💡 학습목표
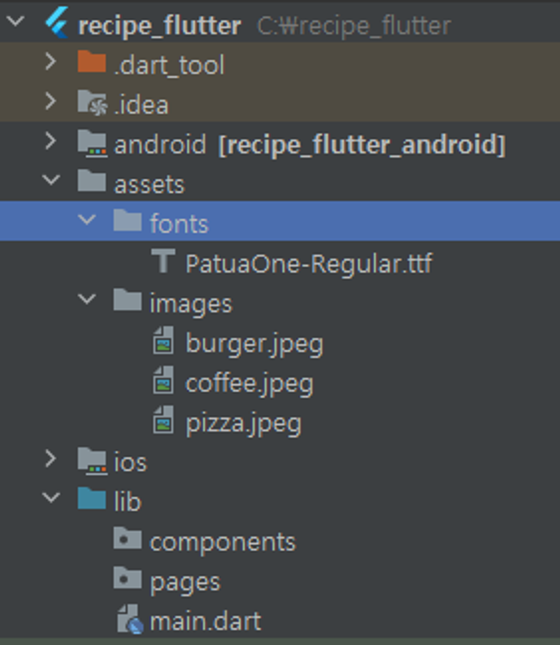
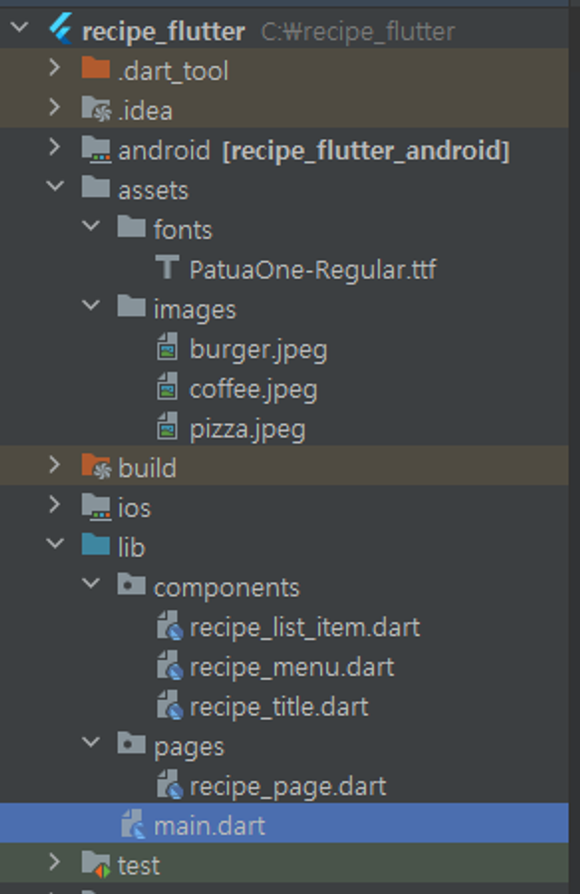
1. 앱 기본 뼈대 만들기
2. yaml 파일 설정하기
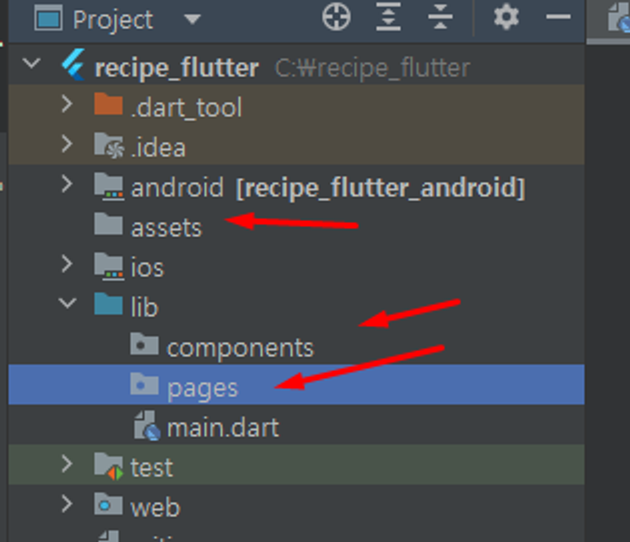
3. 이미지 파일 추가
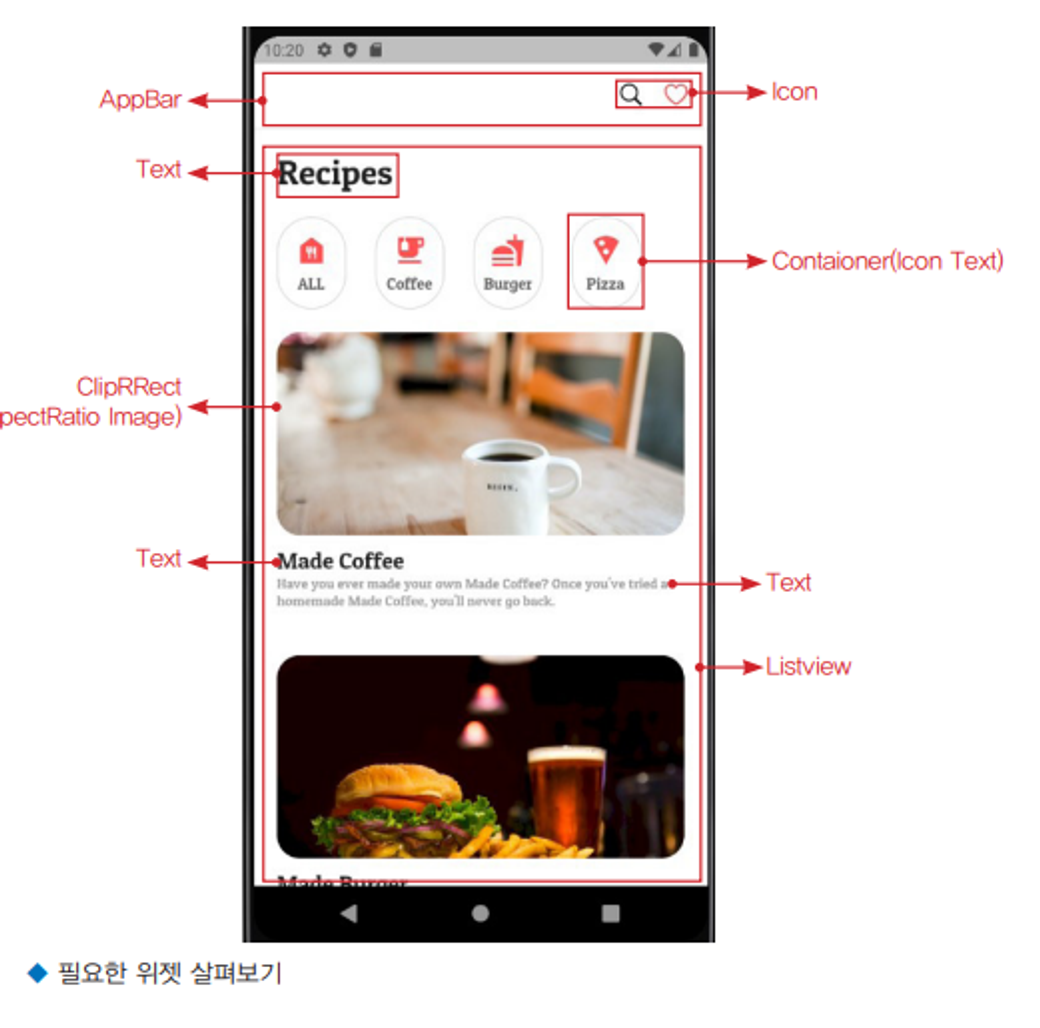
4. 기본 코드 작업 




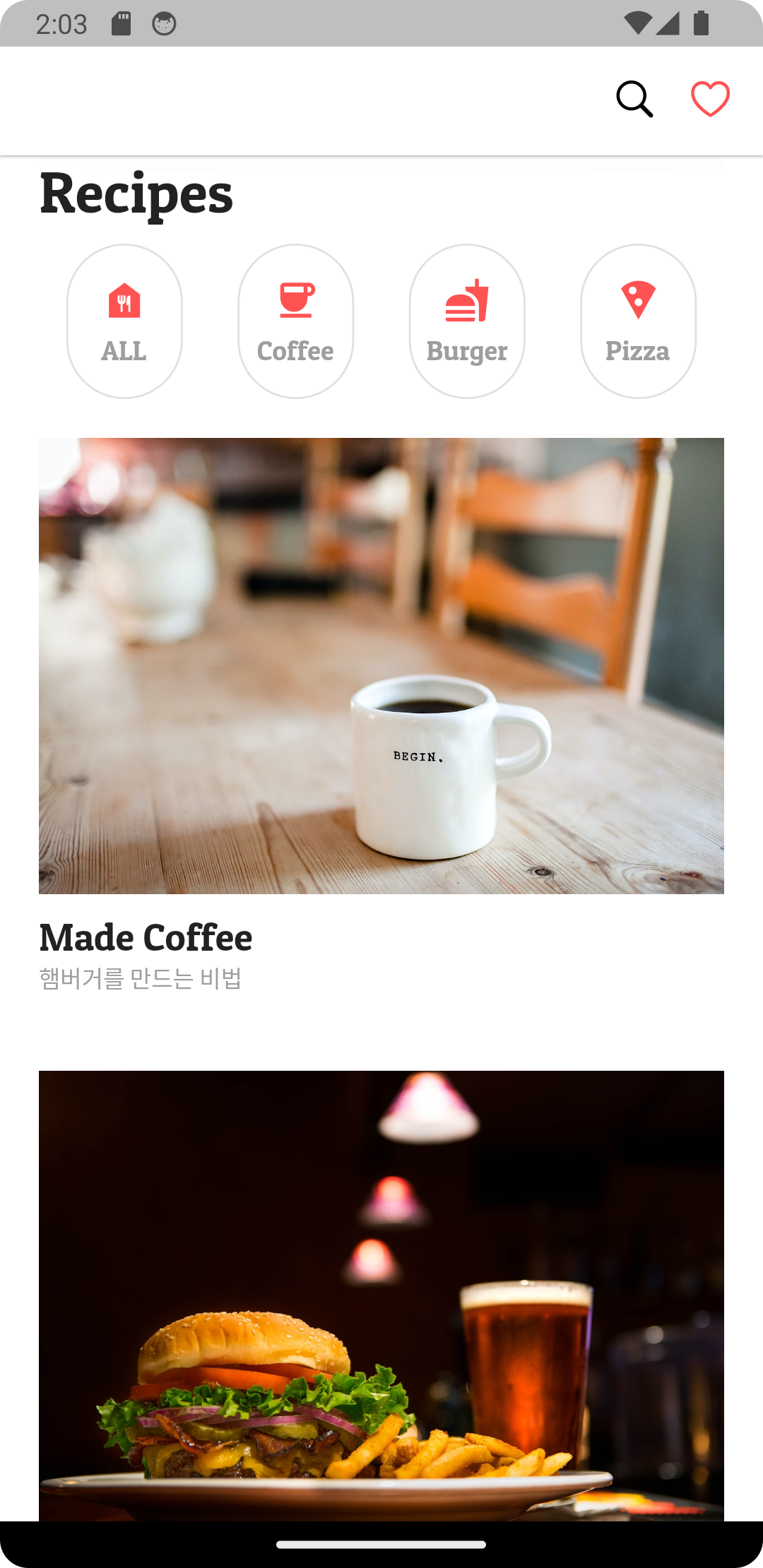
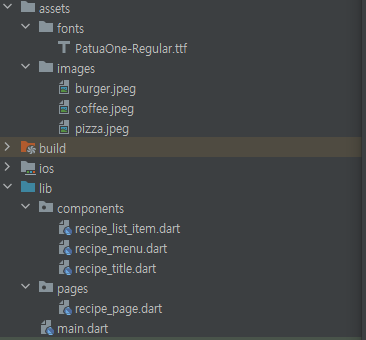
- 앱 기본 뼈대 만들기

폰트 추가 및 이미지 추가

2. yml 파일 설정
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- assets/images/
# - images/a_dot_ham.jpeg
fonts:
- family: PatuaOne
fonts:
- asset: assets/fonts/PatuaOne-Regular.ttf

recipe_list_item
import 'package:flutter/material.dart';
class RecipeListItem extends StatelessWidget {
final String imageName;
final String title;
// 이미지 경로
// 타이틀
const RecipeListItem(this.imageName, this.title, {super.key});
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Image.asset(
'assets/images/${imageName}.jpeg',
fit: BoxFit.cover,
),
SizedBox(height: 10,),
Text(
title,
style: TextStyle(fontSize: 20),
),
Text(
'햄버거를 만드는 비법',
style: TextStyle(fontSize: 12, color: Colors.grey),
)
],
),
);
}
}
recipe_menu
import 'package:flutter/material.dart';
class RecipeMenu extends StatelessWidget {
const RecipeMenu({super.key});
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(top: 8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
_buildMenuItem(Icons.food_bank, "ALL"),
_buildMenuItem(Icons.coffee, "Coffee"),
_buildMenuItem(Icons.fastfood, "Burger"),
_buildMenuItem(Icons.local_pizza, "Pizza"),
],
),
);
}
}
Widget _buildMenuItem(IconData mIcon, String text) {
return Container(
width: 60,
height: 80,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30),
border: Border.all(color: Colors.black12),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
mIcon,
color: Colors.redAccent,
),
SizedBox(height: 5),
Text(
text,
style: TextStyle(color: Colors.grey),
),
],
),
);
}recipe_title
import 'package:flutter/material.dart';
class RecipeTitle extends StatelessWidget {
const RecipeTitle({super.key});
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(top: 20),
child: Text(
'Recipes',
style: TextStyle(fontSize: 30),
),
);
}
}recipe_page
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:recipe_flutter/components/recipe_list_item.dart';
import 'package:recipe_flutter/components/recipe_menu.dart';
import 'package:recipe_flutter/components/recipe_title.dart';
class RecipePage extends StatelessWidget {
const RecipePage({super.key});
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: _buildRecipeAppBar(),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: ListView(
// 주축 방향 - 세로
children: [
RecipeTitle(),
RecipeMenu(),
RecipeListItem('coffee', 'Made Coffee'),
RecipeListItem('burger', 'Made Burger'),
RecipeListItem('pizza', 'Made Pizza'),
],
),
),
);
}
}
// 함수 만들기
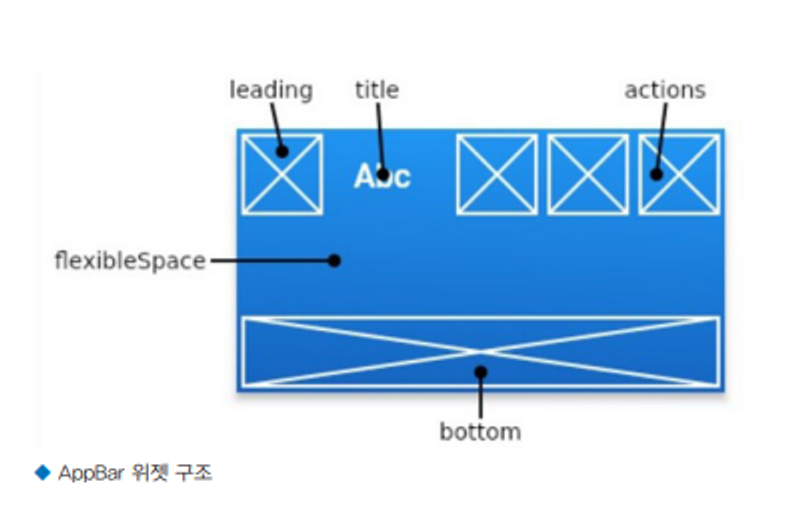
AppBar _buildRecipeAppBar() {
return AppBar(
backgroundColor: Colors.white, // appbar 배경색 설정
elevation: 1.0,
actions: [
Icon(CupertinoIcons.search, color: Colors.black,),
SizedBox(width: 15,),
Icon(CupertinoIcons.heart, color: Colors.redAccent,),
SizedBox(width: 15,)
],
);
}main
import 'package:flutter/material.dart';
import 'package:recipe_flutter/pages/recipe_page.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// 생성자
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(fontFamily: "PatuaOne"),
home: RecipePage(),
);
}
}