
클래스
자바스크립트는 프로토타입 기반 언어이기 때문에 상속 개념이 존재하지 않았다. 하지만 클래스 기반의 다른 언어에 익숙한 많은 개발자들의 혼란, 클래스와 비슷하게 동작하게끔 흉내 내는 기법이 탄생하는 등 이러한 니즈에 따라 ES6에 클래스 문법이 추가되었다.
클래스와 인스턴스의 개념 이해
객체지향 프로그래밍에서 거의 반드시 등장하는 클래스라는 단어의 의미는 일반적으로 쓰이는 의미와 거의 흡사하다. 영어사전에서의 class 계급, 집단, 집합 등으로 번역하는데 프로그래밍 언어적으로도 이와 동일한 개념에서 접근하면 된다.

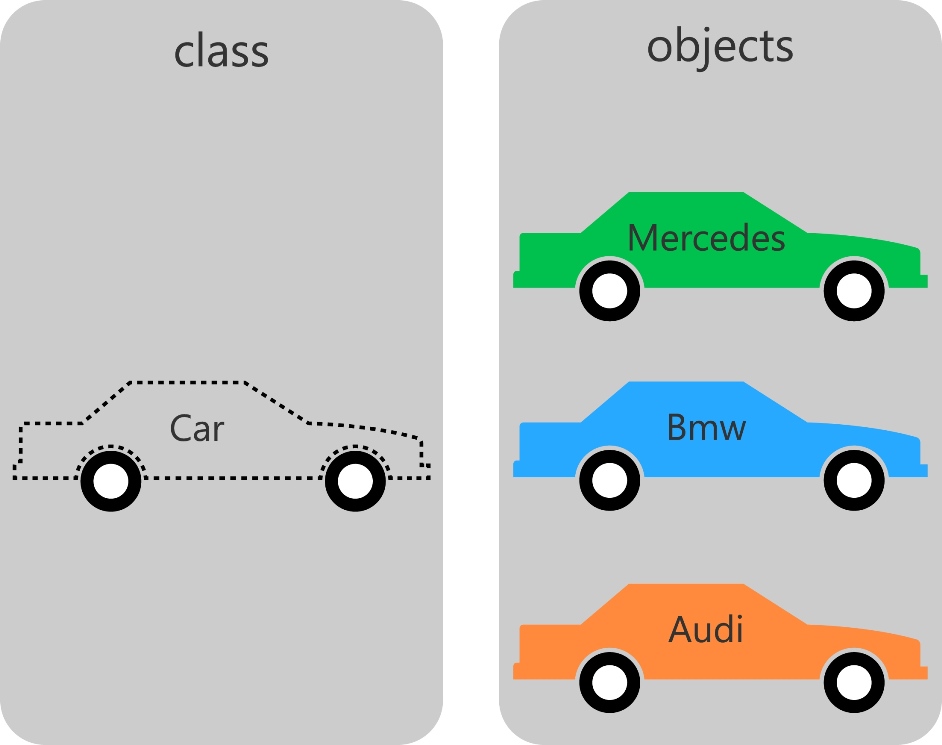
이동 수단이라는 범주 안에는 자동차, 비행기, 오토바이 등등 다양한 것들이 들어갈 수 있고 이들 역시 다시 하위에 각 분류에 속하는 대상을 나열할 수 있다. 자동차 범주 아래에는 벤츠, BMW, 아우디 등등이 포함된다. 여기서 벤츠, BMW, 아우디는 구체적이고 실존하는 사물이지만 이동 수단이나 자동차는 어떤 사물들의 공통 속성을 모아 정의한 추상적인 개념이다.
이동 수단, 자동차는 클래스이다. 이동 수단은 자동차보다 상위의(superior) 개념이고, 자동차는 이동 수단 보다 하위의(subordinate) 개념이다. 여기서 앞의 super-, sub-를 접목해서 상위 클래스(superclass) / 하위 클래스(subclass)로 표현한다.
이동 수단은 자동차의 superclass이고 자동차는 이동 수단의 subclass이면서 벤츠의 superclass이다. 한편 이동 수단은 벤츠의 super-superclass이고 벤츠는 이동 수단의 sub-subclass이다. 하위 개념은 상위 개념을 포함하면서 더 구 채 적인 개념이 추가된다. 클래스는 하위로 갈수록 상위 클래스의 속성을 상속하면서 더 구체화가 되지만 클래스는 결국 추상적인 개념일 뿐이다.
어떤 클래스의 속성을 지니는 실존하는 개체를 일컬어 인스턴스(instance)라고 한다. 예를 들면 벤츠 안에 a 클래스, s 클래스 같은 벤츠의 모델들이 인스턴스이다.
인스턴스는 하나의 클래스만을 바탕으로 만들어지고 인스턴스를 생성할 때 호출할 수 있는 클래스는 오직 하나뿐이다.
자바스크립트의 클래스
자바스크립트는 프로토타입 기반 언어이므로 클래스의 개념이 존재하지 않지만 프로토타입을 일반적인 의미에서의 클래스 관점에서 접근해보면 비슷하게 해석할 수 있는 요소가 없지 않다.
생성자 함수 Array를 new 연산자와 함께 호출하면 인스턴스가 생성되고 이때 Array를 일종의 클래스라고 하면, Array의 prototype 객체 내부 요소들이 인스턴스에 상속 된다고 볼 수 있다.
// 생성자 var Rectangle = function (width, height) { this.width = width; this.height = height; }; // (프로토타입) 메서드 Rectangle.prototype.getArea = function () { return this.width * this.height; }; // 스태틱 메서드 Rectangle.isRectangle = function (instance) { return instance instanceof Rectangle && instance.width > 0 && instance.height > 0; }; var rect1 = new Rectangle(3, 4); console.log(rect1.getArea()); // 12 (O) console.log(rect1.isRectangle()); // Error (X) console.log(Rectangle.isRectangle(rect1)); // true
인스턴스에 상속되지는 여부에 따라 스태틱 멤버(static member)와 인스턴스 멤버(instance member)로 나뉜다.
이 분류는 다른 언어의 클래스 구성요소에 대한 정의를 차용한 것으로 클래스 입장에서 사용 대상에 따라 구분한 것이다. 그런데 자바스크립트에서는 인스턴스에서도 직접 메서드를 정의할 수 있기 떄문에 인스턴스 메서드 라는 명칭은 프로토타입에서 정의한 메서드를 지칭하는 것인지 인스턴스에서 정의한 메서드를 지칭하는 것인지에 대해 혼란을 야기한다. 따라서 자바스크립트의 특징을 살려 프로포타입 메서드(prototype method)라고 부르는 편이 더 좋다.
일반적인 사용 방식, 구체적인 인스턴스가 사용할 메서드를 정의한 틀의 역활을 담당하는 목적을 가질 때의 클래스는 추상적인 개념이지만, 클래스 자체를 this로 직접 접근해야만 하는 스태틱 메서드를 호출할 때의 클래스는 그 자체가 하나의 개체로서 취급된다.
클래스 상속
ES6의 클래스 및 클래스 상속
var Rectangle = class { constructor (width, height) { this.width = width; this.height = height; } getArea () { return this.width * this.height; } }; var Square = class extends Rectangle { constructor (with) { super(width, width); } getArea () { console.log('size is :', super,getArea()); } };
- Square를 Rectangle 클래스를 상속받는 subClass로 만들기 위해 class 명령어 뒤에 extends Rectangle 이라는 내용을 추가해 상속 관계를 설정한다.
- constructor 내부에서는 super라는 키워드를 함수처럼 사용할 수 있고 이 함수는 superClass의 constructor를 실행한다.
- constructor 메서드를 제외한 다른 메서드에서는 super 키워드를 객체처럼 사용할 수 있고, 이때 객체는 SuperClass.prototype을 바라보는데, 호출한 메서드의 tihs는 'super'가 아닌 원래의 this를 따른다.
