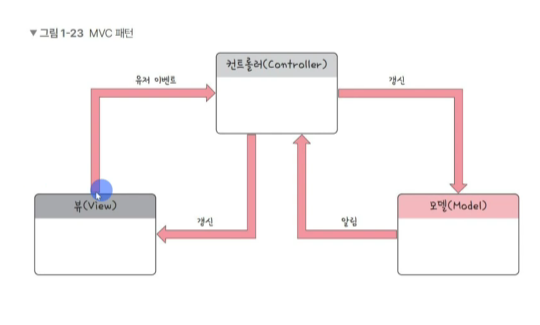
MVC 패턴
모델(Model), 뷰(View), 컨트롤러(Controller) 로 이루어진 디자인 패턴이다.
애플리케이션의 구성 요소를 세 가지 역할로 구분하여 개발 프로세스에서 각각의 구성요소에만 집중해서 개발할 수 있다.
재사용성과 확장성이 용이하다는 장점이 있고,
애플리케이션이 복잡해질수록 모델과 뷰의 관계가 복잡해진다는 단점이 있다.

-
모델
애플리케이션의 데이터인 데이터베이스, 상수, 변수 등을 의미한다.
예를 들어 사각형 모양의 박스 안에 글자가 들어 있다면 그 사각형 모양의 박스 위치 정보, 글자 내용, 글자 위치, 글자 포맷(utf-8 등) 에 관한 정보를 모두 가지고 있어야 한다.
뷰에서 데이터를 생성하거나 수정하면 컨트롤러를 통해 모델을 생성하거나 갱신한다.
-
뷰
inputbox, checkbox, textarea 등 사용자 인터페이스 요소를 나타낸다.
즉, 모델을 기반으로 사용자가 볼 수 있는 화면을 의미한다. 모델이 가지고 있는 정보를 따로 저장하기 않아야 하며 단순히 사각형 모양 등 화면에 표시하는 정보만 가지고 있어야 한다.
또한, 변경이 일머나면 컨트롤러에 이를 전달해야 한다.

-
컨트롤러
하나 이상의 모델과 하나 이상의 뷰를 잇는 다리 역할을 하며 이벤트 등 메인 로직을 담당한다.
또한, 모델과 뷰의 생명주기도 관리하며, 모델이나 뷰의 변경 통지를 받으면 이를 해석하여 각각의 구성 요소에 해당 내용에 대해 알려준다.
로직 ) 데이터를 aggregate 하거나 액션에 대한 validate 검사, 데이터 캐싱
React , AngularJs
MVP 패턴
MVC 패턴으로부터 파생되었으며 MVC에서 C에 해당하는 컨트롤러가 프레젠터(presenter)로 교체된 패턴이다.
뷰와 프레젠터는 일대일 관계이기 때문에 MVC 패턴보다 더 강한 결합을 지닌 디자인 패턴이다.

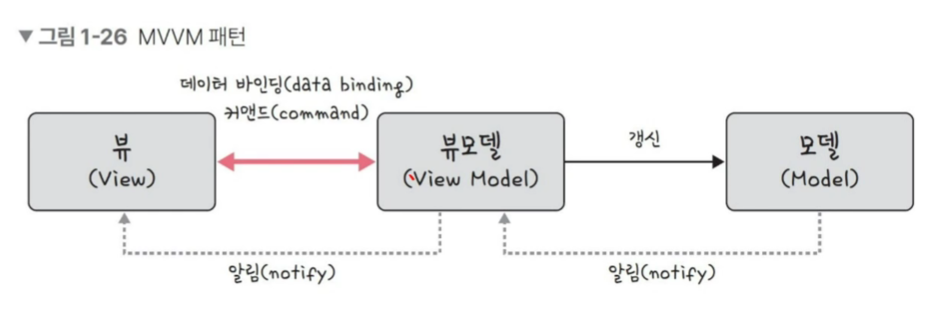
MVVM 패턴
MVC의 C에 해당하는 컨트롤러가 뷰모델(View Model)로 바뀐 패턴이다.
여기서 뷰 모델은 뷰를 더 추상화한 계층이며(VM과 V의 관계 : 1:N), MVVM패턴은 MVC패턴과는 다르게 커맨드와 데이터 바인딩을 가지는 것이 특징.
뷰와 뷰모델 사이의 양방향 데이터 바인딩을 지원하며, UI를 별도의 코드 수정없이 재사용가능하며, 단위 테스팅하기 쉽다는 장점이 있다

Vue, Android
- 커맨드 여러 가지 요소에 대한 처리를 하나의 액션으로 처리할 수 있게 하는 기법이다. V에 입력이 들어오면
커맨드 패턴으로 VM에 명령 요청을 객체의 형태로 캡슐화하여 나중에 이 작업을 수행, 및 트리거 할 수 있도록 하는 패턴, command, receiver, invoker, client로 이루어져 있다.
- 데이터 바인딩 화면에 보이는 데이터와 웹 브라우저의 메모리 데이터를 일치시키는 기법으로, 뷰모델을 변경하면 뷰가 변경된다.
비교
각 패턴들의 목표는 애플리케이션에 대한 시각화, 데이터 처리 등의 관리의 책임을 분리하는 것이다.
이러한 패턴들을 결국 어떻게 나눌 것인가 에 대한 해당 중 하나이다.
| MVC | MVP(모델 뷰 발표자) | MVVM(모델 뷰 뷰모델) |
|---|---|---|
| V 와 C 는 1 : n 관계 | V 와 P는 1 : 1 관계 | V 와 VM은 1 : n 관계 |
| V 는 C 에 대한 참조 X | V 는 P 에 대한 참조 O | V 는 VM 에 대한 참조 O |
| 단위 테스트 : 보통 | V 와 P의 의존성이 커, 단위 테스트 : 어려움 | 단위테스트 하기 가장 쉬움 |
| Android API에 대한 의존도: 높음 | Android API에 대한 종속성 : 보통 | Android API에 대한 종속성 : 낮음 |
