(221120 1차적으로 작성된 포스트 입니다)
수식어 적용 순서? 그게 무엇인가요?
Text("🥰😊")
.font(.largeTitle)
.background(Color.yellow)
.padding()
Text("🥰😊")
.font(.largeTitle)
.padding() // padding 적용
.background(Color.yellow)다음과 같은 코드는 비슷해보이지만 너무나 다른 결과를 만들어낸다.

첫번째 텍스트는 요소에 배경 색상을 입힌 후 그 주변을 패딩을 적용했고, 두번째 텍스트는 우선 패딩으로 공간을 만든 후 배경 색상을 적용했기 때문에 완전히 다른 결과가 나타났다.
따라서 수식어 순서에 따라 다른 결과가 나타날 수 있기 때문에 수식어 적용 순서는 매우 중요하다.
수식어 적용 순서를 파악하는 방법
수식어 적용 순서를 명확히 알고 사용하는게 가장 중요한데 이를 가장 쉽게 파악할 수 있는 방법은 반환 타입을 공식 문서를 통해 정확히 참고하는 것이다.
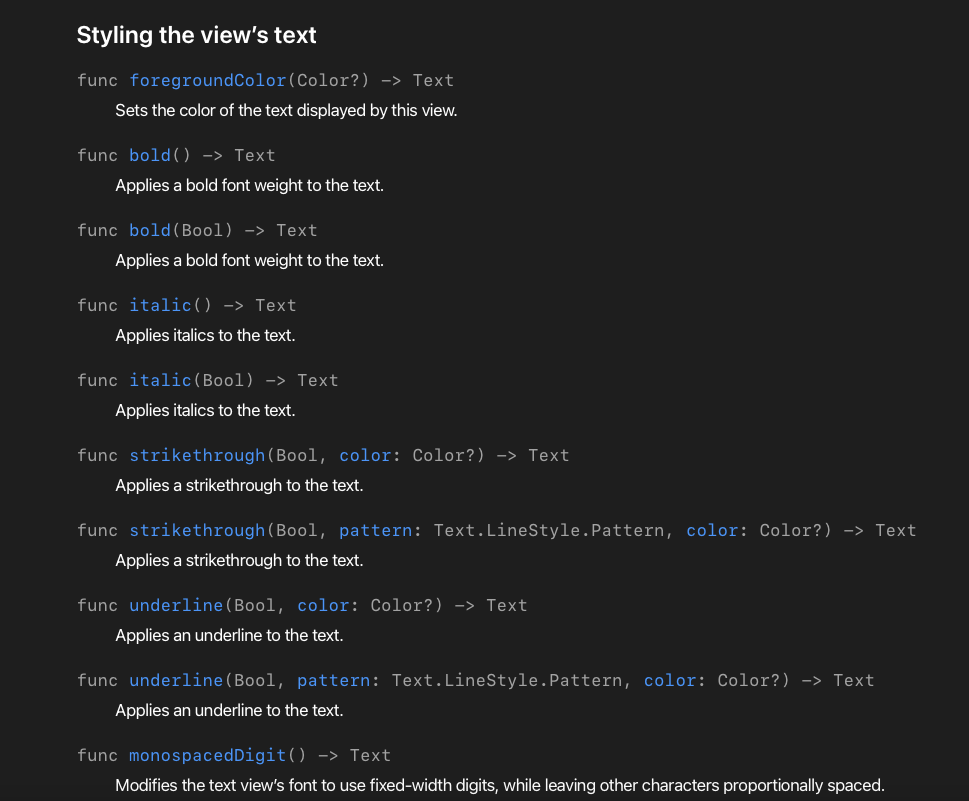
예를 들면 Text 를 스타일링 할때 사용하는 코드를 보면 반환 값이 Text 로 나와 있는 것을 확인할 수 있다.

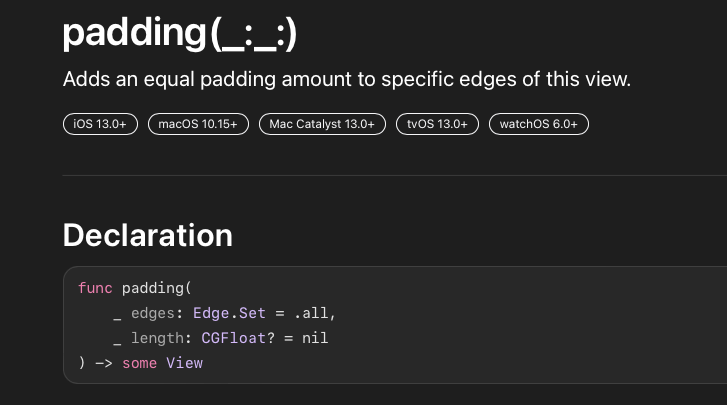
또 여백을 주기 위해 흔히 사용하는 padding을 살펴보면 some View로 나와 있다.

Text는 볼드체와 이텔릭체 등을 적용하는 스타일링 수식어를 사용할 수 있지만 padding과 같은 수식어는 뷰 프로토콜에 포함되어 있다는 것을 의미한다.
결론
즉 뷰 프로토콜의 공용 수식어를 적용하기 전에 각 뷰가 가진 전용 수식어를 구분해서 우선 적용해주어야 합니다.
(ex- Text. font, bold, italic, underline 등)

