JavaScript의 대한 이해
1.[JS] 메모리 관리 (가비지컬렉션)

위 예시처럼 map , reduce , filter 와 같은 원본 배열을 해치지 않고 새로운 배열을 리턴하는 자바스크립트 특정 함수들을 사용하면서"새로운 배열을 생성하는 건 알겠는데 ,, 그럼 기존 메모리에 있던 배열은 어떻게 되는거지 ?"라는 생각을 한 번쯤 해보신
2022년 11월 15일
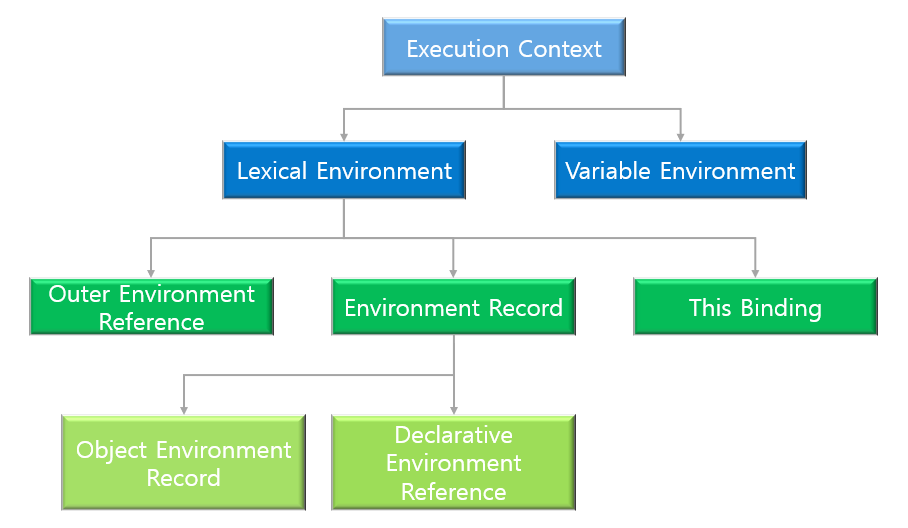
2.[JS] 실행 컨텍스트를 통한 호이스팅과 스코프의 이해

실행 컨텍스트에 대하여 알아보자.
2022년 11월 23일
3.[JS] String() 과 toString()의 차이

저는 항상 String()을 사용하여 캐스팅을 했는데, 옆 자리 동료가 toString()을 통해 캐스팅 하는 것을 보고 문득 차이가 궁금해져서 알아보았습니다.두 함수는 사실 근본적인 차이점이 있었습니다.✅ String() :인자로 들어온 모든 것들을 문자열로 한번 감
2022년 12월 10일
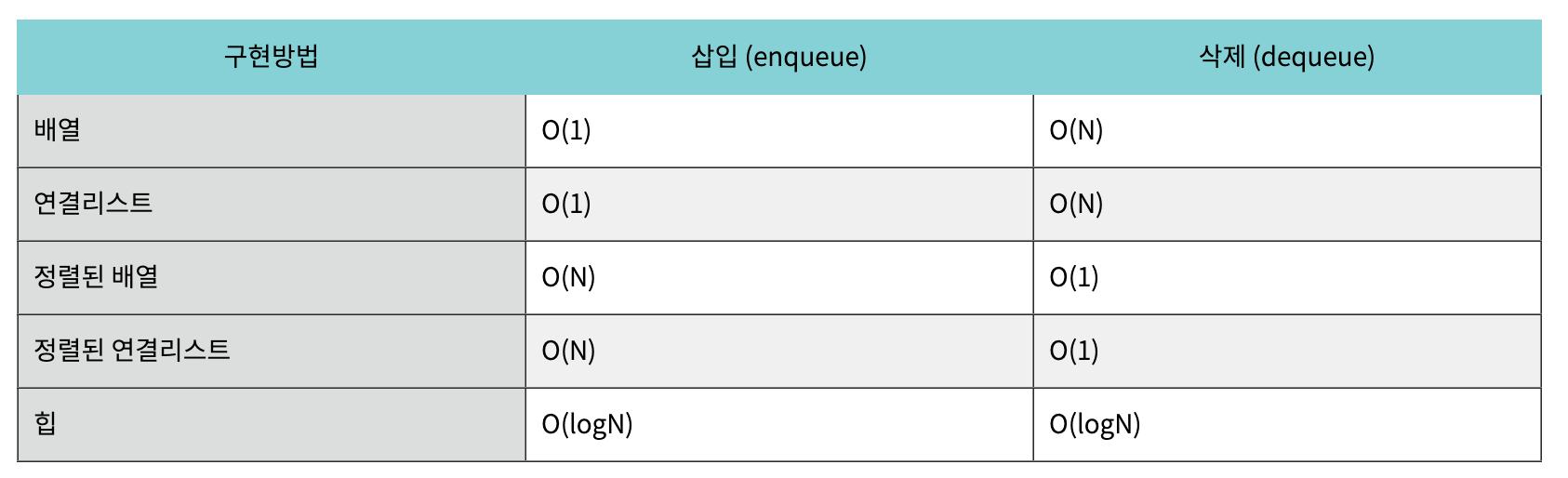
4.[JS] 우선순위 큐 (Priority Queue)

2022년 12월 10일
5.[JS] this

🔎 this란 ? > this는 함수를 호출한 객체이디.
2022년 12월 19일