8주차
Fact (사실, 객관)
- css in js 활용 : emotion
- @reduxjs/toolkit 학습
- React.memo, useCallback 학습
- Promise를 이용해 동기적으로 파일을 불러오고 비동기적으로 불러온 값을 처리한다.
Feelings (느낌, 주관)
- @reduxjs/toolkit 학습
- 데이터 관리하는 코드를 확줄여주는 혁명적인 라이브러리다.
- emotion
- styled-components와 같아서 사용하기 편했다.
- Promise와 await async
- 이번 기회에 제대로 이해해서 기쁘다.
Finding (배운 점)
- css in js 활용 : emotion
- @emotion/core가 @emotion/react로 바뀌었다한다.
- @reduxjs/toolkit 학습
- Redux toolkit로 reducer, actions을 slice 하나로 합쳐서 구현했다. 코드의 길이가 확 줄었다.
- React.memo, useCallback가 사용되는 이유 :
- 컴포넌트가 받는 프롭스가 이전과 같을 때 React.memo 사용한다.
- 함수가 받는 변수가 이전과 같을 때 useCallback을 사용한다.
- 그래서 저장된 캐시를 바로 사용하듯이 render하지 않고 빠르게 해당 컴포넌트, 함수 사용이 가능하다.
- Promise를 사용하면 동기적으로 요청하고 비동기적으로 결과값을 가져올 수 있다. (메모리와 시간을 효율적으로 사용할 수 있다.)
ex)fetch가 두번 이뤄질때 비동기적으로 요청하고 비동기적으로 값을 전달받으면 효율적으로 fetch가 가능하다. - Promise에서 async-await 함수를 사용할 수 없다고 eslint에서 말한다.
- 그럴때는 .then으로 꼬리를 물어 구현하면 된다.
- media query로 반응형을 구현했고 확인하기 위해 크롬의 개발자 도구인 '기기 툴바 전환'을 사용했다. 그런데 구현해둔 반응형이 작동이 안됐다. 알고보니 '기기 툴바 전환'을 사용하면 해당 사이트 width가 특정 수에서 더이상 축소되지 않는 다는 것을 알았다. 엉터리 기능이다. 그냥 윈도우 화면을 줄여서 테스트하는 것이 정확했다.
- 폰트 적용을 해보았다. index.html에서 style태그에서 폰트를 적용했다. 첫화면에서 적용이 잘되고 앞으로도 잘 될 줄 알았지만 첫 화면이 아닌 곳에 새로고침하니 폰트적용이 풀렸다. 리액트 최상단 컴포넌트에 폰트를 적용해야겠다.
- "react-rating": "^2.0.5" 라는 라이브러리를 사용해보았다. 숫자로만 보기가 밋밋해서 별표로 표시했다. 5개 이상 값은 무조건 별 5개로 그 이하는 그 이하대로 별을 보여주게했다.
- react-materialize를 적용해보았다. 적은 노력으로 멋있는 인터페이스를 보여줄 수 있어서 매번 사용해야겠다.
Future Action (할 것)
- 4주프로젝트를 타입스크립트로 리액트/Jest 개발환경 구현해보기
- react-mareialize를 적용하니 에러가 뜬다.
4:8 error 'M' is defined but never used no-unused-vars정의되지 않아서 지워버리면 또 없다고 작동이 아예 안된다. eslint rule을 추가하든 다른 방법을 찾든 해봐야겠다.
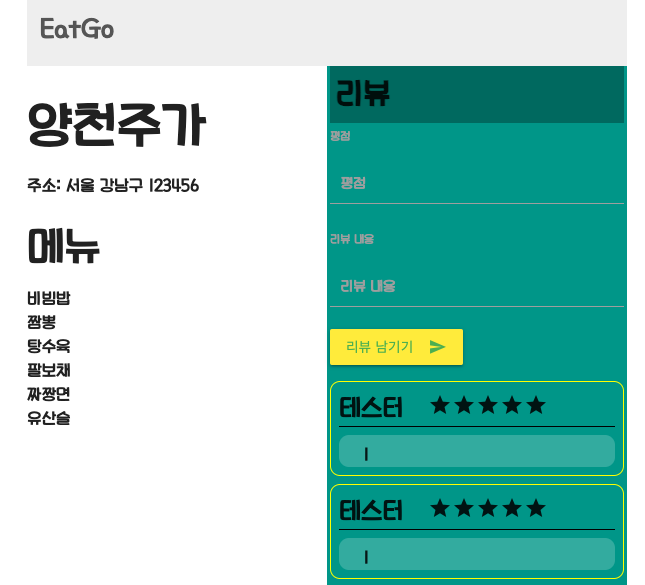
미리보기

- 리뷰위치가 제일 시급해보여서 먼저 우측으로 배치했고
google material의 팔레트 색을 참고해서 색을 넣어보았다. - 화면이 600px이하면 리뷰 위치가 하단으로 바뀐다.
- input태그의 폰트 색이 회색이라 바꾸는 법을 찾아야겠다.
코드리뷰
https://github.com/CodeSoom/react-week8-assignment-1/pull/64
