
피그마 툴 학습하기(심화)
1.심화 기능: 오토레이아웃
📌오토레이아웃
css 의 flex 와 유사한 개념 가장 강력한 유용한 기능 중 하나
- 디자인 시간을 획기적으로 단축시킬 수 있다.
- 레이어를 선택하고 단축키 shift + a 하면 좌측 레이어 패널에 오토 레이아웃 하위로 묶임
- ctrl + z (이전 상태로 돌아감)
- 오토레이아웃을 추가하면 기본적으로 균등한 마진값을 가진채로 자동으로 정렬된다.
- 제거하려면 (단축키 alt + shift + a)
- 오른쪽 메뉴바에 auto layout( 빼기 버튼을 눌러도 제거됨)
- 최초의 상태로 되돌리고 싶다면( ctrl +shift+ g)
📌 오토레이아웃 - 리사이징 이론
- Hug contents 는 자식 요소의 크기에 따라 자동으로 리사이징 된다.
- Fixed width 로 했다면 부모의 오토레이 영역은 고정됨
- 하위 레이어에서 fill container 를 설정하면 마진 영역을 제외하고 남는 부분을 하위 레이어가 채운다.
- 오토레이아웃을 선택하면 기본적으로 자동으로 마진값과 패딩값이 설정된다.
- 복사할때는 alt 누르고 마우스 참고
📌 오토레이아웃 - 패널 살펴보기, 추가 장점
- 우측에 individual padding 을 토글하면 각각의 패딩값을 따로따로 설정 가능
- 더보기 버튼을 클릭하면 패널을 불러오게 된다.
- Canvas stacking 겹쳐지는 레이어의 순서를 설정
- sns 나 유저 ui 기능 활용 (margin 값을 음수값으로 설정)
- Canvas stacking 겹쳐지는 레이어의 순서를 설정
- 오토레이아웃은 유연하다는 장점이 있다.
- 오토레이아웃에 레이어를 추가하고 싶은 경우 드래그앤 드랍을 통해서 넣을수도 있다.
- 해당 레이어를 꾹 눌러서 순서 변경 가능
- control + d 복사하는 기능, control + z 되돌리기
- container 오토 레이아웃을 클릭하고 enter 를 누르면 하위 레이어를 선택가능
📌2.심화 기능: 컴포넌트
컴포넌트 - 기본, 베리언트(Varient)
- 컴포넌트란 언제든지 재 사용할수 있게 정의한 디자인 요소
- 생성하는 방법
- 레이어를 클릭후 중앙에 위치한 쿨바를 보면 create component 아이콘이 활성화됨(버튼 클릭)
- 또는 우클릭 후 Create component 라는 영역 클릭
- control + alt + k
- 어디서 관리하는 지 : 좌측 사이드 바에 Assets 이라는 탭에서 components list를 확인 가능

- 사용 하는 방법: 해당 component 를 단순히 드래그 앤 드랍으로 사용 가능

- asset 에서 불러온 컴포넌트는 비어있는 사각형 모양이다.
기본적으로 component는 main 컴포넌트와 인스턴스로 구성된다. - main component: 최초로 만든 컴포넌트를 의미
- main component 를 재사용 하게 되면 인스턴스 컴포넌트가 된다.(비어있는 사각형 모양)
main component 의 업데이트가 있으면 자동으로 인스턴스에도 반영이 된다.
- main component 가 다른 페이지에 있다고 하더라도 사용 가능하다.
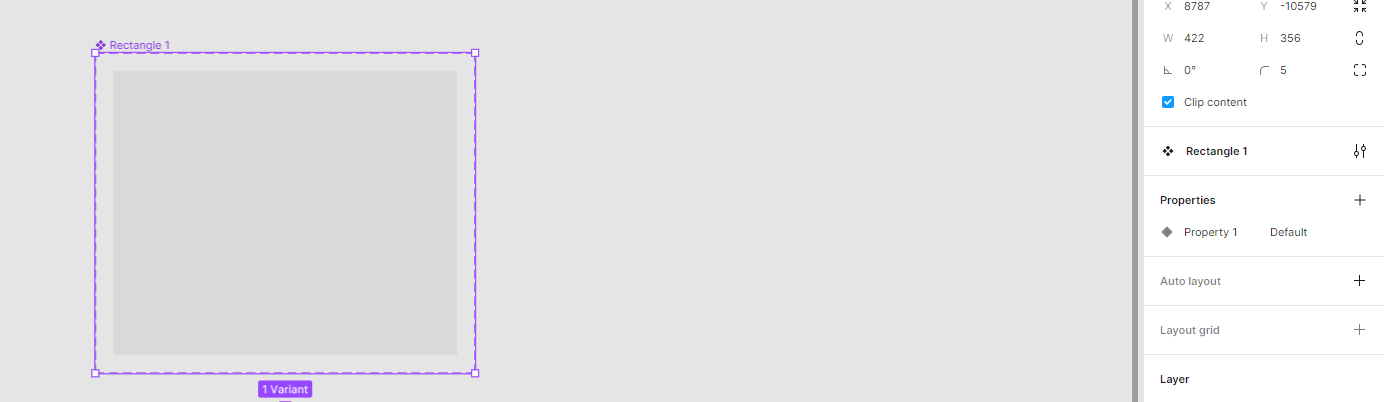
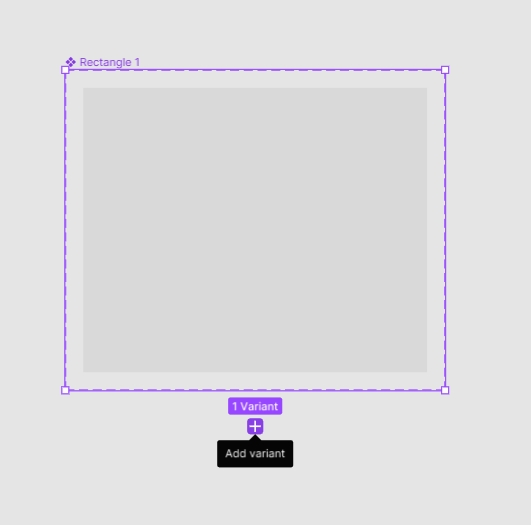
베리언트(Varient)

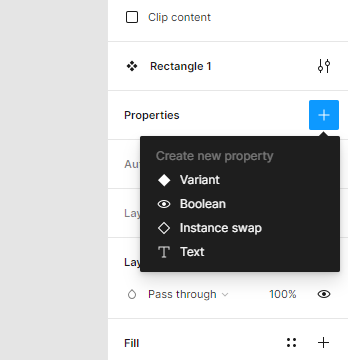
- varient 는 변수라고 해서 component의 변수를 설정,
- varient를 추가하면 기본적으로 property 와 default 를 설정하게 된다.


- add varient 를 하게되면 레이어가 하나더 추가가 된다.
- varient 의 이름은 독립적이어야 한다.
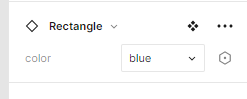
- varient 를 추가 후 인스턴스 를 살펴보면 이전에는 없던 프로퍼티가 추가가 된다.
- color 를 선택할 수 있게 됨

- color 를 선택할 수 있게 됨
📌3.반응형 설정
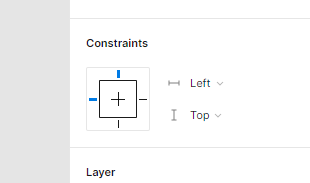
반응형- Constrains

- CSS 상에 position 개념과 유사하다.
- 부모에 맞춰서 동작하는 개념
- 프레임 하위에 존재하는 레이어들을 선택했을 때 활성화 된다.
- 수평과 수직 두가지 다 조정 가능
- Right 로 설정 후 부모 레이어를 조절할 경우 우측에 고정되어서 움직인다.
- control 을 누른채로 프레임을 리사이즈 하면 하위에 레이어와 상관없이 변경된다.
