Today I Learned
매일 배운 것을 정리하며 기록합니다. 노마드 코더의 강의를 통해 typescript 공부를 했습니다.
Types in Typescript
타입 주석
이제 타입스크립트의 타입 기능을 실제로 적용해 보겠습니다.
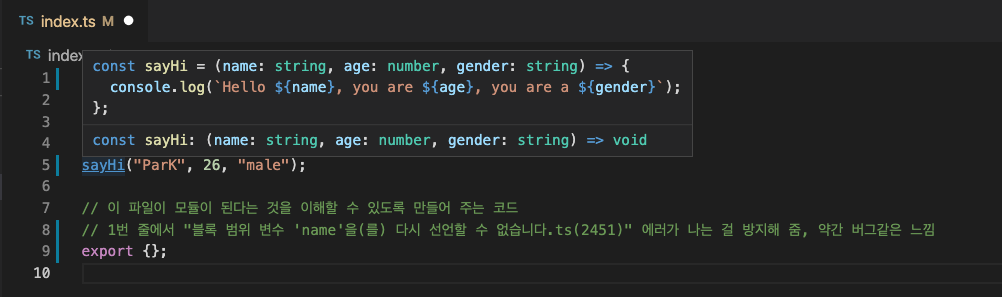
sayHi 함수의 매개변수에 타입주석을 붙이고, 함수 실행 시 인자로는 변수에 담아 전달하는 대신 직관적으로 에러를 확인하기 위해 값을 넣었습니다.
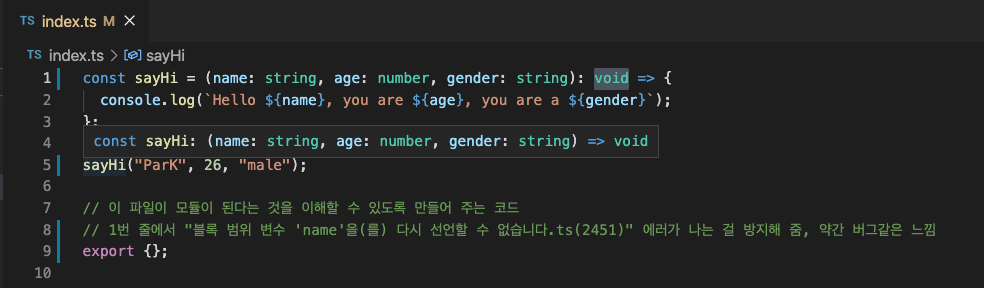
const sayHi = (name: string, age: number, gender: string) => {
console.log(`Hello ${name}, you are ${age}, you are a ${gender}`);
};
sayHi("ParK", 26, "male");
// 이 파일이 모듈이 된다는 것을 이해할 수 있도록 만들어 주는 코드
// 1번 줄에서 "블록 범위 변수 'name'을(를) 다시 선언할 수 없습니다.ts(2451)" 에러가 나는 걸 방지해 줌, 약간 버그같은 느낌
export {}; 
마우스 커서를 5번 줄 sayHi에 올려두면 다음과 같이 함수의 파라미터의 타입이 나오고 void가 나옵니다.
void는 말 그대로 빈 공간을 의미하며, void 타입은 함수 반환 타입으로만 사용할 수 있습니다.
현재 sayHi 함수의 리턴 값이 없기에 void 타입이 나오는 것입니다.
그럼 매개변수에 타입을 정의한 것처럼 함수의 반환 타입도 void로 명시해 주면 보다 정확한 타입 주석이 됩니다.

이처럼 타입스크립트는 해당 함수의 반환 값이 어떤 타입을 나올 지 알려주는 멋진 기능이 있습니다.
아직 타입스크립트를 공부하는 초기 단계임에도 해당 언어가 가진 장점들이 정말 매력적으로 느껴집니다.
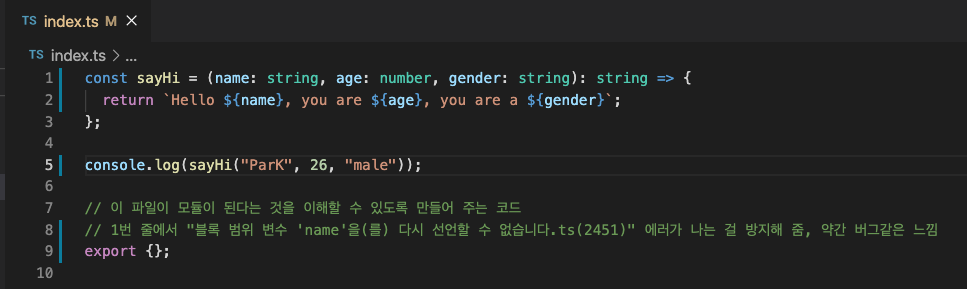
만약 함수의 리턴 값이 있다면 함수 반환 타입을 변경해 주면 됩니다.

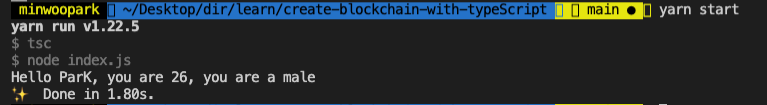
yarn start
tsc-watch
index.ts의 소스코드가 변경될 때 마다 계속해서 yarn start를 통해 컴파일하여 index.js를 바꾸는 것이 매우 번거로운 일입니다.
이를 해결하기 위해 TSC watch 설치하고 package.json와 tsconfig.json을 수정합니다.
yarn add tsc-watch -D
src, dist 디렉터리 생성
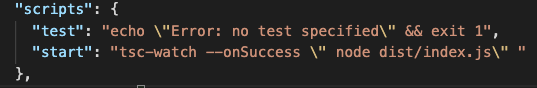
package.json의 start 수정하여 tsc-watch를 사용합니다.
컴파일 성공 시 dist 디렉토리에 index.js를 생성합니다.
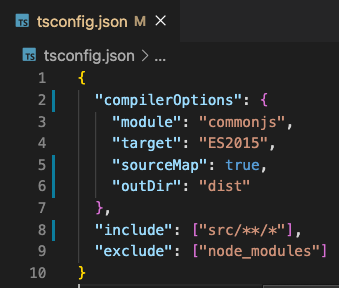
tsconfig.json의 inclue 수정하여 src의 모든 하위 디렉토리 포함시킵니다.
Interfaces on Typescript
interface
이제는 함수에 object를 인자로 넣는 방법에 대해서 살펴보겠습니다.
인자로 넣을 객체가 어떤 타입을 갖는 구조인지 설정하기 위해서 '인터페이스'를 생성해 보겠습니다.
여태까지 작성했던 코드들과 달리 타입스크립트의 인터페이스 기능은 자바스크립트에서는 작동하지 않아 컴파일 되지 않습니다.
오직 타입스크립트에서만 작동합니다.
자바스크립트에 인터페이스를 넣고 싶다면 인터페이스 대신 클래스를 사용해야 합니다.
클래스는 다음 블로깅에서 설명하겠습니다.
인터페이스 사용 법은 다음과 같습니다.
인터페이스를 생성하고 함수의 파라미터에 타입 주석을 합니다.
객체를 생성할 때 인터페이스에 맞도록 값의 타입을 설정합니다.
그리고 생성한 객체를 함수의 인자로 전달하면 됩니다.
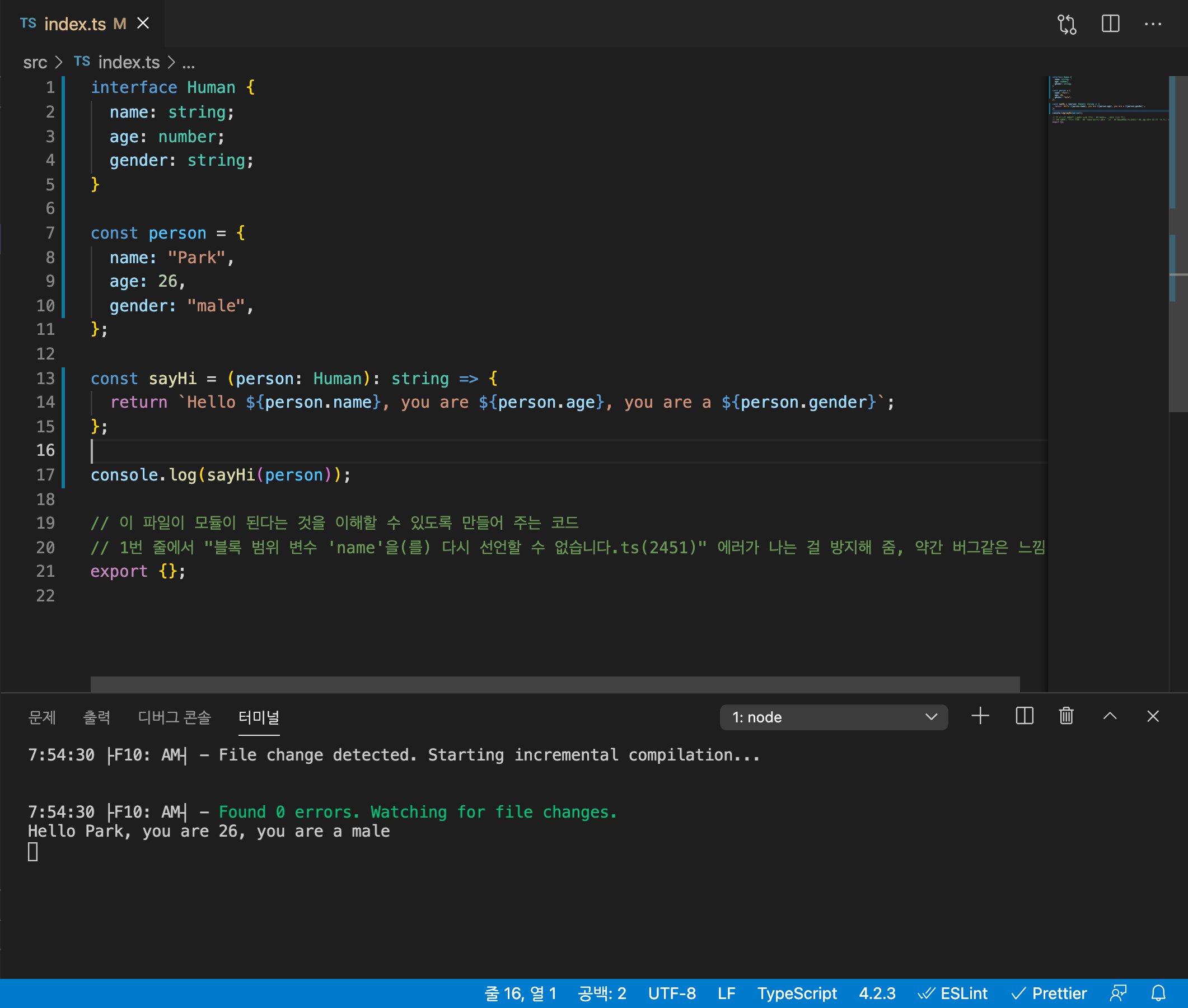
다음은 인터페이스를 적용한 코드입니다.

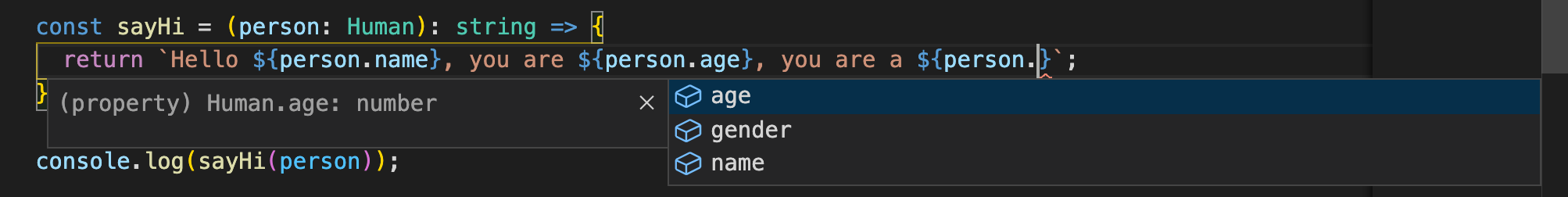
인터페이스 사용 시 타입스크립트의 강력한 점은 객체를 인자로 사용할 때 객체가 사용할 수 있는 속성들을 보여주어 코드 작성을 도와줍니다.

Reference : 노마드 코더, 『Typescript로 블록체인 만들기』, #0.5~#0.6