반응형 웹사이트 구현을 위해 알고 넘어가야할 개념은 크게 세가지가 있다.
MediaQuery와 Viewport, Flexbox layout 이 개념을 공부한 후에 어떤 방식으로 구현할지를 고민해봐야겠다.
MediaQuery
미디어 쿼리는 단말기의 유형(출력물 vs 화면)과 어떤 특성이나 수치(화면 해상도, 뷰포트 너비 등)에 따라 웹사이트나 앱의 스타일을 수정할때 사용하면 유용하다.
@charset "utf-8";
/* All Device */
모든 해상도를 위한 공통 코드를 작성한다. 모든 해상도에서 이 코드가 실행됨.
/* Mobile Device */
768px 미만 해상도의 모바일 기기를 위한 코드를 작성한다. 모든 해상도에서 이 코드가 실행됨. 미디어 쿼리를 지원하지 않는 모바일 기기를 위해 미디어 쿼리 구문을 사용하지 않는다.
/* Tablet Device; Desktop Device */
@media all and (min-width:768px) {
사용자 해상도가 768px 이상일 때 이 코드가 실행됨. 테블릿과 데스크톱의 공통 코드를 작성한다.
}
/* Tablet Device */
@media all and (min-width:768px) and (max-width:1024px) {
사용자 해상도가 768px 이상이고 1024px 이하일 때 이 코드가 실행됨. 아이패드 또는 비교적 작은 해상도의 랩탑이나 데스크톱에 대응하는 코드를 작성한다.
}
/* Desktop Device */
@media all and (min-width:1025px) {
사용자 해상도가 1025px 이상일 때 이 코드가 실행됨. 1025px 이상의 랩탑 또는 데스크톱에 대응하는 코드를 작성한다.
}위와 같이 미디어쿼리를 활용해서, 스크린 사이즈 마다 특정 css가 작동하도록 조건을 나눠줄 수 있다.
react-responsive, react-responsive-mixin 같이 미디어쿼리를 활용한 리액트 라이브러리도 있다.
media query의 단점
재사용가능한 반응형 카드 컴포넌트를 만들고 싶들 경우, media query는 이상적이지 않다고 지적하는 포스트에서는 element query를 활용한 react-sentinel 라이브러리를 언급하고 있기도 하다.
- 반응형 카드의 높이와 넓이 그리고 viewport의 넓이와 높이의 상관관계를 알아내야한다.
- flex layout과 같이 card가 더욱 복잡한 레이아웃일 경우, 윈도우 사이즈는 어떻게 변화시키고 카드에는 어떻게 영향을 줄지에 대해 알아내야한다.
- 카드의 크기를 프로그래밍 방식으로 변경하는 조건을 토글하는 JavaScript가 있을 수 있으므로 그것을 고려해서 스타일시트에 전달해야한다.
ViewPort
실행중인 스크린 크기에 맞는 상대적인 크기를 반환을 도와준다.
vw, vh와 %의 차이
-
vh는 width에서도 사용이 가능하다.
-
vw,vh - 열려있는 화면 전체의 상대길이(스크롤바 포함)
% - %를 쓰고 있는 요소의 부모 요소의 길이(스크롤바 포함 X)
Flexbox Layout
사이즈를 모르거나 동적으로 변할때에도 컨테이너 안에 아이템들 사이를 정렬하고 배분하는 레이아웃 형태이다.
Grid Layout 과 Flexbox는 일반적으로 다른 방법을 덮어 쓰는것에 있어서 같은 방식으로 작동한다.
오래된 브라우져에서 Flexbox를 더 잘 지원하기 때문에 Grid Layout의 예비로 사용할 수도 있다.
Flex item이 Grid item이 되면, 하위 요소에 할당된 flex 프로퍼티는 무시될 수 있다.
Css Grid와 Flexbox의 차이
Flexbox 레이아웃은 앱의 컴포넌트, 작은 부분의 레이아웃에 가장 적절한반면, Grid 레이아웃은 큰 화면의 레이아웃에 사용되는 경향이 있다.
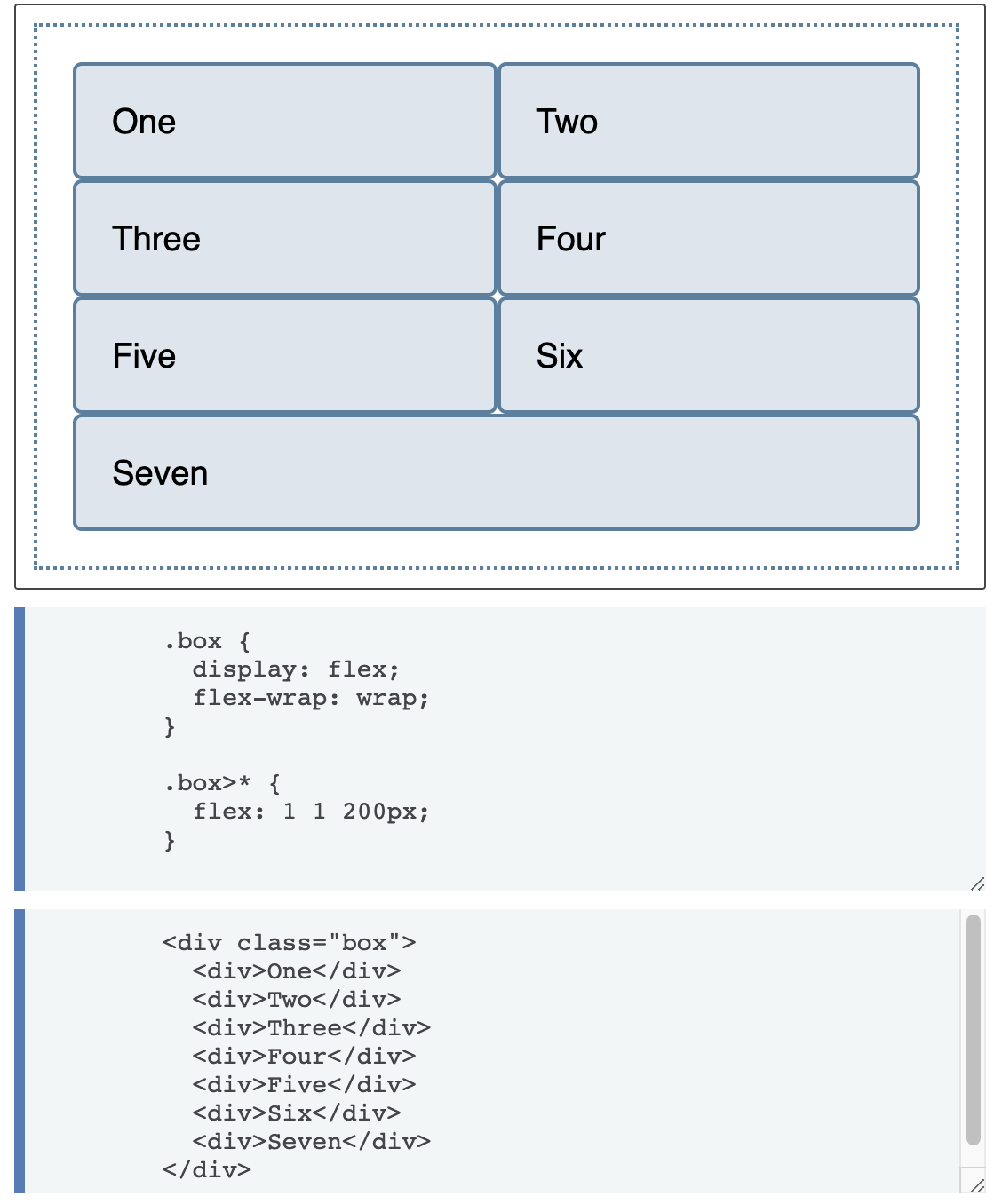
Flexbox
layout item a single row/column of element, One dimensional positioning
 Flexbox의 경우, flex item은 wrap이 되면 각 라인은 그들 자체의 flex 컨테이너가 된다.
Flexbox의 경우, flex item은 wrap이 되면 각 라인은 그들 자체의 flex 컨테이너가 된다.
flexbox로 나눠지면, 다른 행의 item의 위치를 보지 않고 서로 정렬하려고 한다.
(When space is distributed flexbox does not look at the placement of items in other rows and tries to line things up with each other.)
flex container가 만들어지면 그 수준에서 방향을 설정하고 item의 크기에 대한 제어는 item 자체에서 수행된다.
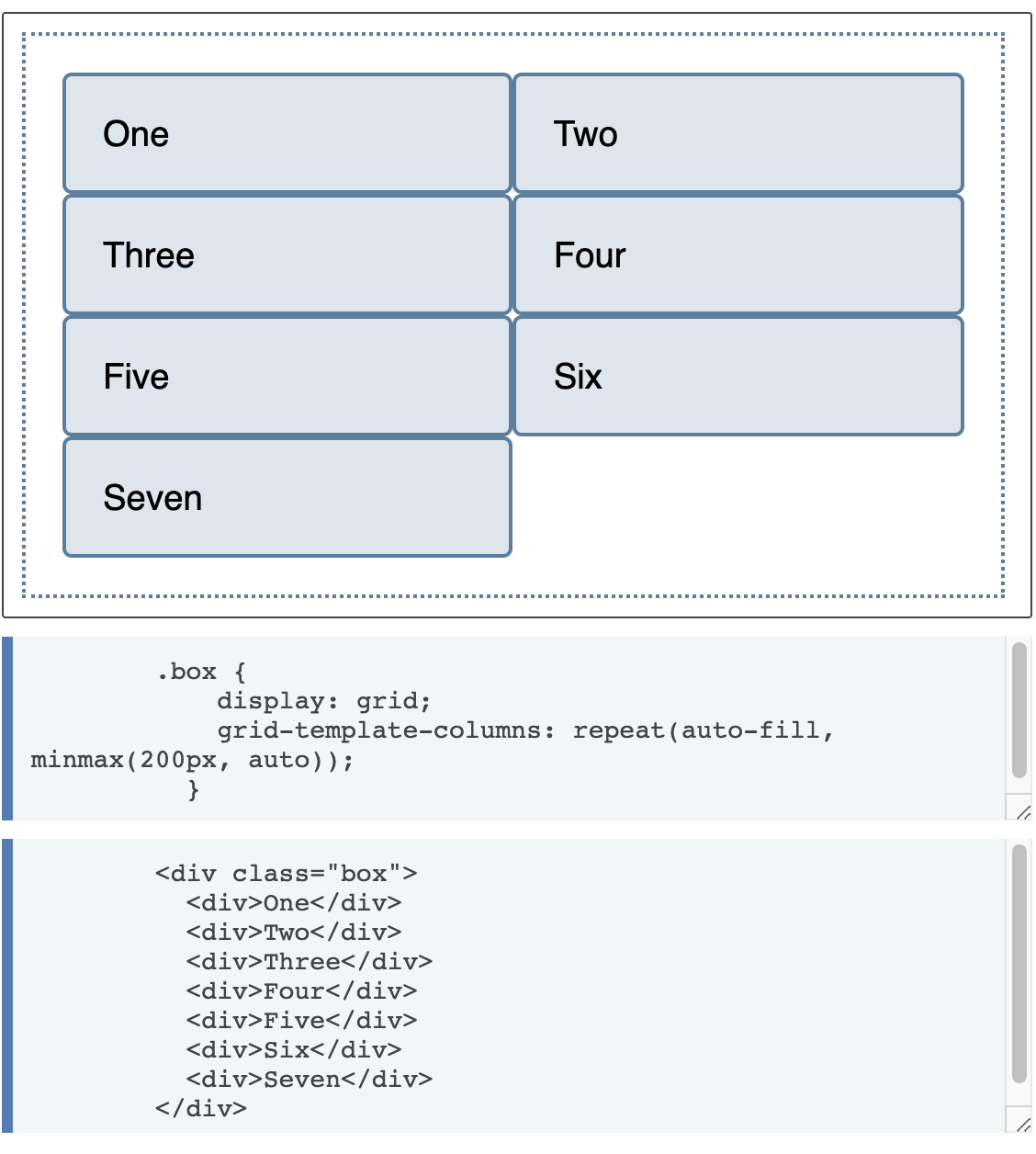
Grid
layout item as a grid on page, Two dimensional positioning
 Grid layout의 경우, 대부분의 크기 조정을 컨테이너에서 수행하고 트랙(?)을 설정하고 그것들 속에 아이템을 위치시킨다.
Grid layout의 경우, 대부분의 크기 조정을 컨테이너에서 수행하고 트랙(?)을 설정하고 그것들 속에 아이템을 위치시킨다.
(In Grid Layout you do the majority of sizing specification on the container, setting up tracks and then placing items into them.)
design framework 활용(bootstrap vs material ui)
design framework의 경우도 media-query를 사용한다.
bootstrap과 material 중 고민했으나 커뮤니티가 활발한 bootstrap보다 문서화가 잘 되있는 material을 쓰기로 결정했다.
hooks를 활용한 반응형 처리방법
styled-components 활용
References
- how to create responsive ui with styled components
- A guide to flexbox
- build flexbox website layout
- Responsive layout with react hooks
- responsive layout with react hooks2
- react-sentinel
- How To Use Media Queries Programmatically in React
- Tips to make to make a web app that is truly responsive with flexbox
- CSS Grid vs Flexbox
- flexbox로 만들 수 있는 10가지 레이아웃
- 몰랐을 7가지 css 유닛
- build flexbox website layout
