시맨틱 태그 (Semantic Tag)
HTML5에서의 semantic tag는 무의미한 div의 남발을 줄이고 직관적인 의미 파악에 도움을 준다.
HTML에서 tag가 가지는 의미를 브라우저와 개발자 모두에게 명확하게 전달한다.
- article
종종 article과 section를 헷갈려하는 경우가 있는데 article과 section을 구분하는 가장 명확한 방법은 tag 안의 요소를 떼어냈을때 그것이 독립적으로 다른 곳에서도 사용할 수 있는가를 판단하는 것이다. 만약 tag 안의 요소들이 독립적으로 다른 곳에 사용할 수 있는 내용이라면 article을 사용하는 것이 적절하다.
- aside
웹 페이지의 내용 가운데 페이지를 구성하는 주요 내용을 제외한 링크, 광고, 사이드바를 넣을때 aside tag를 사용한다.
- figure
일러스트레이션, 사진, 목록표등 독립적인 콘텐츠 요소를 표현할 때 사용한다.
- figcaption
figure 요소에 대한 caption, 즉 figure 요소에 대한 설명을 표현할때 사용한다.
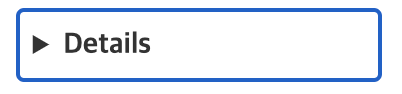
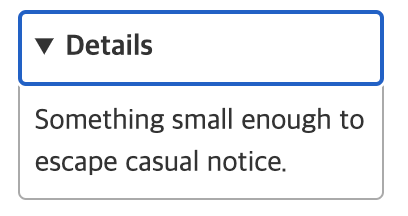
- details
사용자가 보거나 숨길 수 있는 추가 세부 정보를 표현한다. 사용자가 열림 상태를 선택하여야만 보이게 된다.

- header
말 그대로 페이지의 header 부분을 감싸는 tag
- main
페이지의 main되는 요소에 사용한다. 한 페이지 당 하나의 main tag를 사용하는 것이 바람직하다.
- footer
대개 페이지의 바닥면을 이루는 저작권, 주소, 이메일, 연락처등이 삽입된다.
- mark
강조 표시된 text가 표현된다. 노란색의 형광색이 칠해진 text로 표현된다.
- nav
네비게이션 링크 요소
- section
문서의 구역을 정의한다.
- time
날짜와 시간 정의, HTML 엔진에게 이것이 날짜와 시간을 가리키는 것임을 알려준다.