
📌 SSR, CSR, SPA, MPA를 알아본 이유
- SSR, CSR, SPA, MPA과 관련해 개념을 얼핏 알고 있었지만 각 개념의 장단점을 정확이 알고 있지 않기 때문에 이번 기회에 개념 및 장단점을 기록하며 배우고 싶었다.
- 웹 사이트를 제작할 때
무조건어떤 개념을 공식처럼 사용하는 것이 아니라 상황에 따라 선택할 수 있도록 하기 위해서
📌 MPA(Multiple Page Application)

개념
- 여러 개의 Page로 구성된 Application
- SSR 방식으로 렌더링
- 새로운 페이지를 요청할 때 마다 서버에서 렌더링 된 정적 리소스를 다운로드
- 페이지를 이동할 때 마다 전체 페이지를 다시 렌더링
장단점
🔎 장점
SEO=> 서버로 부터 완성된 형태의 HTML 파일을 받기 때문에 검색엔진이 페이지 크롤링하기에 유리초기 로딩=> 서버에 이미 렌더링 된 리소스를 가져오기 때문에 초기 로딩 속도가 짧다.
🔎 단점
페이지 이동 시=> 페이지를 이동할 때 마다 깜빡이기 때문에 사용자 경험이 좋다고 볼 수 없다.서버=> 서버 렌더링에 따른 부하, 트래픽이 많아지면 서버도 많이 필요함Time To View와 Time To Interact간 시간차 문제=> 화면에 컨텐츠 들은 빠르게 렌더링 되지만 JS 파일을 다운받고 연결하기 까지는 사용자의 입력에 응답할 수 없음
📌 SPA(Single Page Application)

개념
- 한 개의 Page로 구성된 Application
- CSR 방식으로 렌더링
- 웹 Application에 필요한 정적 리소스(HTML, CSS, JS)를 최초 한번만 다운로드
- 최초 한번만 다운로드 하기 때문에 페이지 이동 시 리로딩 없이 페이지를 수정해서 렌더링, 데이터가 필요할 때만 서버와 네트워크 통신
장단점
🔎 장점
사용자 경험(UX) 향상=> 페이지 이동 시 깜빡거림이 없음필요한 리소스만 부분적으로 로딩=> SPA는 서버에게 정적리소스를 한번만 요청하고 받은 데이터를 저장(캐시)서버=> 서버의 부하가 적음Time To View와 Time To Interact간 시간차 문제가 없음
🔎 단점 및 보완 법
초기 구동 속도=> js 파일을 번들링해서 한 번에 받기 때문에 초기 구동속도가 느림(Webpack의 code splitting, tree-shaking으로 해결)SEO=> SEO가 어려움(SSR, pre-rendering으로 해결)보안 이슈=> SSR에서는 사용자에 대한 정보를 서버의 세션에서 관리하지만 CSR은 클라이언트의 쿠키말고는 정보를 저장할 공간이 마땅치 않음(프론트엔드 비즈니스 로직 최소화)
SPA는 왜 SEO가 불리할까?
- CSR 방식은 웹 서버에서 웹 페이지 필요한 뼈대(HTML)만 내려줄 뿐이기 때문에 검색 엔진이 색인할 만한 콘텐츠가 없어 SEO가 불리함
// CSR 방식을 통해 받은 파일
<html>
<head>
<title>Title</title>
</head>
<body>
<div id="app"></div>
</body>
</html>// SSR 방식을 통해 받은 파일
<html>
<head>
<title>Title</title>
</head>
<body>
<div>안녕하세요 박민형 입니다~</div>
<p>저는 울산 사람 입니다!</p>
</body>
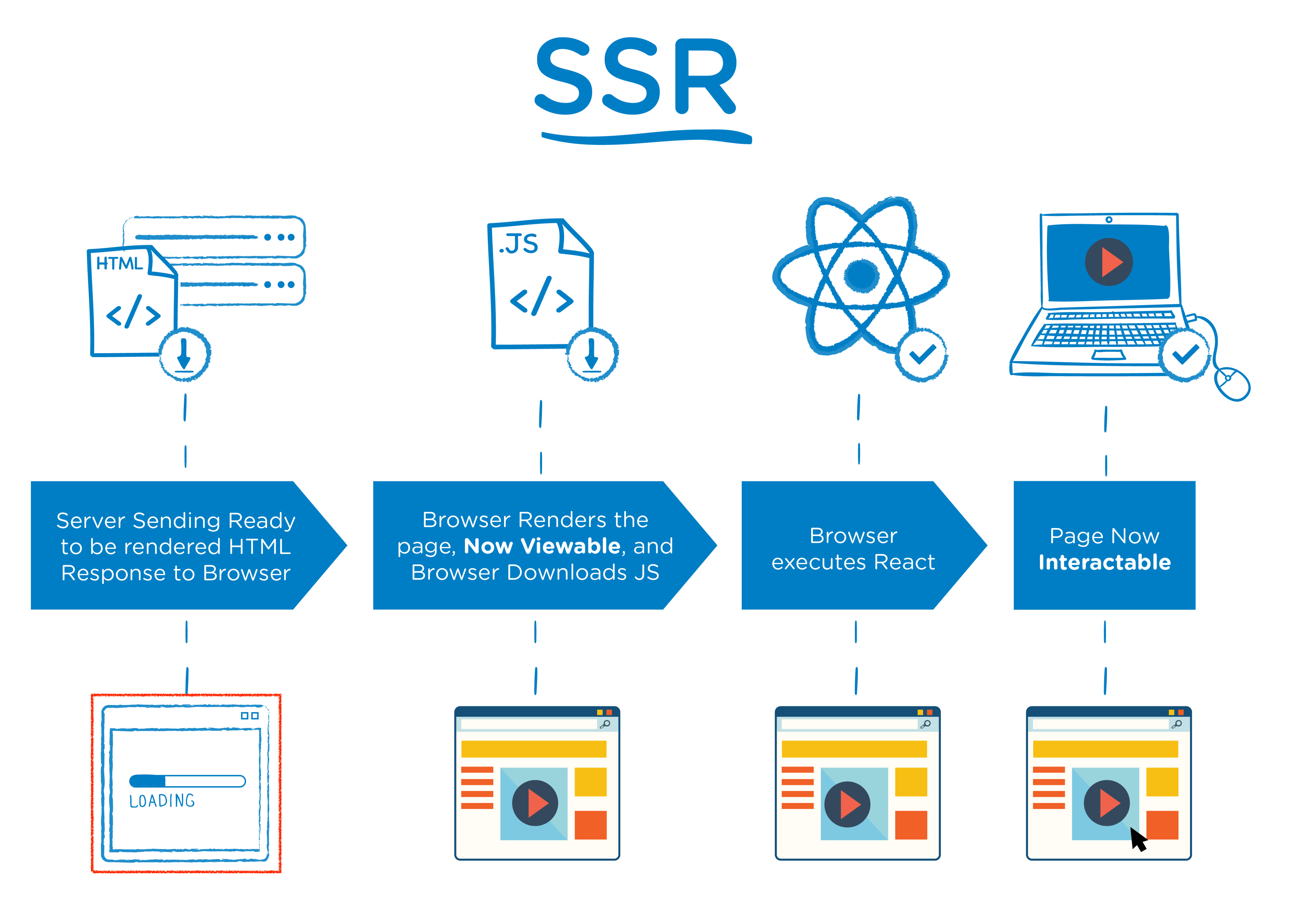
</html>📌 SSR(Server-side Rendering)

개념
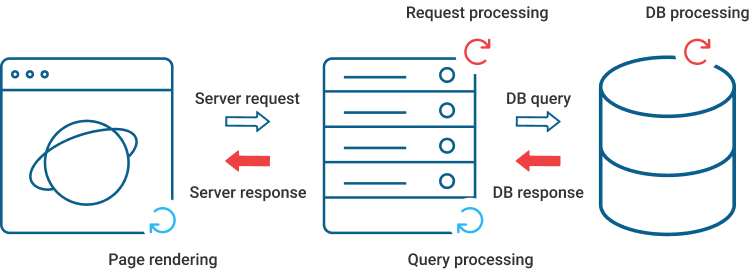
- MPA 형태의 Application이 주로 사용하는 Rendering 방식
- MPA 측에서 새로운 페이지를 요청하고 서버는 서버 연산을 통해서 렌더링 및 완성 된 페이지를 응답
- 페이지를 이동할 때 마다 서버에 새로운 페이지를 요청하기 때문에 전체 페이지를 다시 렌더링
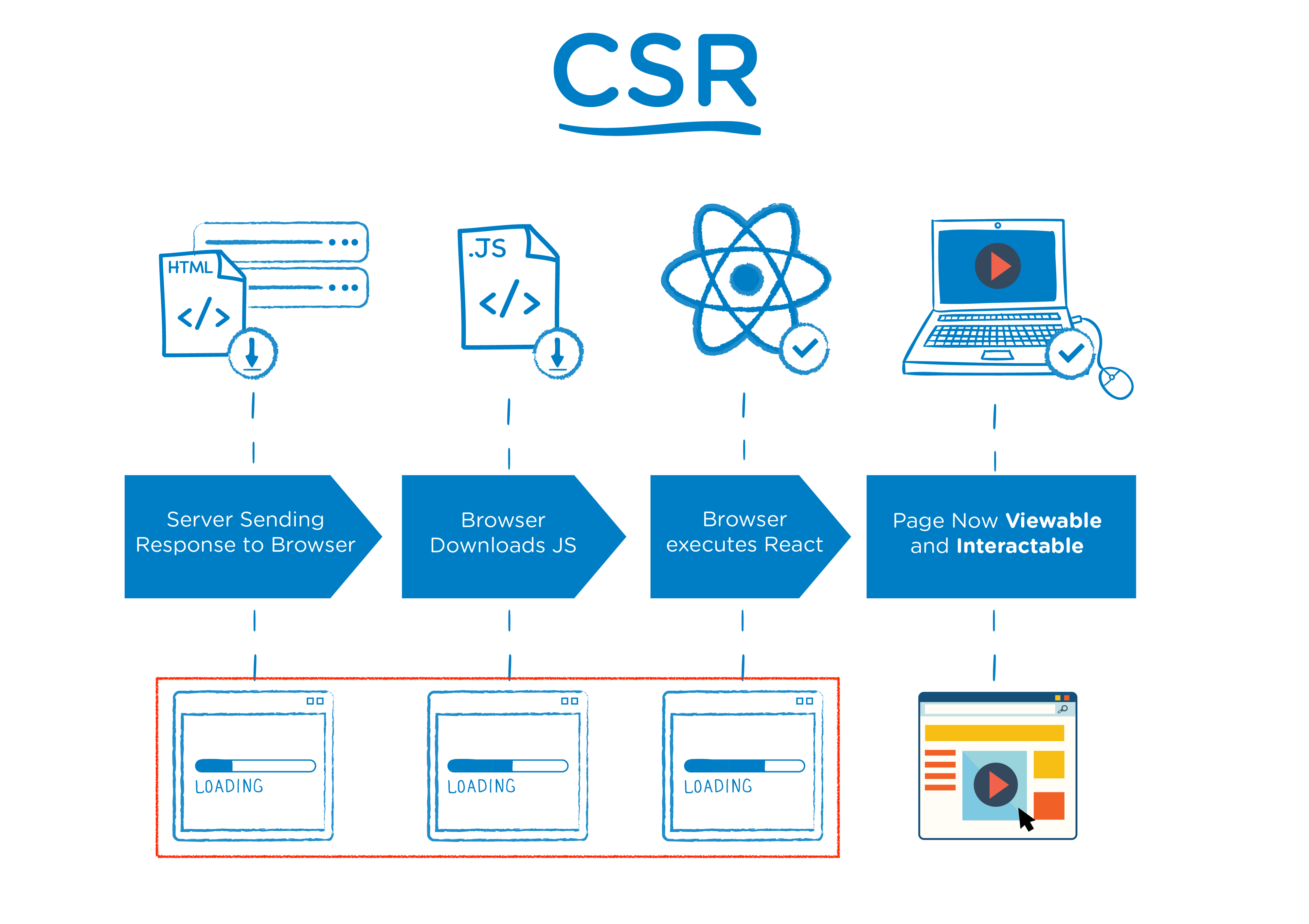
📌 CSR(Client-side Rendering)

개념
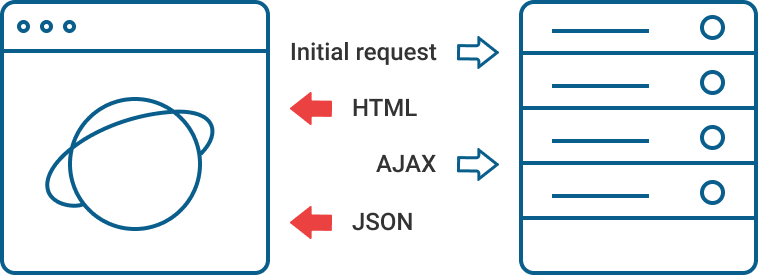
- SPA 형태의 Application이 주로 사용하는 Rendering 방식
- 최초 한번만 웹 서버로 부터 빈 뼈대(HTML)를 응답 받음
- 브라우저는 뼈대에 있는 JS 연결 링크를 통해 JS를 다운로드 받아 실행시킴으로 동적으로 DOM 생성
- 페이지 이동 시 페이지에 갱신 될 부분만 수정하고 API 요청 시에는 서버와 통신을 통해 데이터를 받아 브라우저가 해석 및 렌더링
📌 그 외
CSR에 SSR/SSG 도입하는 방법
- Next.js => SSR, SSG를 지원하는 프레임워크
- Gatsby.js => SSG에 최적화된 리액트 기반 정적 페이지 생성 프레임워크, SSG 이에외도 CSR, SSR, 레이지 로딩 지원
- Nuxt.js => 뷰를 위한 프레임워크
CSR이 무조건 SSR보다 초기로딩 속도가 느릴까?
- 만약 내 PC가 최신것이고 서버가 오래된 것이라면 브라우저 측에서 리소스를 처리하는 것이 더 빠를 수도 있다. 더불어 구식 서버가 저에게만 DOM을 응답하는 것이 아니라 수천, 수만명에게 전달해야 하는 상황이라면 더더욱 CSR 렌더링 방식의 초기 로딩 속도가 빠를 것이다.
- 정적인 컨텐츠가 많은 경우에는 SSR에 캐시를 적용해서 위의 문제를 해결할 수 있지만 동적인 컨텐츠가 많을 경우에는 CSR과 SSR 중 고려를 해보면 좋을 것 같다.
CSR의 SEO 취약점을 역 이용?
- CSR은 기본적은 SEO가 취약하다는 개념을 알고 있는것 보다 더 중요한 것은 내가 제작할 웹 사이트가 SEO가 필요한지를 파악하는 것이다.
- 어떤 웹사이트는 고객의 데이터를 보호를 해야하기 때문에 SEO를 막아야 하는 경우도 있다.
- 단점이 장점이 될 수도 있다.
SPA? MPA? 무엇을 선택해야 하지?
- 무조건 SPA는 CSR, MPA는 SSR을 사용해야 한다고 공식처럼 생각하면 안 될 것 같다는 개인적인 생각이 있다.
- 중요한 것은 각 개념을 제대로 이해하고 내가 제작할 웹 사이트의 특성이나 상황에 따라 선택하는 것이 best인 것 같다.
그외 용어
- SSG(Static Site Generator) => 동적인 페이지를 포함해서 사이트의 모든 페이지를 미리 정적으로 만들어 버리는 방법
- DPR(Distributed Persistent Rendering) => SSG의 단점을 보완하기 위한 방법으로 일부페이지만 정적으로 생성하고, 비교적 중요하지 않은 페이지는 최초 접근 시 렌더링 => 그 결과를 정적 파일로 만들어버리는 개념
- ISR(Incremental Static Regeneration) => 정적으로 생성되는 페이지에 필요시 revalidate라는 값으로 유효시간 설정, 해당 값이 지난 이후 요청이 들어오면 최신 데이터를 반영해 다시 렌더링
