
Algorithm Problem with JavaScript — 1day
문제 설명 📖
게임개발자인 죠르디는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
죠르디는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

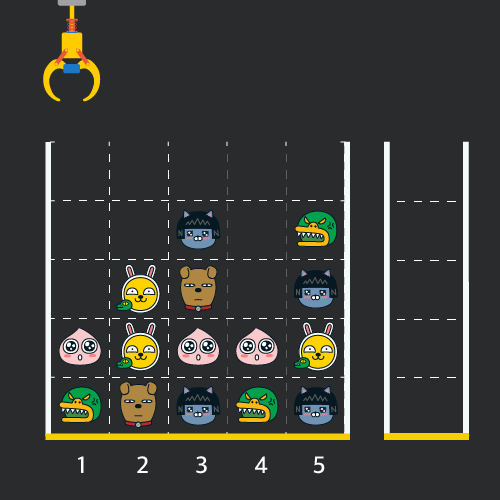
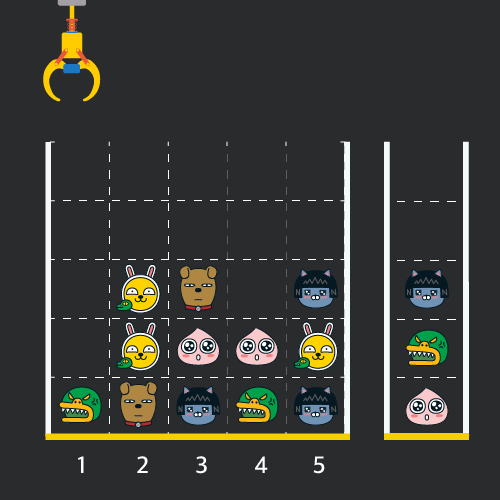
게임 화면은 1 x 1 크기의 칸들로 이루어진 N x N 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 5 x 5 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 1 x 1 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.

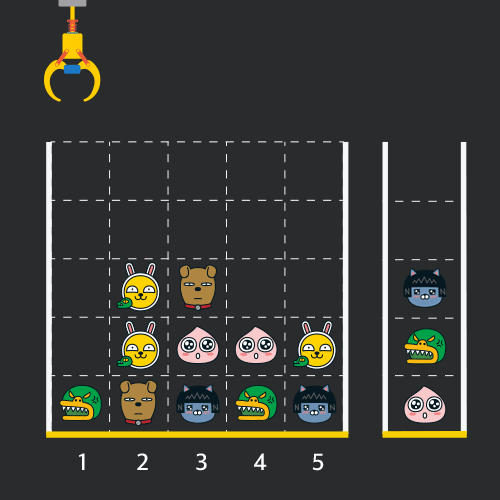
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.

크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
[제한사항]
- board 배열은 2차원 배열로 크기는 5 x 5 이상 30 x 30 이하입니다.
- board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
- 0은 빈 칸을 나타냅니다.
- 1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다. - moves 배열의 크기는 1 이상 1,000 이하입니다.
- moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
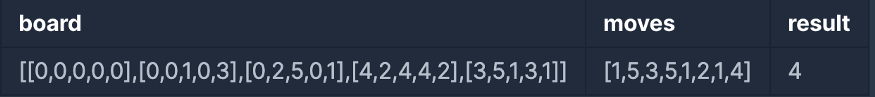
입출력 예

입출력 예에 대한 설명
입출력 예 #1
인형의 처음 상태는 문제에 주어진 예시와 같습니다. 크레인이 [1, 5, 3, 5, 1, 2, 1, 4] 번 위치에서 차례대로 인형을 집어서 바구니에 옮겨 담은 후, 상태는 아래 그림과 같으며 바구니에 담는 과정에서 터트려져 사라진 인형은 4개 입니다.
문제 이해 🔑
2차원 배열 board를 탐색하는 문제입니다.
board 배열을 게임 화면처럼 N x N 크기의 정사각 격자 형태로 만들어 보면
다음과 같은 모양이 됩니다.
board = [
[0,0,0,0,0]
[0,0,1,0,3]
[0,2,5,0,1]
[4,2,4,4,2]
[3,5,1,3,1]
]moves 배열을 통해 board의 각 원소인 배열 중 몇 번째 원소에 접근해야 할 지 알 수 있습니다.
moves의 0번 째 원소를 N이라고 한다면, board안의 각 배열 N번 째 에서 0을 제외한 마지막 원소에 접근하여 basket배열로 값을 넣어주면 됩니다.
basket 배열에 순서대로 쌓인 원소가 연속으로 2개가 같을 경우 두 원소를 모두 제거합니다.
그리고 문제의 기댓값인 사라진 인형의 개수를 result라는 변수를 만들어 +2를 해줍니다.
수도 코드 ✍️
- 뽑은 인형을 담는 바구니 역할을 하는 배열 basket을 만듭니다.
- basket에 연속해서 쌓여 사라진 인형의 수를 기록하는 result 변수를 만듭니다.
- moves 배열의 0번 째 원소의 값을 가지고 board 배열을 반복문으로 순회하면서 0이 아닌 값을 찾으면 basket에 담습니다.
- basket의 원소가 연속으로 같은 경우 두 원소를 제거하며 result에 2를 더합니다.
- moves 배열을 모두 순회하였다면 사라진 인형의 개수 result를 리턴합니다.
코드 작성 ⌨️
function solution(board, moves) {
const basket = [];
let result = 0;
moves.forEach(order => {
const doll = pickup(board, order-1);
if(doll){
if(basket[basket.length-1] === doll){
basket.pop();
result +=2;
}else{
basket.push(doll);
}
}
});
return result;
}
function pickup(board, order){
for(let i = 0; i < board.length ; i++){
if(board[i][order] !== 0){
const doll = board[i][order];
board[i][order]= 0;
return doll;
}
}
}정리 😄
전형적인 배열을 탐색하는 문제였지만, 2차원 배열인 점과 아무런 인형이 없는(원소가 0인) 곳에서는 아무런 일이 일어나지 않는 점을 감안하여 2차원 배열의 원소가 0이 아닐 때까지 반복해야 한다는 점을 고민해야 했습니다.
배열 탐색은 주로 배열의 n번 째를 탐색하는 경우가 많았는데 여러 배열의 n번 째 원소를 다 찾아보는 문제를 풀어보면서 인형 뽑기 게임 어플이 이런 알고리즘을 응용하겠구나 생각이 들어 재밌었습니다.
