지난달부터 면접을 보러 다니기 시작하면서 기술 면접에 자주 나오는 질문에 대해서 정리해보고는 한다!
그 중에서 브라우저 렌더링에 대해서는 기억하고 있지만 정말 사용자들에게 페이지가 보여지는 처음부터의 모든 과정에 대해서도 제대로 알아보고자 포스팅을 시작해본다:)
1. 주소창에 입력한 텍스트 정보 확인
가장 먼저 주소창에 입력된 텍스트의 정보를 확인한다.
많은 사람들이 제일 많이 사용하는 브라우저인 크롬의 경우 주소창을 검색창으로도 함께 사용한다.
이럴 경우 브라우저는 사용자가 주소창에 입력한 텍스트가 검색어인지 URL인지 확인한다.
- 검색어라면, 브라우저는 검색 엔진의 URL에 검색어를 포함한 주소로 페이지를 이동시킨다.
- URL이라면, 브라우저 엔진에서 네트워크 호출을 수행한다.
2. 네트워크 호출
브라우저가 사용자에게 사이트를 화면에 보여주려면 HTML, CSS, 스크립트, 이미지 등 데이터를 미리 가지고 있어야 한다. 이러한 데이터들을 가져오기 위해 사이트의 서버와 네트워크 통신을 통해 가져온다.
여기서부터는 임의의 사이트를 네이버라고 가정해보자!
이를 수행하기 위해서 네이버 서버가 있는 컴퓨터의 IP주소부터 파악한다. 알아낸 주소를 바탕으로 네이버 서버와 통신해 필요한 데이터를 응답받는다.
- 서버의 주소를 찾는 과정
클라이언트는 자신의 host파일에서 도메인 네임(naver.com)에 대응하는 IP주소가 있는지 우선적으로 확인한다.
없다면, 네임 서버에 IP주소를 알려달라는 요청을 보낸다. 여기서 도메인 네임은 www.naver.com (http://www.naver.com)에서 naver.com 에 해당하는 부분이다.
인터넷은 컴퓨터의 주소인 IP주소를 기반으로 동작. 우리가 인터넷을 사용할 때는 문자로 이루어진 도메인 네임을 사용한다. 따라서 도메인 네임을 IP주소로 변환해주는 DNS(Domain Name Server)가 반드시 필요한데 이 DNS를 운영하는 장치를 네임 서버 / DNS서버라고 한다. 즉, 네임 서버는 도메인 주소에 알맞은 IP주소를 찾아주는 역할을 수행하는 것이다! 대부분의 클라이언트는 일반적으로 네임 서버의 IP주소를 이미 가지고 있기는 하다..!!
- 네이버 서버와 통신해 필요한 데이터를 받는 과정
클라이언트의 브라우저는 TCP소켓을 열고 이를 통해 네이버 서버에 데이터를 요청하는 HTTP 요청을 보낸다. 이 요청을 받은 서버는 클라이언트가 요청한 문서를 찾아 읽고 이를 바이트 형태로 변환 후 클라이언트로 HTTP 응답을 보낸다.
- TCP란?
인터넷 프로토콜 스위트의 핵심 프로토콜 중 하나로 신뢰성 있는 데이터 전송을 제공하는 연결 지향 프로토콜이다. 데이터를 단위로 분할해 인터넷 상에서 안정적으로 전송하고 데이터의 손상을 검출하고 복구한다.- 패킷이란?
네트워크에서 데이터를 전송할 때 사용되는 작은 단위의 데이터 조각. 통신 과정에서 데이터를 작게 쪼개서 전송하고 이런 패킷들을 수신측에서 받아 원래의 데이터로 재조립한다.(header-payload-footer로 구성)- 소켓이란?
컴퓨터 네트워크에서 프로세스 간 통신을 가능하게 해주는 소프트웨어 인터페이스이다. 소켓은 네트워크 상에서 데이터를 송수신하고 클라이언트와 서버 간의 상호작용을 담당하는 역할을 수행한다.
간단하게 브라우저와 서버가 통신하기 위한 TCP소켓이 통로 역할을 하고 이를 통해 데이터를 요청하고 응답을 받는다는 것..!!
3. 렌더링 작업
브라우저 엔진의 네트워크 스레드는 네이버 서버로부터 응답받은 데이터를 검사한다. (바이트 형식의 텍스트 문서라 읽을 수 있다고 한다!)
그 후 브라우저 엔진의 UI스레드는 렌더링 엔진에게 해당 데이터를 해석하고 웹 페이지를 화면에 띄울 것을 요청한다.
요청을 받은 렌더링 엔진은 받은 데이터를 바탕으로 렌더링 프로세스를 수행하고 이 과정이 끝나면 브라우저 엔진에게 작업 완료를 알린다.
그러면 드디어 사용자들이 보는 화면에 네이버 페이지가 보여지는 것이다!
4. 렌더링 프로세스

렌더링 엔진은 브라우저 엔진으로부터 요청받은 내용을 화면에 표시해주는 역할을 한다.
(여기서부터가 내가 아는 렌더링 과정이다)
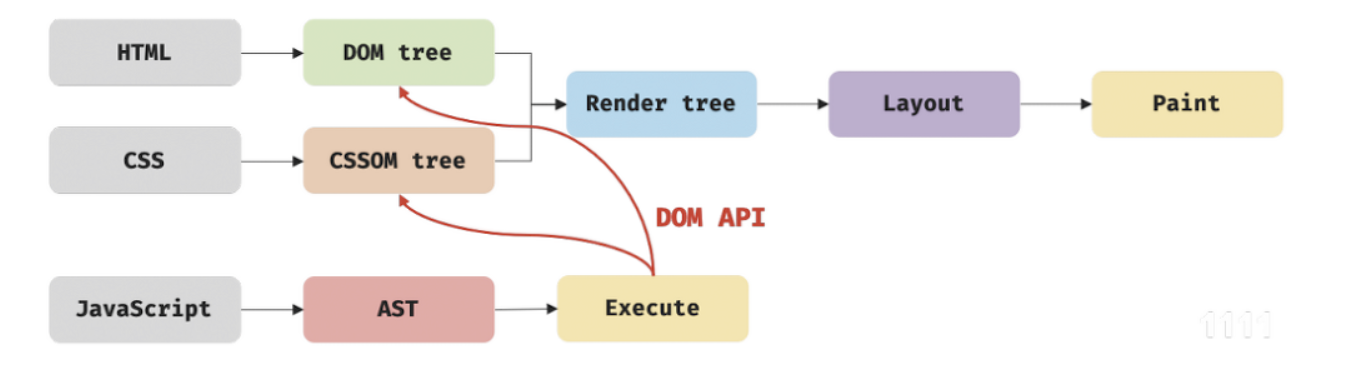
- HTML파싱 후 DOM트리 구축하고, CSS 파싱 후 CSSOM을 구축한다 (+JS파싱이 시작되면 앞의 파싱은 중단된다.)
- DOM트리와 CSSOM트리를 결합해 렌더 트리를 구축한다.
- 렌더 트리 배치
- 레이아웃(Layout): 각 노드 위치, 크기 계산 및 화면에 배치하는 과정
- 리플로우(Reflow): 초기 레이아웃 과정이 다시 일어나는 것
- 렌더 트리 그리기
- 래스터화: 각 노드를 화면의 실제 픽셀로 변환하는 과정
