테스트할 때 사용한 함수가 함수가 아니라고?

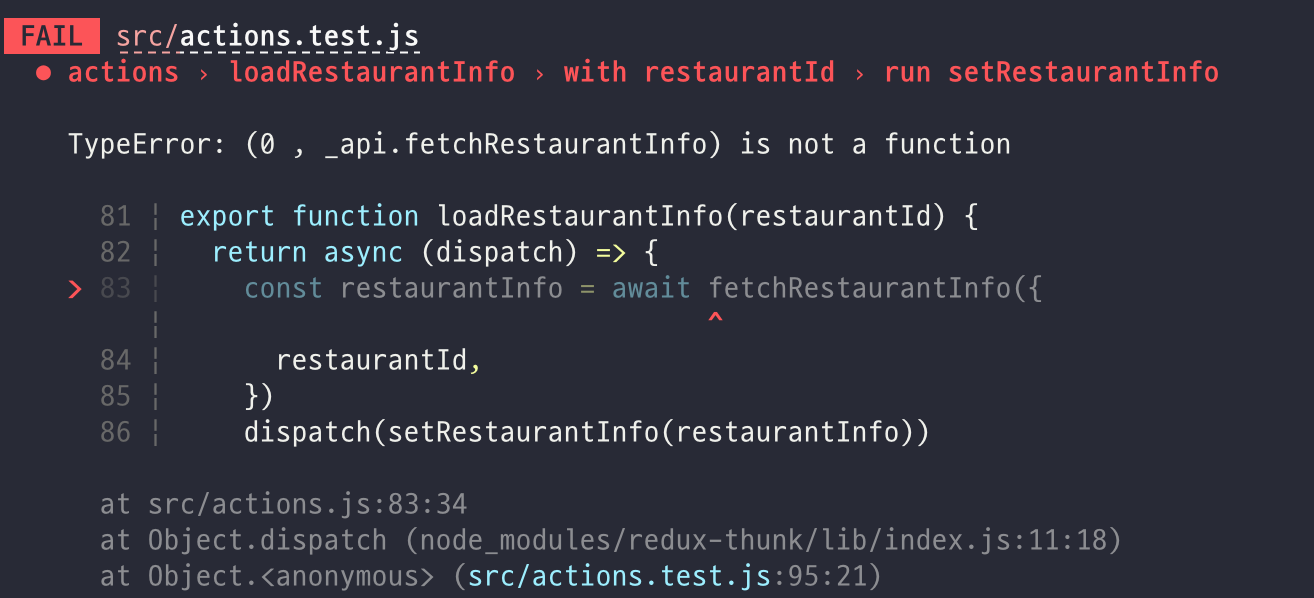
평화로운 어느날 테스트를 돌리던 도중 위처럼 에러가 떴다.
나는 모든 코드를 알맞게 했다고 자신했지만
jest님의 판단은 그렇지 않았다.
수많은 고민과 검색을 하고 쓴 코드 읽고 또읽고 쓰고 지우고 하다보니 원인을 찾았다.
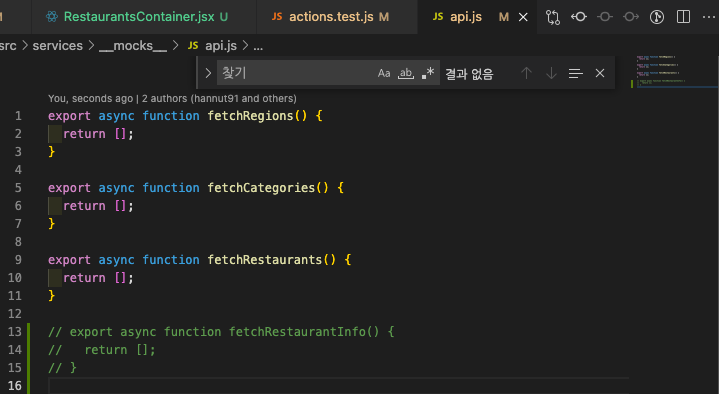
fetchRestaurantInfo가 그냥 mock함수가 아니어서 그렇다.
그래서 mock함수를 만들어주었다.

내가 헤맨이유를 추가하자면
mock함수를 만드는데에 나는 다음과 같은 방법을 배웠다.
예를 들어 useDispatch나 useSelecter를 mock함수로 사용하려면
jest.mock('react-redux');를 먼저 써줘야한다.
자꾸 저 방법만 사용하다보니까 개별함수를 따로 mock함수로 만들 생각하지 못했다.
