1. 시맨틱 웹(Simantic Web)이란?
시맨틱 웹은 기계가 사람을 대신하여 웹페이지 정보를 이해하고 우리에게 필요한
정보만 보여주거나 정보를 가공해서 우리가 필요로하는 형태를 의미한다.
2. HTML 요소
HTML 요소에는 non-semantic요소, semantic 요소로 구분할 수 있다.
non-semantic 요소
- div, span 등이 있으며 이 태그들은 content에 대하여 어떤 설명도 하지 않는다.
semantic 요소
- form, table, img 등이 있으며 이 태그들은 content의 의미를 명확히 설명한다.
3. 시맨틱 태그(Simantic Tags)란?
- 시맨틱 태그란 브라우저,검색엔진,개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다.
- 시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다.
시맨틱 태그의 종류
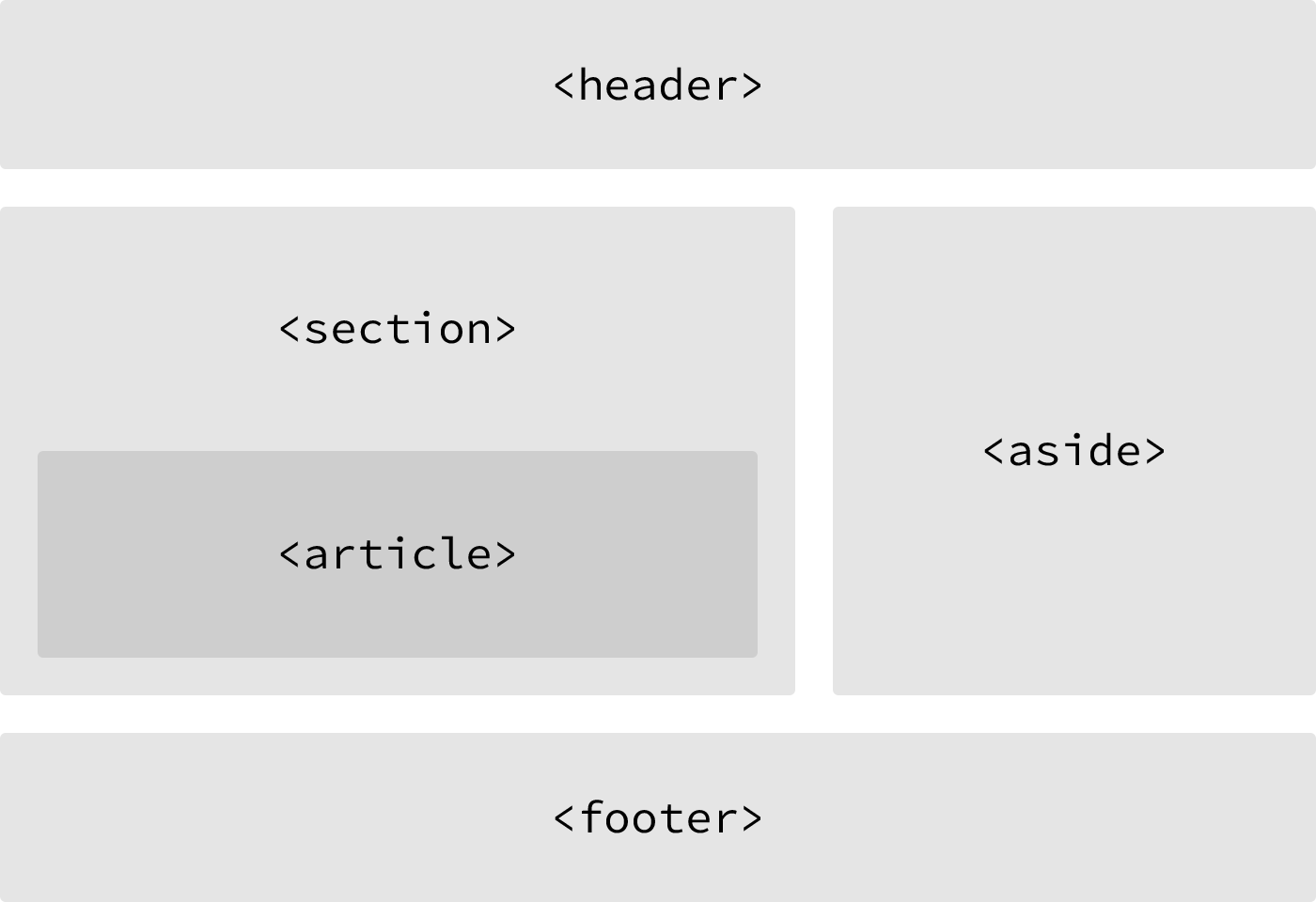
- header : 헤더를 의미한다.
- nav : 내비게이션을 의미한다.
- aside : 사이드에 위치하는 공간이다.
- section : 본문의 여러내용(article)을 포함하는 공간이다.
- article : 본문의 주내용이 들어가는 공간이다.
- footer : 푸터부분을 의미한다.