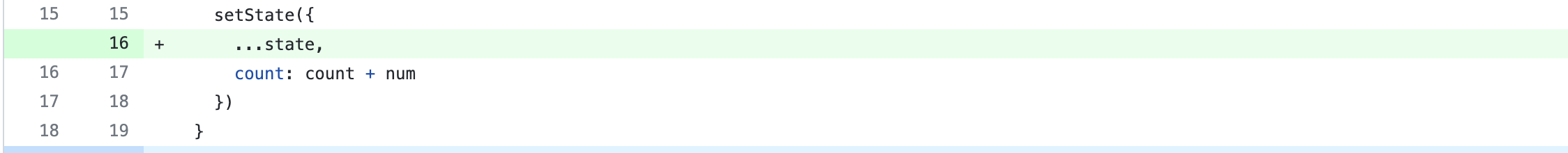
- 상태를 객체나 배열로 관리할 때는 업데이트 시 기존의 상태를 포함해야한다.[#링크](https://github.com/CodeSoom/react-week2-assignment-2/pull/94#discussion_r764800526\)

- ⭐️react에서 input컴포넌트를 다룰 때에 value, onChange, useState를 사용한다. #링크
- ⭐️컴포넌트에 따라서 관심사를 분리하자(컴포넌트 역할에 따라 적절한 함수를 넣어준다.#링크
- 단순히 값을 적절히 변경해주는 함수 따로 상태를 변경해주는 함수따로 만들어준다.
실제 적용 링크
- 단순히 값을 적절히 변경해주는 함수 따로 상태를 변경해주는 함수따로 만들어준다.
회고
세상은 넓고 대단한 사람은 많다. = 본 받을 사람이 많다.
코드숨 6기 과정에 참여하신 분들의 깃허브와 글들을 보니 코딩을 잘하시는 분들이 정말 많다는 것을 알았다.
그분들이 받은 코드리뷰들을 참고하고 나의 것으로 만드니 실력이 더 향상되는 기분이다.
앞으로 더 많이 참고해야겠다.
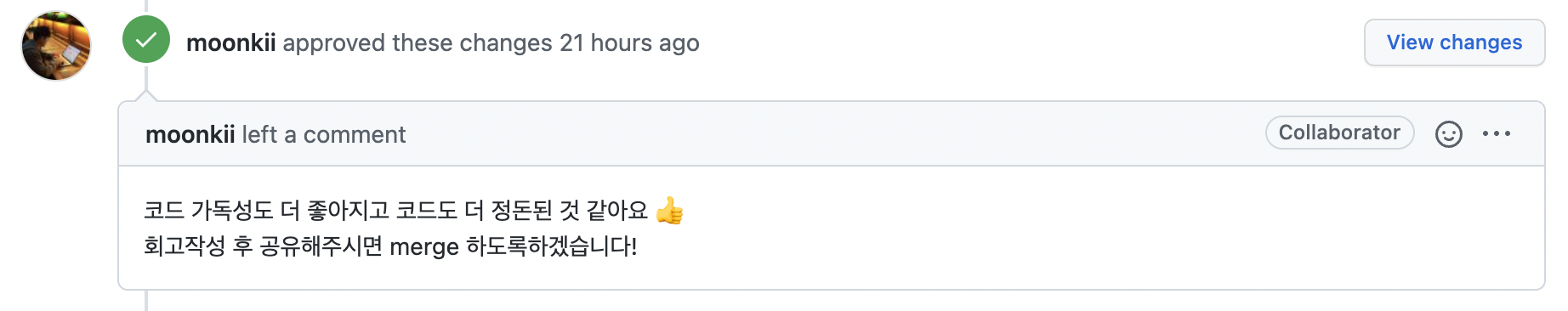
양성 피드백

잘하고 있다고 하시니 기분도 좋았다. 그 기분으로 더 열심히 해야겠다.
코딩은 글쓰기다.
글을 잘 쓰는 기준이 중학생도 알아들어야한다는 것으로 알고 있다.
코딩도 마찬가지가 아닐까 생각이 들었다.
탁보고 탁 알 수 있게 코딩을 할 수 있어야 리뷰해주시는 분들도 미래의 협업하는 분들도
잘 읽고 이해할 수 있을 것이다. 그러면 내 코드가 널리 쓰일 수 있다.
나혼자 개발한다면 그럴 수도 있겠지만 나는 다같이 개발하고싶다. 그러니 공감과 의사소통에 늘 신경을 써야겠다.
코딩은 조각이다.
깃 커밋하고나서 뭔가 수정하기가 무섭다.
소스제어에서 수정되기전과 후를 나누어서 볼 수가 있는데
뭐라도 하나를 치면 빨갛고 초랗게 변한다.
내가 생각하지도 못한 것이 빨갛고 초랗게 변하면 불순물이 들어온것처럼 마음이 불편하다.
그래서 정말 원하는 것만 빼고 넣어야하기 때문에 생각을 많이 해야한다.
그리고 상대방이 내 커밋을 봤을때 뭘 볼지 생각하게된다.
한번의 망치질 하듯 내 코딩도 조심스러워진다.
한 줄 쓸때 남의 눈치를 보게되었다. 나의 양심의 영역이 코딩까지 확장된 기분이다.
해볼 것
-
Files Changed를 통해서 내 코드를 스스로 리뷰해보자
-
다른 사람들의 블로그를 다 읽어보자 어떻게 공부했는지 참고하고 여유가 있다면 댓글도 남겨보자
-
지금까지 했던 과제들을 다시한번 더 해본 적이 없다. 화요일날 종강하니 전보다 시간이 많을 것이다. 3번 반복해보자
-
강의도 여러번 봐야겠다.
-
나만의 깃 블로그를 가지고 싶다. 깃 블로그 만들기를 시도해보자
