웹 크롤링 vs API
처음 시작은 뉴스 데이터를 어떻게 가져올지 부터 고민했습니다.
당연히 네이버라는 대기업을 믿고 네이버 뉴스 API를 사용하면 되겠다라고 생각했지만, query가 필수적이어서 저희 플랫폼에서는 사용할수가 없었습니다.
다음으로 생각한 대안이 크롤링이었지만 주어진 시간내에 크롤링을 활용해서 서비스를 구현할수 있을지는 의문이었습니다.
그래서 비록 영어지만 Bing News API를 활용해서 데이터를 가져오기로 결정을 했습니다.
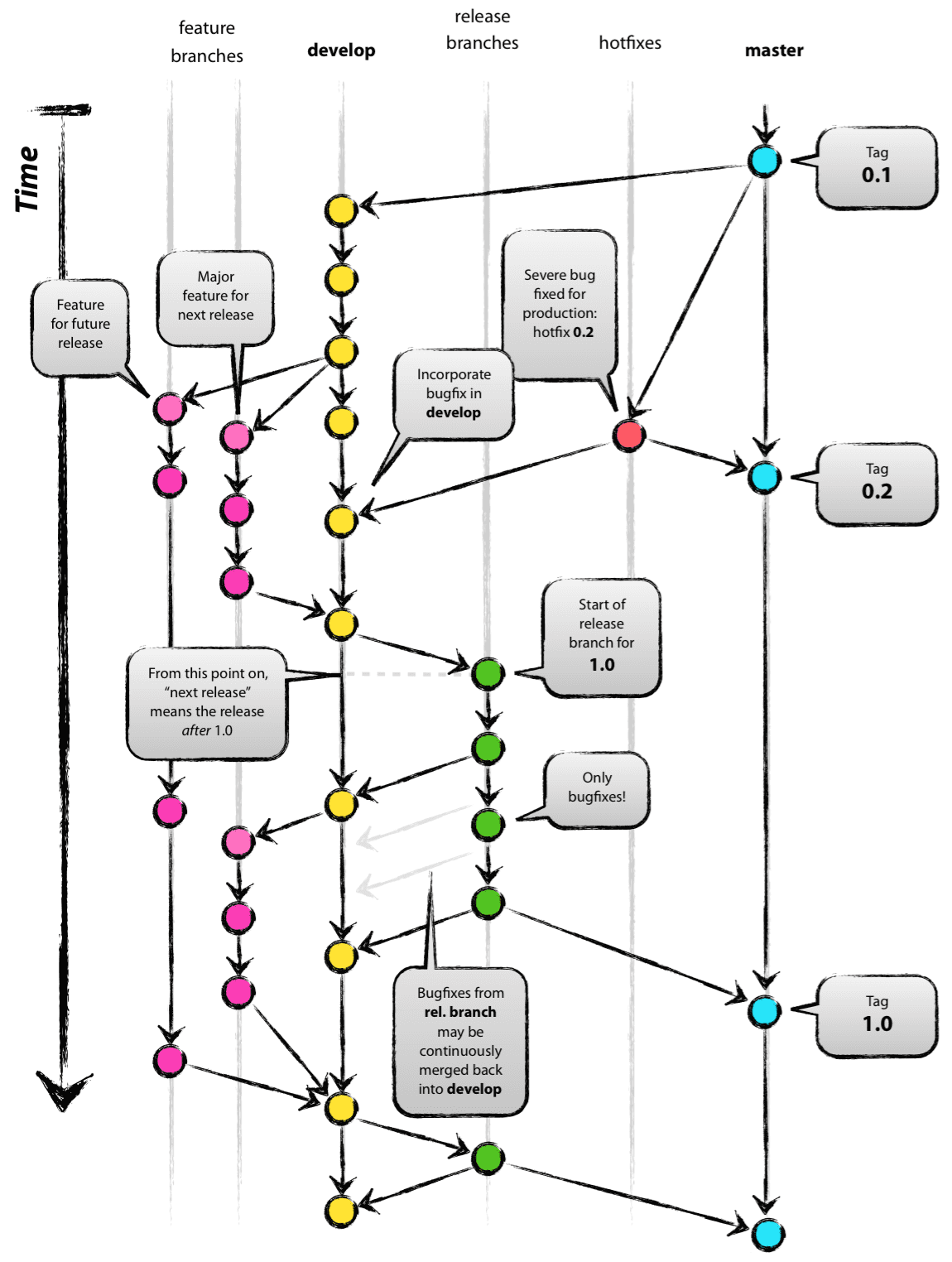
Git Flow
feature branch를 따서 작업하는 방식을 활용했고, 아래의 그림에서 hotfix와 release branch는 사용하지 않았습니다.
커밋 시에는 커밋메시지를 최대한 자세히 작성하기
머지 시에는 팀원 모두 컨펌후 머지하기
위의 사항을 팀 규칙으로 정했습니다.

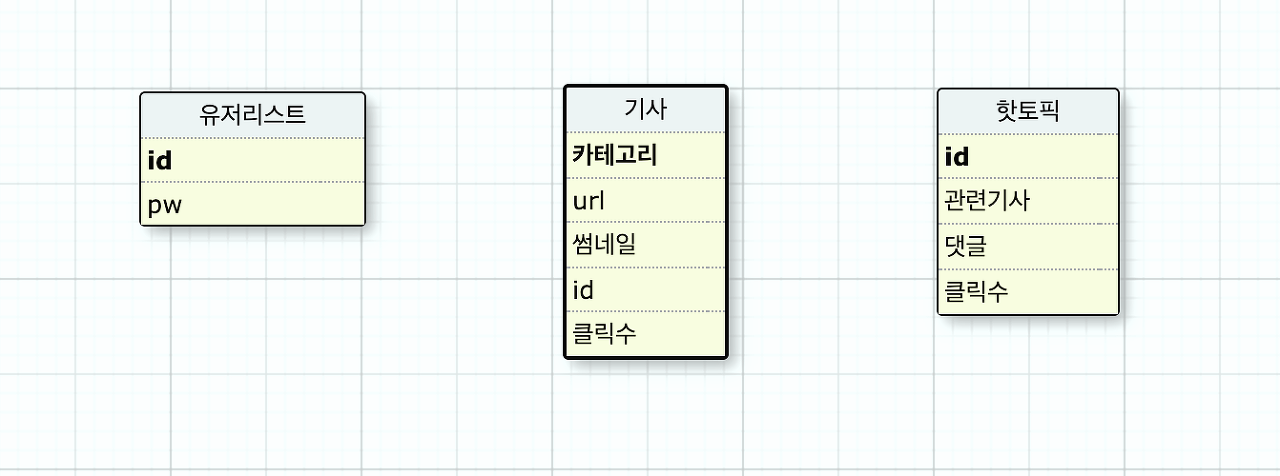
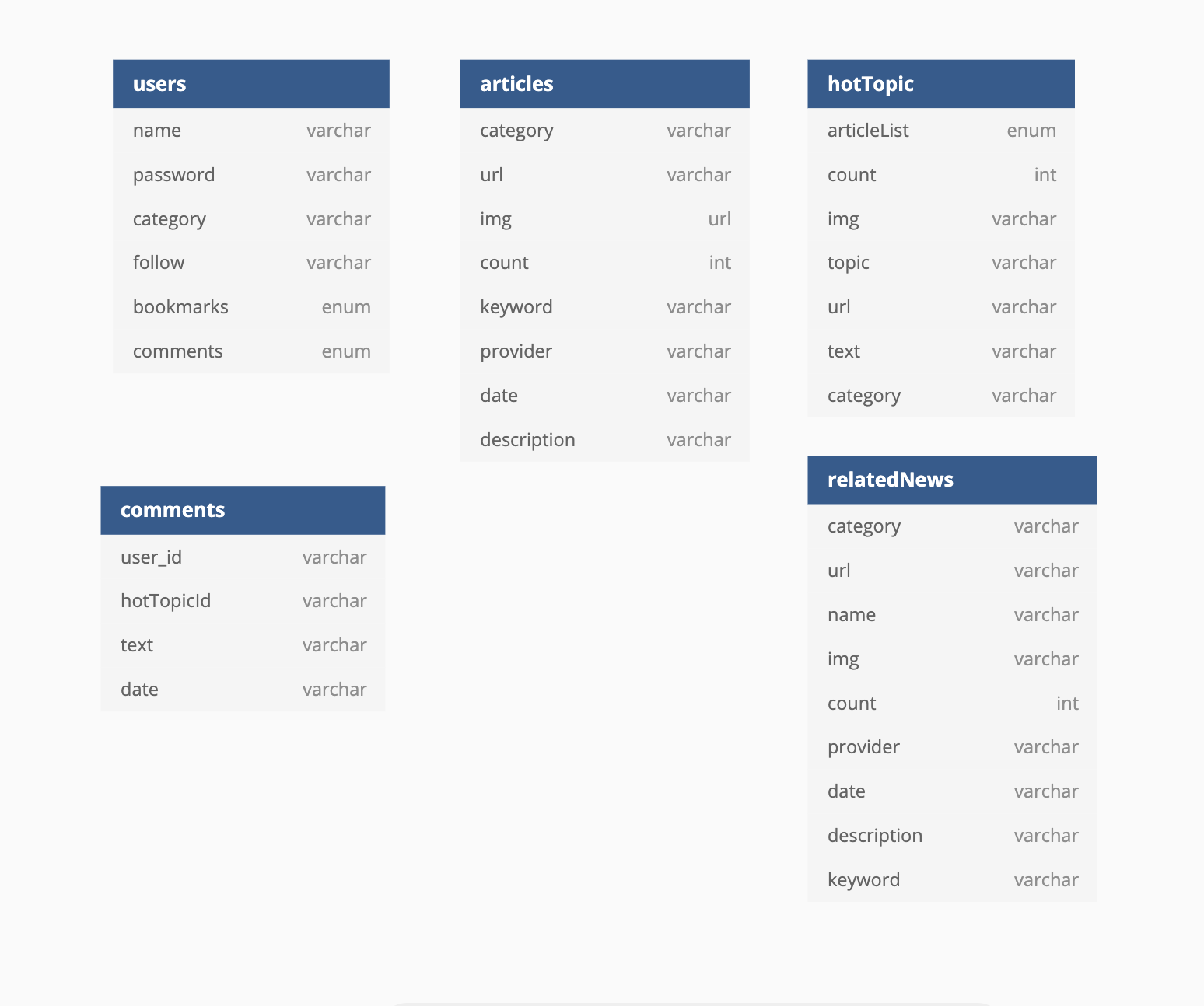
DB Schema
위의 사진이 처음 스키마이고 아래사진이 최종 확정된 스키마입니다.
스키마 계획시에는 필요한 정보들을 최대한 생각해보고, 테이블에 칼럼을 미리 생성해놓더라도 나중에 빼는게 테이블관리에서 보다 이점을 갖습니다.


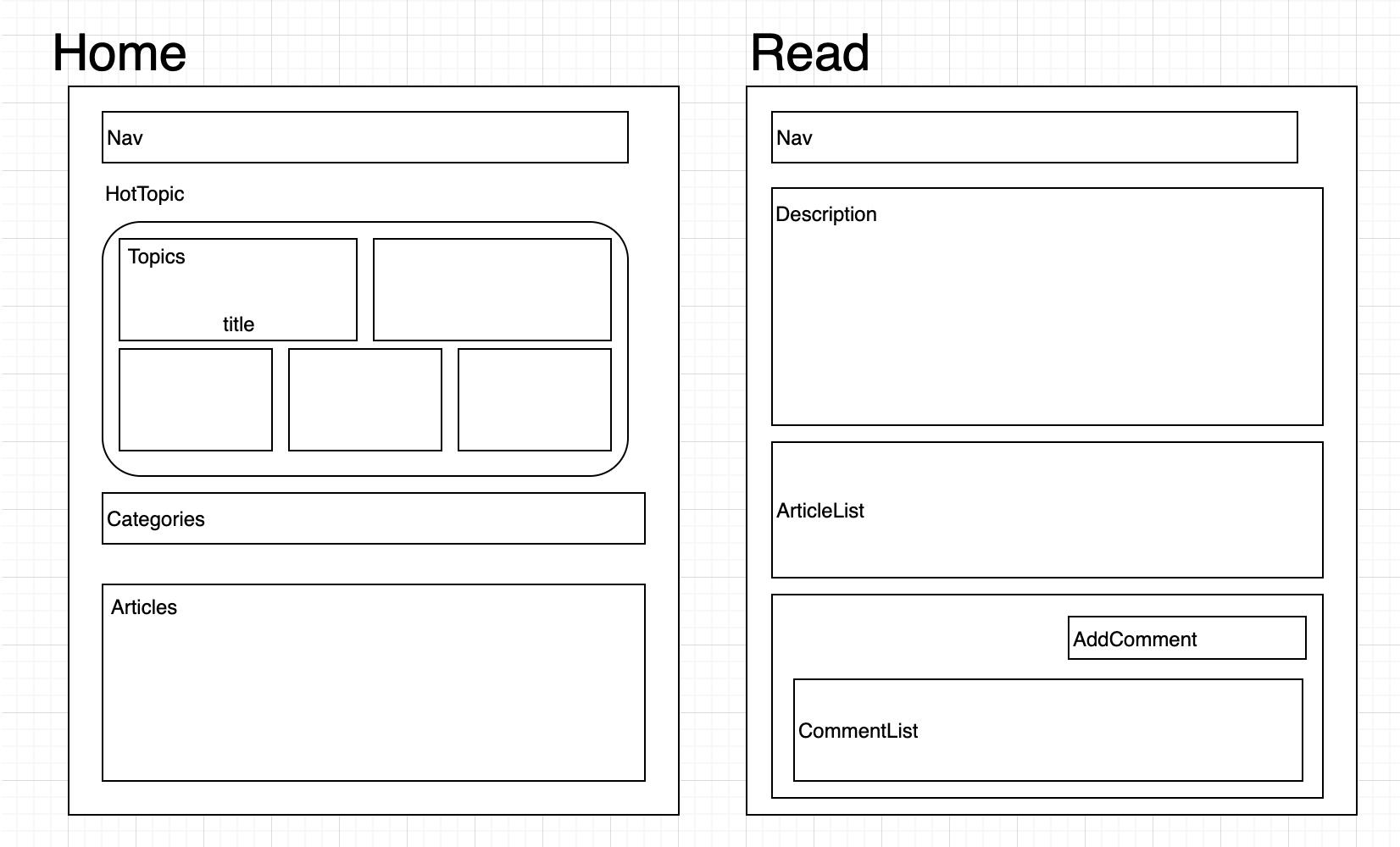
프론트 목업

피드백
엔지니어님한테 테스트케이스를 만들어 가면서 진행해보면 좋은 경험이 될거라는 조언을 받았으나 실행해보진 못했습니다. 테스트케이스를 만든다면 어떤 이점이 있을지 더 알아보고 싶습니다.
CRA(create react app)에서 환경변수 사용법에 대해서 더 알아봐야합니다.
