항상 시작은 작게라는 말을 많이 들어왔다.
이 말이 반응형 웹에서도 적응될지는 몰랐지만,,,
반응형 웹을 만드려 한다면,
✓ 모바일 레이아웃이 먼저 작성하는것이 보다 쉽고 간단하다.
✓ 그 후에 media query를 활용하여 큰 화면에 맞게 레이아웃을 수정할 수 있다.
✓ 특정 사이즈의 기기에 초점을 맞추지말고 모바일/태블릿/피씨로 나누는게 중요하다.
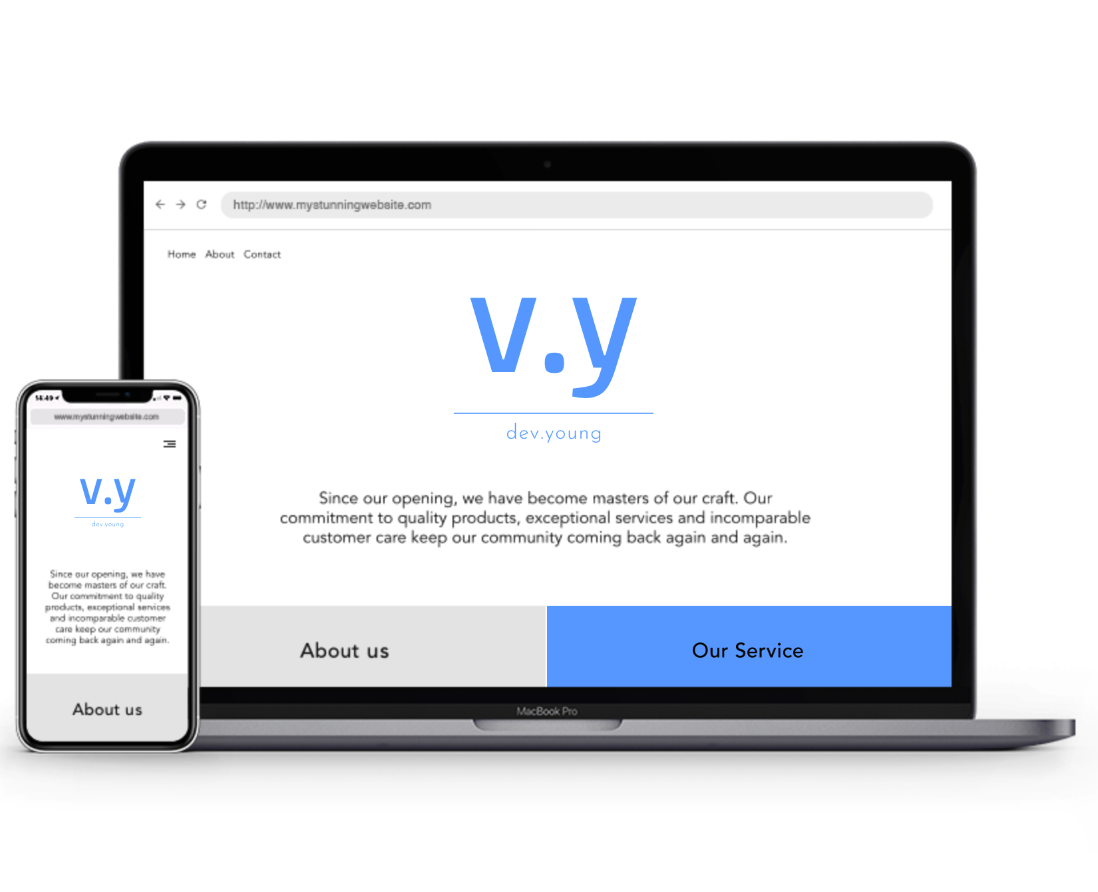
Landing Page
처음 랜딩 페이지에 로고(wix에서 만든)와 간단한 소개와 버튼하나를 추가할까 고민했지만, 이력서 다운로드 버튼이나 연락버튼을 넣으려 했으나 그냥 버튼은 추가하지 않아야겠다.
이후에 생각해 본건데 만약 스크롤페이지가 길어진다면 이력서 다운로드 버튼을 추가하는게 좋을것 같다.
단일 페이지를 사용할것이므로 사용자 편의를 위해 스크롤링에 대해 언급해야겠다.
랜딩페이지에 들어가는 것은 햄버거바, 로고, 기본 소개이다.
사용할 컴포넌트
