
들어가기 전에...
FP(First Paint)
픽셀이 처음으로 사용자에게 표시되는 시점. 즉, 흰 화면에서 무언가가 처음으로 그려지기 시작하는 시점
FCP(First Contentful Paint)
요청 콘텐츠가 표시되는 시점. 즉, 텍스트나 이미지가 출력되기 시작하는 시점
FMP(First Meaningful Paint
요청 콘텐츠가 표시되는 시점. 즉, CSS와 Javascrip 로드가 시작되는 시점
TTI(Time to Interactive)
페이지가 상호작용 가능하게 될 때까지의 시간. 즉 Javascript의 초기 실행이 완료되어 사용자가 직접 행동을 취할 수 있는 시점까지의 시간
TTFB(Time to First Byte)
첫 번째 바이트까지의 시간. 즉, 링크를 클릭하고 처음으로 들어오는 콘텐츠 비트 사이의 시간

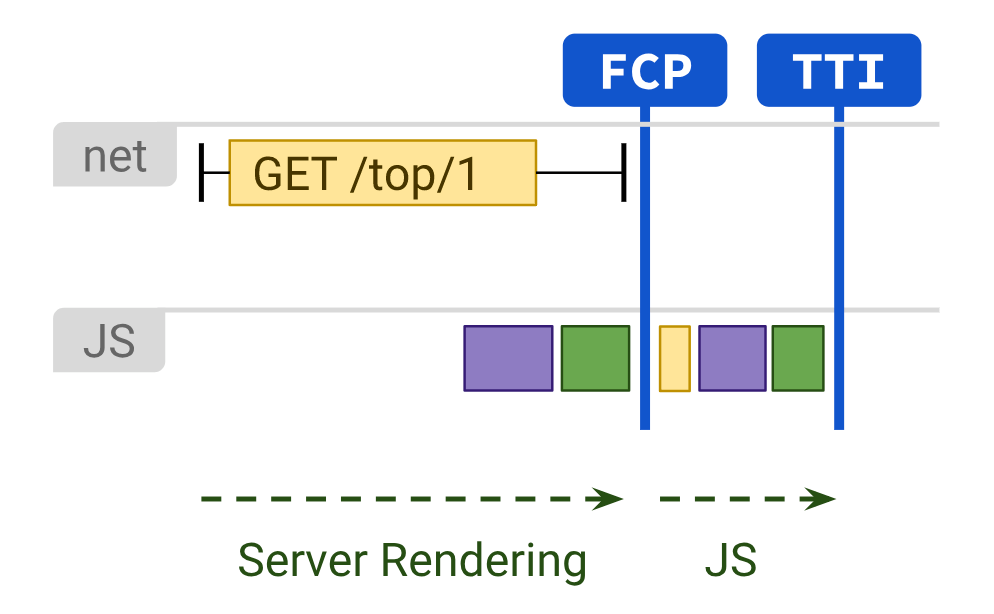
서버 렌더링

서버의 HTML 파일을 브라우저에서 사용할 수 있는 정보로 변환하여 작동한다. 서버에서 페이지 로직 및 렌더링을 실행하면 많은 JS 코드를 클라이언트에 보내도 되지 않으므로, TTI를 빠르게 수행할 수 있다. SSR을 사용하면 사용자는 사이트를 사용하기 전에 CPU 바인딩 JS가 처리되기를 기다리지 않아도 된다는 말이다. 그러나 이 방법에는 서버에서 페이지를 처음 생성하는데 시간이 걸리는 단점이 있다. 그 결과 TTFB가 느려질 수 있다. React에서는 renderToString() 이나 Next.js 와 같은 솔루션을 사용할 수 있다.
Pros
- 검색 엔진이 쉽게 접근이 가능하다.
- 초기 페이지 로딩이 빠르다.
- 정적 사이트에 적합하다.
Cons
- 서버 요청이 빈번하게 일어난다.
- 전반적으로 페이지 렌더링이 느리다.
- 전체 페이지가 새로고침이 된다.
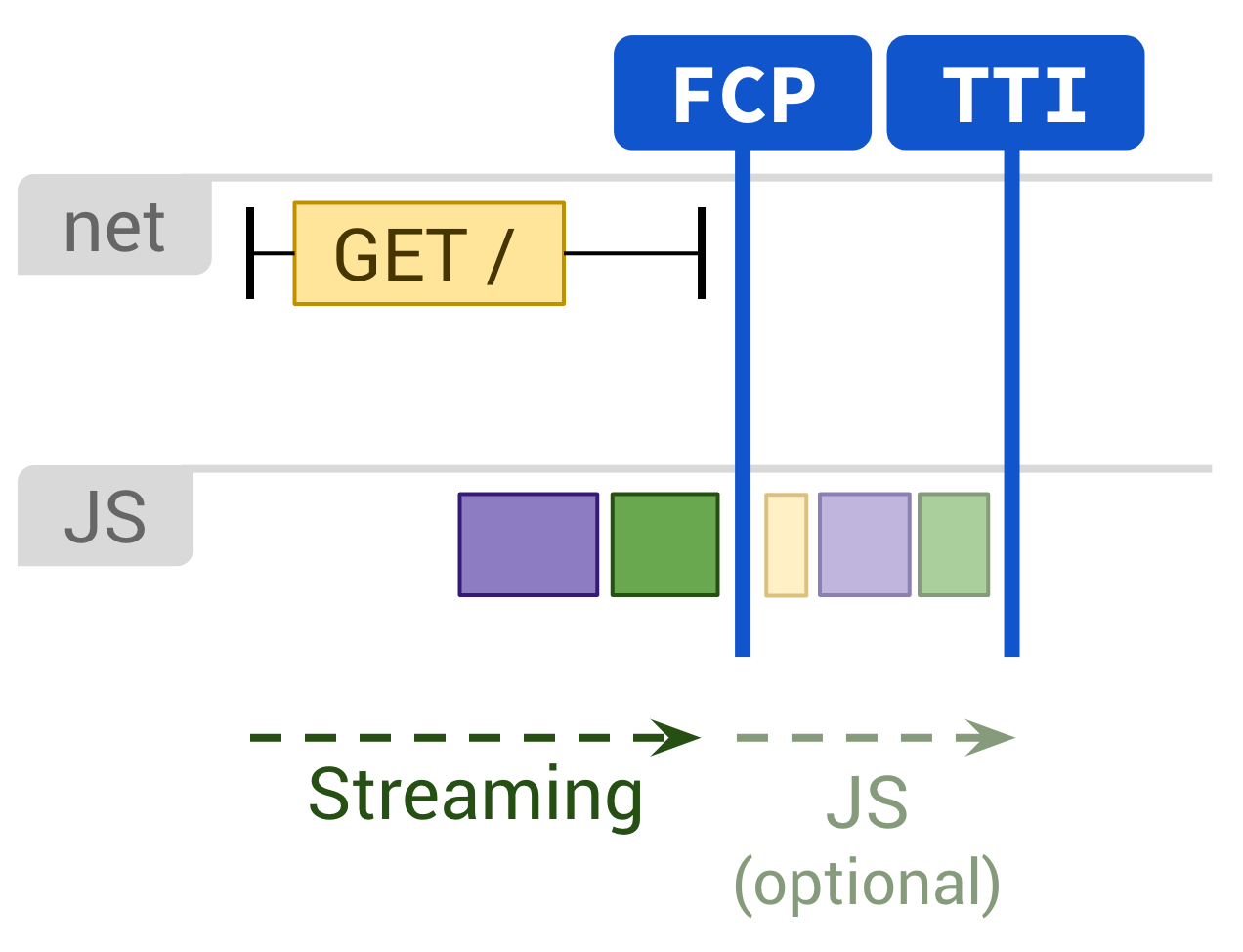
정적 렌더링

정적 렌더링은 빌드 타임에 발생하며 빠른 FP, FCP 및 TTI를 가진다. 클라이언트 측 JS의 양이 제한되어 있다고 가정합니다. 서버 렌더링과 달리 페이지의 HTML을 즉석에서 생성 할 필요가 없으므로 일관성있게 빠른 TTFB를 달성할 수 있다. 일반적으로 정적 렌더링은 미리 각 URL에 대해 별도의 HTML 파일을 생성하는 것을 의미한다. 정적 렌더링 페이지는 많은 클라이언트 측 JS를 실행하지 않고도 상호 작용할 수 있지만, 사전 렌더링은 단일 페이지 애플리케이션의 FP 나 FCP를 향상시켜도 페이지의 인터렉션을 이용하려면 클라이언트에서의 부팅 과정이 필요하다.
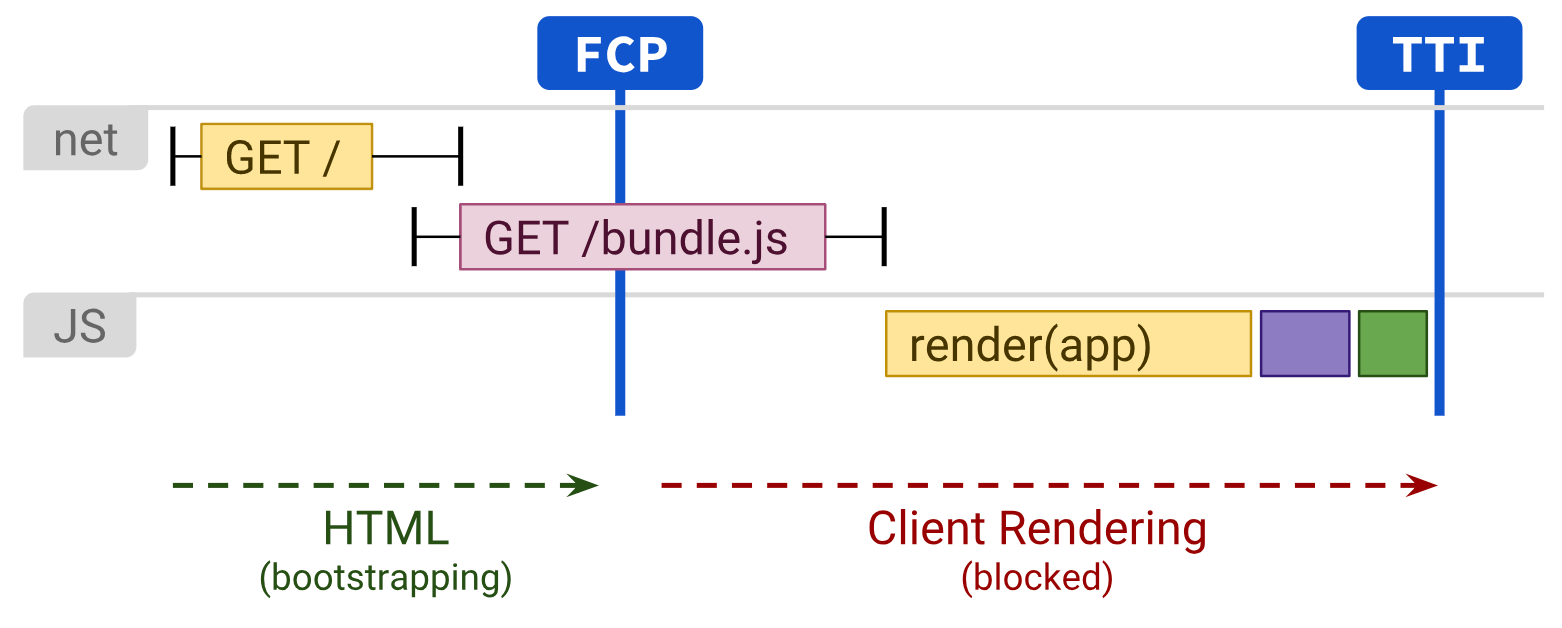
클라이언트 사이드 렌더링

클라이언트 사이드 렌더링은 JS를 사용하여 브라우저에서 페이지를 직접 렌더링하는 것을 말한다. 모든 로직, 데이터 가져오기, 템플릿 및 라우팅은 서버가 아닌 클라이언트에서 처리된다. 클라이언트 사이드 렌더링의 주된 단점은 응용 프로그램이 커짐에 따라 필요한 JS의 양이 증가하는 경향이 있다.
Pros
- 초기 페이지 구동 이외의 렌더링이 빠르다.
- 웹 어플리케이션에 적합하다.
Cons
- 대부분의 경우 외부라이브러리를 사용한다.
- 보안문제가 발생할 수 있다.
