
Today I Learned
매일 배운 것을 정리하며 기록합니다. 호이스팅과 변수 선언에 대해 다시 살펴보는 시간을 가졌습니다.
호이스팅(Hoisting)
호이스팅이란, 함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 말합니다.
선언들을 끌어올리는 것이기에 자연스럽게 호이스팅의 대상은 선언입니다.
변수 선언
변수 선언에는 var, let, const 키워드가 존재합니다.
위에서 호이스팅의 대상이 선언이라고 했는데 많은 사람들이 var는 호이스팅의 대상이지만 let, const는 호이스팅이 적용되지 않는다고들 합니다.
var 키워드만 호이스팅이 적용?
저는 같은 선언인데 왜 차이가 있는지?
그리고 var만 호이스팅이 적용된다면 왜 그런지 이유가 궁금합니다.
정말 var만 호이스팅이 되는지 그 이유는 무엇인지 살펴 보겠습니다.
선언은 모두 호이스팅이 적용된다!
사실 자바스크립트 선언 var, let, const, function, class 등이 모두 호이스팅이 적용됩니다.
저는 이 말을 듣고 변수 선언의 호이스팅에 대해 혼란이 왔습니다.
그렇다면 진짜 호이스팅이 되는지 안되는지 원리를 통해 파악해 보겠습니다.
var 호이스팅
var 키워드가 호이스팅이 된다고 여겨지는 것은 다음과 같은 이유입니다.
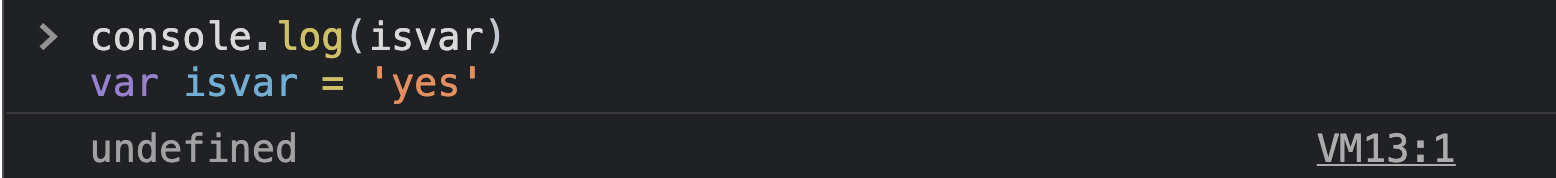
var의 경우 호이스팅되면서 초깃값이 없으면 자동으로 undefined를 초깃값으로 하여 메모리를 할당합니다.
그래서 var의 경우 선언 전에 해당 변수를 사용하려고 해도 메모리에 해당 변수가 존재하기 때문에 에러가 발생하지 않습니다.

let, const 호이스팅
반면에 let, const 키워드가 호이스팅이 안된다고 여겨지는 것은 다음과 같은 이유입니다.
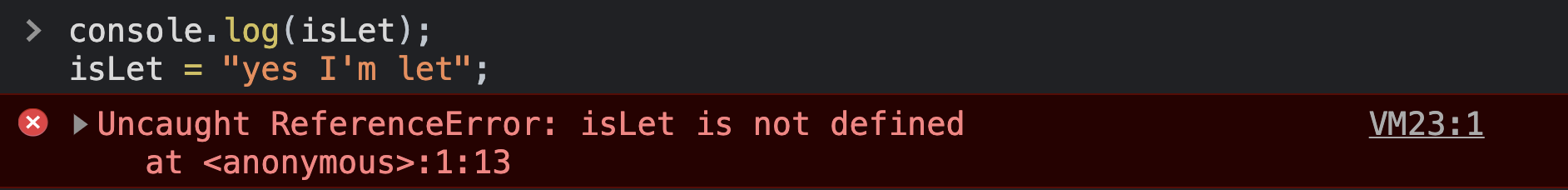
let, const의 경우 호이스팅이 되면서 초깃값이 없다면 var처럼 자동으로 초깃값을 할당하지 않습니다.
게다가 let과 달리 const의 경우 선언시 초깃값을 할당하지 않으면 문법 에러가 납니다.

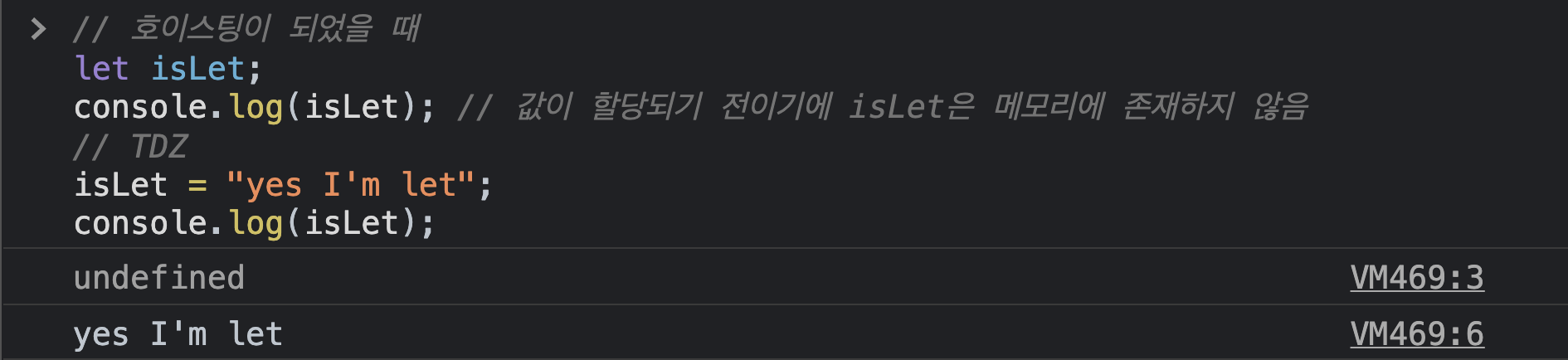
그래서 값이 할당되기 전까지 메모리를 할당하지 않기 때문에 선언전에(정확히는 값이 할당되기 전에) 사용하려고 하면 메모리에 해당 변수가 존재하지 않아서 에러를 발생시킵니다.
이처럼 변수가 선언되고 해당 변수에 값이 할당되기 전까지를,
TDZ(Temporal Dead Zone)라고 합니다.

이러한 이유 때문에 let, const를 호이스팅 자체는 되지만 호이스팅하여 초깃값을 할당하지 않아 에러가 발생하므로 호이스팅이 안된다고 일컫어 지는 겁니다.
정리
var, let, const 모두 호이스팅은 됩니다.
다만 var만 호이스팅이 되면서 초깃값이 없으면 자동으로 undefined를 초깃값으로 하여 메모리를 할당합니다.
선언 전에 해당 변수를 사용하려고 해도 메모리에 해당 변수가 존재하기 때문에 에러가 발생하지 않습니다.
Reference : Suyeon Bak, (JavaScript) var, let, const의 차이점
