
사용자 요구사항을 고려해 웹 사이트를 개발했지만 사용자의 Needs를 충족시키지 못하면 운영 및 유지/보수의 필요성을 느끼지 못할 것이다. 필자는 위에서 언급한 Needs를 충족시키기 위해서 사용자 수, 웹 사이트에 머무르는 시간, 이탈률과 같은 데이터가 필요하다고 판단했다. 해당 데이터 측정할 수 있는 방법을 찾아보다 Google Analytics라는 좋은 도구가 있어 선택 후 도입하게 되었다.
📌 GA 계정 생성 및 측정 ID 발급 받기
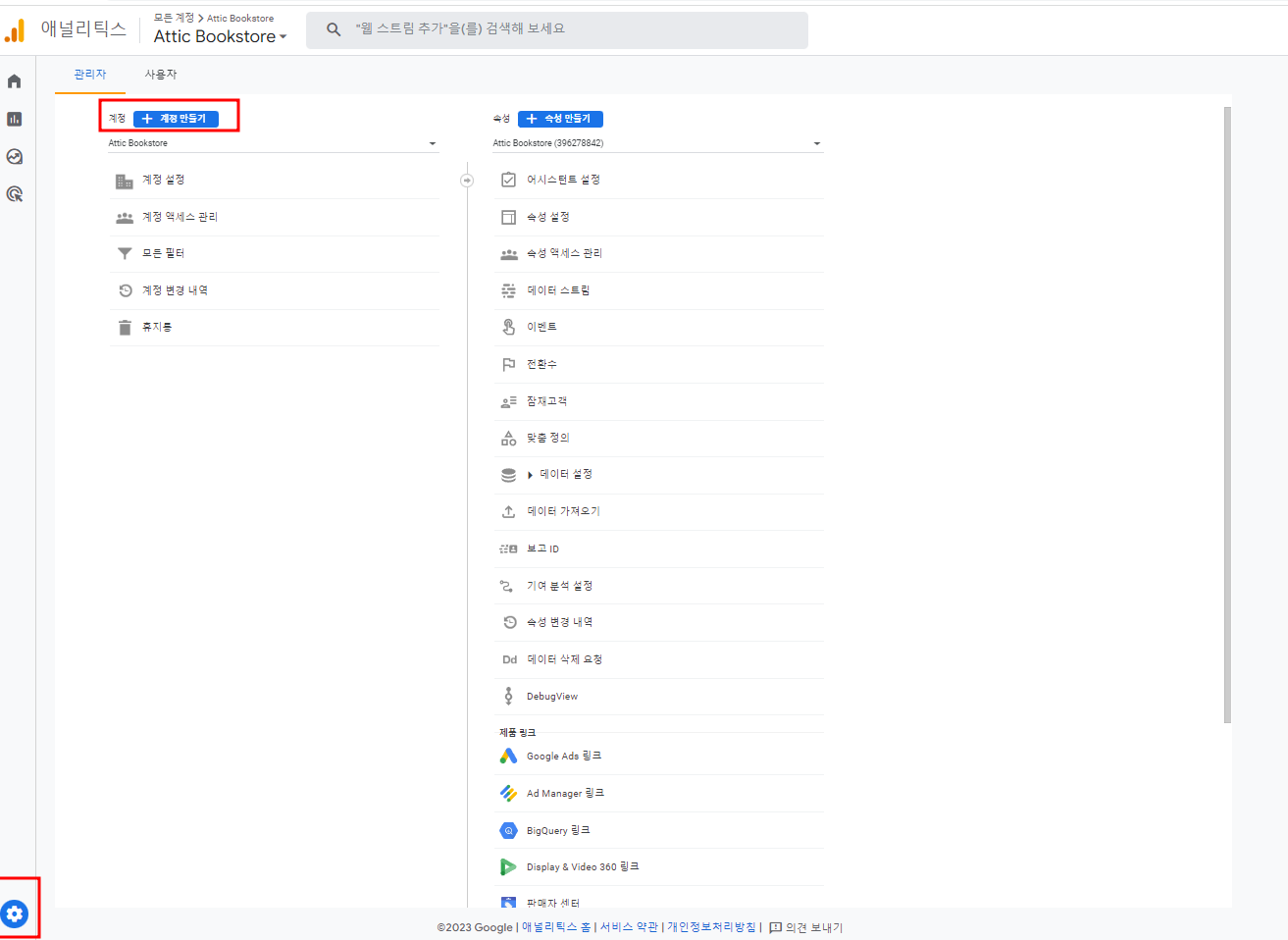
- 애널리틱스 홈페이지의 좌측 하단에 톱니 바퀴를 클릭 후 계정만들기 버튼을 클릭

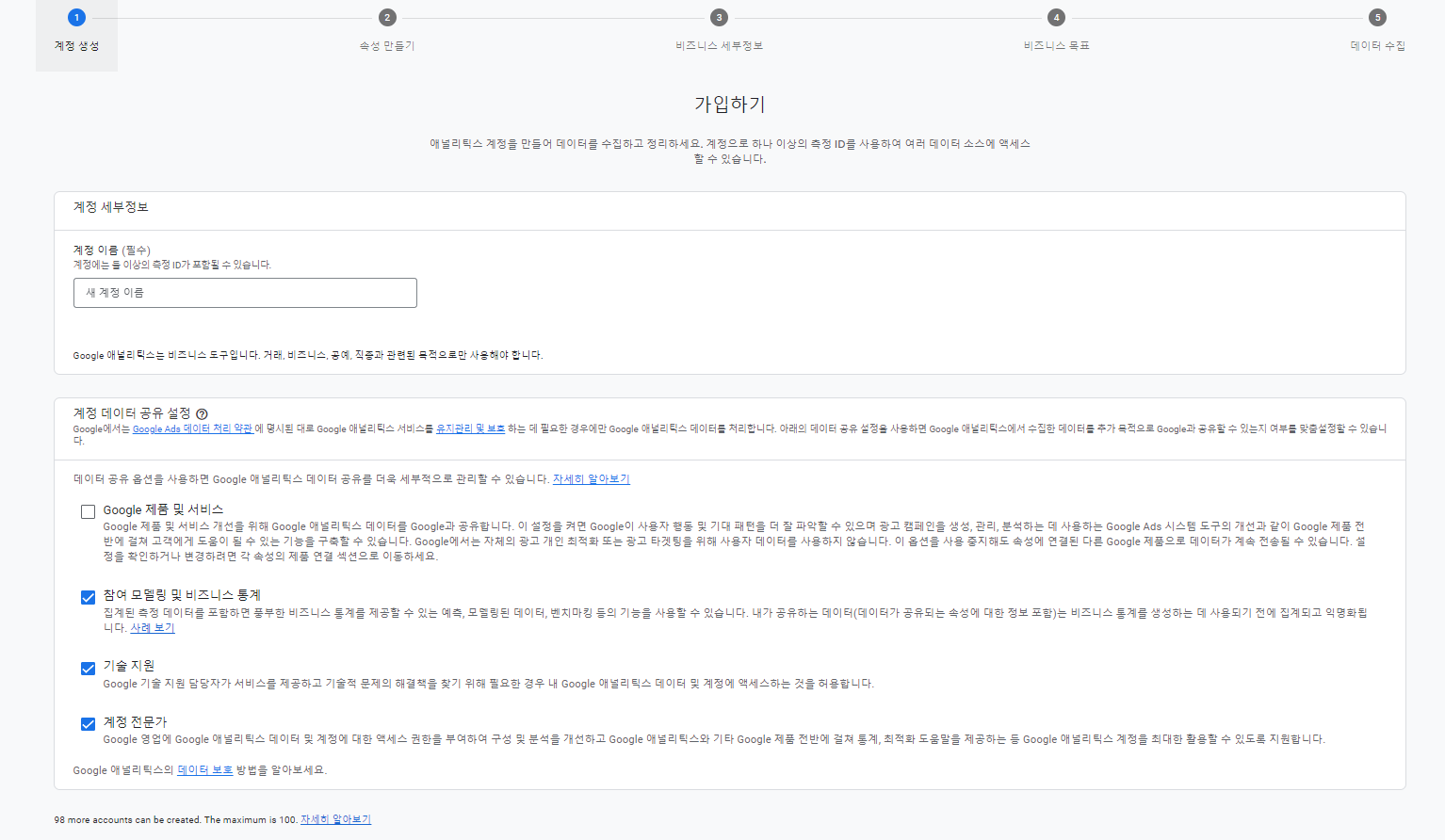
- 계정이름 설정(하단 check box는 읽어보고 선택, 필자는 default 상태로 진행)

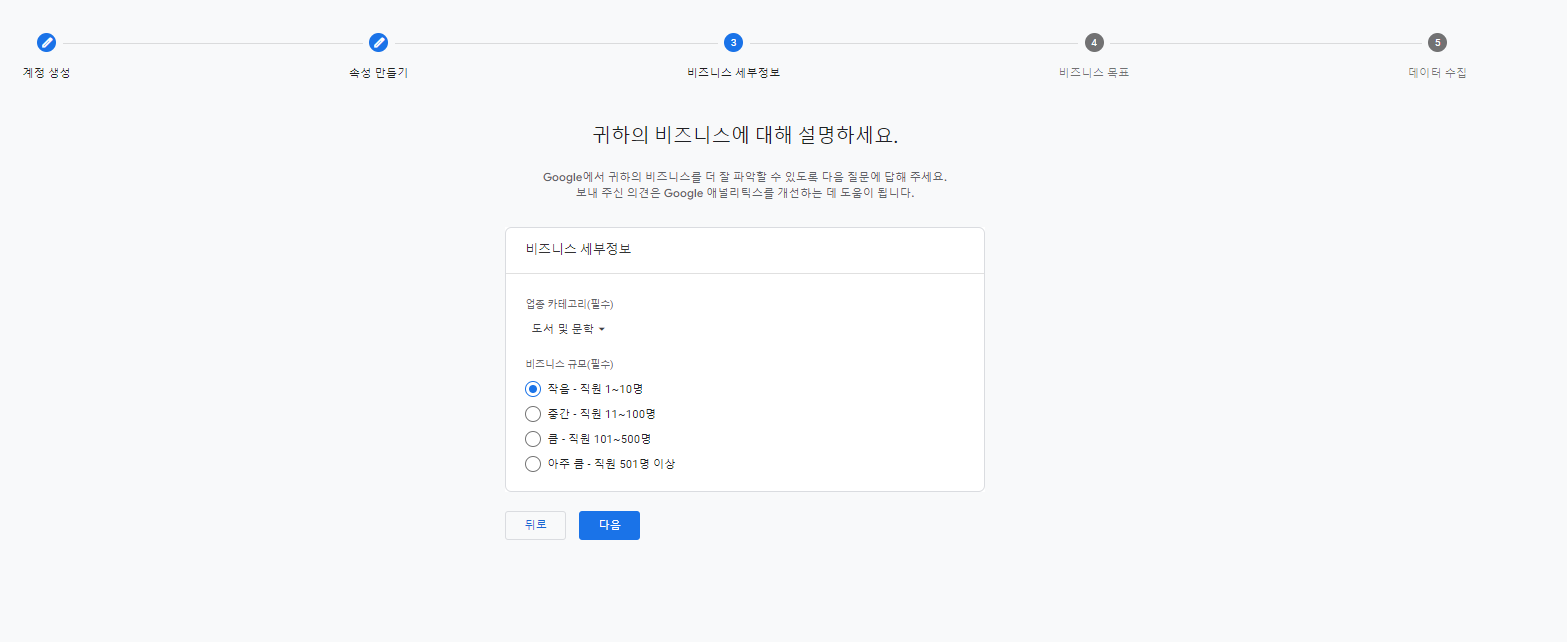
- 업종 카테고리 및 비즈니스 규모 선택(이전 단계에 속성 만들기는 캡쳐가 안됬습니다. 간단해서 쉽세 설정하실 수 있을 겁니다.)

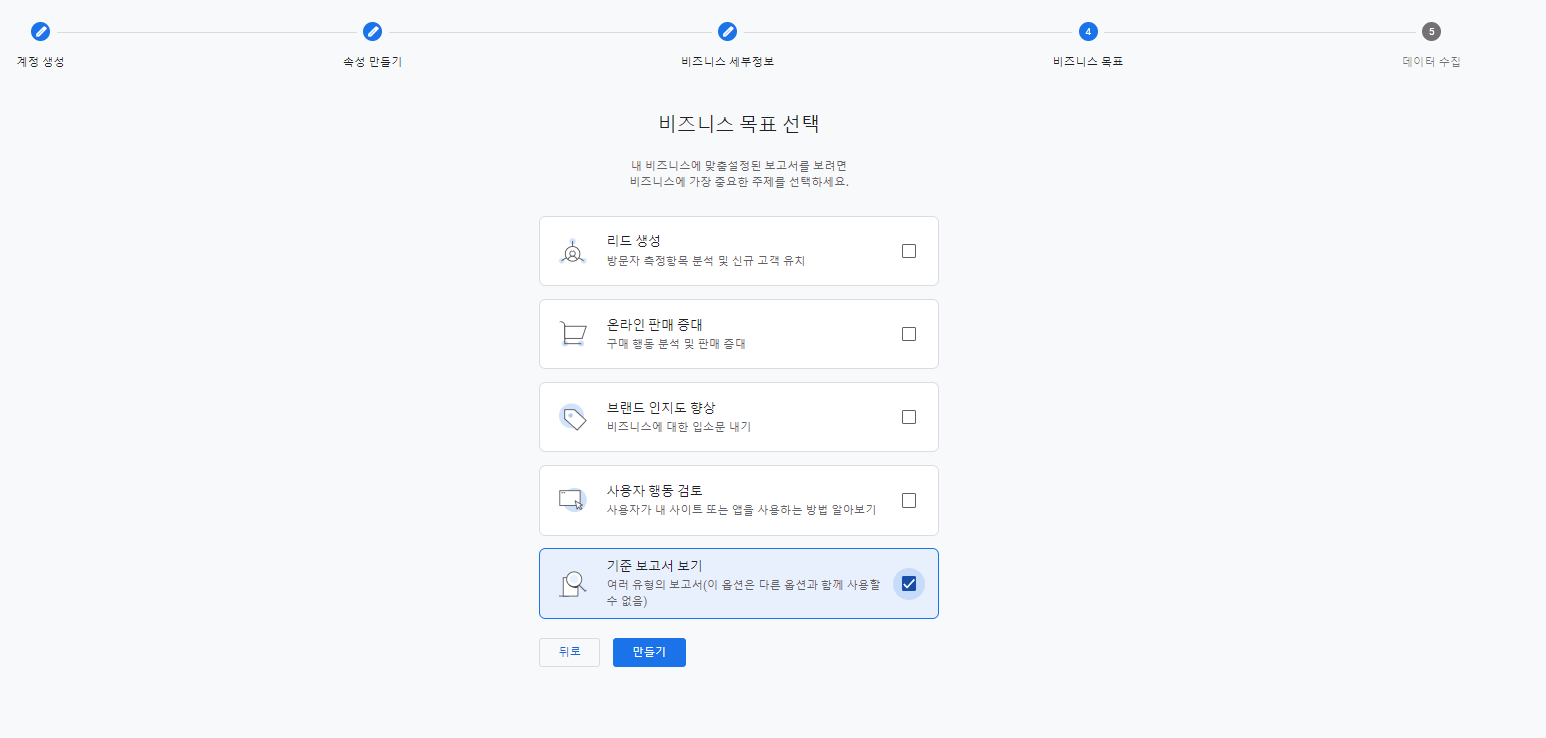
- 비즈니스 목표 선택(개인 또는 팀의 GA를 사용하는 이유와 관련 있음)

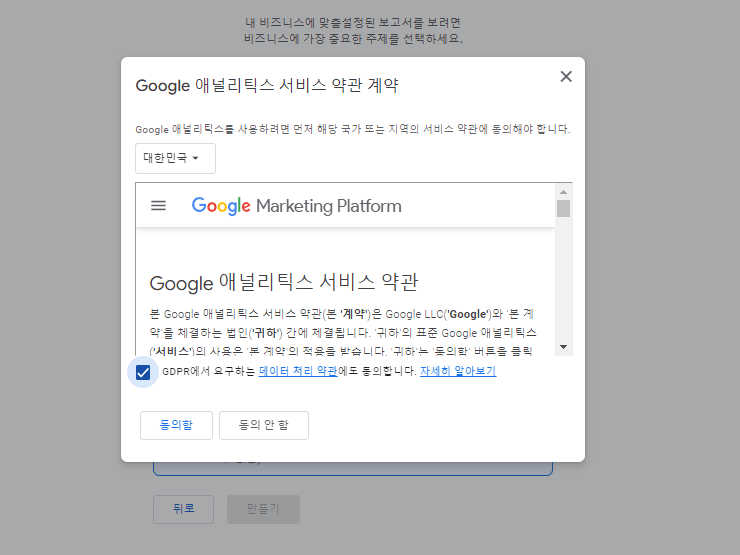
- 서비스 약관 동의

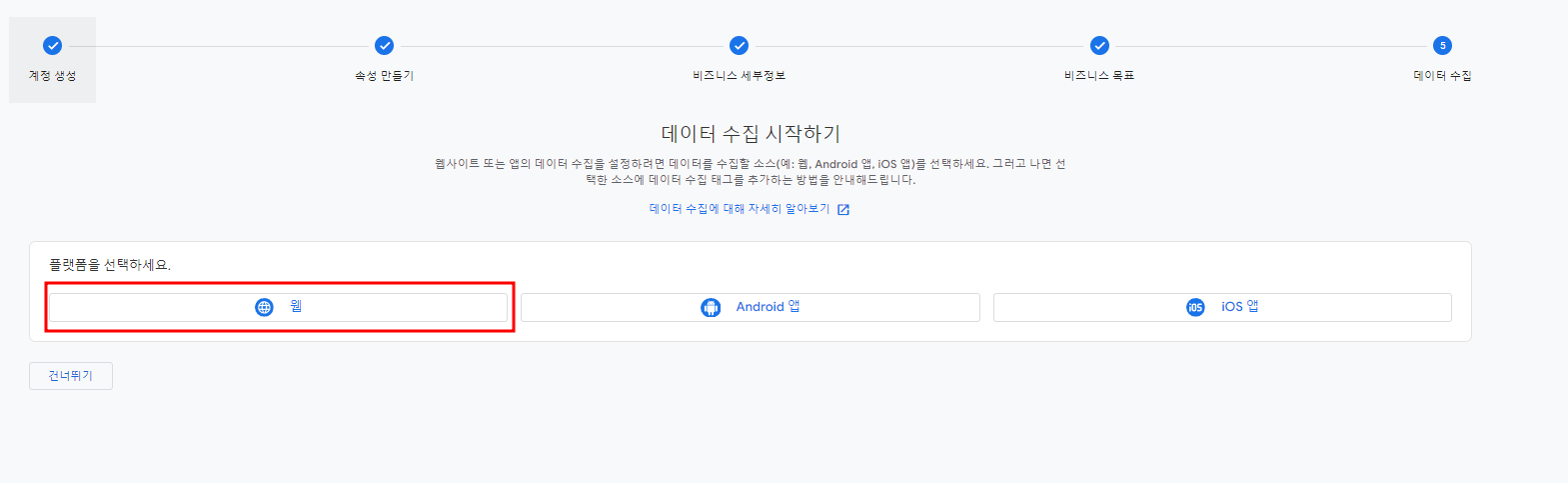
- 플랫폼 선택(필자는 웹에서의 데이터 측정이 필요하므로 웹 선택)

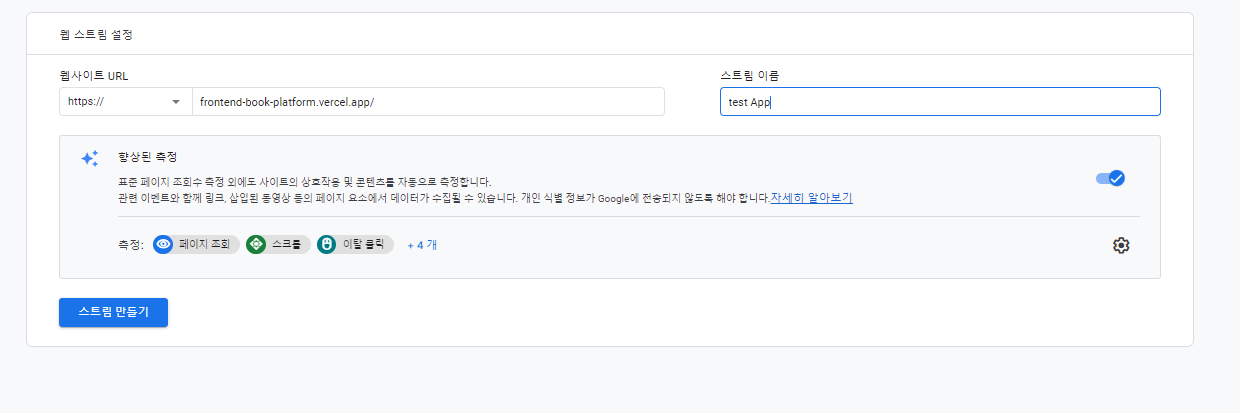
- 배포된 주소 및 스트림 이름 설정

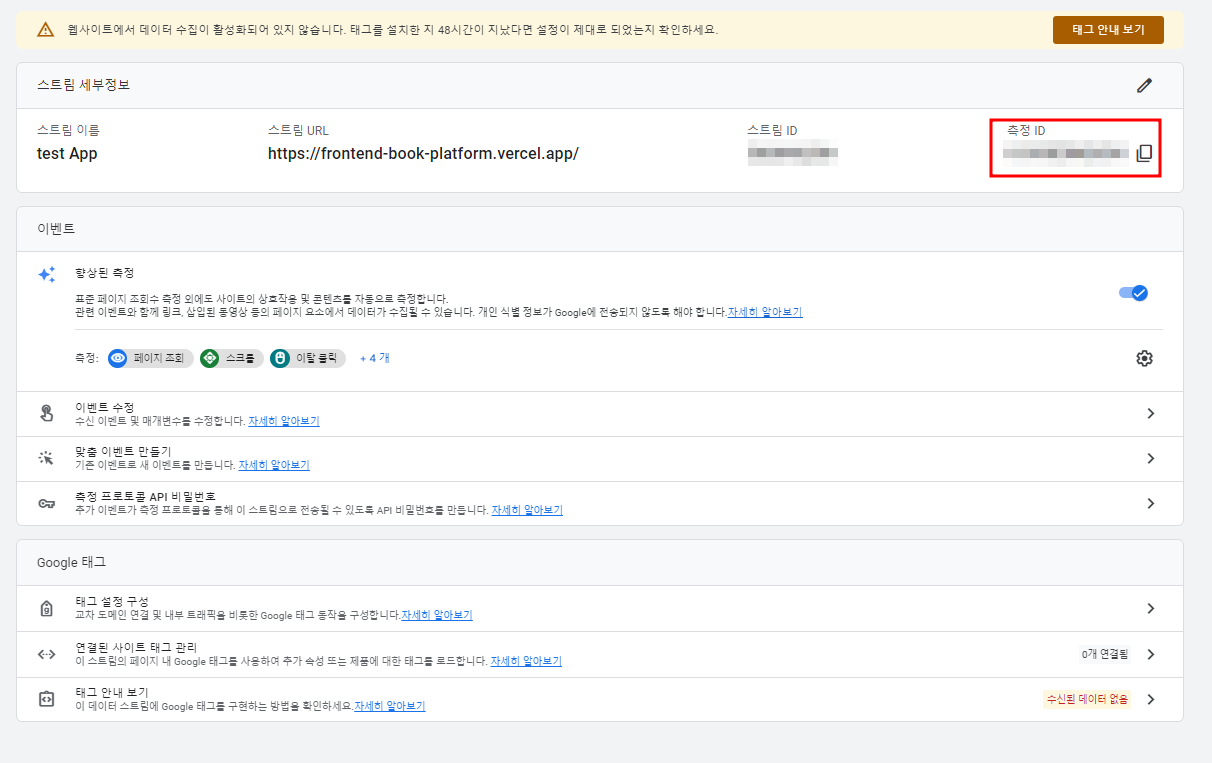
- 계정을 생성 시 측정 ID 발급(소스코드의
환경변수로 사용,G-로 시작)

📌 프로젝트에 GA 이식
gtag type 설치
yarn add -D @types/gtag.js🔎 @types/gtag.js
- TypeScript에서 Google Analytics의 gtag.js 라이브러리를 사용하기 위한 타입 정의 파일
- gtag.js 라이브러리의 타입 정보를 제공하여 TypeScript 환경에서 Google Analytics의 함수와 객체를 정확하게 타입 지정할 수 있도록 함
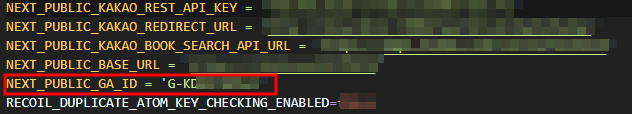
환경 변수 설정- .env.local 파일에 위에서 발급한 측정 ID를 환경변수로 설정

lib 폴더 및 gtag.ts 파일 생성

gtag.ts 파일에 코드 작성
export const GA_TRACKING_ID = process.env.NEXT_PUBLIC_GA_ID;
// https://developers.google.com/analytics/devguides/collection/gtagjs/pages
export const pageview = (url: URL) => {
if (typeof window.gtag == 'undefined') return;
window.gtag('config', GA_TRACKING_ID as string, {
page_path: url,
});
};
interface GTagEventProps {
action: string;
category: string;
label: string;
value: number;
}
// https://developers.google.com/analytics/devguides/collection/gtagjs/events
export const event = ({ action, category, label, value }: GTagEventProps) => {
window.gtag('event', action, {
event_category: category,
event_label: label,
value,
});
};_app.tsx 파일에 코드 작성(소스코드 참조)
import Head from 'next/head'
import { useRouter } from 'next/router'
import Script from 'next/script'
import { useEffect } from 'react'
import * as gtag from '../lib/gtag'
const App = ({ Component, pageProps }) => {
const router = useRouter()
useEffect(() => {
const handleRouteChange = (url: URL) => {
gtag.pageview(url)
}
router.events.on('routeChangeComplete', handleRouteChange)
return () => {
router.events.off('routeChangeComplete', handleRouteChange)
}
}, [router.events])
return (
<>
<Head>
<script
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${gtag.GA_TRACKING_ID}', {
page_path: window.location.pathname,
});
`,
}}
/>
</Head>
{/* Global Site Tag (gtag.js) - Google Analytics */}
<Script
strategy="afterInteractive"
src={`https://www.googletagmanager.com/gtag/js?id=${gtag.GA_TRACKING_ID}`}
/>
<Component {...pageProps} />
</>
)
}
export default App🔎 routeChangeComplete 이벤트
- 페이지 라우팅이 완료되면 실행되는 이벤트로, 라우팅 후에 추가 작업을 처리하는 데 사용됩니다.
📌 그 외의 방법
-
App 디렉토리 사용시
- 필자는 Next.js 13에 새로 추가된 App 디렉토리를 사용하지 않기 때문에 시도하지 않은 방법인데 가독성 및 유지/보수 측면에서 좋아보여 첨부한다.
- App 디렉토리 사용시 시도해보면 좋은 방법
-
라이브러리 사용
- 해당 영상의 마지막 부분에 라이브러리 설치를 통해 단 몇줄 만으로 처리하는게 가독성이 좋아보였다. 하지만 라이브러리에 의존하고 싶지 않아서 시도하지 않은 방법이다. 페이지가 전환 될 때 데이터를 측정하는 소스코드가 따로 작성되지 않아서 페이지 전환 시 데이터가 측정 될지는 모르겠다.
- 라이브러리를 사용하는 방법
📌 결론
- GA를 처음 도입해보는 것이라 GTM, GA 등 용어를 이해하는데 어려움이 있었다. GA 같은 경우 계속 업데이트 되는 서비스이다 보니 1년 안의 데이터만 search 해서 찾아보았다. 여러 방법을 시도 및 실패한 후에 이식에 성공할 수 있었다!

민형님 잘보고가요~~