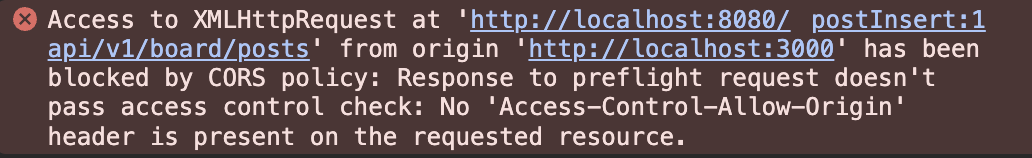
형태만 갖춰둔 후 데이터가 잘 저장되나 테스트 해보려고 post 요청을 보냈더니 아래와 같은 오류 메세지가 나왔다.

이 오류 메시지는 CORS(Cross-Origin Resource Sharing, 교차 출처 리소스 공유) 정책 위반으로 인해 발생하는 것이다. CORS는 웹 보안의 중요한 부분으로, 웹 페이지가 다른 도메인의 리소스에 접근할 때 발생하는 보안 제약을 다룬다.
해결 방법
이 문제를 해결하려면 서버 측에서 CORS를 적절히 설정해야 한다.
Access-Control-Allow-Origin 헤더를 사용하여 특정 출처의 요청을 허용하거나, 모든 출처의 요청을 허용하도록 설정할 수 있다.
예를 들어, localhost:3000에서의 요청을 허용하려면 서버 응답에 다음 헤더를 포함시켜야 한다.
Access-Control-Allow-Origin: http://localhost:3000
모든 출처에서의 접근을 허용
Access-Control-Allow-Origin: *
스프링 프레임워크에서 CORS 설정을 구현하는 방법
- 가장 일반적인 방법은
@CrossOrigin어노테이션을 사용하거나, 전역CORS구성을 제공하는 것이다.
1. @CrossOrigin 어노테이션 사용
특정 컨트롤러나 핸들러 메서드에 @CrossOrigin 어노테이션을 추가하여, 해당 엔드포인트에 대한 CORS 설정할 수 있다.
예를 들어, 모든 출처에서의 요청을 허용하려면
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
@CrossOrigin(origins = "http://localhost:3000")
@GetMapping("/your-endpoint")
public YourResponseObject yourMethod() {
// ...
}
2. 전역 CORS 구성
전체 애플리케이션에 걸쳐 CORS 정책을 설정하려면 WebMvcConfigurer 인터페이스를 구현하는 방법을 사용할 수 있다.
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 모든 경로에 대해
.allowedOrigins("http://localhost:3000") // 지정된 출처 허용
.allowedMethods("GET", "POST", "PUT", "DELETE"); // 허용할 HTTP 메소드 지정
}
}
전역 구성하니 오류 메세지가 사라졌다.