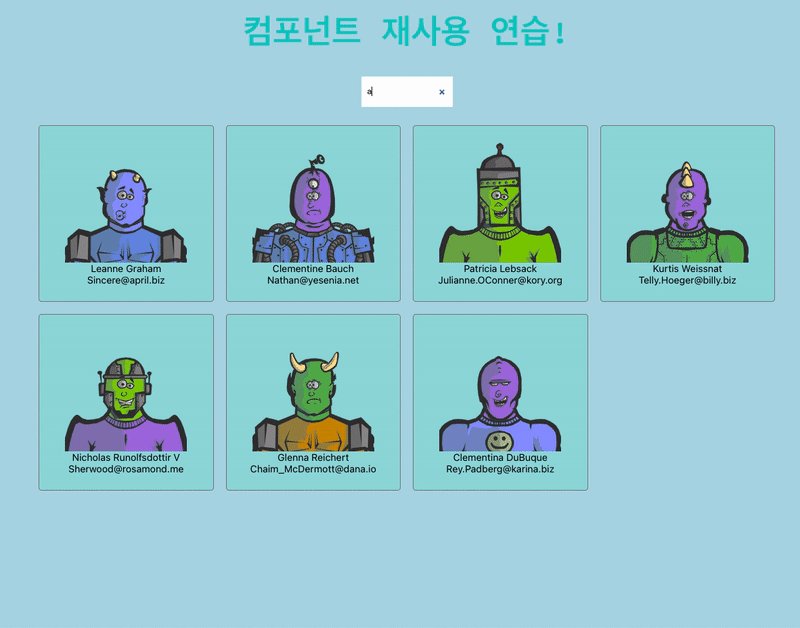
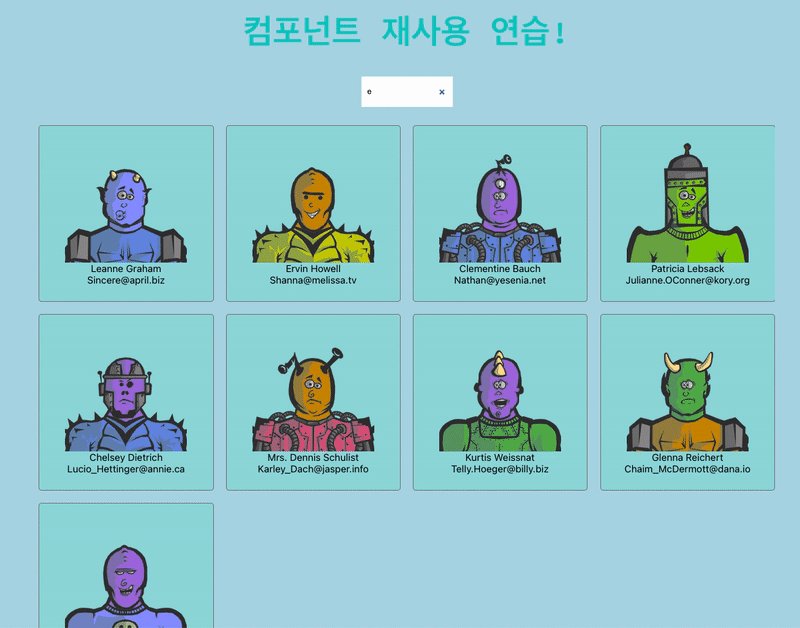
React에서 filter() 메서드를 통해 검색기능을 구현해 보자!
filter
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다.
사용법
arr.filter(callback(element[, index[, array]])[, thisArg]);
내 코드
state = { monsters: [], userInput: '', }; handleChange = (e) => { this.setState({ userInput: e.target.value, }); }; const filteredMonsters = this.state.monsters.filter((monster) => monster.name.toLowerCase().includes(this.state.userInput.toLocaleLowerCase()) ); <CardList data={filteredMonsters} />
먼저 state에 userInput 이라는 이름으로 빈 문자열을 초기값으로 정의 해준다.
그리고 e.target.value을 통해 입력된 값을 가져와 userInput 값을 변경해준 다음
monsters에 filter 메서드를 사용해 검색할 문자열을 포함하고 있는 배열을 받아오면 된다.
주의할 점은 영어의 경우 대소문자를 구분하니 toLowerCase() or toUpperCase() 메서드를 사용해
대문자나 소문자로 통일 후 사용하도록 하자!
결과물