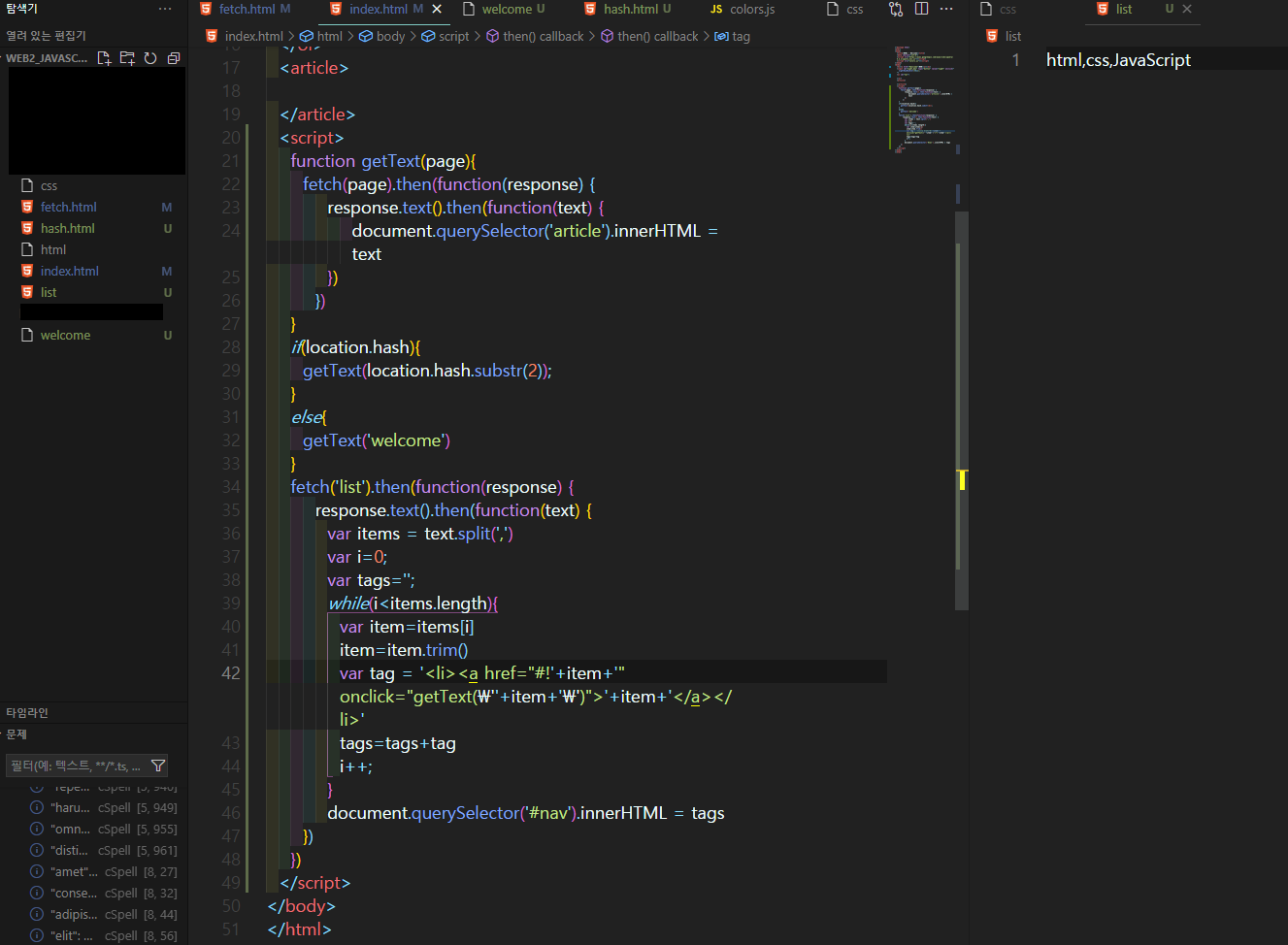
지난번 만들었던 list파일을 보면 중복되는 요소가 많다. 본질만 저장하자


🤩무친 깔끔...!

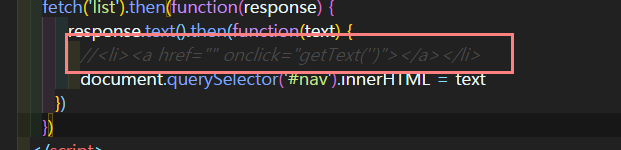
주석처리한 저 부분이 본질을 제외한 껍데기다..! list각각의 값을 저 형태로 만들고 innerHTML하자
console.log로 text를 찍어보면

list파일에 넣어두었던 html,css,JavaScript가 그대로 나온다
문자열을 ,기준으로 쪼개서 배열을 만들고 반복문을 이용해서 넣어주자
😉문자열 쪼개기는 .split()~!
<script>
fetch('list').then(function(response) {
response.text().then(function(text) {
var items = text.split(',')
console.log(items)
document.querySelector('#nav').innerHTML = text
})
})
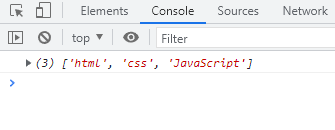
</script>콘솔로 찍어보면

배열을 확인할 수 있다
주의
문자열 뒤에 띄어쓰기나 줄바꿈이 일어나면 그것도 그대로 string으로 만들어버린다😬
공백이 들어가는것을 방지하기위해 문자열 좌우에서 공백을 제거하는 함수 .trim()을 이용하자
반복문으로 처리해버리기~
<script>
fetch('list').then(function(response) {
response.text().then(function(text) {
var items = text.split(',')
var i=0;
var tags='';
while(i<items.length){
var item=items[i]
item=item.trim()
var tag = '<li><a href="#!'+item+'"token operator">+item+'\')">'+item+'</a></li>'
tags=tags+tag
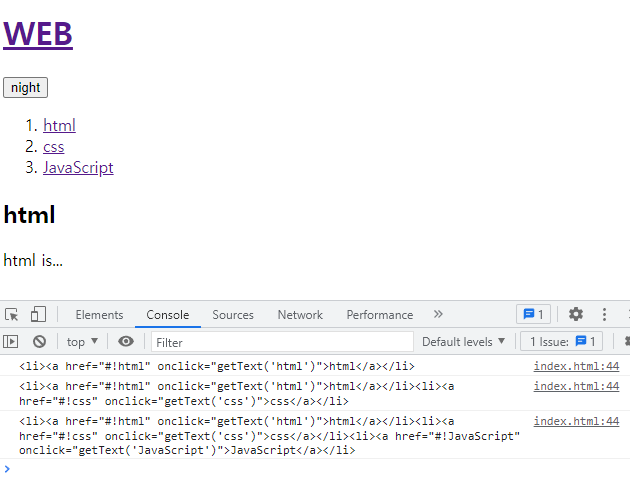
console.log(tags)
i++;
}
document.querySelector('#nav').innerHTML = tags
})
})
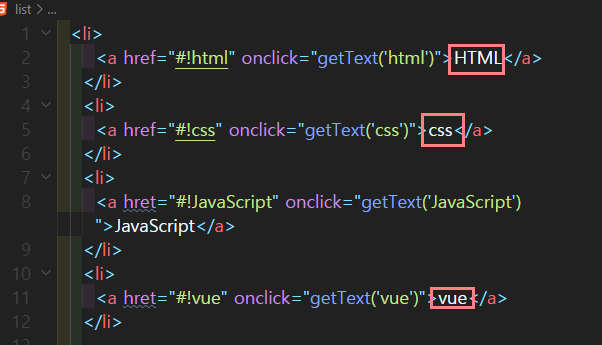
</script>결과
저 역슬래쉬( \ )기호 쓰는게 생각보다 골치아파서 보면서 따라해도 단번에 되질않았다 침착해(짝)침착해(짝)

알맹이 쏙 빼기 성공 ~ 😎