이전 포스팅은 setState를 살펴보았습니다.
이번에는 StatefulWidget의 LifeCycle을 살펴보도록 하겠습니다.

What is StatefulWidget
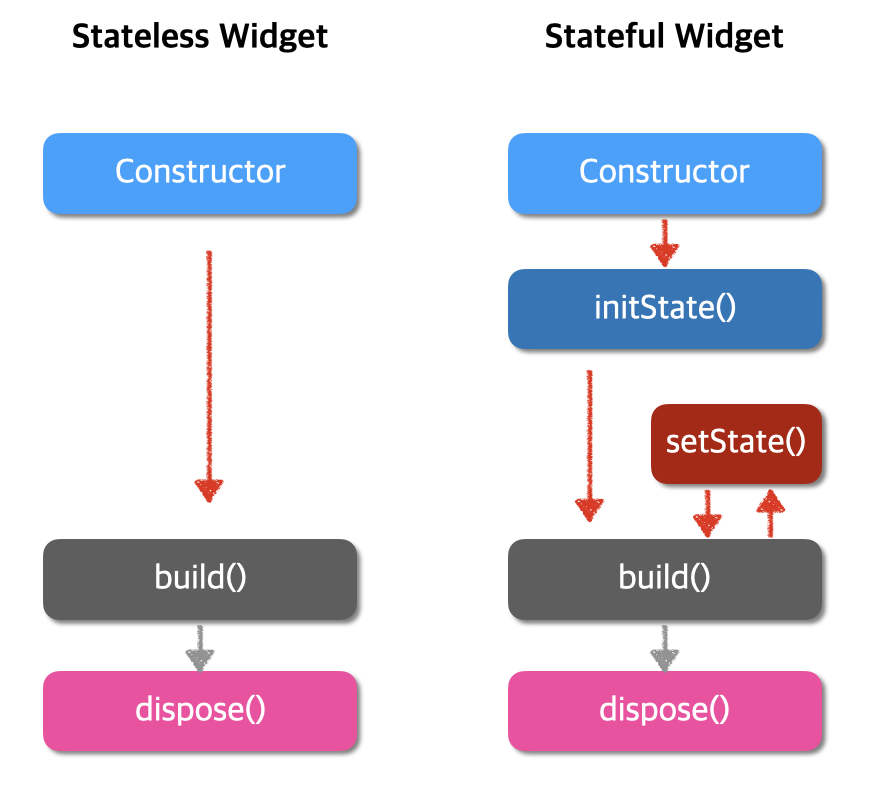
StatefulWidget은 상태를 변경할 수 있는 위젯입니다. 이와 대조되는 StatelessWidget은 상태가 없는 것은 아니지만, 상태를 변경할 수 없는 위젯입니다.
(상태관련 내용은 이전글을 참고해주세요 :)
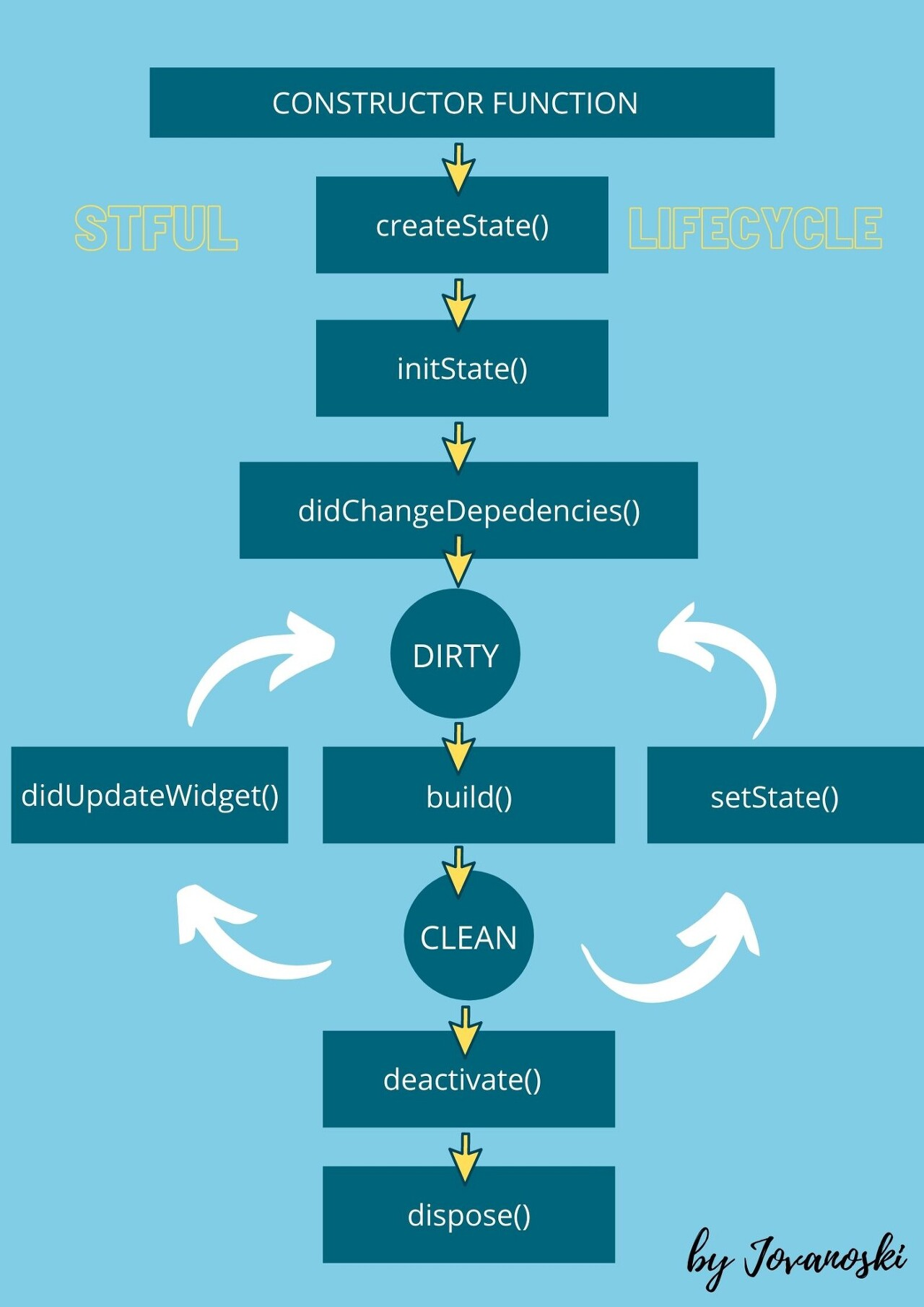
LifeCycle

createState
State를 생성하고 StatefulWidget에서 state를 실행합니다.
initState
State를 초기화합니다. 단, initState는 StatefulWidget이 실행되면 단 한번 동작합니다. initState 내부를 수정하고 싶다면 rebuild, hot-reload를 해도 변화가 없으므로 반드시 종료 후 실행시켜야 합니다.
또한 반드시 super.initState()를 호출해야 합니다.
didChangeDependencies
- 위젯이 최초 생성될때 initState 다음에 호출됩니다.
- 위젯이 의존하는 객체가 호출될 때마다 실행됩니다.
build
- 화면의 Widget을 그립니다. 반드시 Widget을 리턴해야 합니다.
- UI위젯을 랜더링 할 때 마다 호출됩니다.
didUpdateWidget
- 부모 위젯이 변경되어서 이 위젯 갱신이 필요할때 호출됩니다.
deactivate
- 거의 사용되지 않지만 tree에서 State가 제거될 때 호출됩니다.
dispose
- 화면이 종료될 때 호출되며 상태도 제거됩니다.
- 일반적으로 controller를 종료할 때 사용하기도 합니다.
여러가지 함수가 있고, 단계가 많아서 복잡하지만
실질적으로 많이 사용하는 함수는 다음과 같다고 생각합니다.
createstate()
initstate()
build()
dispose()
[주의] ⚠️ 아직 학습이 많이 필요하다고 느끼기에 예제 혹은 코드를 추가하며
점차 수정될 예정입니다.
최초작성 - 2022-06.16