


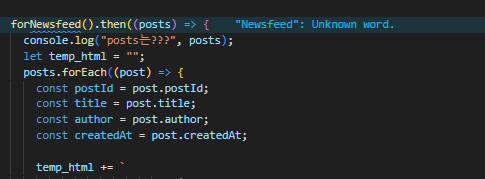
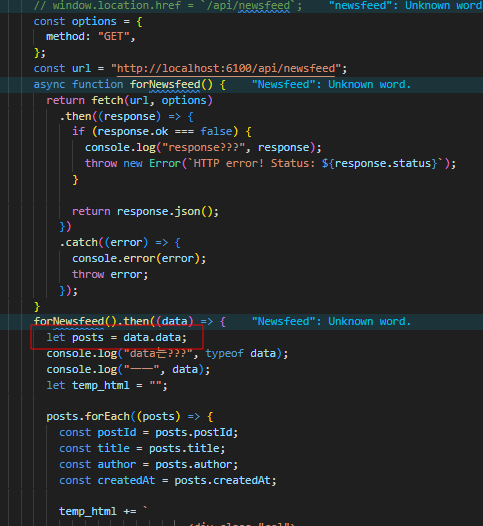
- fetch 함수는 마치 클라이언트 마냥 fetch 함수에 인수로 할당된 url로 req를 다시 보내주는 거였음.

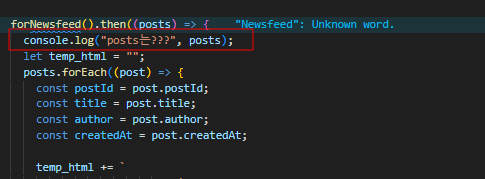
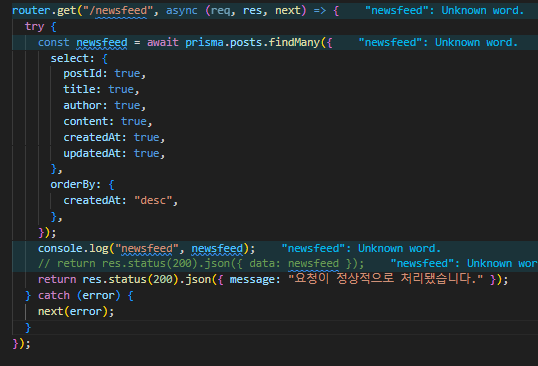
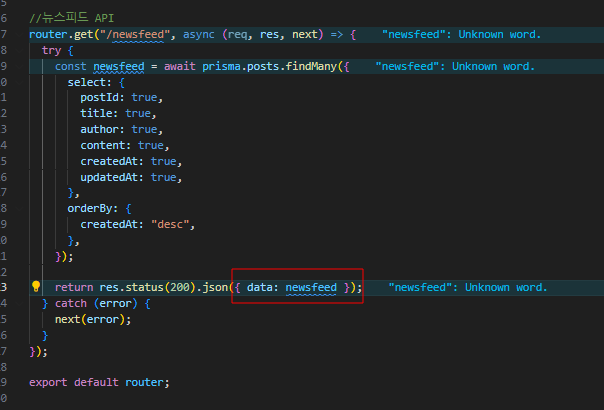
- 네모칸 자리에 message 대신 변수 newsfeed에 할당한 데이터를 넣어서 반환하도록 지시하면

- 여기서 data.data의 의미는
-
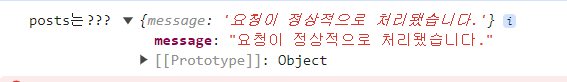
- fetch를 통해 클라이언트가 fetch에 할당된 url로 전송한 요청에 대한 response가 forNewsfeed().then((data))의 data 매개변수에 인수로 담기기고
-
- data 매개변수에 담겨 온 객체 {}의 프로퍼티 키가 'data'이기 때문에 data.data가 된 거임(한마디로 풀면 {data: newsfeed}.data 임)

-
성공!