💠1. 웹서버 프로그램이란?
💠2. CS프로그램
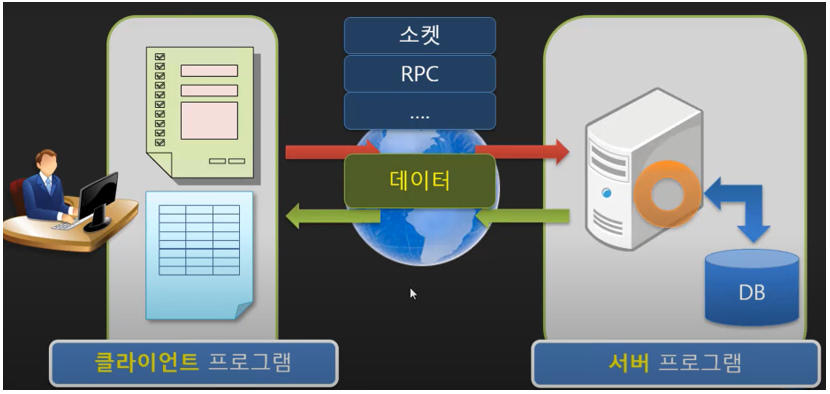
2-1. Client Server 모델
- 간단한 구조로 되어있고, 대부분 Server에서 데이터를 처리하고
클라이언트는 UI를 담당한다.
- 구조가 간단하여 속도가 좋은 특징이 있으나 확장성은 떨어진다.2-2. 장점
- 구조가 간단하여 속도가 빠르다.
- 대부분 C/C++언어로 작성되므로 속도가 좋음2-3. 단점
-구조상 확장의 어려움이 있다.
- Client 프로그램을 다운로그 받아 PC에 설치해야 하는 배포의
번거로움.
- 버그를 수정하여도 배포하기 어려움
- 특정 OS 및 하드웨어에 종속적임2-4 소켓통신
- 소켁통신이란 서버와 클라이언트 양뱡향 연결이 이루어지는 통신으로,
클라이언트도 서버로 요청을 보낼 수 있고 서버도 클라이언트로 요청을 보낼 수 있는
통신이다.
- 보통 스트리밍이나 채팅 등 실시간으로 데이터를 주고 받아야 하는 경우
Connection을 자주 맺고 끊는 HTTP통신 보다 소켓 통신이 더 적합하다.
- 소켓통신은 계속해서 Connection을 들고있기 때문에 HTTP통신에 비해
많은 리소스가 소모된다.💠3. Web 프로그램
3-1. Web환경
- CS환경이 배포가 어렵다는 단점을 보완한 모델
- 브라우저만 있으면 어디서든 쉽게 접근가능3-2 장점
- OS와 브라우저의 제품에 상관없이 어디서든 동작 가능
- 수정된 부분을 쉽게 배포가 가능함3-3 단점
- 성능이 떨어지고, 속도가 느림. 화면의 복잡도가 증가하면 더더욱 성능이 떨어짐
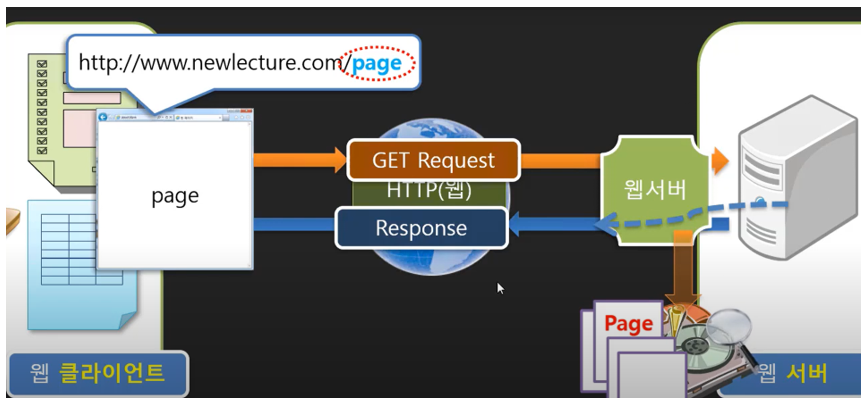
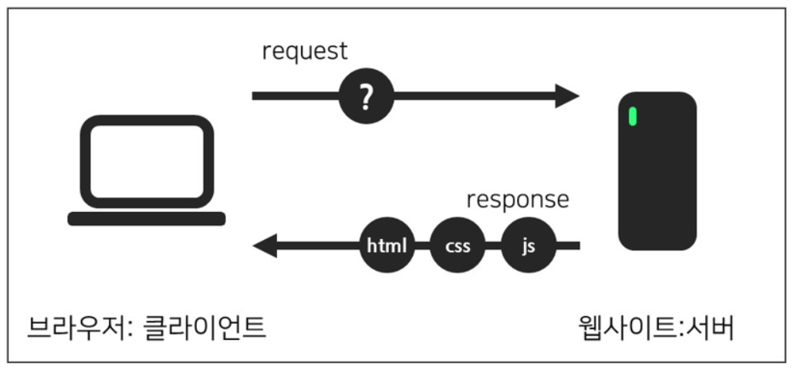
- 너무 다양한 기술이 접목되어 관리하기 어려움.3-4. HTTP 통신이란?
- HTTP 란 HyperText Transfer Protocol의 약자로 HTML파일을 전송하는
포로토콜이라는 의미를 가진다. 웹브라우저에서 통신이 일어나며,
초기에는 HTML파일은 전송하려는 목적으로 만들어졌으나, 현재는 JSON, Image파일 등
또한 전송한다.
- HTTP통신은 클라이언트에서 서버로 요청을 보내고 서버가 응답하는 방식으로
통신이 이루어진다. 응답에는 클라이언트의 요처에 따른 결과를 반환한다.
- 클라이언트의 요청이 있을 떄 서버가 응답하는 방식의 단방향 통신
- 실시간 연결이 아니고, 응답이 필요한 경우에만 Server와 연결을 맺어
요청을 보내는 상황에 유용하다.
💠4. 정리
- 자주 데이터를 주고 받는 환경이 아닌 경우 HTTP통신을 통해 받는 것이 유리하다.
- 자주 데이터를 주고 받아야 하는 환경에서는 소켓 통신이 유리하다.
- HTTP통신은 사용자가 서버에 요청을 보내는 단방향 통신인 반면, 소켓 통신은
양방향 통신이다.💠5. 통신 프로토콜
- 통신 프로토콜 또는 규약은 컴퓨터나 원거리 통신 장비 사이에서 메시지를
주고 받는 양식과 규칙의 체계이다.
- 통신 프로토콜은 신호 체계, 인증, 그리고 오류 감지 및 수정 기능을 포함할
수 있다.
- 프로토콜은 형식, 의미론, 그리고 통신의 동기 과정 등을 정의하기는 하지만
구현되는 방법은 독립적이다.💠6. 프로토콜의 예시
- HTTP : Hyper text Transfer Protocol
- HTTPS : Hyper text Transfer Protocol Secure
- FTP : File Transfer Protocol
- SFTP : Secure File Transfer Protocol
- Telnet : Simple Mail Transfer Protocol
- SSH : Secure Shell
- SSL : Secure Sockets Layer💠7. 정적 웹 페이지(Static web pages)
- 정적 웹 페이지는 언제 접속해도 같은 응답을 보내준다.
- HTML, CSS, JS파일이 서버에 업로드 되면, 개발자가 수정하기 전까지 매번 같은
파일을 브라우저에게 건네준다.
- 즉, 웹 서버가 정적 웹 페이지에 대한 요청을 받은 경우 서버는 추가적인
처리 과정 없이 클라이언트에게 응답을 보냅니다.
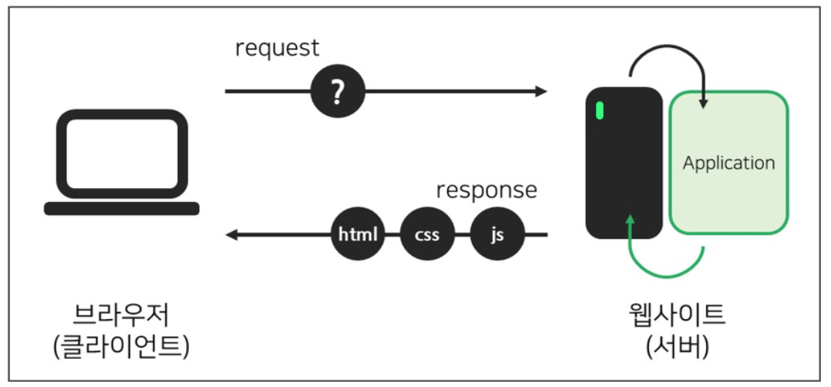
- 예를들어 회사나 개인의 소개 페이지가 정적 웹 페이지의 좋은 예시이다.💠8. 동적 웹 페이지(Dynamic web pages)
- 웹 서버가 동적 웹 페이지에 대한 요청을 받은 경우 서버는 추가적인 처리 과정
이후 클라이언트에게 응답을 보냅니다.
- 동적 페이지는 방문자와 상호작용하기 떄문에 페이지 내용은 그때그때 다릅니다.
- 댓글, 날씨, 주가 정보 등과같이 정보 변경이 잦은 곳에 많이 사용됩니다.💠9. 웹 호스팅이란?
- 인터넷상의 공간을 임대해 주는 서비스이다.
- 만든 홈페이지를 PC에 저장해놓으면 인터넷상에서 누구나 볼 수 없습니다.
- 웹서버의 일부공간을 할당받아, 그곳에 홈페이지 자료를 올려놓으면 누구나
인터넷상으로 해당 페이지를 볼 수 있다.💠10. 도메인
- 도메인은 이름. 건물을 짓는다고 치면 건물명에 해당한다.
- 롯데타워
- 실제주소 : 서울특별시 송파구 잠실6동 올림픽로 300
- 실제 가고자 하는 사이트 주소 : naver.com
- 실제 수조 : 125.209.222.142
http://www.facebook.com:80/news/index.php
http:// : 통신 프로토콜
www.facebook.com : 도메인
loclahost : 자기 자신을 가리키는 특수 도메인
(127.0.0.1)
80 : 포트번호, 특정 컴퓨터에 통신을 위해 열려 있는 문
-> 모든 컴퓨터는 0~65535 까지의 포트번호를 가지고 있다.
-> 이 포트번호를 통해서 통신이 진행 될 수 있으며 기본적으로
모든 포트번호는 차단되어 있다.
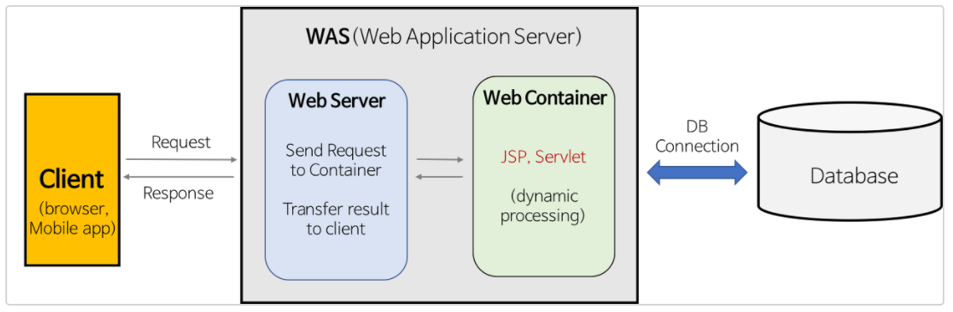
(포트를 차단하는 역할을 하는 프로그램이 방화벽이다.)💠11. Web Server
- HTTP요청을 받아 static contents를 제공하는 서버
- 동적인 컨텐츠 제공을 위한 요청 전달💠12. 웹 컨테이너(Web Container)
- 웹 서버가 보낸 JSP, PHP 등의 파일을 실행하고 수행결과를 다시
웹 서버로 보내주는 역할을 한다.💠14. param
/cnt?cnt=3 "3"
/cnt?cnt= ""
/cnt? null
/cnt null💠15. GET방식과 POST방식 차이
- GET방식
- 서블릿 데이터를 전송할때 데이터가
- URL뒤에 name=value 형태로 전송
- 보안에 취약
- 전송 가능 데이터 최대 255자
- 기본 전송 방식으로 사용이 쉬움
- 웹 브라우저에서 직접 입력하여 전송 가능
- 여려개의 데이터를 전송할때 '&'로 구분해야 전송
- POST방식
- 서블릿 데이터를 전송할 때 프로토콜의 데이터의 HEAD영역에
숨겨진 채 전송
- 보안에 유리
- 전송 데이터 용량 무제한
- 전송시 서블릿에서 또 다시 가져오는 작업에 필요하므로 GET방식보다
처리 속도가 느림💠16. Servlet Filter
16-1. 필터란?
- 클라이언트로부터 요청이 백엔드로 가기 전에 가로채기 위해서 서버로부터의 응답이
클라이언트로 보내지기 전에 조작하기 위해서 사용한다.
💠17. 상태유지의 필요성
- application, session, cookie💠18. application
- 하나의 application이 생성되고 소멸될 때까지 계속 유지.
- eclipse에서 하나의 project가 하나의 application이라고 생각하면되고,
하나의 erver에는 여러개의 web application이 존재 할 수 있다.💠20. 쿠키(cookie)
- 쿠키(cookie)
-> 저장위치 : 클라이언트(=접속자 PC)
-> 저장형식 : text
-> 만려시점 : 쿠키 저장시 설정
(브라우저 종료되도,
만료시점이 지나지 않으면 자동 삭제가되지 않음)
-> 용량제한 : 하나의 도메인당 20개
-> 속도 : 세션보다는 빠름
-> 보안 : 세션보다는 안좋다
-세션(session)
-> 브라우저 :
-> 저장형식 : object
-> 만려시점 : 브라우저 종료시 삭제(기간 지정 가능)
-> 용량제한 : 서버가 허용하는 한 용량제한 없음
-> 속도 : 쿠키보다 느림
-> 보안 : 쿠키보다 좋다💠21. 정리
- application
-> 사용범위 : 전역 범위에서 사용하는 저장공간
-> 생명주기 : WAS가 시작해서 종료할 때 까지
- session
-> 사용범위 : 세션 범위에서 사용하는 저장공간
-> 생명주기 : 세션이 시작해서 종료할 때 까지
- cookie
-> 사용범위 : web브라우저 별 지정한 path범주 공간
-> 생명주기 : 브라우저에서 전달한 시간부터 만료 시간 까지💠22. jsp
- JSP는 JavaServer Pages
- HTML코드에 JAVA코드를 넣어 동적 웹페이지를 생성하는 웹 어플리케이션
도구이다.
- JSP가 실행되면 자바 서블릿으로 변환되며, 웹 어플리케이션 서버에서 동작되면서
필요한 기능을 수행하고 그렇게 생성된 데이터를 웹페이지와 함께 클라이언트로
응답한다.
-JSP는 서블릿 기반의 '서버 스크립트 기술'이다.
-JSP : HTML + JAVA (HTML을 중심으로 JAVA와 연동하여 사용하는 웹 언어)💠23. 스크립트 태그
- HTML코드에 자바 코드를 넣어 프로그램이 수행할 기능을 구현할 수 있다.23-1. 선언문(declaration) : <%! %>
- 자바 변수나 메소드를 정의하는데 사용하는 태그23-2. 스크립틀릿(scriptlet) : <% %>
- 자바 변수 선언 및 자바 로직 코드를 작성하는데 사용되는 태그23-3. 표현문(expession) : <%= %>
- 변수, 계산식, 메소드 호출 결과를 나타내는 태그23-4. 지시자 : <%@ %>
- 페이지 속성 지정23-5. 주석 : <%-- --%>
- 주석처리💠24. JSP내장 객체
24-1. 내장객체
- jsp페이지 내에서 제공되는 특수한 클래스 형의 객체
- 내장 객체는 선언과 할당 없이 사용할 수 있다.24-2. 내장객체 종류
- request : 웹 브라우저의 요청 정보를 저장하고 있는 객체
- response : 웹 브라우저의 요청에 대한 응답 정보를 저장하고 있는 객체
- out : JSP페이지에 출력할 내용을 가지고 있는 출력 스트립 객체
- session : 하나의 웹 브라우저의 정보를 유지하기 위한 세션 정보를
저장하고 있는 객체
- application
- pageContext
- page
- config
- exception💠25. 디렉티브 태그
<%@ include file="파일명" %>
- 현재 JSP페이지의 특정 영역에 외부 파일의 내용을 포함시키는 태그이다.💠26. 액션태그
- 행위에 대한 태그
- jsp 페이지에서 동일한 내용이라도 자바 코드를 기술하기 보다는
태그를 기술하는 것이 지저분하지 않고 깔끔하게 코딩할 수 있어
가독성 높은 소스코드를 작성할 수 있다.
- 코드양을 대폭 줄일 수 있다.26-1. 액션태그 종류
- forward : 다른 페이지로 이동
<jsp:forward />
- include : 외부 페이지의 내용을 포함하거나 페이지 모듈화
<jsp:include />
- param : 현재 페이지에서 다른 페이지에 정보를 전달할 때 사용
<jsp:param />
- useBean : 빈(Bean,객체)을 생성하고 사용하기 위한 환경을 정의
<jsp:useBean />
- setProperty : 빈에서 속성 값을 할당
<jsp:setProperty />
- getPropery : 빈에서 속성 값을 얻어올 때 사용
<jsp:getProperty />
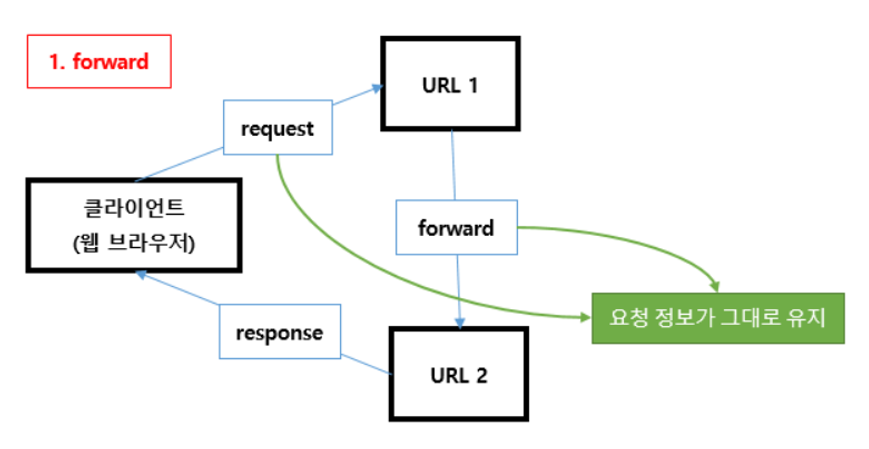
💠27. 페이지 이동
27-1. forward
- request에 담긴 값이 유효하다.(request, response가 유지된다)
- 이동된 url이 화면에 안보인다.(사용자는 이동했는지 알 수 없음)
- 포워드 하는 방법
-> pageContext.forwrd("이동할 페이지"); // 내장객체 사용
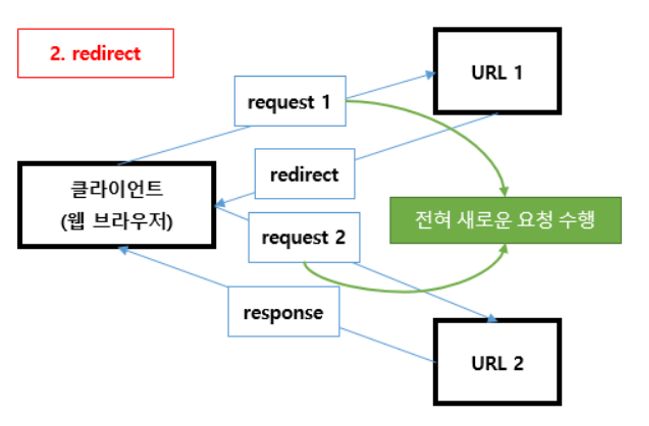
-> <jsp:forwrd page="이동할 페이지" /> // 액션태그 사용27-2. redirect
- 클라이언트가 새로 페이지를 요청한 것과 같은 방식으로 페이지가 이동됨.
(request, respinse가 유지되지 않는다. 새로 만들어짐)
- 이동된 url이 화면에 보인다.
- 리다이렉트 하는 방법
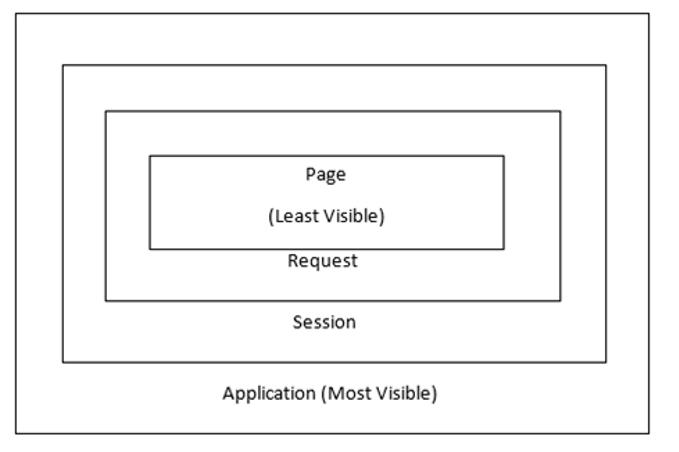
-> response.sendRedirect("이동할 페이지");💠28. attribute scope
- page : 페이지 내에서 지역변수처럼 사용
- request : 요청을 받아 웹브라우저에게 응답할 때까지 변수가 유지되는 경우
- session : 웹 브라우저 별로 변수가 관리되는 경우 사용
- application : 웹 어플리케이션이 시작되고 종료될 때까지 변수가 유지되는 사용