
가장 기초적인 지식이지만 어렴풋이 알고 있던 내용을 한번 짚고 넘어가고 싶었고 StackOverFlow에 잘 설명이 되어 있어 여기에 정리해보려 한다.
1. 간단한 이론
우리가 브라우저에서 보는 화면은 알다시피 3가지로 구성된다.
- Dom : 실제 HTML 요소
- CSS : 브라우저가 화면을 렌더링할때 사용하는 룰
- JavaScript : 브라우저가 이해하는 프로그래밍 언어. html과 css를 조작할 수 있고 다수의 동적인 것들을 할 수 있음
일반적으로 우리가 흔히 말하는 페이지를 구성하는 과정은
HTML > CSS > JavaScript 순서로 점진적으로 페이지를 그려간다.
HTML과 CSS는 알다시피 프로그래밍 언어가 아니다.
HTML과 CSS는 마크업 언어와 스타일 시트 언어로서 웹 페이지의 구조와 디자인을 정의하는 데 사용되지만, 전통적인 의미의 프로그래밍 언어는 아니다. 프로그래밍 언어는 논리적 연산, 제어 흐름, 데이터 조작 등의 기능을 포함해야 한다.
- html은 페이지내의 각 요소를 설명하는 일종의 명세서? 설명서?이다.
- css는 그러한 요소들을 어떻게 화면상에 나타낼지 브라우저에게 알리는 규칙이다.
- JavaScript는 이 셋 중 유일한 프로그래밍 언어로 페이지 내에서 이벤트, 화면, 상호작용등을 동적으로 변화시키는데 사용된다.
이 셋 모두 유저가 보는 페이지에서 원하는 행동을 취할 수 있도록 함께 사용되는 것들이다.
2. 그래서 브라우저는 이 세가지를 어떻게 사용하는가?
우리가 브라우저에 URL을 입력하거나 클릭을 하면 브라우저는 '컨텐츠(contents)'를 서버에 요청한다.
그럼 서버는 일반적으로 DOM, CSS(link 태그), JavaScript(script태그)를 포함한 초기(initial)의 HTML문을 반환한다.
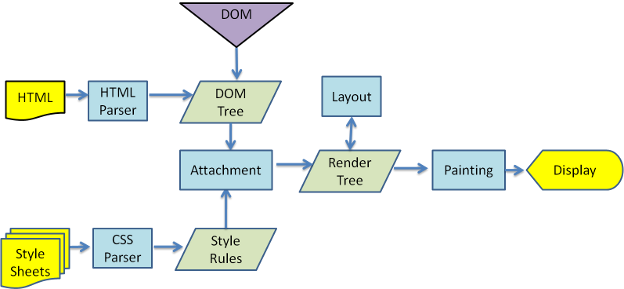
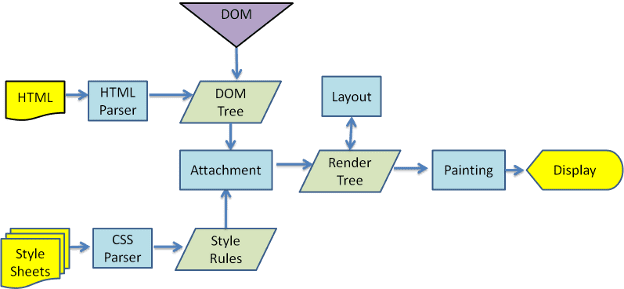
이를 이용해 브라우저는
- html을 읽어 'DOM tree'를 생성한다.
- css를 확인하고 'CSSOM(CSS Object Model) tree'라고 하는 스타일 규칙을 생성한다.
- DOM tree에 CSSOM tree를 서로 매핑해 'render tree'를 생성한다.
- HTML 각 요소가 실제 화면에 그려질 위치를 할당받는 layout 과정이 이뤄진다.
- 스타일이 적용된 HTML 페이지가 그려진다.
- 브라우저가
<script>태그를 마주치면 이것을 파싱한다. JavaScript는 dom에 존재하는 컴포넌트를 추가/제거/수정하고 css가 어떻게 적용될지를 조작할 수 있을 뿐 아니라 새로운 네트워크 요청을 발생시킬 수 있다.

더 자세한 이론은 web.dev - 브라우저의 작동 방식을 확인하자!
출처 : Stack Overflow - Relationship between HTML and javascript. The basics of frontend development
