
📌번역앱 프로젝트
📌i18n-js 을 이용한 Localiztion 세팅, custom hook - useTranslation, UI 개발
- npx expo install expo-localization
- npx expo install i18n-js
📌AsyncStorage를 이용해 선택한 언어 저장하고 불러오기
- npx expo install @react-native-async-storage/async-storage
📌SplashScreen 피그마로 SplashScreen 만들고 앱에 적용하기
-
npx expo install expo-splash-screen
SplashScreen.preventAutoHideAsync(); // splashscreen 실행시키는 함수 useEffect(() => { setTimeout(() => { SplashScreen.hideAsync(); // 제거하는 함수 }, 2000); }, []);
📌SplashScreen 번역이 세팅된 후 SplashScreen 숨기기
const [isLoaded, setIsLoaded] = useState(false);
useEffect(() => {
if (locale !== null && cookieKey !== "") {
setIsLoaded(true);
}
}, []);
useEffect(() => {
if (isLoaded) {
SplashScreen.hideAsync();
}
}, [isLoaded]);📌Lottie 적용(1) SplashScreen이 사라진 이후 Lottie를 이용한 로딩화면 추가로 띄우기, conditinal rendering
- npx expo install lottie-react-native import { View } from "react-native";
import LottieView from "lottie-react-native";
const LoadingView = () => {
return (
<View style={{ flex: 1, backgroundColor: "lightblue" }}>
<LottieView
// ref={ref}
autoPlay
style={{ width: 150 }}
source={require("../assets/loading.json")} // https://lottiefiles.com/97111-loading-spinner-dots
/>
</View>
);
};
export default LoadingView;
- 첫번째는 SplashScreen 을 보여줘서 앱에서 필수적으로 세팅되기 전까지는 SplashScreen을 보여주다가 쿠키 데이터를 가져오는 2초동안 로딩을 보여주게 구현
📌react-string-format 을 이용해 변수에 따라 달라지는 언어별 문자열 대응하기
-
npm install react-string-format
import { format } from "react-string-format";const y = new Date().getFullYear(); const m = new Date().getMonth() + 1; const d = new Date().getDate(); const todayText = format(t("today_is"), y, m, d);
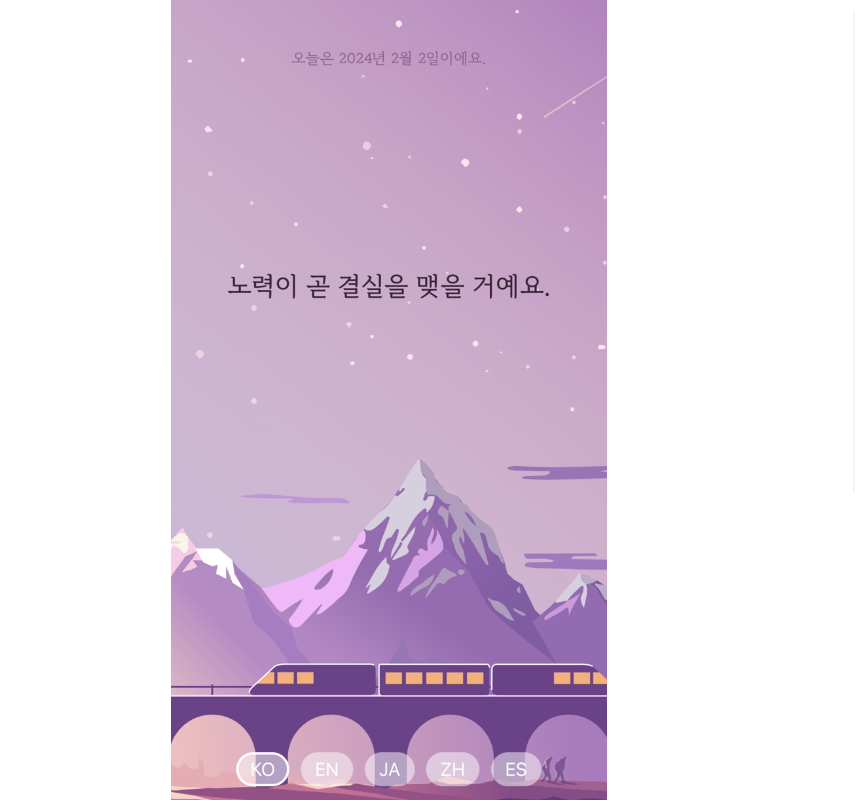
📌Lottie 적용(2) 배경화면에 Lottie 적용하기, zIndex
- import LottieView from "lottie-react-native";
- https://lottiefiles.com/animations/background-full-screen-train-JaazABl2MA
<LottieView autoPlay={true} source={require("./assets/background.json")} resizeMode="cover" style={{ width: 850, height: 850, position: "absolute", zIndex: -1, }} />
📌커스텀 폰트 적용
- npx expo install expo-font
import { useFonts } from "expo-font"; const [fontsLoaded] = useFonts({ RIDIBatang: require("./assets/fonts/RIDIBatang.otf"), }); fontFamily: "RIDIBatang",
