- 생성자 함수
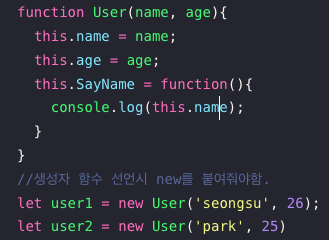
비슷한 객체를 여러개 만들어 낼 필요가 있을 때 생성자 함수를 쓴다. 함수명 첫 글자는 대문자로 한다.

다음과 같이 입력하면 같은 양식의 객체들이 만들어진다.
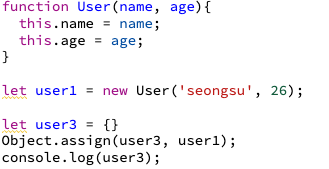
- Object.assign()
객체를 복제한다. 첫 번째 인자로 복제해서 넣을 객체가 들어가고 두 번째 인자로 복제할 객체가 들어간다.

다음과 같이 입력하면 user3이라는 객체에 user1이 복제된다.
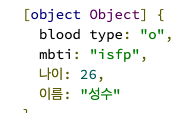
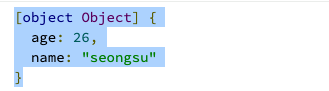
user3을 출력한 결과이다.

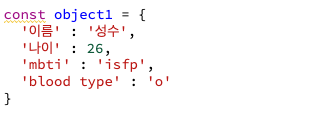
위의 배열을 바탕으로 밑의 메서드를 설명한다.
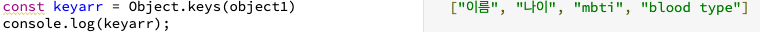
- Object.keys(객체)
객체의 key들을 배열로 반환한다.

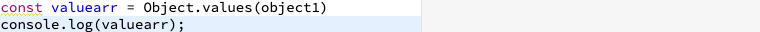
- Object.values(객체)
객체의 value들을 배열로 반환한다.


- Object.entries(객체)
객체의 key와 value를 [key, value]의 배열로 반환한다.
[[key1, value1], [key2, value2], [key3, value3]]처럼 배열안에 배열이 들어가 있는 형태이다.


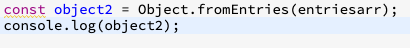
- Object.fromEntries(배열)
[[key1, value1], [key2, value2], [key3, value3]]형태의 배열을 객체로 반환한다.
{'key1' : value1, 'key2' : value2, 'value3' : value3}