
😇 해당 시리즈를 들어가면서 😇
초반에 나오는 배포, admin, DB, query에 대한 내용은 뒤로 갈 수록 재등장하면서 더 깊은 내용을 다루고 있습니다. 약 12개 시리즈 정도까지는 얕고 넓으며 뒤로갈수록 깊게 다루고 있습니다! 해당 내용 상기 해주시면서 follow 해주시면 너무 감사하겠습니다.
Django
- MVT 패턴, django. MDN에서는 "보안이 우수하고 유지보수가 편리한 웹사이트를 신속하게 개발하는 하도록 도움을 주는 파이썬 웹 프레임워크" 라고 소개한다.
목표는 "API Server <==> Redis <==> Celery" 구조까지 이해하고, 설계하며 기본적으로 Django를 배포하고 관리하는 것 까지 알아갈 것 이다. 기본적인 웹지식은 가지고 있어야 (적어도 다른 언어 또는 프레임워크로 배포는 해보고 만들어갈 수 있어야) 깊은 이해가 가능하다.
1. Django 훑어보기
- MDN 문서를 시작으로, 장고의 장점과 단점 그리고 전체적인 그림을 훑어보자!
1) 장고(Django)란
-
훌륭한 개발자에 의해 만들어진 이 프레임워크는, 웹 개발을 하는데 많은 도움을 주기 때문에 새롭게 웹 개발을 시작할 필요없이 그저 프레임워크를 활용하여 앱 개발에만 집중할 수 있게된다. 무료 오픈소스인데다가, 활발한 커뮤니티들이 있고, 좋은 참고자료와 무료 및 유료 지원을 하는 옵션들이 제공되는 점이 러닝커브 관점과 에러헨들링에 큰 도움이 된다.
-
아래는 영문의 번역본과 개인 견해야게 덧 붙여진, Django에 대한 글이다.
(1) Complete(완결성 있는)
-
Django는 "Batteries included" 의 철학을 기반으로 개발자들이 개발하고 싶은 거의 모든것을 개발하는데 도움을 준다. 개발자들이 원하는 것은 모두 하나의 "결과물"의 일부일 것이기 때문에 도달하고자 하는 목표지점은 같으며 이 덕분에 일관된 디자인 룰을 적용하여 광범위한 최신 문서를 제공한다.
-
'웹 서비스' 라는 같은 결과물을 향해 달리기 위해, '서비스 로직' 과 '기능적인 부분' 에만 철저하게 집중할 수 있도록, 그 외의 것들은 프레임워크가 알아서 해 줄 수 있게 설계된 것이라고 와닿는다.
(2) Versatile(다용도의)
- Django는 문서관리시스템과 Wiki부터 SNS, 뉴스에 이르기까지 다양한 종류의 웹 사이트를 빌드하는데 사용할 수 있고 사용되어 왔다. 또한 어떠한 클라이언트측 프레임워크와도 협업할 수 있고, 대부분의 형식(HTML, RSS 피드, JSON, XML 등)으로 컨텐츠를 전송할 수 있다.
(3) Secure(안전한)
-
예를 들면, 장고는 유저의 계정과 비밀번호를 관리하는 안전한 방법을 제공한다. 개발자들의 실수로 세션의 정보를 보안에 취약한 위치에 있는 쿠키(해결책은 쿠키는 그저 key값을 가지도록 하는 반면 실제 데이터는 데이터 베이스에 저장하도록 하는 것입니다)에 넣는 실수를 하는 것이다. 또 달리 쉽게할 수 있는 실수는 비밀번호를 hash를 통하지 않고 그대로 변형없이 저장하는 것이 있다.
-
비밀번호에 사용되는 hash 는 cryptographic hash function에 의해 생성된 고정된 길이의 값을 가진다. Django는 이렇게 변형되어 입력된 비밀번호가 유효한지 hash 함수를 통해 확인할 수 있다. 하지만 "단방향" 적인 함수의 특성상, 저장된 hash 값을 웹을 공격하는 사람들이 알아낸다고 하더라도 원본 비밀번호는 알아낼 수 없다.
-
Django 는 SQL 인젝션, 크로스사이트 스크립팅, 크로스사이트 요청 위조 그리고 클릭 하이젝킹 (이러한 공격 방법에 대한 상세 정보는 Website security에서 볼 수 있습니다)과 같은 보안 취약점을 보완할 방법 기본적으로 제공한다.
(4) Maintainable(유지보수가 쉬운)
- Django 코드는 유지보수가 쉽고 재사용하기 좋게끔 하는 디자인 원칙들과 패턴들을 이용하여 작성된다. 특히 Don't Repeat Yourself (DRY) 원칙을 적용해서 불필요한 중복이 없고 많은 양의 코드를 줄였다. 또한 Django는 관련된 기능들을 재사용 가능한 "applications"로 그룹화했고, 더 낮은 레벨에서 관련된 코드들을 모듈로 만들었다. (Model View Controller (MVC) 패턴과 유사합니다 -> 일명 MVT 패턴).
(5) Portable(포터블한)
- 장고는 파이썬으로 작성되어 있으며, 파이썬은 많은 플랫폼에서 작동한다. 그것은 특정한 서버 플랫폼에 얽매이지 않는다는 것을 의미하며, 리눅스, 윈도우 그리고 맥 OS X 등등 다양한 운영체제에서 작동할 수 있다는 뜻이다. 나아가, 장고는 많은 웹 호스팅 공급자들에 의해서 지원되고 있다. 그들은 장고 사이트의 호스팅과 관련해서 특정한 인프라와 문서를 제공한다.
2) Django 디자인 철학 요약
- Loose Coupling : 프레임워크내 레이어들은 꼭 서로 알아야 하는 상황이 아니면 서로서로 알 필요가 없다. Django는 풀프레임워크지만, 그 안에 조각들은 독립적으로 작동한다.
- Less Code : 코딩을 더 조금만 할 수 있도록
- Quick Development : 빠르게 개발할 수 있도록
- Don't Repeat Yourself : 코드 내용은 프로젝트 내 한 곳에만 있을 수 있도록. 프레임워크는 작은 정보에서 더 큰 것을 추론할 수 있어야 한다.
3) Django Code view
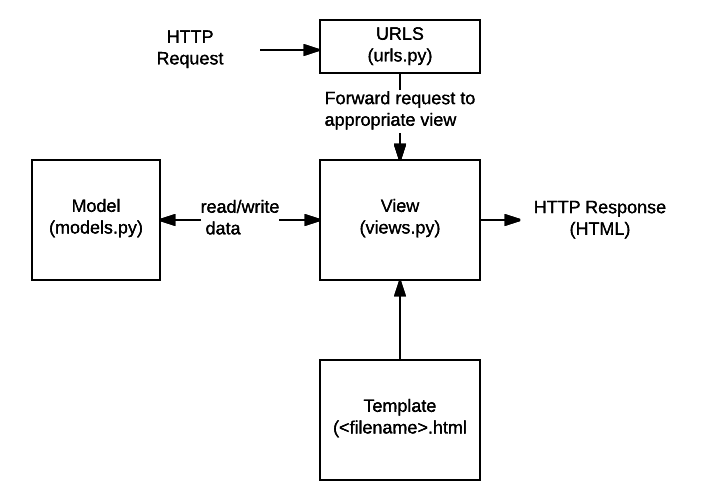
(1) django에서 MVT 패턴

-
URLs: 단일 함수를 통해 모든 URL 요청을 처리하는 것이 가능하지만, 분리된 뷰 함수를 작성하는 것이 각각의 리소스를 유지보수하기 훨씬 쉽다. URL mapper는 요청 URL을 기준으로 HTTP 요청을 적절한 뷰(view)로 보내주기 위해 사용된다. 또한 URL mapper는 URL에 나타나는 특정한 문자열이나 숫자의 패턴을 일치시켜 데이터로서 뷰 함수에 전달할 수 있다. -
View: 뷰는 HTTP 요청을 수신하고 HTTP 응답을 반환하는 요청 처리 함수다. 뷰는 Model을 통해 요청을 충족시키는데 필요한 데이터에 접근한다. 그리고 탬플릿에게 응답의 서식 설정을 맡긴다. -
Models: 모델은 응용프로그램의 데이터 구조를 정의하고 데이터베이스의 기록을 관리(추가, 수정, 삭제)하고 쿼리하는 방법을 제공하는 파이썬 객체(instance)다. -
Templates: 탬플릿은 파일의 구조나 레이아웃을 정의하고(예: HTML 페이지), 실제 내용을 보여주는 데 사용되는 "플레이스홀더"를 가진 텍스트 파일이다. 뷰는 HTML 탬플릿을 이용하여 동적으로 HTML 페이지를 만들고 모델에서 가져온 데이터로 채운다. 탬플릿으로 모든 파일의 구조를 정의할 수 있다. 탬플릿이 꼭 HTML 타입일 필요는 없다. (node에서 pug, ejs 등 / java에서 jpa 등) -
spring(MVC)에 비해서 정말 직관적이다. build되고 was에 배포되는 .war가 가지는 장점과 java의 강력한 장점이 있음에도 django가 가지는 설계적 단순함과 빠르게 개발 가능이라는 부분은 정말 앞으로 선택할 가치가 큰 것 같다.
- 특히나 요즘 강조되는 여러가지 아키텍쳐 형태 또는 미들웨어(S/W)에도 대응하기 정말 에자일 한 것 같다.
- python 기반이라 제공되는 라이브러리양도 워낙 풍부하고, 메시지큐나 동시성에 있어서도 python에서 계속 발전하고 있으니 미래가 더욱 기대되는 프레임워크다.
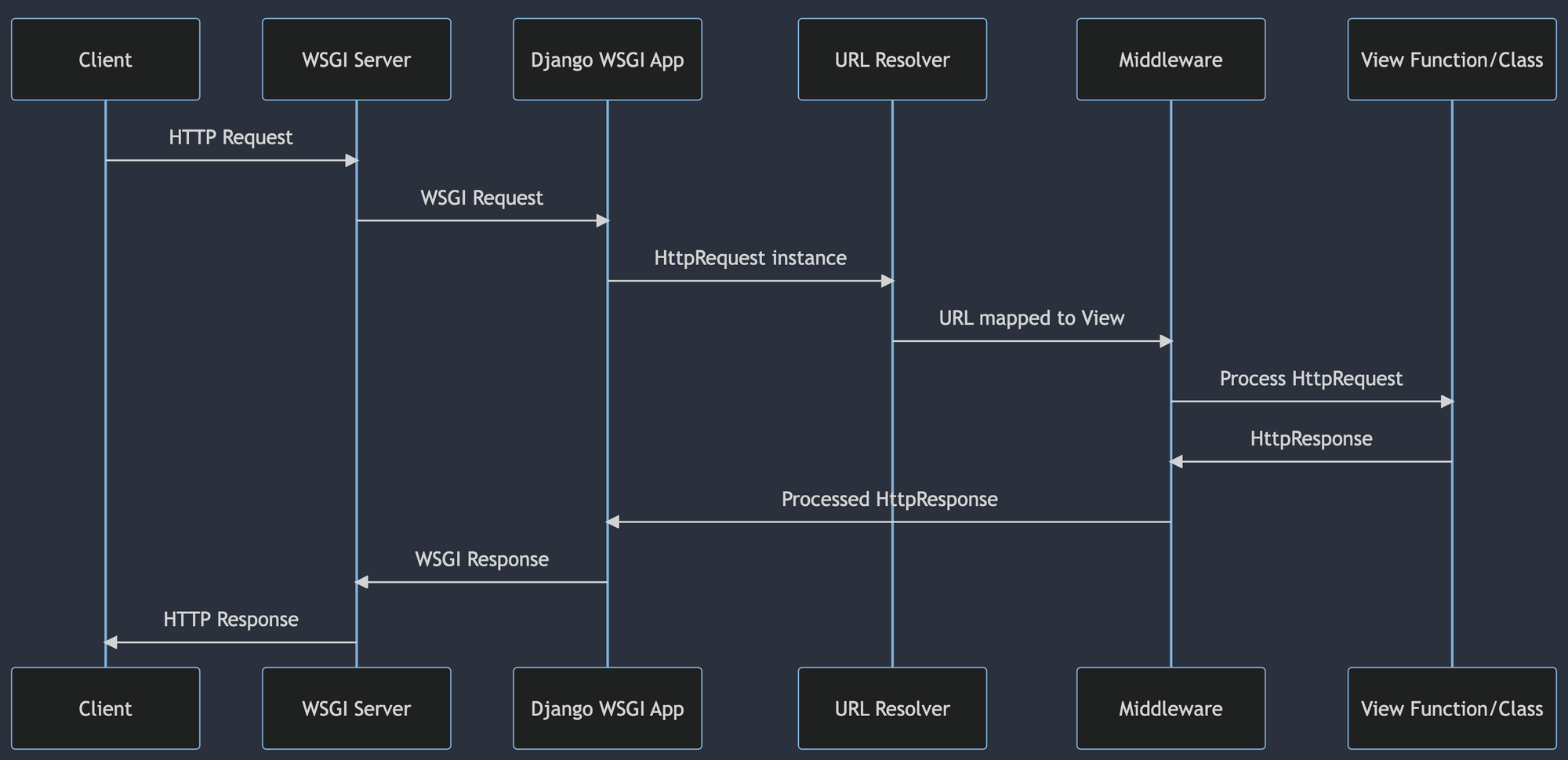
(2) client의 request data flow

-
위 사진은 django appplication이 client의 http request를 어떤 흐름으로 처리하는지 러프하게 flow를 나타낸다. (mermaid로 그렸다 ㅎ)
-
세부 사항은 앞으로 시리즈를 진행하면서 하나 하나 톺하보자.
2. Django 시작하기
1) 설치
- python 3.6 이상 버전을 설치하기 바란다. (2021.10.19 글작성 기준)
python -m venv .venv # venv 가상환경 구성
source .venv/bin/activate # 가상환경 실행
which python # 가상환경에 지금 어떤 인터프리터가 사용되는지 -> venv 디렉터리 안에 있는 bin/python이 운영체제에 기본 설치된 파이썬 대신에 사용됨
# ps) 가상환경 나올땐 deactivate
python -m pip install Django # pip을 통해 django 설치-
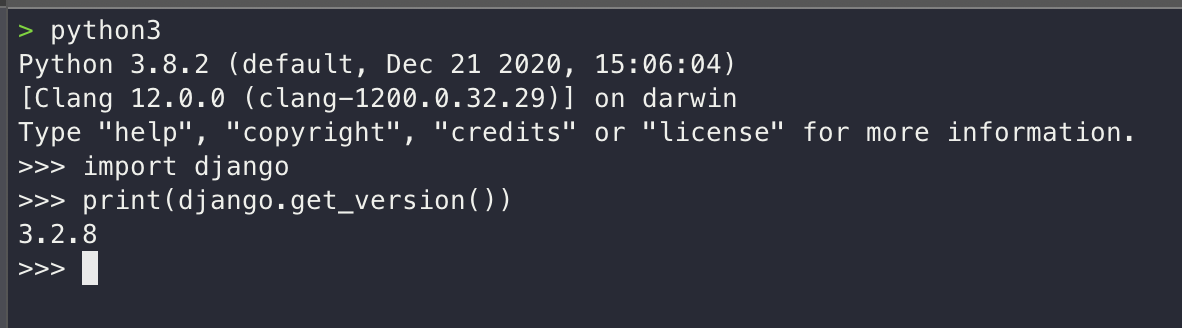
설치잘 되었는지 테스트

-
또는
python -m django --version을 통해 확인가능
2) 튜토리얼
-
장고 offical DOCs에서 제공해주는 튜토리얼을 따라가보자. Polls Application 만들자!
-
django-admin startproject mysite를 통해 project 생성- 프로젝트를 생성할 때, Python 또는 Django에서 사용 중인 이름은 피해야 합니다. 특히, django(Django 그 자체와 충돌이 일어납니다)나, test(Python 패키지의 이름중 하나입니다) 같은 이름은 피해야 한다는 의미입니다.
-
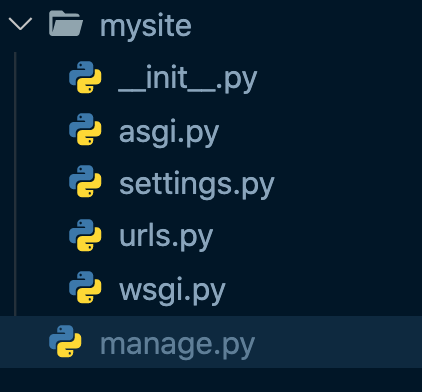
mysite 라는 디렉토리(프로젝트)가 생성된다. 기본적인 디렉토리 생성 구조는 아래와 같다.

-
manage.py: Django 프로젝트와 다양한 방법으로 상호작용 하는 커맨드라인의 유틸리티 입니다. manage.py 에 대한 자세한 정보는 django-admin and manage.py 에서 확인할 수 있습니다.
-
mysite/ 디렉토리 내부에는 프로젝트를 위한 실제 Python 패키지들이 저장됩니다. 이 디렉토리 내의 이름을 이용하여, (mysite.urls 와 같은 식으로) 프로젝트의 어디서나 Python 패키지들을 임포트할 수 있습니다.
-
mysite/__init__.py: Python으로 하여금 이 디렉토리를 패키지처럼 다루라고 알려주는 용도의 단순한 빈 파일입니다. Python 초심자라면, Python 공식 홈페이지의 패키지를 읽어보세요. -
mysite/settings.py: 현재 Django 프로젝트의 환경 및 구성을 저장합니다. Django settings에서 환경 설정이 어떻게 동작하는지 확인할 수 있습니다.
-
mysite/urls.py: 현재 Django project 의 URL 선언을 저장합니다. Django 로 작성된 사이트의 《목차》 라고 할 수 있습니다. URL dispatcher 에서 URL 에 대한 자세한 내용을 읽어보세요.
-
mysite/asgi.py: An entry-point for ASGI-compatible web servers to serve your project. See ASGI를 사용하여 배포하는 방법 for more details.
-
mysite/wsgi.py: 현재 프로젝트를 서비스하기 위한 WSGI 호환 웹 서버의 진입점입니다. WSGI를 사용하여 배포하는 방법를 읽어보세요.
3) URL dispacher 살펴보고 가기
- Django가 요청을 처리하는 방법
1) Django는 사용할 루트 URLconf 모듈을 결정합니다. 일반적으로 이것은 ROOT_URLCONF설정 값 이지만 들어오는 HttpRequest개체에 urlconf 속성(미들웨어로 설정)이 있는 경우 해당 값이 ROOT_URLCONF설정 대신 사용됩니다.
2) Django는 해당 Python 모듈을 로드하고 변수를 찾습니다. This should be a sequence of django.urls.path() and/or django.urls.re_path() instances.
3) Django는 각 URL 패턴을 순서대로 실행하고 요청된 URL과 일치하는 첫 번째 패턴에서 중지하고 path_info와 맞춰서 대조해본다.
4) Once one of the URL patterns matches, Django imports and calls the given view, which is a Python function (or a class-based view). The view gets passed the following arguments:
- An instance of HttpRequest.
- If the matched URL pattern contained no named groups, then the matches from the regular expression are provided as positional arguments.
- The keyword arguments are made up of any named parts matched by the path expression that are provided, overridden by any arguments specified in the optional kwargs argument to django.urls.path() or django.urls.re_path().
5) If no URL pattern matches, or if an exception is raised during any point in this process, Django invokes an appropriate error-handling view. See Error handling below.
4) 튜토리얼 - 서버 다루기
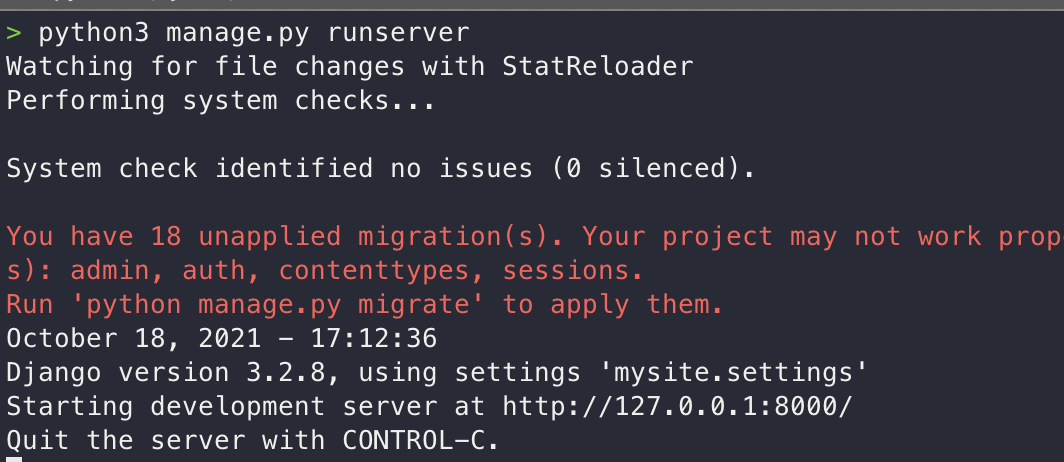
python manage.py runserver로 런타임 서버를 러닝할 수 있다.

- 서버 포트를 변경하고 싶으면, cli에 포트넘버를 전달해주면 된다.
python manage.py runserver 8080

- http://127.0.0.1:8000/ 에서 위 화면이 뜨면 성공이다.
- 기본적으로 hot-reload를 제공하나, 몇몇 동작은 개발서버가 인식하지 못하기 때문에 재기동이 필요하다고 한다.
5) 튜토리얼 - Application 추가
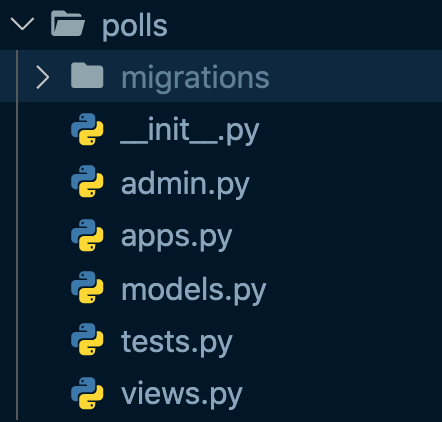
python manage.py startapp polls을 통해서 polls APP을 추가해줄 수 있다.

- 위와 같은 프로젝트 구조를 가진 app이 추가가 된다. view.py를 아래와 같이 변경해보자.
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")- 뷰를 호출하려면 이와 연결된 URL 이 있어야 하는데, 이를 위해 URLconf가 사용된다. polls 디렉토리에서 URLconf를 생성하려면, urls.py라는 파일을 생성해야 한다. 생성 후 아래 코드를 넣어주자.
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]- 다음 단계는, 최상위 URLconf 에서 polls.urls 모듈을 바라보게 설정합니다. mysite/urls.py 파일을 열고, django.urls.include를 import 하고, urlpatterns 리스트에 include() 함수를 다음과 같이 추가합니다.
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]-
include() 함수는 다른 URLconf들을 참조할 수 있도록 도와줍니다. Django가 함수 include()를 만나게 되면, URL의 그 시점까지 일치하는 부분을 잘라내고, 남은 문자열 부분을 후속 처리를 위해 include 된 URLconf로 전달합니다.
-
include()에 숨은 아이디어 덕분에 URL을 쉽게 연결할 수 있습니다. polls 앱에 그 자체의 URLconf(polls/urls.py)가 존재하는 한, 《/polls/》, 또는 《/fun_polls/》, 《/content/polls/》와 같은 경로, 또는 그 어떤 다른 root 경로에 연결하더라도, 앱은 여전히 잘 동작할 것입니다. 다른 URL 패턴을 포함할 때마다 항상 include()를 사용해야 합니다. admin.site.urls가 유일한 예외입니다.
-
이제 서버를 다시 시작하고, 아래 사진과 같이 뜨면 첫번째 뷰 성공!

6) url - path() 인수
- path() 함수에는 2개의 필수 인수인 route 와 view, 2개의 선택 가능한 인수로 kwargs 와 name 까지 모두 4개의 인수가 전달 되었습니다. 이 시점에서, 이 인수들이 무엇인지 살펴보는 것은 의미가 있습니다.
(1) path() 인수: route
-
route 는 URL 패턴을 가진 문자열 입니다. 요청이 처리될 때, Django 는 urlpatterns 의 첫 번째 패턴부터 시작하여, 일치하는 패턴을 찾을 때 까지 요청된 URL 을 각 패턴과 리스트의 순서대로 비교합니다.
-
패턴들은 GET 이나 POST 의 매개 변수들, 혹은 도메인 이름을 검색하지 않습니다. 예를 들어, https://www.example.com/myapp/ 이 요청된 경우, URLconf 는 오직 myapp/ 부분만 바라 봅니다. https://www.example.com/myapp/?page=3, 같은 요청에도, URLconf 는 역시 myapp/ 부분만 신경씁니다.
(2) path() 인수: view
- Django 에서 일치하는 패턴을 찾으면, HttpRequest 객체를 첫번째 인수로 하고, 경로로 부터 〈캡처된〉 값을 키워드 인수로하여 특정한 view 함수를 호출합니다. 나중에 이에 대한 간단한 예제를 살펴보겠습니다.
(3) path() 인수: kwargs (다른 것들!)
- 임의의 키워드 인수들은 목표한 view 에 사전형(kwargs)으로 전달됩니다. 그러나 이 튜토리얼에서는 사용하지 않을겁니다.
(4) path() 인수: name
- URL 에 이름을 지으면, 템플릿을 포함한 Django 어디에서나 명확하게 참조할 수 있습니다. 이 강력한 기능을 이용하여, 단 하나의 파일만 수정해도 project 내의 모든 URL 패턴을 바꿀 수 있도록 도와줍니다.