
핸들러 안에서 부모 컴포넌트에 접근할 필요가 있으면 컴포넌트 인스턴스에 함수를 바인딩 해 주어야 한다.
리액트에서 이벤트 바인딩(Event Binding)을 하는 방법에 대해 알아보도록 하자.
바인딩(Binding) 방법
1.생성자에서 바인딩하기
class Foo extends Component { constructor(props) { super(props); this.handleClick = this.handleClick.bind(this); } handleClick() { console.log('Click happened'); } render() { return <button onClick={this.handleClick}>Click Me</button>; } }
주로 사용되는 방법
2.render 메서드 안에서 화살표 함수 사용
class Foo extends Component { handleClick() { console.log('Click happened'); } render() { return <button onClick={() => this.handleClick()}>Click Me</button>; } }
컴포넌트가 렌더링할 때마다 새로운 함수를 만들기 때문에 엄격한 비교에 의해 최적화가 깨질 수 있음
3. render 메서드 안에서 바인딩하기
class Foo extends Component { handleClick() { console.log('Click happened'); } render() { return <button onClick={this.handleClick.bind(this)}>Click Me</button>; } }
컴포넌트가 렌더링할 때마다 새로운 함수를 생성하기 때문에 성능에 영향을 줄 수 있음
4. 클래스 프로퍼티
class Foo extends Component { handleClick = () => { console.log('Click happened'); } render() { return <button onClick={this.handleClick}>Click Me</button>; } }
실험단계이며 아직 표준이 아님
예제 코드
class App extends React.Component { constructor() { super(); this.handleClick2 = this.handleClick1.bind(this); } handleClick1() { console.log(this); } handleClick3 = () => console.log(this); render() { return ( <div> <button onClick={this.handleClick1()}> click 1 </button> <button onClick={this.handleClick1}> click 2 </button> <button onClick={this.handleClick2}> click 3 </button> <button onClick={this.handleClick3}> click 4 </button> </div> ); } }
각자 다른 핸들 클릭 방식을 사용한 4개의 버튼이 있다. 각각의 버튼을 눌렀을 때 어떤 일이 일어나는지 알아보자.
click 1 버튼
handleClick1() {console.log(this);} <button onClick={this.handleClick1()}> click 1 </button>
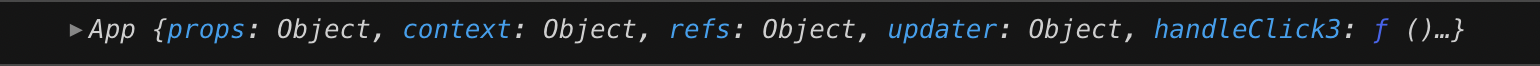
콘솔을 살펴보면 버튼을 클릭하지 않았는데 this 객체가 표시되고 버튼을 클릭하면 아무 일이 일어나지 않는다.
리액트는 렌더링 할 때마다 함수를 호출한다. 그래서 렌더링 될 때 this.handleClick1()가 실행되었기 때문이다.
click 2 버튼
handleClick1() {console.log(this);} <button onClick={this.handleClick2}> click 1 </button>
click 1 버튼에서 렌더링 될 때 () 때문에 함수가 미리 호출된다고 해서 ()를 지웠지만 결과는
click 2 버튼을 누르면 콘솔에 this 객체가 표시되지 않고 undefined 가 표시된다.
click 3 버튼
class App extends React.Component { constructor() { super(); this.handleClick2 = this.handleClick1.bind(this); } <button onClick={this.handleClick2}> click 3 </button>
생성자에서 바인딩하기
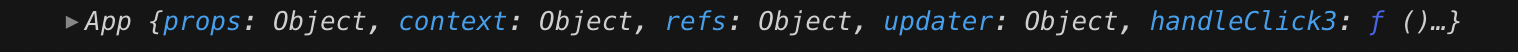
click 3 버튼을 누르면 this 객체가 콘솔에 표시된다.
click 3 버튼의 이벤트는 click 1 버튼의 이벤트에 .bind(this) 만 추가하였다.
click 4 버튼
handleClick3 = () => console.log(this); <button onClick={this.handleClick3}> click 4 </button>
render 메서드 안에서 화살표 함수 사용
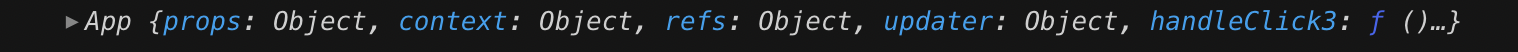
click 4 버튼을 누르면 this의 객체가 콘솔에 표시된다. click 2 버튼을 화살표 함수로 바꿈