설명
프론트엔드에서 yarn berry 사용을 결정한 후, 백엔드에서도 의존성 관리 패키지의 통일을 위해 동일하게 yarn berry를 사용하기로 결정했다. NestJS의 @nestjs/cli에서는 기본적으로 yarn berry로 새 프로젝트를 생성하는 기능을 nest new로 제공하지 않기 때문에, 우선 yarn 옵션으로 프로젝트를 생성한 후 다음과 같은 일련의 과정들을 거쳐야 한다.
설정 방법
- upstream 주소 등록
git remote add upstream [Repository 주소]
# [Repository 주소] : https://github.com/boostcampwm2023/web16-B1G1- yarn 설치
brew install yarnNest.js에 Yarn Berry + Zero Install 적용하기
- 프로젝트 폴더(
WEB16-B1G1/BE/)에서 nest init project 설치
nest new .- 같은 폴더에서 yarn berry 활성화
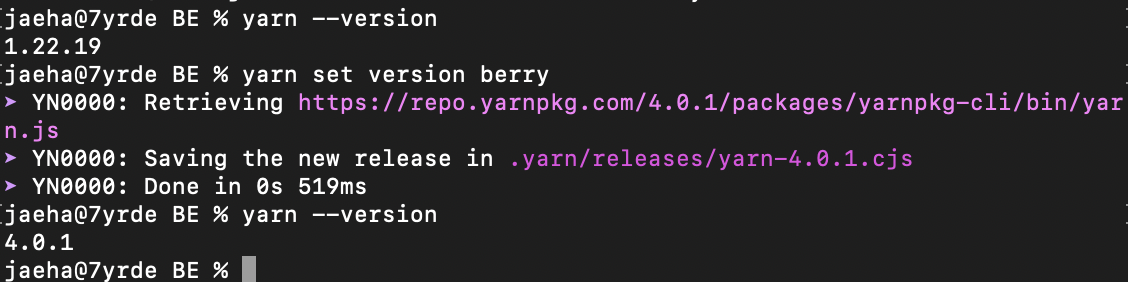
yarn set version berryyarn —version으로 정상적으로 버전이 변경되었는지 확인
yarn --version정상적으로 변경되었다면 아래와 같이 변경된다(현재 환경의 경우 4.0.1)

.gitignore에 yarn 관련 파일 등록하여 git 추적에서 제거
# yarn
.yarn/*
!.yarn/cache
!.yarn/patches
!.yarn/plugins
!.yarn/releases
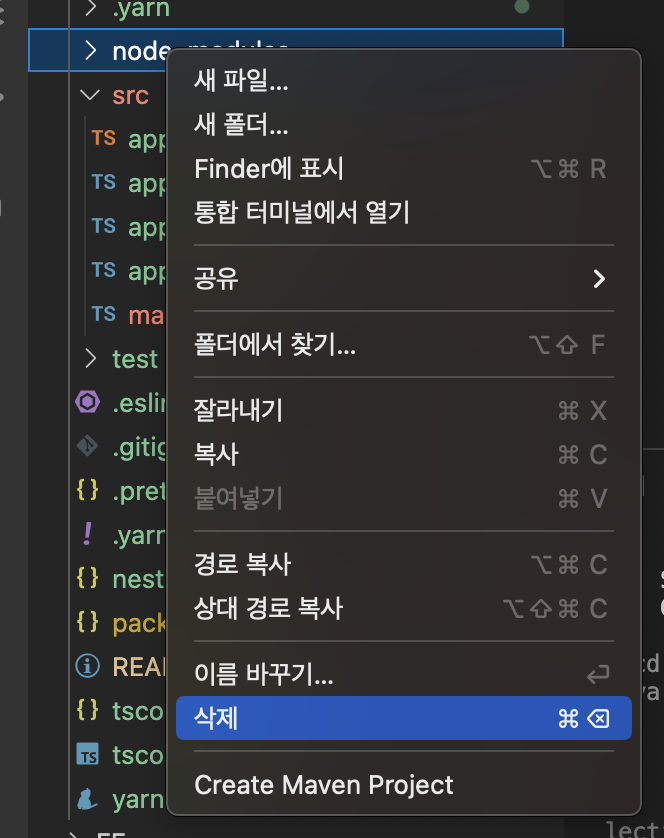
!.yarn/versionsnode_modules폴더 삭제

- yarn install을 통해 다시 의존성 설치
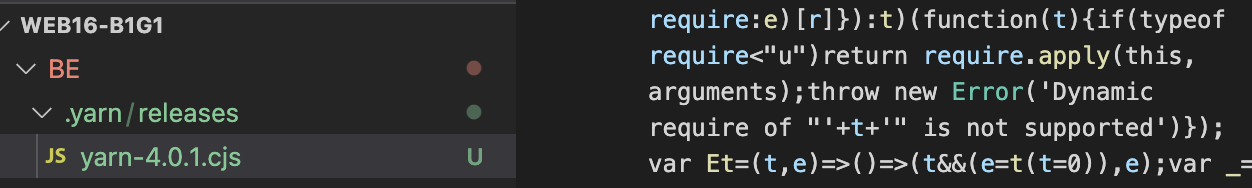
→ 이제 yarn berry에 의해node_modules/가 아닌.yarn/releases/yarn-[version].cjs에 zip파일 형식으로 설치됨
yarn install
.yarnrc.yml에 nodeLinker 속성을 주석 처리
# nodeLinker: node-modules
yarnPath: .yarn/releases/yarn-4.0.1.cjs- 다시 남아있는
node_modules/폴더를 지우고 yarn install 하면 끝

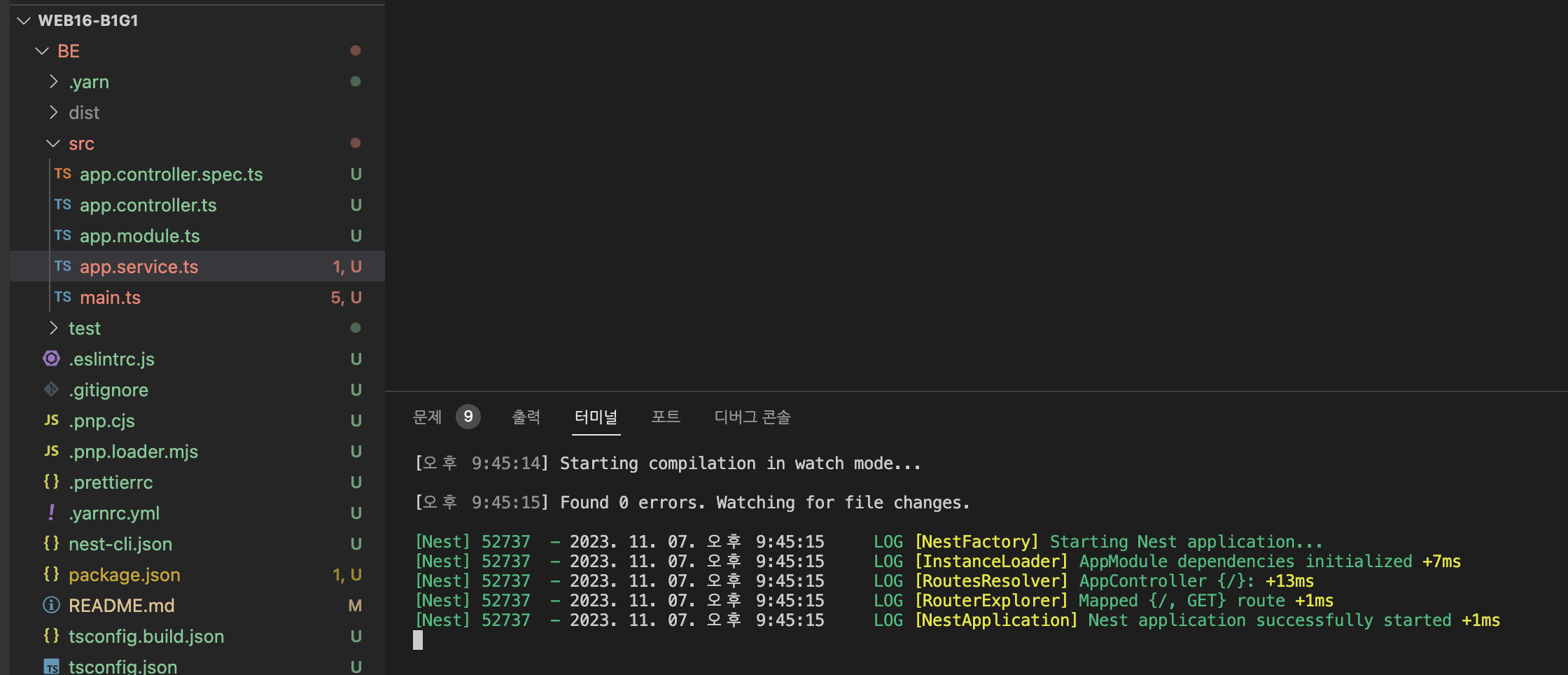
yarn install결과 확인 (nest init 프로젝트 실행)
yarn run start:dev

node_modules/ 가 없는데도 프로젝트가 정상적으로 잘 동작하는 것을 확인할 수 있다!
VSCode TypeScript 버전 설정
모노레포상에서의 트러블 슈팅 과정
위 스크린샷에서도 확인할 수 있듯이, 각 FE, BE 프로젝트는 yarn run 등으로 프로젝트를 빌드하거나 실행할 때는 문제없이 잘 작동하지만, VSCode IDE 상에서 모듈을 찾을 수 없다는 에러메시지가 계속해서 발생하였다.
그래서 VSCode가 node_modules/ 폴더가 아닌 .yarn/ 폴더에 ZipFS 형식으로 관리되는 모듈을 제대로 인식하지 못해서 생기는 문제가 아닐까 하는 추측을 해보았다.
관련하여 자료조사 중 비슷한 문제에 대한 해결을 TypeScript 버전 설정을 VSCode 자체 설정이 아닌 Workspace 내의 .yarn/sdks/typescript/lib 에 명시된 버전으로 이용하도록 바꾸면 모듈 인식 문제가 해결된다는 사실을 발견하고, 비슷한 방식으로 설정을 시도해 보았다.
하지만 여기서 "Use Workspace Version" 옵션이 활성화되지 않아 이 .yarn/sdks/typescript/lib 경로를 모노레포 형식의 프로젝트 특성 상 VSCode에서 인식하지 못하는 것이 아닐까 하는 의구심을 가지게 되었다.
따라서 일반적인 프로젝트 구조와 동일하게 만들기 위해 모노레포인 프로젝트 루트가 아닌 FE, BE 폴더 내부에서 VSCode를 다시 실행해보았더니 잘 동작했다!
해당 설정을 적용하면 .vscode/ 폴더에 settings.json 이란 파일이 생성되어 아래와 같은 설정이 적용되는데,
{
"typescript.tsdk": ".yarn/sdks/typescript/lib",
"typescript.enablePromptUseWorkspaceTsdk": true
}이를 모노레포 프로젝트 루트에 옮기고, 상대경로를 (FE/..., BE/... 등으로)잘 설정해주면 VSCode에서 TypeScript 설정 시 해당 경로를 인식하게 해 줄 것이라고 생각되었고, 실제로 잘 동작했다!
// project root 폴더에서 .vscode/settings.json을 만들어 다음과 같이 경로 지정
{
"typescript.tsdk": "BE/.yarn/sdks/typescript/lib",
"typescript.enablePromptUseWorkspaceTsdk": true
}설정 방법
yarn dlx @yarnpkg/sdks vscode설치 후 다음 중 하나의 방법으로 해결한다.
- 설치 후 VSCode에서 TypeScript 관련 alert창이 보이면 Allow
cmd + shift + p- -> TypeScript: Select TypeScript Version
- -> Use Workspace Version
.vscode/settings.json생성{ "typescript.tsdk": ".yarn/sdks/typescript/lib", "typescript.enablePromptUseWorkspaceTsdk": true }
