
웹 사이트 MVP 제작을 완료한 후 최적화 작업을 진행했다. 성능, 검색 엔진, 렌더링 최적화 등이 있고 가장 먼저 성능 최적화를 도전해보기로 했다. 해당 작업을 진행한 이유와 결과물을 포스팅 하려한다!
📌 성능 최적화가 필요한 이유
- 해당 블로그에서 언급한
"월마트(Walmart)는 페이지 속도를 100ms까지 개선하면 수익이 1% 증가한다는 사실을 발견"이라는 문장을 인상 깊게 읽었다. 우리 웹 사이트가 아직 런칭 단계여서 수익률과 관련이 없을 수도 있지만 미리 준비해보며 경험하는 것도 좋겠다는 생각이 들어 작업을 진행했다. "컴퓨웨어(Compuware)의 웹 성능 사업부에 근무하는 고메즈(Gomez)에 따르면, 사용자의 40%가 3초 동안 기다리게 되면 사이트를 이탈하는 것으로 나타났습니다"문장처럼 사용자 이탈률은 여러 회사에서 고민하고 있는 주요 사항이다. 우리 팀도 더 많은 사용자를 확보 하는 것이 목표였으며 이 목표를 달성하기 위해서는 성능 최적화를 통해 이탈률을 낮추는 것이 우선시 되어야 한다고 판단했다.
📌 최적화 과정
- 프로덕트 환경(next build => next start)에서 Light House를 통해 성능점수를 측정했다.
👉 도서 검색 페이지

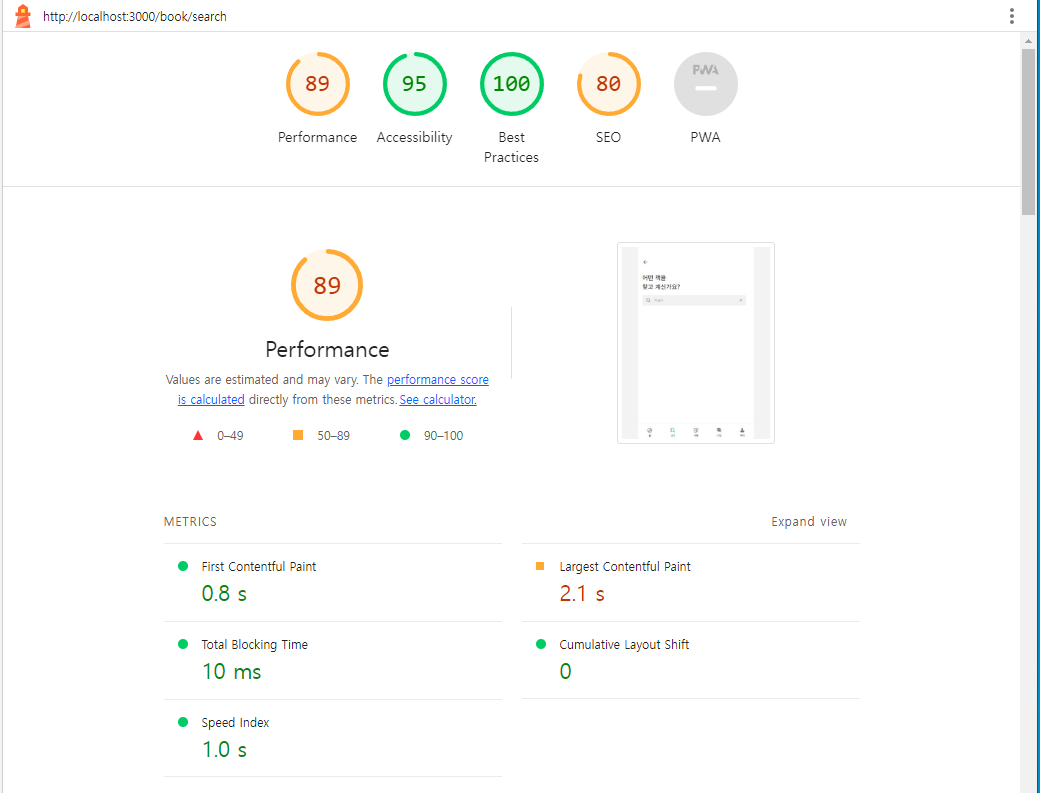
👉 최적화 전(성능 점수: 89점, LCP: 2.1s)
- 최적화 및 특히 위에서 언급했던 것처럼 소요 시간(LCP) 개선이 필요해보였다.

🔎 LCP(Largest Contentful Paint)
- 웹 성능 측정 지표 중 하나로, 사용자가 웹 페이지를 처음 요청하여 브라우저에 표시되기까지 가장 크고 주요한 컨텐츠가 렌더링되는 시간
- Core Web Vital의 웹 성능을 측정하는 세 가지 주요 지표(FID, CLS, LCP) 중 하나
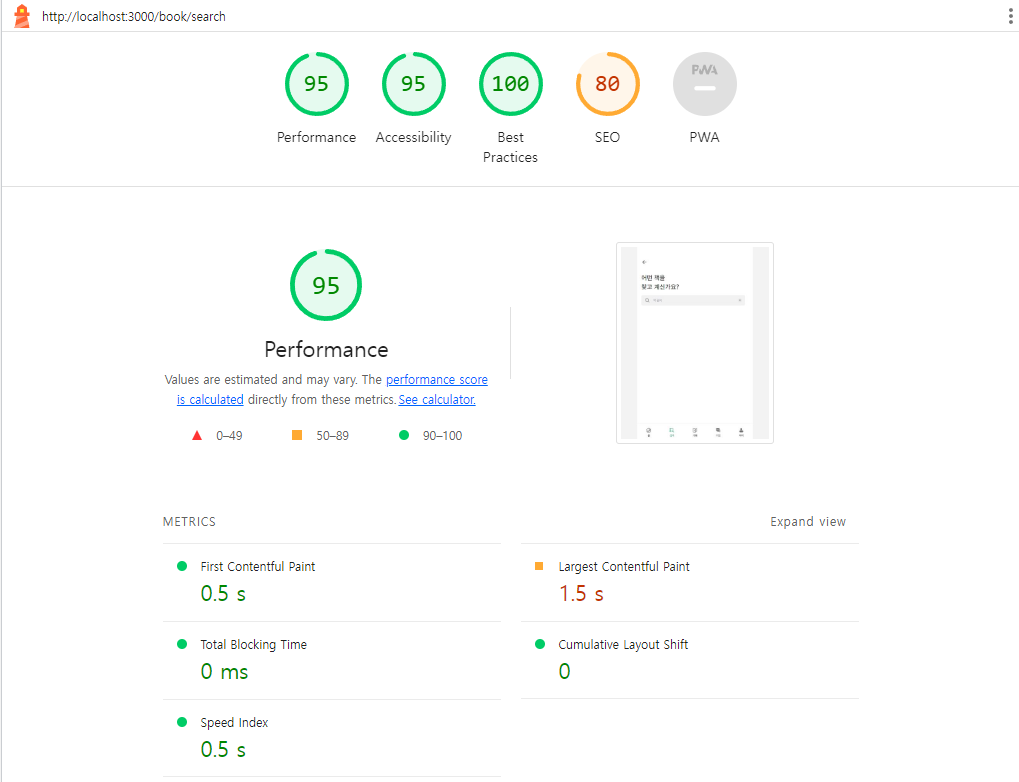
👉 Dynamic import 사용(성능 점수: 95점, LCP: 1.5s)
- 도서 검색 페이지에서 검색 시 무한 스크롤을 통해 도서들을 render 하도록 컴포넌트를 제작하였다.
- 해당 컴포넌트는 초기 페이지 로드 시에 꼭 필요하지 않으므로 동적으로 import 해주었다.
// 기존
import InfinityScrollLists from '@/components/book/search/InfinityScrollLists';
// Dynamic import 사용
const InfinityScrollLists = dynamic(
() => import('@/components/book/search/InfinityScrollLists'),
);
🔎 Dynamic import
- Next.js에서 코드 스플리팅을 구현하는 기술
- 필요한 모듈이나 페이지 컴포넌트를 필요한 시점에 로드하여 초기 페이지 로드 속도를 개선하는 방법 중 하나
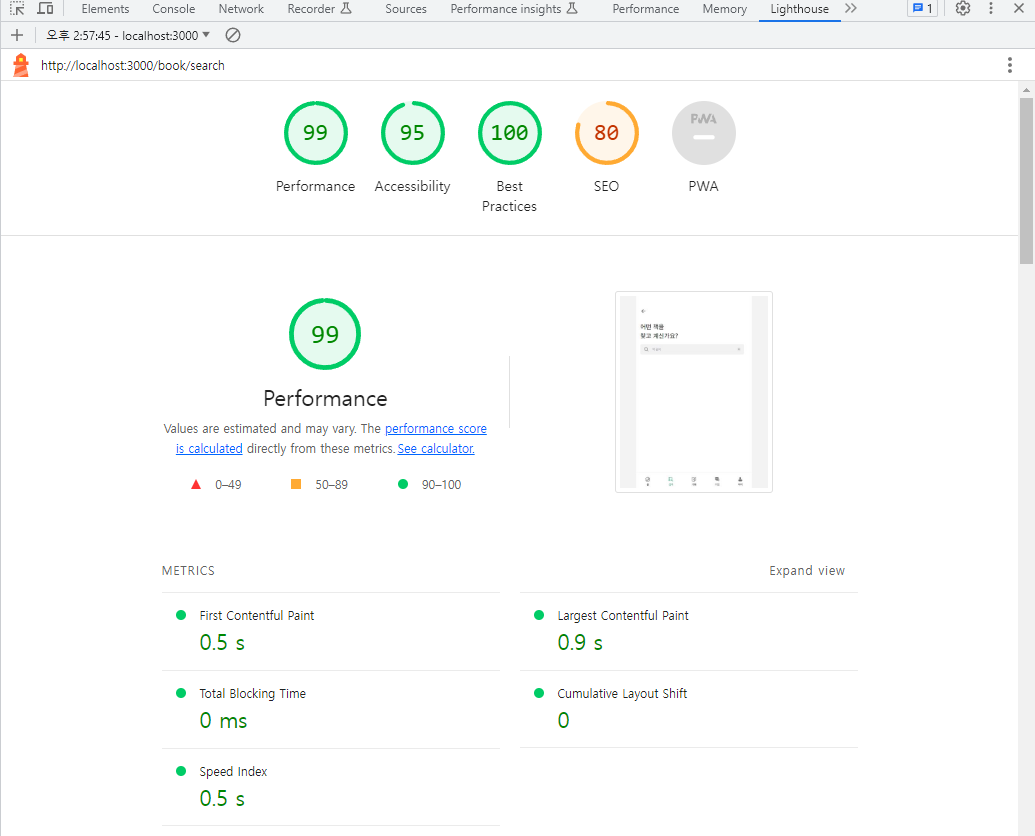
👉 전역 설정한 폰트 필요한 곳에만 사용하도록 설정(성능 점수: 99점, LCP: 0.9s)
- LCP 소요시간 단축과 관련해 Light House 권고사항을 읽어보았다. 그 중 next/font/local을 통해 전역으로 설정한 폰트 파일의 용량에 의해 LCP 소요시간이 지연되고 있었다.
- 우리 웹 사이트 기준으로 next/font/google 같은 경우 성능 저하에 문제가 되지 않았다.
- next/font/local 같은 경우 해당 이유(
컴퓨터에 설치된 로컬 폰트 파일을 사용하므로, 크기가 크고 다운로드 시간이 더 걸릴 수 있다)로 성능 저하 발생
- 해당 폰트는 3개의 파일에서만 사용되는데 전역 설정에 의해 모든 페이지의 LCP 소요시간 지연에 큰 문제를 주는 것은 비 효율적이라 느꼈다. 문제점을 정리 한 후 팀원들에게 의견을 전달했다.
- 팀원 분들과 의논 후 다른 팀원 분이 작업을 해주셨고 그 결과 성능 점수를 올릴 수 있었다!

🔎 성능 점수 100점을 달성하지 못한 이유
- 개인적으로 100점 달성을 위해 여러가지 시도를 해보았다. 그러던 와중에 전역에 hydration error를 처리하는 부분의 소스코드를 제거해보고 측정한 결과 100점을 받을 수 있었다.
- 하지만 해당 소스코드 제거함으로써 잠재적인 오류 발생 가능성과 추가 작업이 필요했다. 100점 달성보다 웹 사이트의 안정성 선택 및 더 중요한 작업에 시간을 투자하기로 했고 해당작업을 후 순위로 배정했다.
📌 결론
👉 최적화 작업을 통해 성능 점수를 89점에서 99점으로 올렸으며 FCP, LCP 소요시간을 각각 37.5%, 57% 개선
-
성능 최적화를 위해 여러 시도를 해보았지만 내가 담당한 페이지는 이미지 데이터가 많이 사용되지 않아 성능 점수 및 LCP 소요시간이 개선되지 않았다.
- webp -> avif로 확장자 변환
- next/image placeholder props의 blur 값 사용
- 이미지 용량 압축
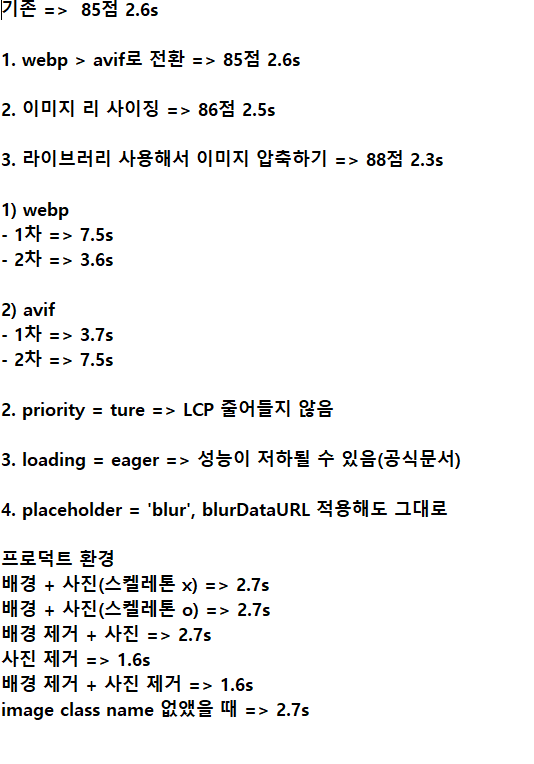
- 다른 분이 담당한 페이지에서 시도한 흔적...

-
유튜브, 블로그를 통해 다른 방법을 찾아 봤고 여러 시도 끝에 도서 검색 및 그 외 페이지를 최적화 할 수 있었다!
🔎 그 외 페이지 최적화 결과
로그인 페이지: 성능 점수를 93점에서 99점으로 올렸으며 LCP 소요시간을59% 개선독서 모임 조회 페이지: 성능 점수를 93점에서 98점으로 올렸으며 LCP 소요시간을35% 개선
