
1월 4일부터 20일 까지
언성 히어로프로젝트를 진행했다. 길지 않은 기간이였지만 팀원들끼리 밤을 새고 힘든 시간을 보내다보니 막상 이 기간이 짧게 느껴지지는 않았다. 이번 프로젝트를 통해 많은 것을 배웠고 고생한 팀원들에게 감사하다라는 말로 글을 시작해보려고 한다.
📌 프로젝트 간단한 소개

🔎 주제 선택 과정
팀원들은 프로젝트 주제를 정하기 위해 몇일 간 팀 노션에 제작해보고 싶은 주제들을 올렸고 팀 프로젝트 첫째날에 주제를 정하기로 했다. 프로젝트 첫째날 그렙에 모여 노션에 적혀있던 주제들 중 투표를 해 2개의 주제가 선정되었는데 팀원 분 중 한분이아버지를 위한 커뮤니티 사이트를 만들어 보는게 어떻겠냐는 제안을 해주셨고 이 주제를 포함한 3개의 주제 중 투표를 한 결과 제일 마지막에 주제를 선택하게 되었다.(좋은 주제를 만나 기뻤지만 조금 허탈했음...)
언성 히어로 : 자기희생적 행위를 통해 훌륭한 업적을 이루고도 유명세나 이름을 드러내지 않는 사람
🔎 배트맨 = 아버지 = 언성히어로
아버지 들을 위한 커뮤니티 주제를 선택한 후 웹 사이트 제목을 정해야 했다. 서로 의견을 나누던 중언성 히어로라는 단어를 선택하게 되었다. 아버지들도 가족을 위해 뒤에서 희생을 하시지만 그것을 잘 드러내지 않으시는 것에 있어 어느 정도 부합한 것 같았다. 대표 캐릭터를 고민하던 중 배트맨 역시 그런 인물이였기 때문에 웹 사이트의 캐릭터 관련 디자인이 들어가는 곳에 배트맨과 관련된 것을 넣게되었다.
📌 기획 과정

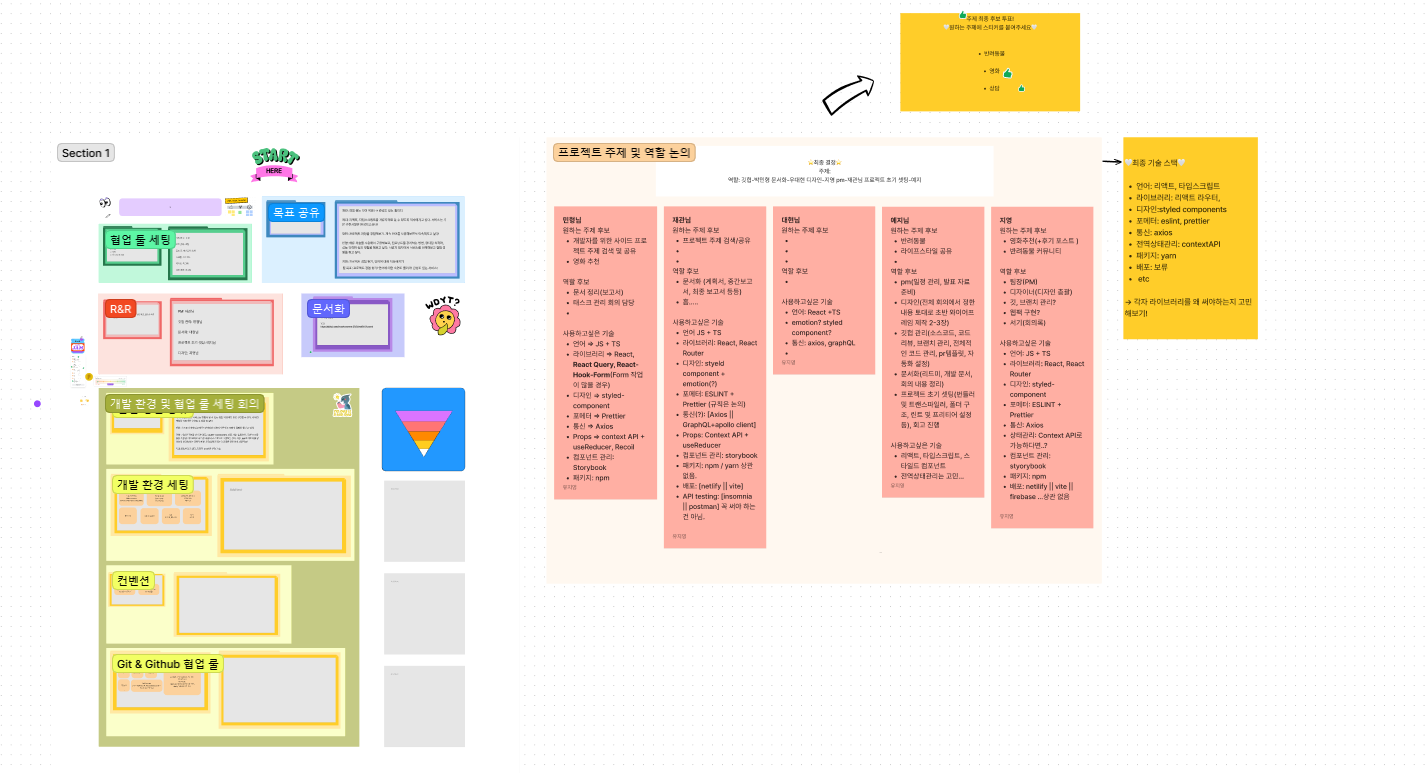
피그잼을 통해 하고 싶은 역할, 사용하고 싶은 기술 등을 미리 조사했었다.

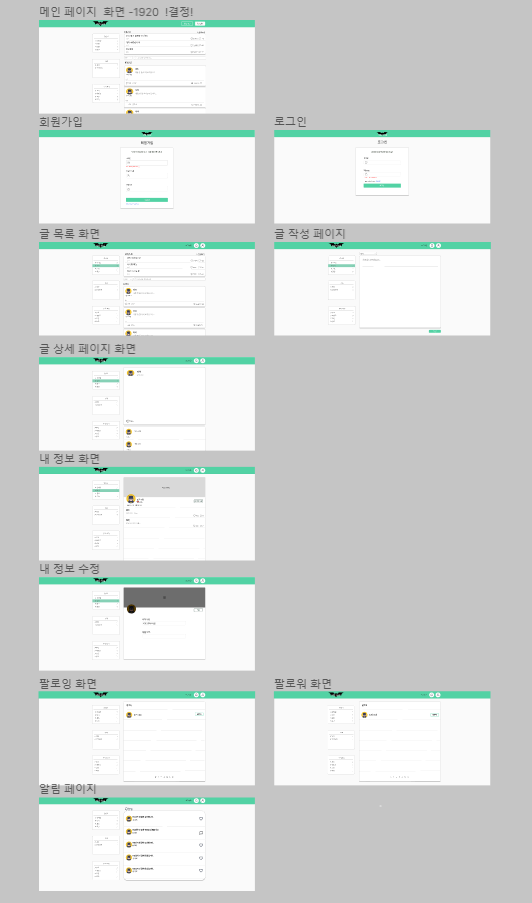
팀원 중 한 분이 개발시에 필요한 디자인 프로토타입을 만들어주셨다.

오프라인 첫째날, 둘째날에 만나 회의를 통해 정해야 할 것들과 관련해 회의를 나누고 결정을 했다.
- 개인 및 팀 목표 설정
- 협업 툴 정하기
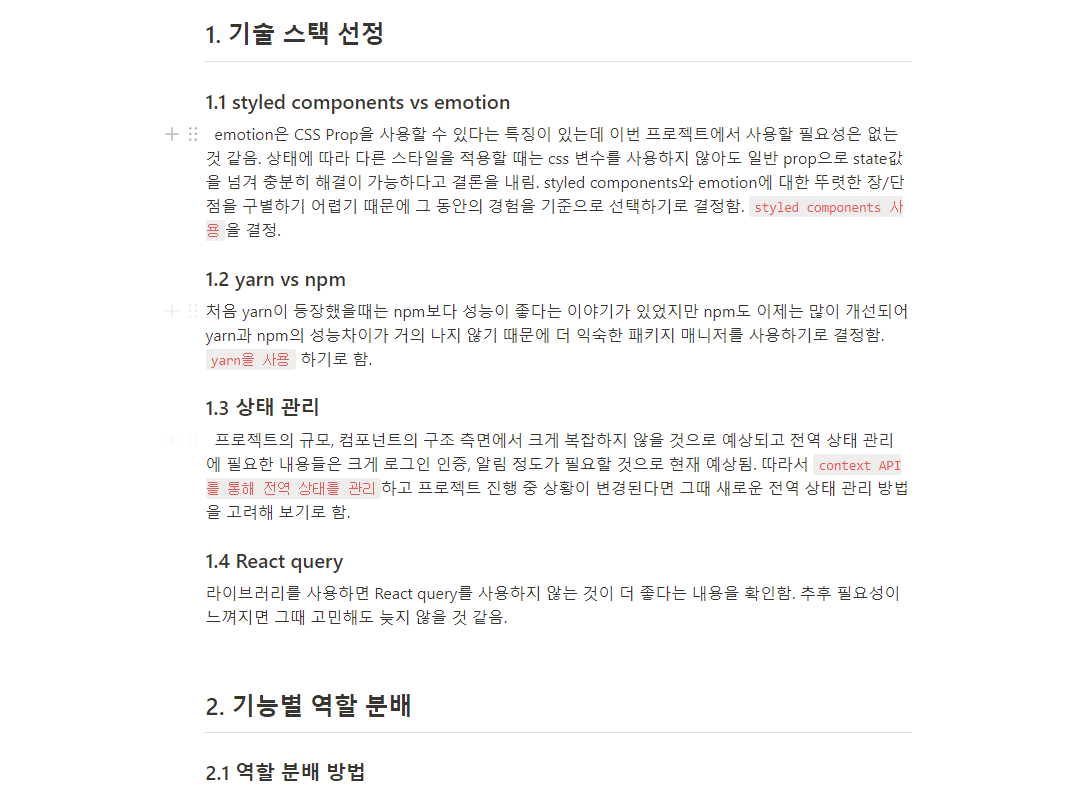
- 기술 스택 선정
- 기능별 역할 분배
- 팀 개발 문화
- 프로젝트 진행 일정
- 코드 리뷰 및 반영
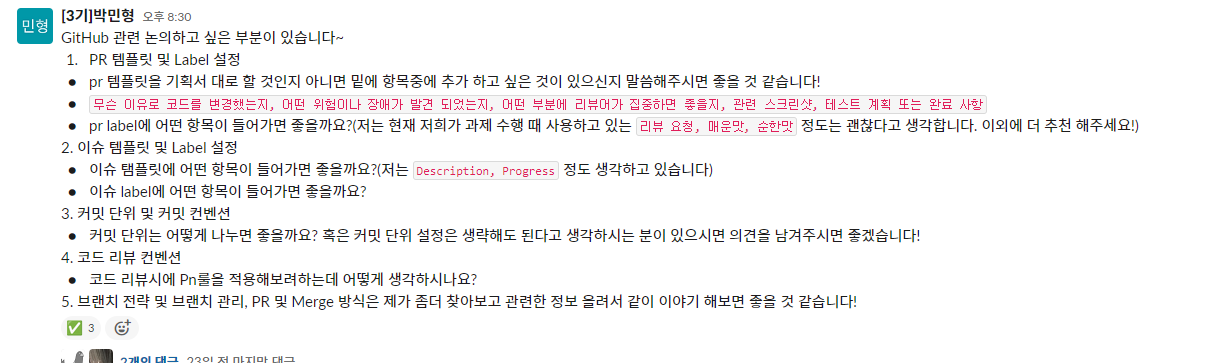
- GitHub 관리
📌 역할(팀)
효율적인 프로젝트 진행을 위해 1명이 하나의 역할을 하도록 설정을 했다.
🔎 팀원 역할
- 팀원 1 => PM
- 팀원 2 => 서기
- 팀원 3 => 프로젝트 초기 세팅
- 팀원 4 => 디자인
- 나 =>
GitHub 관리
🔎 GitHub 관리를 선택했던 이유
나는 저 역할 중 GitHub 관리를 하겠다고 했다. GitHub와 관련해 미숙하고 GitHub를 제대로 사용해서 팀 프로젝트를 해본적이 없어서 두렵고 어려울 것이라 예상했지만 시간이 지나고 나면 남는게 많을 것 같아 선택을 하게되었다.
🔎 GitHub 관련 설정을 해보며 느낀 점
위에서 언급한 내 예상이 반은 맞았고 반은 틀렸던 것 같다. GitHub와 관련해 미숙하기 때문에 모르는 것은 많았지만 새롭게 알아보고 설정하는 것에 있어 그닥 어렵지는 않았다. 설정 작업은 단순하지만 이 설정 들을 통해 나를 포함한 팀원들의 중복 작업 방지를 할 수 있다는 점이 매우 크게 다가왔다.
🔎 새롭게 배운 GitHub 관련 설정
- PR 탬플릿 설정
- 이슈 탬플릿 설정
- Slack, GitHub 연동
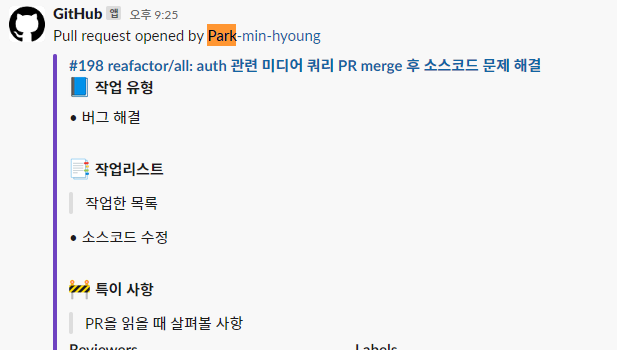
- PR 작성 시 이슈 연결
📌 역할(기능)
🔎 나의 역할
API 명세서에 여러개의 요구 사항이 있었고 그것을 기준으로 팀원 각자 기능 역할을 맡았다. 나는auth 관련(회원가입, 로그인, 로그아웃),알람,전역 상태 관리(전역 상태 관리는 필요에 의해 프로젝트 중에 사용했다.)기능을 구현하기로 했다.
📌 협업
협업을 해본 경험도 없고 협업 툴도 제대로 사용해 본적이 없어 어렵고 힘들 것 같다는 생각이 들었다. 처음에는 나의 생각대로 힘들었지만 계속 사용하고 어려운 점을 해결하며 조금씩 적응을 했었던 것 같다. 협업툴을 잘 사용해야 팀 프로젝트 진행시에 각 팀원들이 협업 작업에 있어 많은 도움을 받을 수 있다는 것을 알 수 있었다.


🔎 Slack
Slack에 나누고 싶은 의견이나 내가 한 작업을 공유했다.


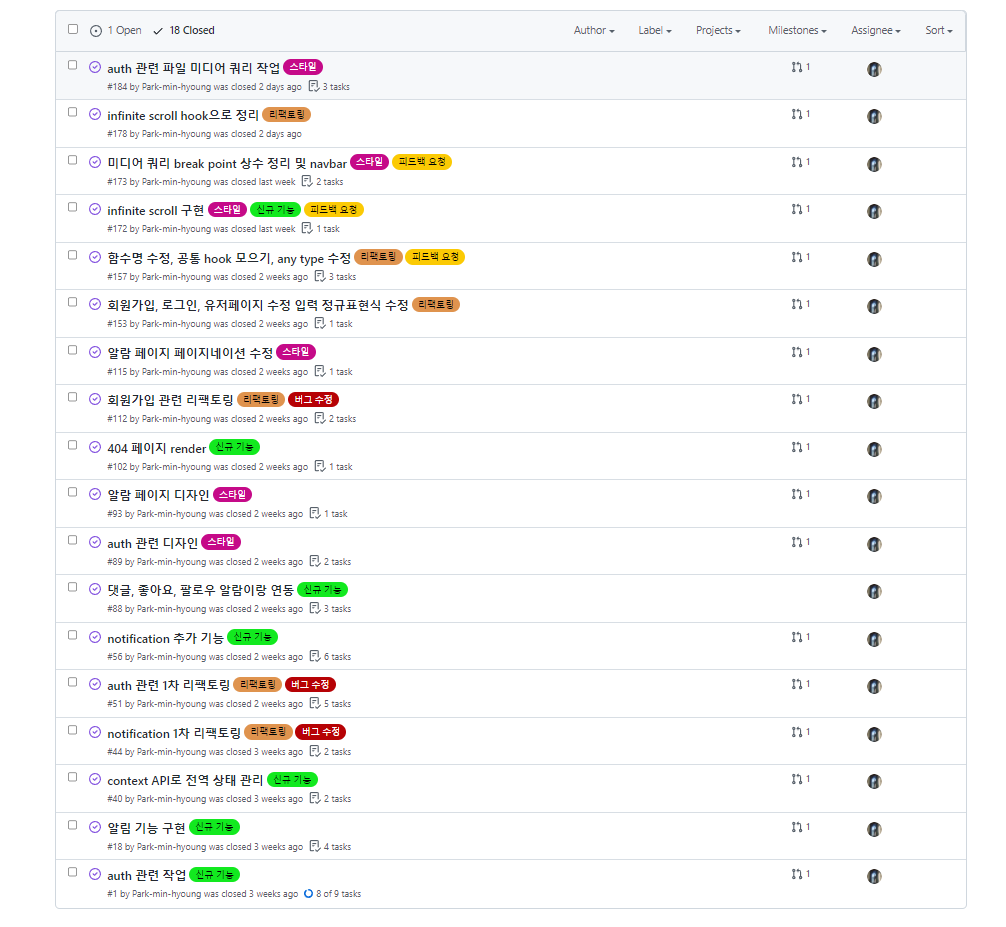
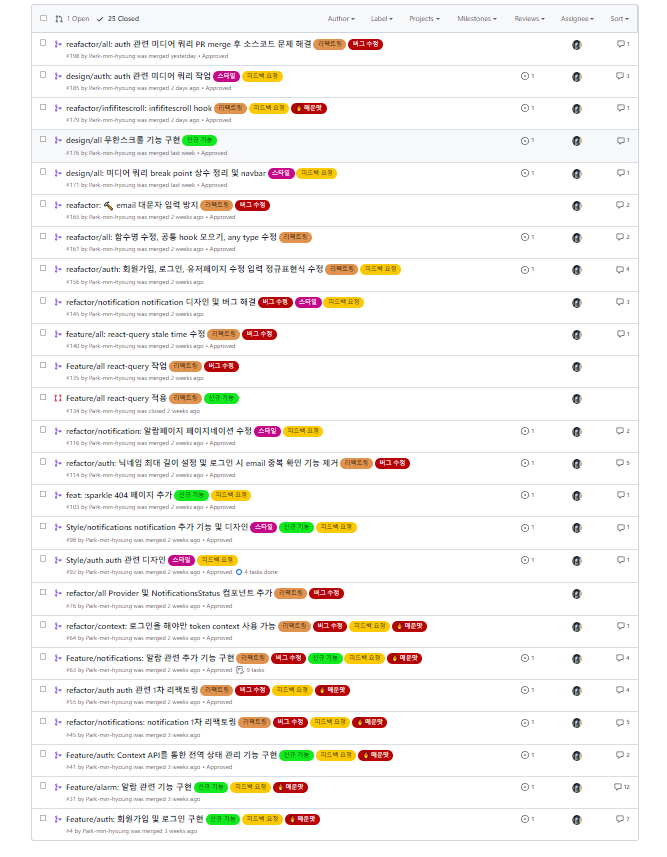
🔎 이슈 및 PR
이슈 및 PR을 통해 팀원들이 어떤 작업을 하는지 파악했다.


🔎 Slack과 GitHub 연동
Slack과 GitHub를 연동 함으로써 나를 포함한 팀원들의 이슈 open, close 및 PR open, close, merge 여부를 알람을 통해 알 수 있어 구두로 팀원들에게 알리는 수고를 덜 수 있었다.

🔎 팀 노션 페이지
팀 노션 페이지에 해야 할 작업들을 정리함으로써 필요한 것을 바로 찾아 참고했었다.
🔎 그 외
스크럼, 질의 응답은 Discord에서 진행했었다.
PR Merge시에 squash & merge 버튼이 있었는데병합을 할 때 여러개의 커밋을 하나의 커밋으로 합친 후 merge하는 방식으로 develop branch에 개인 commit이 모두 올라가지 않고 하나의 commit으로 되어있어서 다른 사람의 작업을 명확하게 알 수 있었다.(squash & merge 개념을 알게 해주신 팀원 분께 감사드립니다!)
📌 소스코드
소스코드
- auth 관련 기능은
react-hook-form을 사용- 추후에 react-hook-form을 사용한 이유와 아쉬웠던 점을 따로 포스팅 할 예정이다.
// SignUp.tsx
const SignUp = () => {
const tokenContextObj: IToken | null = useToken();
const { CheckOverlapEmail, CheckOverlapName } = useOverlapConfirm();
const {
register,
handleSubmit,
watch,
setError,
formState: { isSubmitting, errors },
} = useForm<IAuth>();
const passwordRef = useRef<string | null>(null);
passwordRef.current = watch('password');
const navigate = useNavigate();
const onSubmitHandler: SubmitHandler<IAuth> = async ({ email, fullName, password }) => {
if (CheckOverlapName(fullName)) {
setError('fullName', { message: '이미 사용중인 nickname 입니다.' }, { shouldFocus: true });
return;
}
if (CheckOverlapEmail(email)) {
setError('email', { message: '이미 사용중인 email 입니다.' }, { shouldFocus: true });
return;
}
try {
await processSignUp(email, fullName, password);
navigate('/login');
} catch (e) {
console.warn(e);
}
};
useEffect(() => {
tokenContextObj?.token && navigate('/');
}, []);
return (
<>
<Header />
<form onSubmit={handleSubmit(onSubmitHandler)} style={{ display: 'flex', flexDirection: 'column' }}>
<SignUpHeader>회원가입</SignUpHeader>
<SignUpContainer>
<FormTitle>언성히어로에 오신 것을 환영합니다!</FormTitle>
<Label htmlFor='email'>이메일</Label>
<InputContainer>
<Input
type='email'
id='email'
placeholder='example@naver.com'
{...register('email', {
required: '이메일 입력은 필수 입니다',
pattern: {
value: /^[0-9a-z]([-_.]?[0-9a-z])*@[0-9a-z]([-_.]?[0-9a-z])*.[a-z]{2,3}$/,
message: '이메일은 형식에 맞춰 소문자, 숫자로만 입력해야 합니다.',
},
})}
/>
<AiOutlineMail className='logo' />
<ErrorText>{errors?.email?.message}</ErrorText>
</InputContainer>그 외 소스코드
Unsung Hero 프로젝트 Repository
📌 결과물
알람 페이지(이미지를 클릭하시면 유튜브에 업로드 된 영상이 나옵니다)
사이트(임시)
Unsung Hero
📌 아쉬운 점
개인
기능 구현=> 기능 구현에 집중하다 보니 팀원들의 문제를 해결하는데 많은 시간을 할애하지 못한 점이 아쉬웠다. 문제를 공유하는데 있어 적극적으로 참가해 새로운 지식이나 팀원 들 각자의 문제 상황을 어느정도 인지하고 있어야 하는데 그 부분이 부족했다.새로운 라이브러리 도입=> 이번에 react-query 라이브러리를 도입하며 라이브러리를 도입할 때는 여러 상황을 고려해야겠다는 것을 알게되었다. react-query를 처음 도입할 때 중복된 API 요청을 방지함으로 인한 성능 향상이 첫번째 이유였고 그 외에는 고려를 하지 않았다. 다른 상황을 고려하지 않다보니 팀원들과 react-query가 적용된 후 기능을 하나씩 점검함에 있어 문제점이 많았다. react-query에 대해서 다시 한번 곰곰히 생각해봤고 캐시 라는 용어와 우리 웹 사이트의 실시간 특성이 잘 어울리지 않는 다는 것을 알 수 있었다. 문제점을 찾아 해결했지만 다음 부터는 웹 사이트의 특성과 같은 요소들을 미리 고려해보고 도입을 하거나 도입 후에 되돌릴 수 없다면 최대한 부합하지 않는 요소들을 보완하기 위해 라이브러리에 대해 깊이 공부해야겠다는 생각을 했다.리팩토링(클린코드)
팀
API 소스코드 정리=> 각자가 사용하는 API 소스 코드를 하나의 파일로 정리하지 못한 부분이 아쉬웠다. 다음 프로젝트 진행시에는 이 부분을 설계 단계에서 팀원들과 이야기를 나누어봐도 괜찮을 것 같다고 생각한다.어려웠던 부분 문서화=> 어려웠던 문제나 그 문제를 어떻게 해결 했는지를 특정 문서를 통해 관리하지 못한 부분이 아쉬웠다. 각 팀원들이 현재 겪고 있는 어려움을 이해하고 도와줄 수 있다고 생각하고 더 나아가 회사 이력서나 면접시에 트러블 슈팅 경험의 질문에 있어 좋은 답변을 할 가능성이 높아진다고 본다.예외사항 문서화=> 기능은 정상적으로 동작하지만 예외 사항들(이메일 입력시에 가장 뒤에 .com.com이 허용되는 경우)을 특정 문서를 통해 관리하지 못한 부분이 아쉬웠다. 팀원 들이 어떤 예외사항에 어려움을 겪고 있고 작은 프로젝트이지만 테스트 진행시에 효율적인 자원이 될 것이라 본다.
📌 배운 점 및 다음 프로젝트 시 준비 및 주의할 점
배운점
협업 도구를 이용=> GitHub, Slack, Notion, 피그마 등을 통해 협업하는 것을 말로만 들었는데 실제로 사용함으로써 프로젝트를 더 효율적으로 진행할 수 있다는 것을 알 수 있었다.
- GitHub 이슈, PR, Project의 개념은 알고 있었지만 사용한 경험이 부족했었는데 이번 프로젝트를 통해 많이 경험함으로써 사용에 익숙해졌고 왜 사용해야하냐는 질문을 직접 사용함으로써 그 답(특정 팀원의 작업 check, 팀원들의 작업 진행 여부 check, PR 소스 코드리뷰)을 찾을 수 있었다.
- PR, 이슈 탬플릿 등을 한번도 설정해보지 않았는데 방법을 배워 설정함으로써 탬플릿이 나를 포함한 팀원들의 중복 작업 방지 및 각자 다른 메시지의 형식 및 내용에서 오는 혼란을 제거할 수 있었다.
- GitHub를 통해 제대로 된 프로젝트를 해본적이 없어 브랜치 전략을 어떻게 세우는지 몰랐다. 프로젝트를 진행하며 사용했던 브랜치 전략외 여러가지 전략이 있겠지만 그 중 하나를 2주간 사용했다는 것이 나에게는 중요하게 남았다.
- 프리티어, 이에스린트를 미리 설정하면 여러가지 이점이 있다는 사실을 알 수 있었다. 팀원들과의 코드 충돌을 미리 예방 할 수 있다는 점과 규칙이 있기 때문에 코드를 작성할 때마다 규칙과 관련해 생각하지 않아도 된다는 이점이 있었다.
- React 프로젝트 구조 설정에 있어 지금 까지는 파일 유형별로 그룹화 했었다. 처음으로 기능별로 그룹화 하는 방법을 사용해봤는데 작은 프로젝트에서는 파일 유형별로 나누는 것보다 더 효율적이라는 점을 알 수 있었다.
다음 프로젝트 시 준비 및 주의할 점
- 팀원들과 의사소통에 있어 아쉬웠던 점이 많았다고 언급했었는데 다음 프로젝트를 진행할 때는 기능 구현도 중요하지만 팀원이 문제를 제기하면 잠시 멈추고 그 문제를 먼저 해결하도록 해야할 것 같다.
- 코드 충돌에 대한 두려움이 있었는데 막상 충돌이 났을 때 소스코드만 잘 이해하고 있다면 문제 없었다는 사실을 이번 프로젝트에서 알 수 있었다. 다음 프로젝트를 진행할 때는 코드 충돌은 당연히 발생한다는 점을 받아들이고 코드 충돌을 피하기 위해서 소스코드를 작성하는 것에 있어 망설이지 말고 작성한 후에 코드충돌을 제거하도록 해야할 것 같다.
- TS를 사용함에 있어서 TS의 이점을 이용하기 위해서 사용하기 보다는 TS에 끌려 다녔다는 느낌이 없지 않아 있었다. TS와 관련해서 1기 프롱이님이 설명을 해주셨는데 나는 1000분에 1정도만 알고있다는 표현이 맞는 것 같다. 다음프로젝트가 최종프로젝트가 될 것 같은데 그 전까지는 TS에 대한 실력이 늘 확률이 적을 것 같지만 진행한 프로젝트를 다시 복기 하면서 보완해야 할 것 같다.
📌 감사를 전하는 말
힘들어도 끝까지 포기하지 않고 고생한 팀원들에게 먼저 감사하다고 전하고 싶다. 디자인, 예외사항, PM, 초기세팅, 기록 등 쉽지 않았을텐데 끝까지 해준 것에 다시 한 번 감사를 전한다. 더불어 프로젝트 기간 도와주신 소피아 매니저님과 프로젝트 전 기술 추천과 프로젝트 후 피드백을 해주신 동근 멘토님께 감사의 말씀을 드립니다.

