- split 메서드
string.split메서드는 대상 문자열에서 첫 번째 인수로 전달한 문자열 또는 정규표현식을 검색하여 문자열을 구분한 후 분리된 각 문자열로 이루어진 배열을 반환한다. 인수로 빈 문자열을 전달하면 각 문자를 모두 분리하고, 인수를 생략하면 대상문자열 전체를 단일 요소로 하는 배열을 반환한다. (참조, 자바스크립트 deep dive)
즉, 문자열을 배열로 반환한다.
인자로 받는 것을 기준으로 문자열을 쪼갠다. 인자는 배열의 원소로 반영되지 않는다. (공백을 인자로 넣으면 공백은 제외되고 공백으로 나뉘어진 문자열들만 배열의 원소로 추가된다.)
두번 째 인자로 배열의 길이를 정해 줄 수 있다.
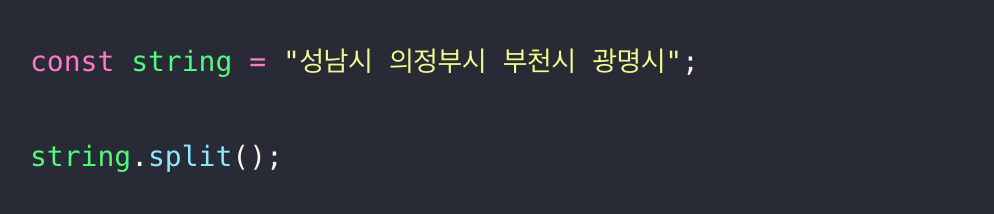
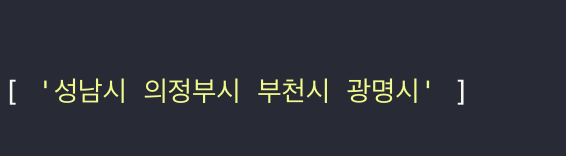
(1) split의 인자를 비워두면 문자열 그대로 원소로 가진 길이가 1인 배열을 반환한다.

결과

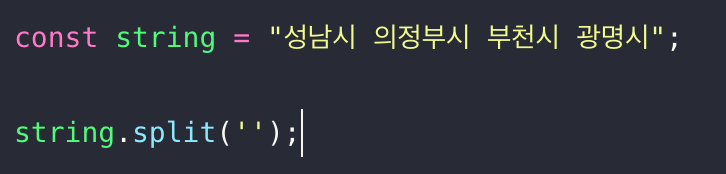
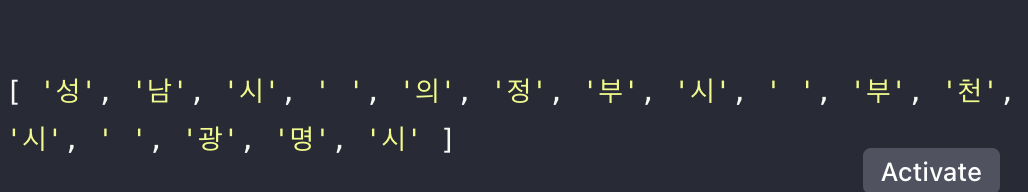
(2) 인수로 빈 문자열(입력하지 않는 것과 다름)을 넣으면 모든 문자를 분리해 반환한다.


(3) 공백을 기준으로 분리할 때


- join 메서드
Arr.join메서드는 원본배열의 모든 요소를 문자열로 변환 후, 인수로 전달받은 문자열로 연결한 문자열을 반환한다. 구분자는 생략 가능하며 기본 구분자는 콤마이다.(참조, 자바스크립트 deep dive)
(위에서 split으로 만든 배열을 이용해서 Newarr에 저장한 후 사용)
- 인자로 아무것도 입력하지 않았을 때(기본 구분자인 ,사용 됨)


- 인자로 공백을 입력했을 때


sting.split()은 문자열을 배열으로, arr.join()은 배열을 문자열으로 변환하기 때문에 문자열을 배열로 바꿔 조건에 맞는지 검색한 후 배열을 조작해 다시 문자열로 저장을 한다던지할 때 자주 같이 쓰일 것 같다...
잘 기억해 두자..
같이 쓰는 예제 하나를 보면..

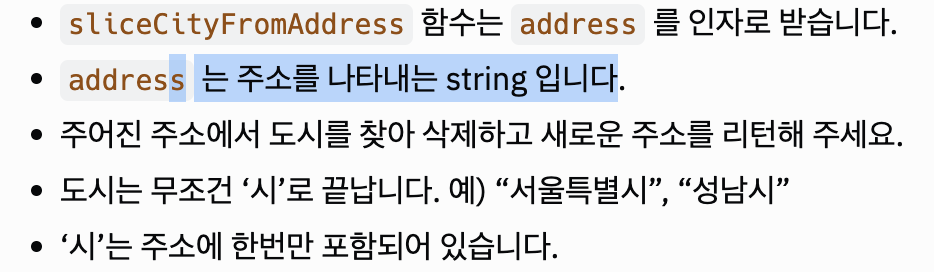
주소로 어떤 값이 주어지든 도시의 이름을 제외하고 다시 문자열로 반환해야하는 문제다.
처음에는 slice로 접근을 해서 풀었고 다음과 같은 코드로 문제를 접근했다.

문제를 접근할때 도시의 이름들을 생각해보고 모든 경우가 다 해당되도록 짜려고 노력했다.... 서울특별시인 경우도 있을테고,, 경기도나 강원도의 어떤 도시가될 수도 있을건데 그런 경우를 다 생각해서 적용시키려고 노력은 했다..
새로운 변수를 만들어두고 거기에 새로 바뀐 값을 저장했다.
문제열이 "시"라는 문자열을 포함하고 있지 않으면 그대로 주소를 저장하고 반환,
문자열이 서울특별시를 포함하고 있으면 처음부터 "시"의 index+2까지를 자르고 저장하여 반환(광역시들도 포함해야하는데 문제를 풀때는 몰랐지,,)
서울특별시가 아니라면 나머지는 00도 다음에 나오는 도시라고 생각했고 00도 다음 공백이 있을 것이므로 첫번째 공백까지의 index까지 잘랐고 거기에 00시 까지 잘라 그 이후의 문자열을 추가했다.
테스트는 통과했는데,, 효율성이 영... 게다가 광주광역시나 인천광역시 등 예외사항도 있다는 것을 확인했다... ㅜㅜ
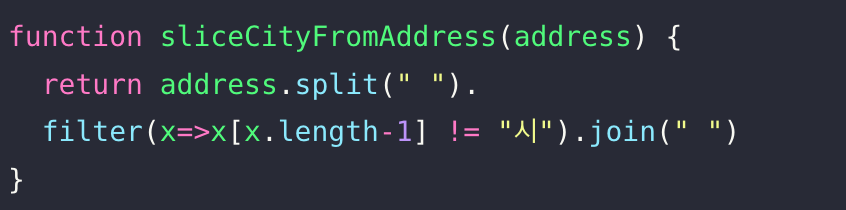
split과 join을 써서 어떠한 경우도 예외가 없게 다시짜보면

다음과 같이
받은 문자열을 일단 배열에 저장했다.
filter함수는 배열의 모든 원소를 받아 조건식이 참일 경우에만 원소들을 반환하는 함수이다.
배열의 원소들이 string이므로 string메서드를 또 사용해서 string의 마지막에 "시"가 들어가는지를 확인했다. "시"가 들어가지 않는다면 원소를 반환하도록 해서 다시 join으로 사이에 공백이 들어가도록 해서 문자열로 반환했다.
같은 알고리즘도 더 많은 메서드를 더 잘 사용한다면 간결한 코드가 나올 수 있고,, 문제를 풀어서 정답을 받았다고해서 그게 완벽한 정답은 아니란 것을 깨달았다... ㅜㅡㅡㅜ
좋은 코드를 짜기 위해서는 오랜시간이 걸리는구나..
