<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>CSS Grid</title>
<style>
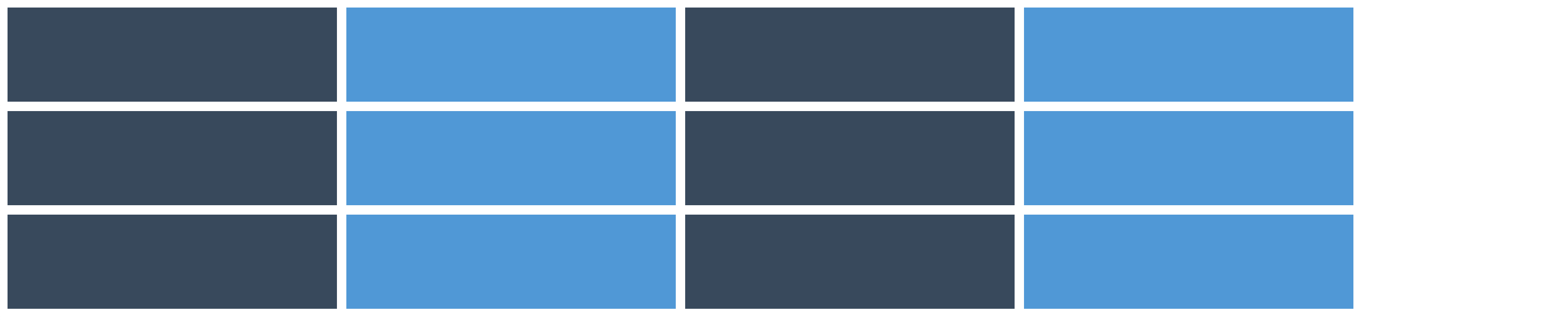
.father {
display: grid;
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-columns: repeat(4, 1fr);
}
.box:nth-child(even) {
background-color: #3498db;
}
.box:nth-child(odd) {
background-color: #34495e;
}
</style>
</head>
<body>
<div class="father">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>CSS Grid</title>
<style>
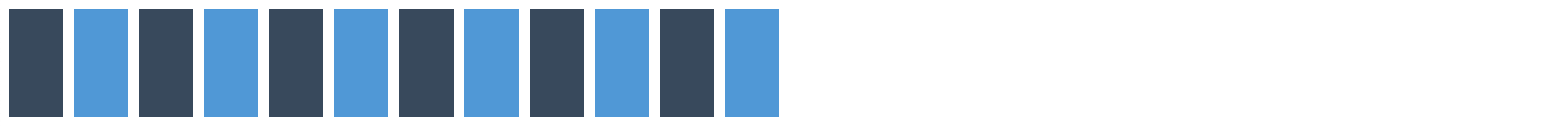
.father {
display: grid;
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-columns: repeat(auto-fit, 350px);
}
.box:nth-child(even) {
background-color: #3498db;
}
.box:nth-child(odd) {
background-color: #34495e;
}
</style>
</head>
<body>
<div class="father">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>CSS Grid</title>
<style>
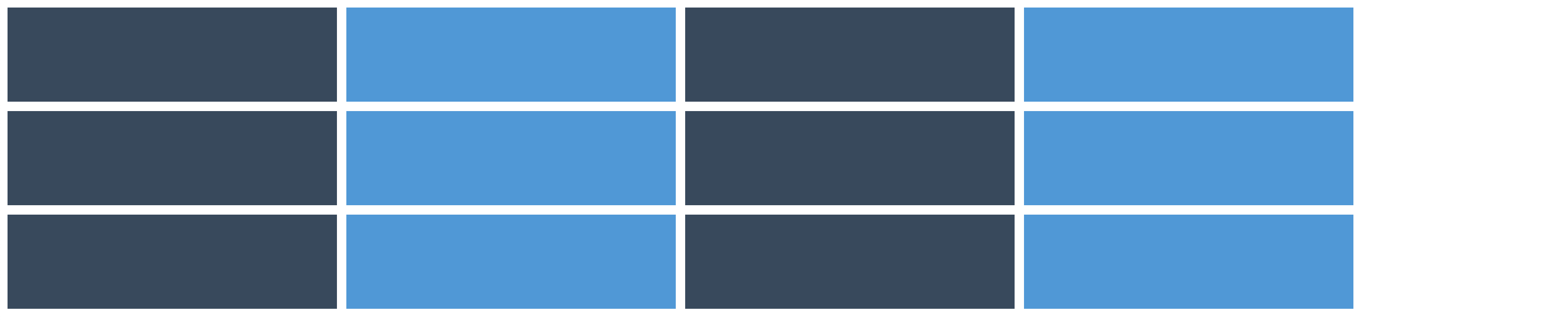
.father {
display: grid;
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}
.box:nth-child(even) {
background-color: #3498db;
}
.box:nth-child(odd) {
background-color: #34495e;
}
</style>
</head>
<body>
<div class="father">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>CSS Grid</title>
<style>
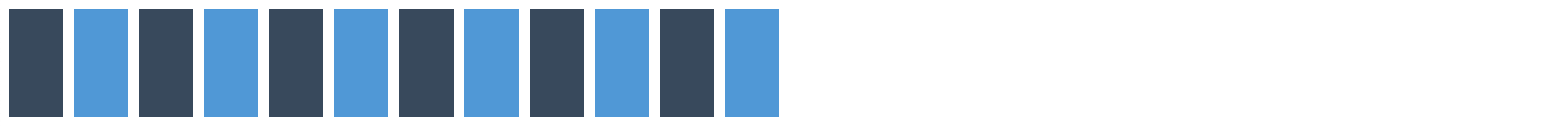
.father {
display: grid;
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-columns: repeat(auto-fill, minmax(50px, 1fr));
}
.box:nth-child(even) {
background-color: #3498db;
}
.box:nth-child(odd) {
background-color: #34495e;
}
</style>
</head>
<body>
<div class="father">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>