
Today I Learned
매일 배운 것을 정리하며 기록합니다.
ZeroCho, Node.js에 TypeScript 적용하기(feat. NodeBird) 강의를 통해 공부하였습니다.
초기 세팅
라이브러리 설치
npm i typescript @types/node
프로젝트에 사용 할 모듈 설치하면서 해당 모듈이 타입을 지원하지 않으면 @types/모듈까지 같이 설치해야 합니다.
주의할 점은 기본 모듈의 버전과 타입 모듈의 버전이 동일한지 확인합니다.
최소한 major 버전은 일치하도록 합니다.
그리고 타입 모듈(@types/)를 -D로 설치 안하는 이유는 배포 환경에서 tsc를 사용할 때 @types가 필요하기 때문입니다.
tsconfig.json 생성
tsconfig.json을 만들어 해당 프로젝트가 typescript 프로젝트임을 알리고 typescript 사용 시 필요한 설정을 합니다.
index.ts 생성
node가 ts 파일을 직접 실행할 수 없기에 js로 트랜스파일 후 실행합니다.
typescript는 require보다 import문을 많이 사용합니다.
import문 사용 시 주의할 점은 '* as'의 사용 유무입니다.
'* as'가 있다는 의미는 모듈의 타입 정의 파일을 살펴보면 export default가 없다는 뜻입니다.
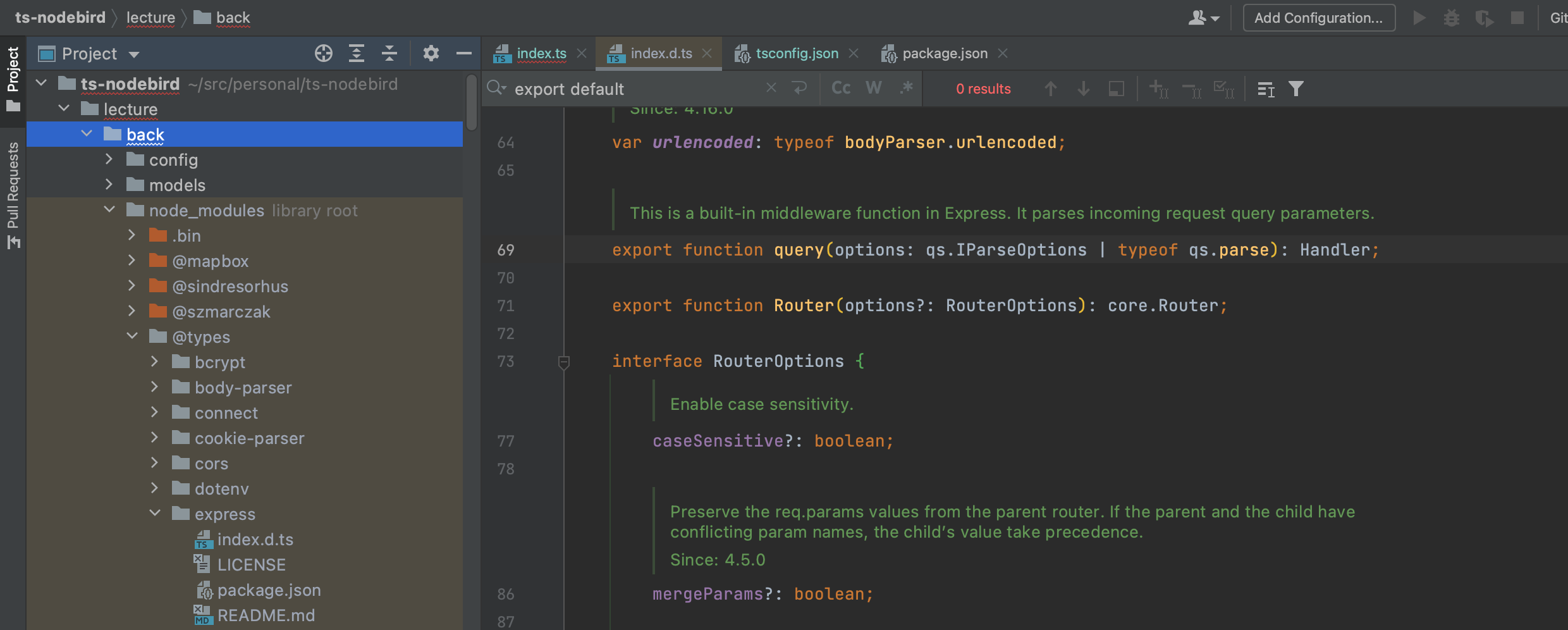
예를 들어 express모듈을 살펴본다면,
express의 index.d.ts에는 export default 문이 없음
그렇기 때문에 express 모듈을 불러올 때는 import 문에 '* as'를 붙여줘야 합니다.
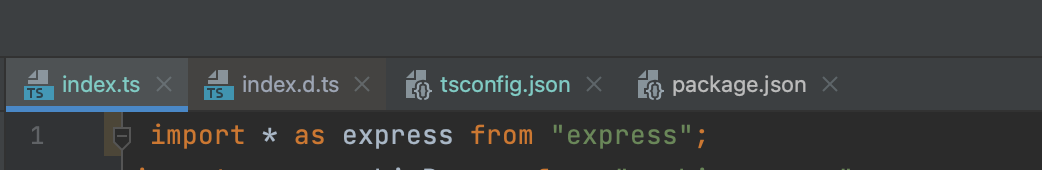
index.ts에서 express 모듈 import문
반대로 가져오려는 모듈이 export default라면 '* as'를 붙이지 않아도 됩니다.
참고로 tsconfig.json에 "esModuleInterop": true를 주면 export default가 아닌 파일도 '* as'없이 사용 가능하게 해줍니다.
하지만 엄밀히 따지면 import와 import * as는 다르기에 위의 옵션은 선 이해 후 사용해야 합니다.
index.ts 작성
기존 index.js와 특별히 다를 것은 없지만 코드 작성 시 남의 라이브러리를 쓸 때는 타입추론 하게끔 그대로 두고 본인이 만든 변수는 타입 명시하는 것이 좋습니다.
ts 파일 실행
보통 ts파일을 node가 직접 실행할 수 없기에 JS로 트랜스파일을 하고 실행합니다.
바로 ts파일을 실행하는 방법도 있음(엄밀히 말하면 ts-node가 JS로 트랜스파일해서 실행해줌)
하지만 ts-node는 배포용으로는 무리가 있습니다.
서버는 수많은 클라이언트의 요청을 처리하기도 버거운데 ts를 js로 바꾸는 작업까지 해야하기 때문에 서버의 일이 늘어납니다.
그래서 개발용으로 ts-node를 쓰고 배포 환경에서는 미리 tsc를 통해 ts파일을 js파일로 바꿔두고 실제 배포는 js파일을 배포합니다.
tsc는 tsconfig.json의 옵션에 따라서 실행됩니다.
npm i -D ts-node
npx ts-node index.ts(global 설치를 막기 위해서 npx 사용, global 설치 시 package.json에 기록이 안됨.)
tsc --traceResolution
tsc는 다양한 옵션을 줄 수 있는데 개발 시 꼭 알아야 하는 옵션입니다.
에러 핸들링을 할 때 타입을 어떤 파일을 근거로 찾는지 궁금할 때가 옵니다.
traceResolution 옵션이 타입을 어떻게 찾는지 알려줍니다.
참고로 타입을 찾기 위해 파일을 확인하는 순서는 TypeScript 공식 문서에서 Moduel Resolution에서 확인 가능
Reference :
ZeroCho, 『Node.js에 TypeScript 적용하기(feat. NodeBird)』, Inflearn