
Cafe Kiosk
1. 프로그램 실행 (고객 관점)

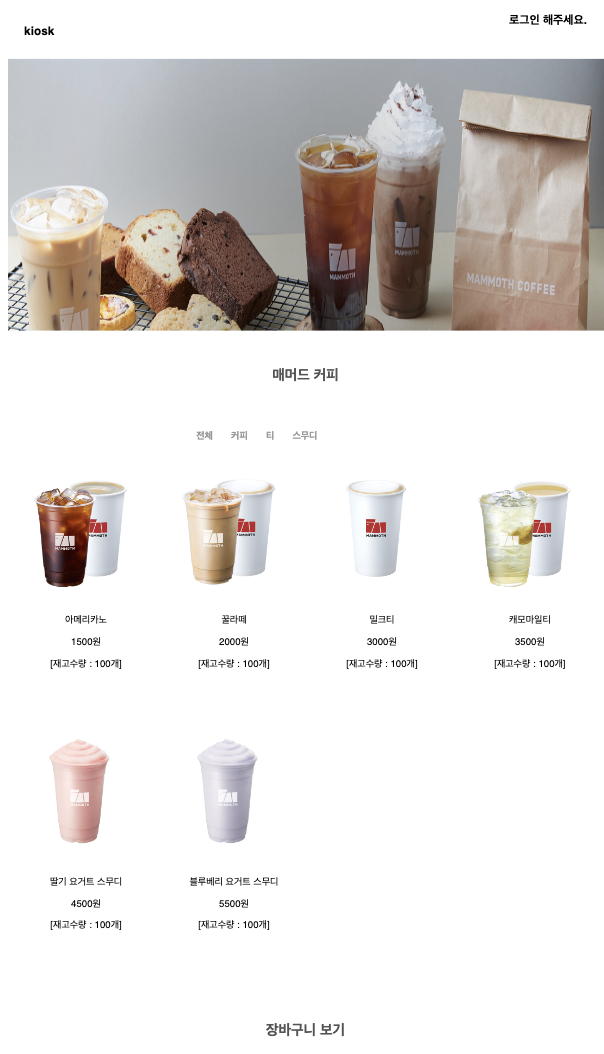
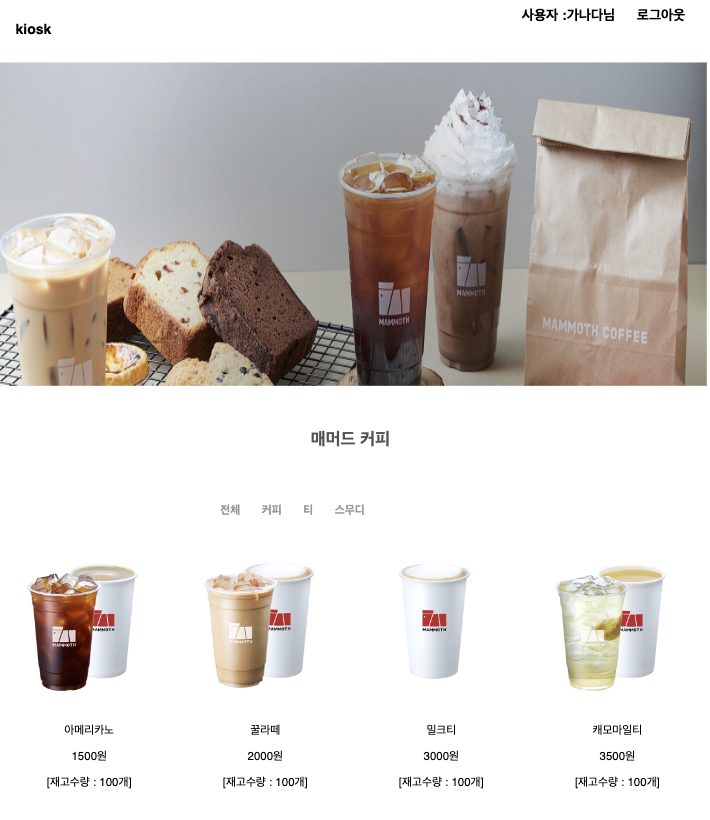
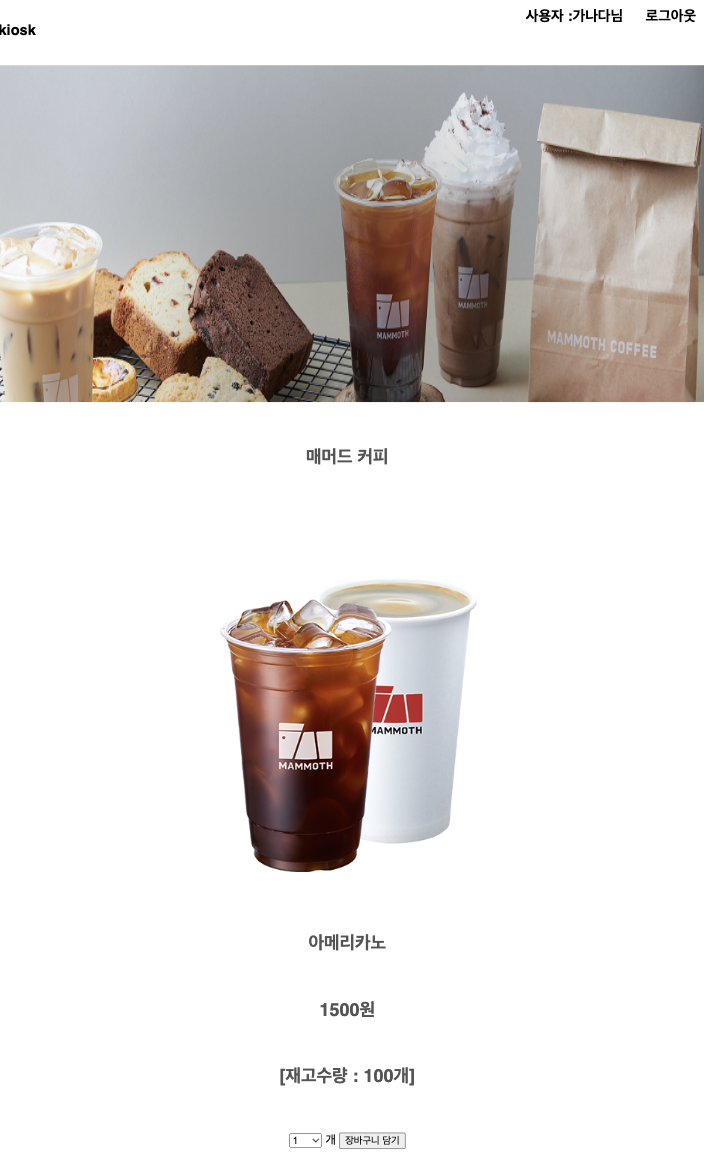
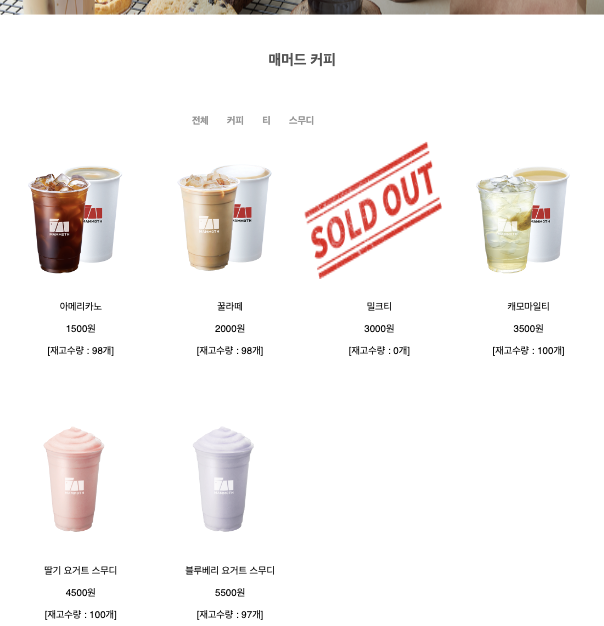
- 프로그램을 실행하면 이렇게 카페의 음료를 주문할 수 있는 화면을 볼 수 있다.
여기서 메뉴를 고르고 장바구니에 담을 수 있지만 로그인을 하지 않으면 주문을 하지는 못한다.

- 이렇게 주문 추가 버튼만 있어서 주문을 할 수 없다.
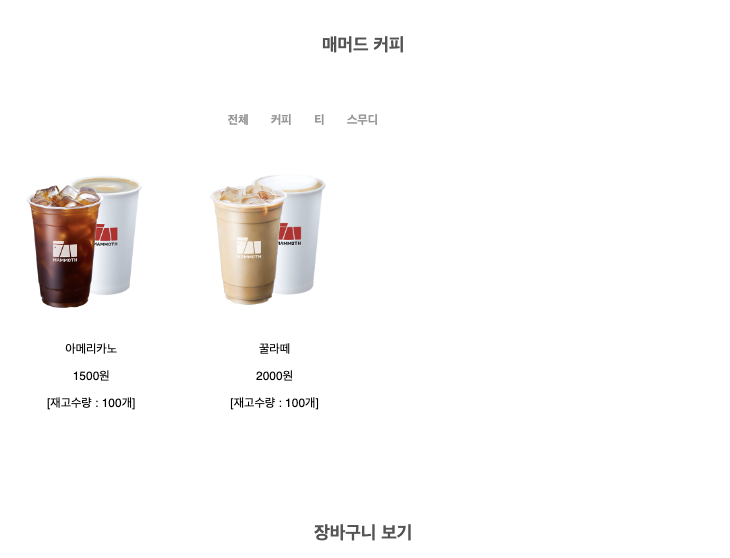
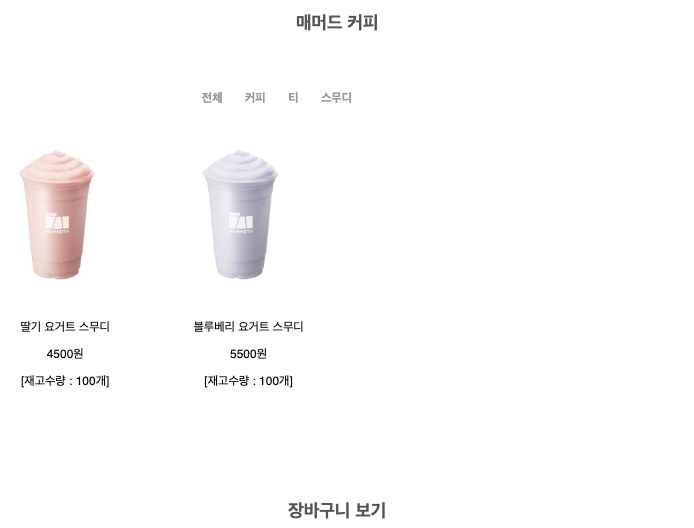
1-1. 카테고리별 메뉴 보기
1. 커피

2. 티

3. 스무디

2. 회원가입, 로그인
- 로그인 버튼을 누르면 회원가입과 로그인을 할 수 있는 화면을 볼 수 있다.

2-1. 회원가입

- 이름과 비밀번호, 이메일을 작성하면 회원가입을 할 수 있다.
- 회원가입을 누르면 로그인 화면으로 이동한다.
2-2. 로그인

- 회원가입한 아이디로 로그인을 하면

- 가입한 아이디로 로그인이 된 것을 확인할 수 있다.
3. 메뉴 주문
- 메뉴를 누르면 음료를 주문할 수량을 선택하여 장바구니에 담을 수 있다.


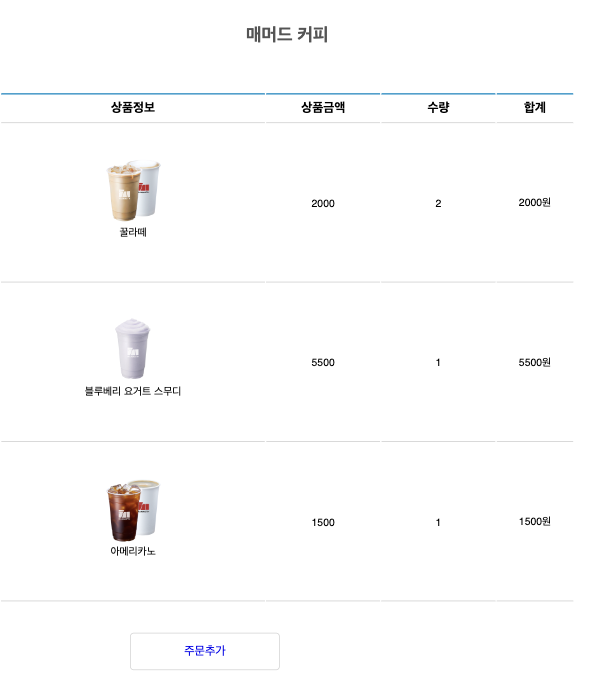
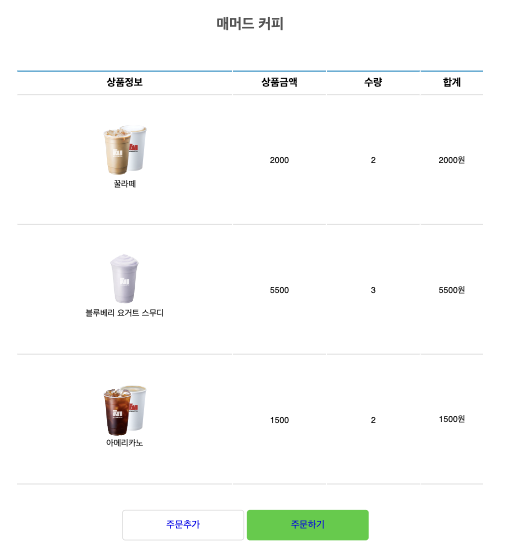
장바구니
- 장바구니를 보면 방금 고른 메뉴가 잘 담겨있는 것을 확인할 수 있다.

- 이 부분에서 개선점을 생각해 보자면 골랐던 메뉴를 다시 뺄 수 없다는 점이다.
골랐던 메뉴를 취소할 수 있는 기능도 추가하면 좋을 것 같다. - 이제 주문하기 버튼을 눌러보면~

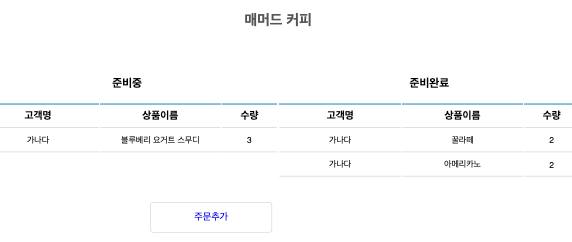
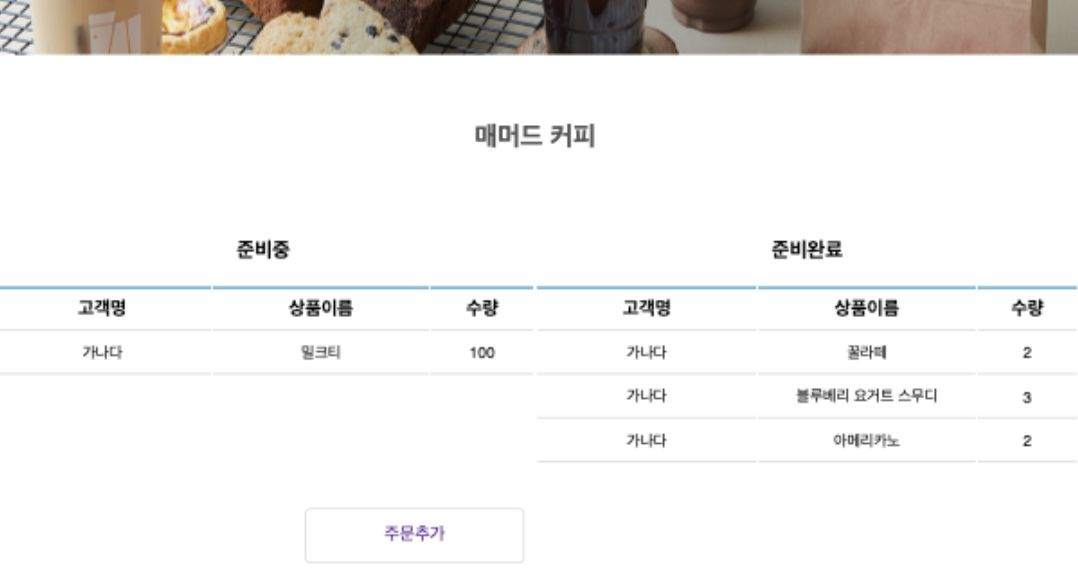
- 짜잔~~ 이렇게 메뉴가 준비중이라고 보여준다.
- 음료에 각각 제조 시간을 정해주고 스레드를 사용하여 음료 제조 시간이 지나면 준비 완료 화면으로 넘어가도록 했다.

솔드아웃
- 밀크티를 100개 모두 주문한 후 다시 메뉴를 보면 재고가 0이된 밀크티는 '솔드아웃'으로 바뀐다.


4. 관리자 모드
- 관리자 아이디로 로그인 하면 관리자 모드를 볼 수 있다.

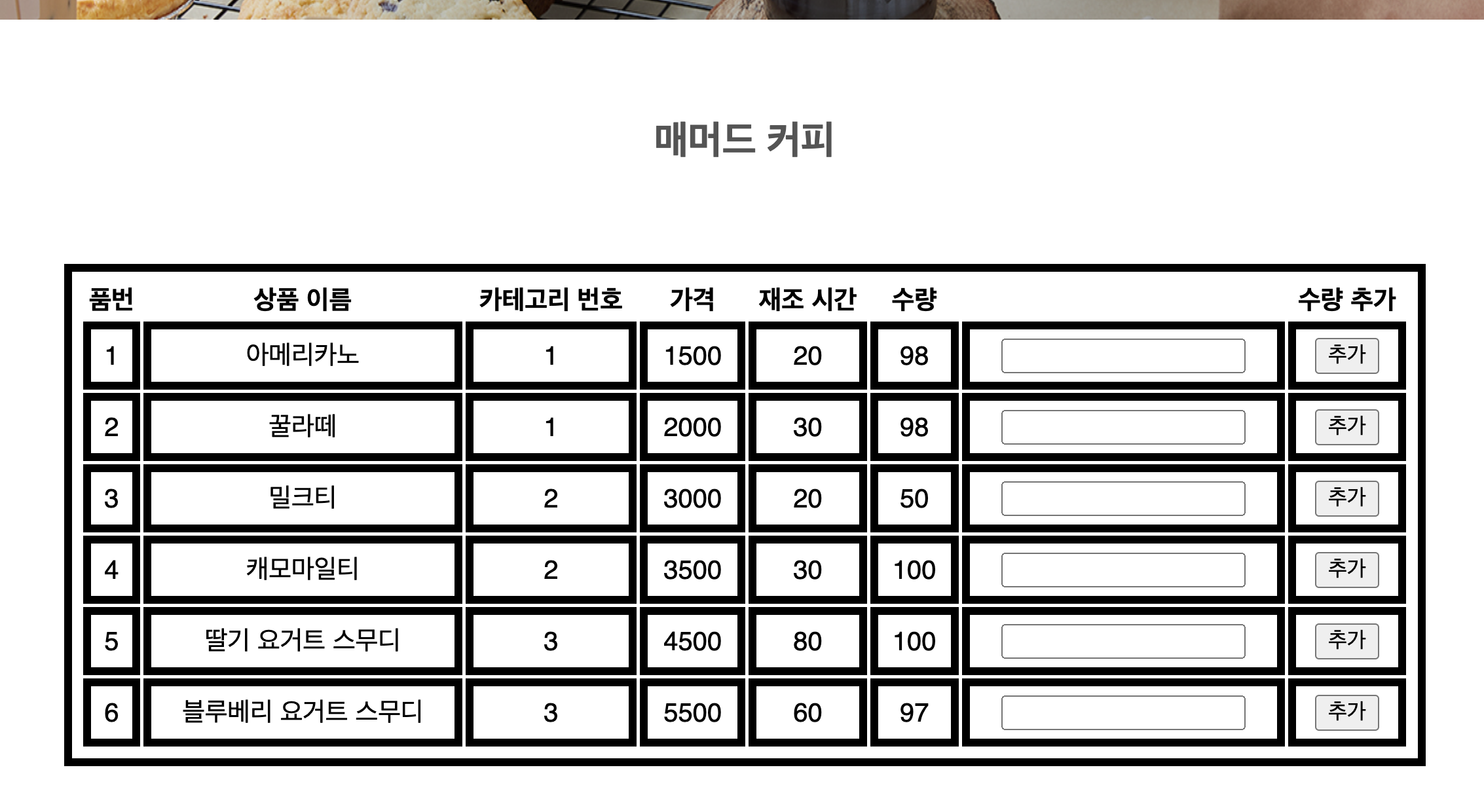
4-1. 재고관리

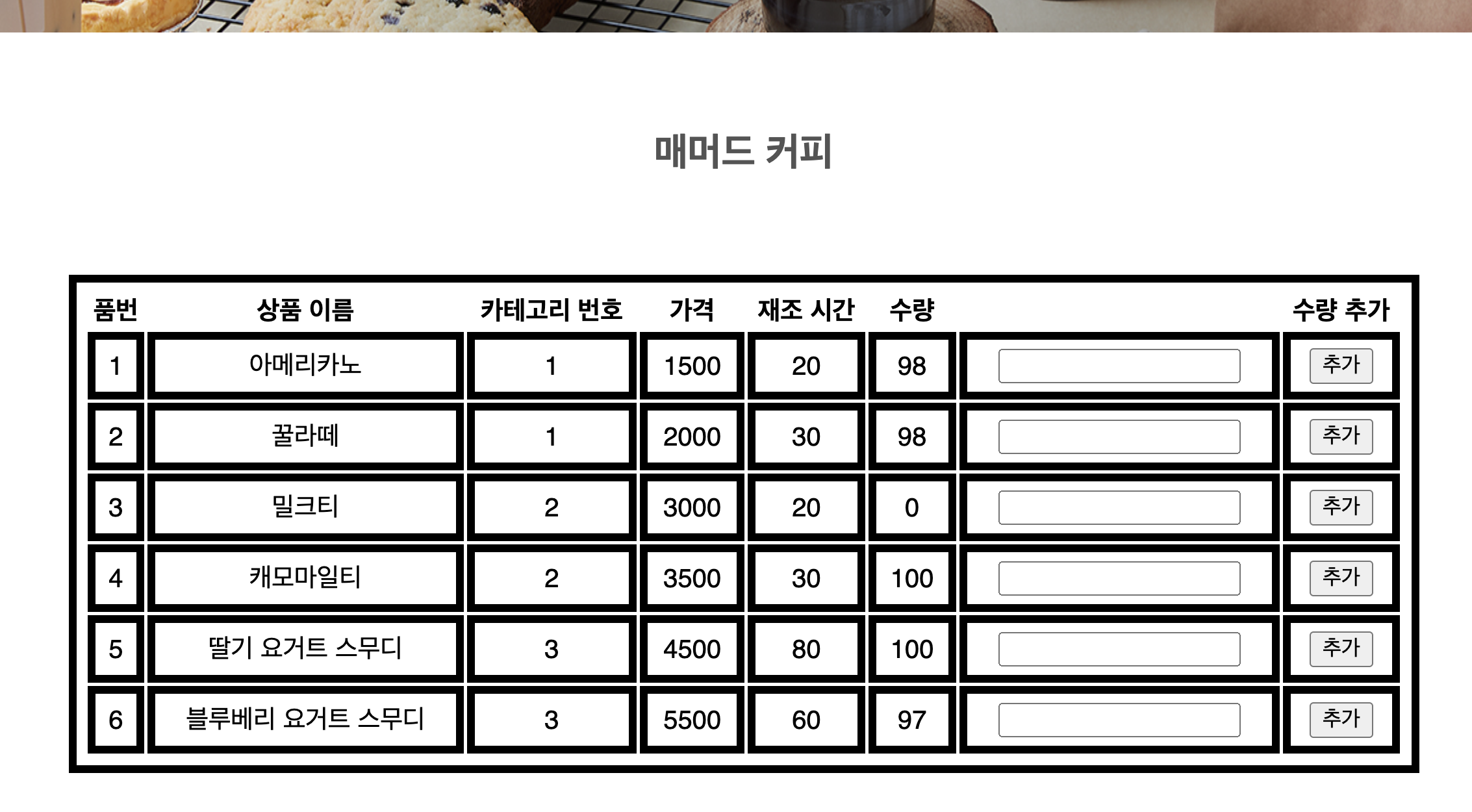
- 재고관리 페이지를 들어오면 조금 전 주문했던 음료의 수가 줄어있는 것을 볼 수 있다.

- 재고를 채워주고 싶을 때는 추가하고 싶은 수량을 넣고 '추가' 버튼을 누르면 수량이 추가된다.

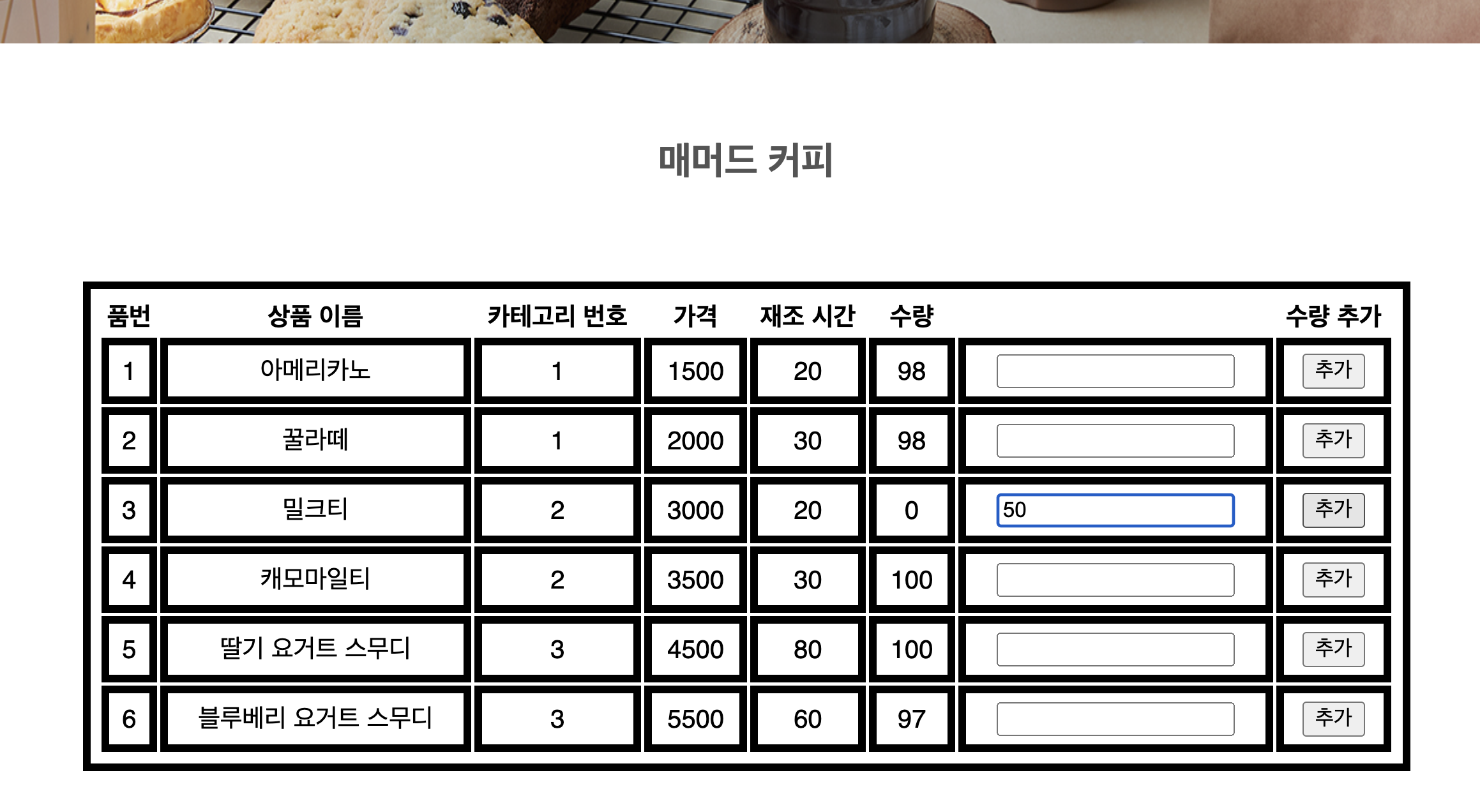
- 첫 번째 프로젝트를 준비하며 수량 추가 기능을 구성했을 때에는 update방법을 사용하여
수량 입력에 50개를 넣으면 수량이 50개의 값으로 변하였는데, 이번에 이 부분을
'기존 수량 + 추가 수량'으로 입력될 수 있도록 개선했다.
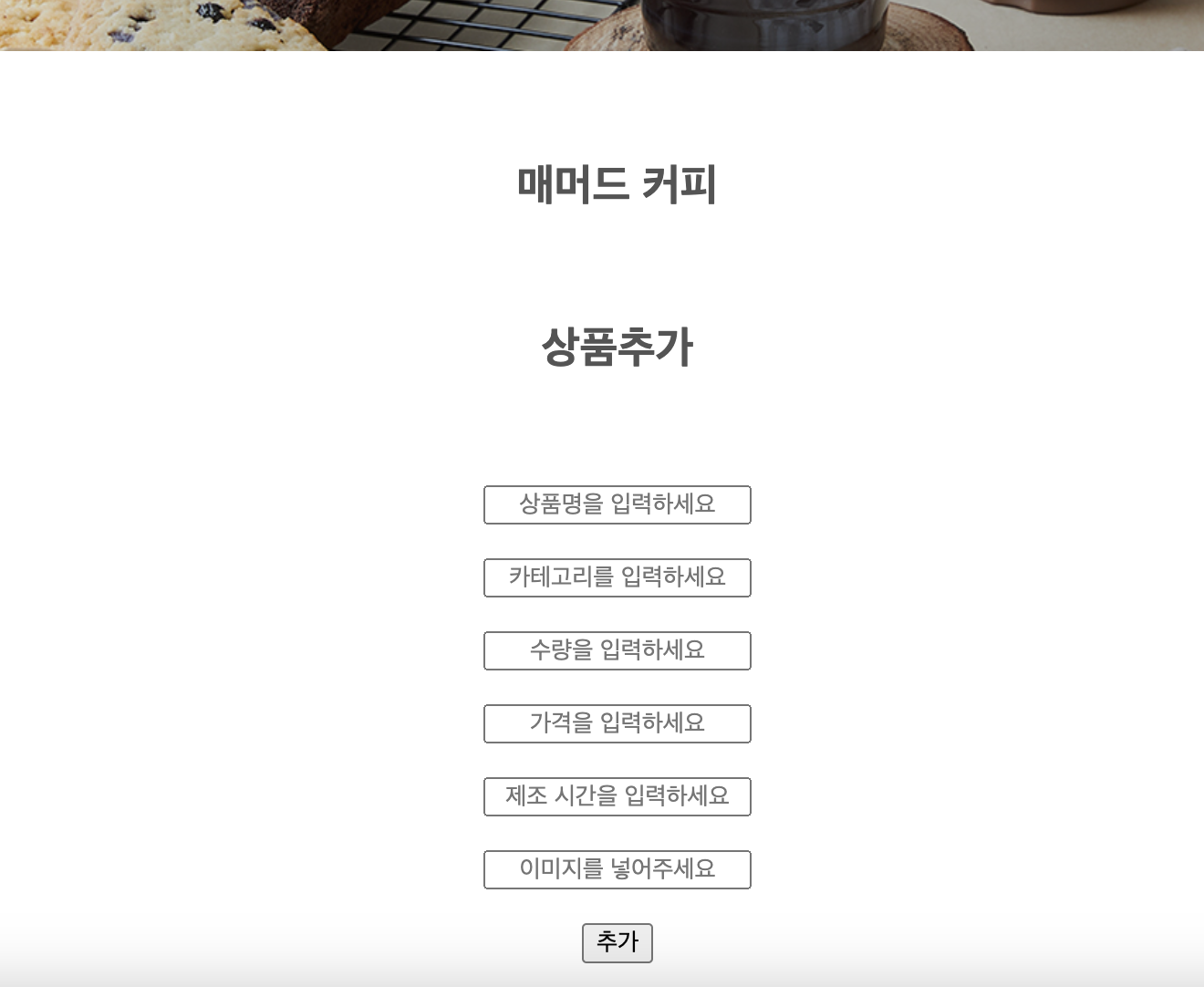
4-2. 상품 추가
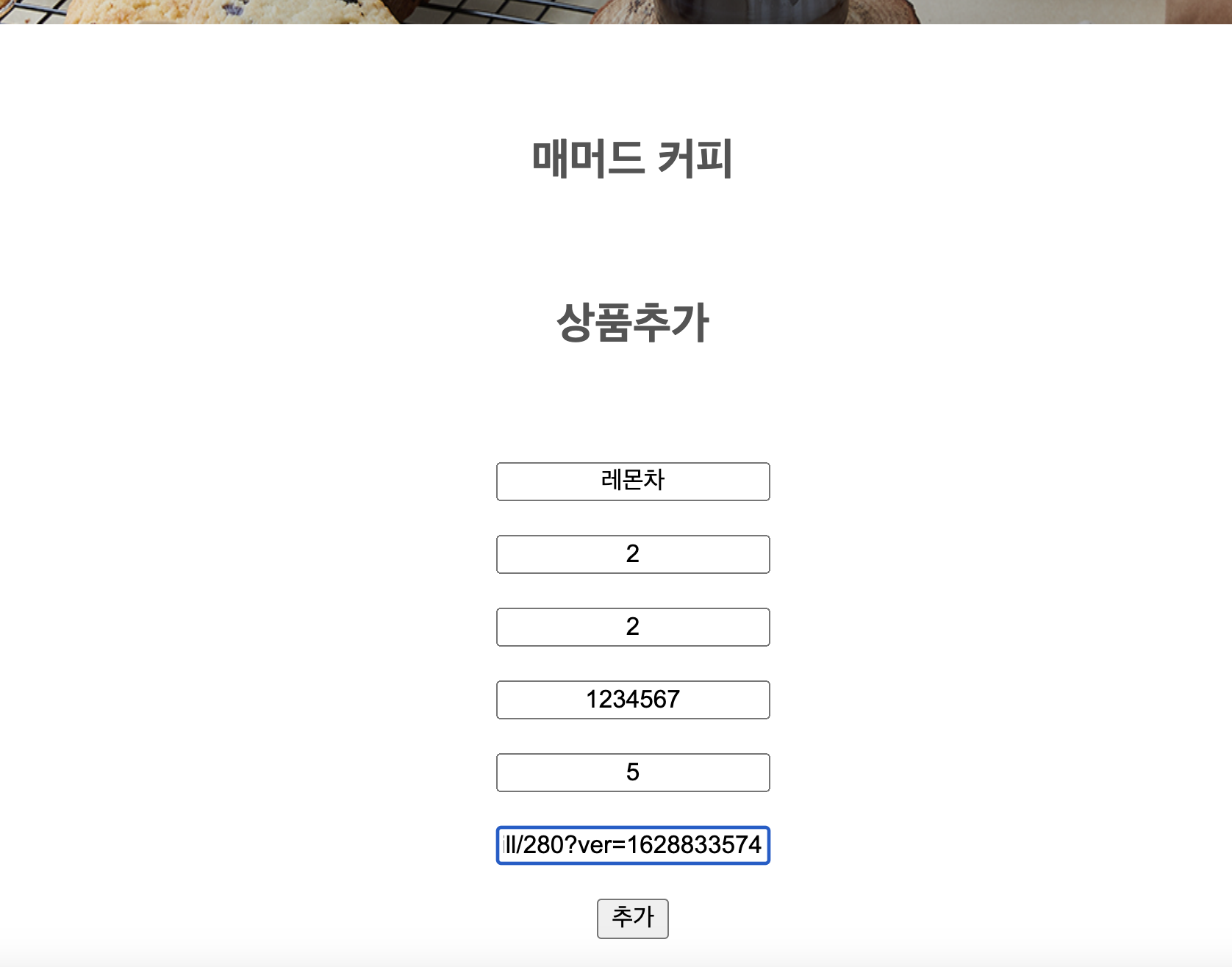
- 관리자는 새로운 상품을 추가할 수 있다.

- 상품명, 카테고리 번호, 수량, 가격, 제조 시간,
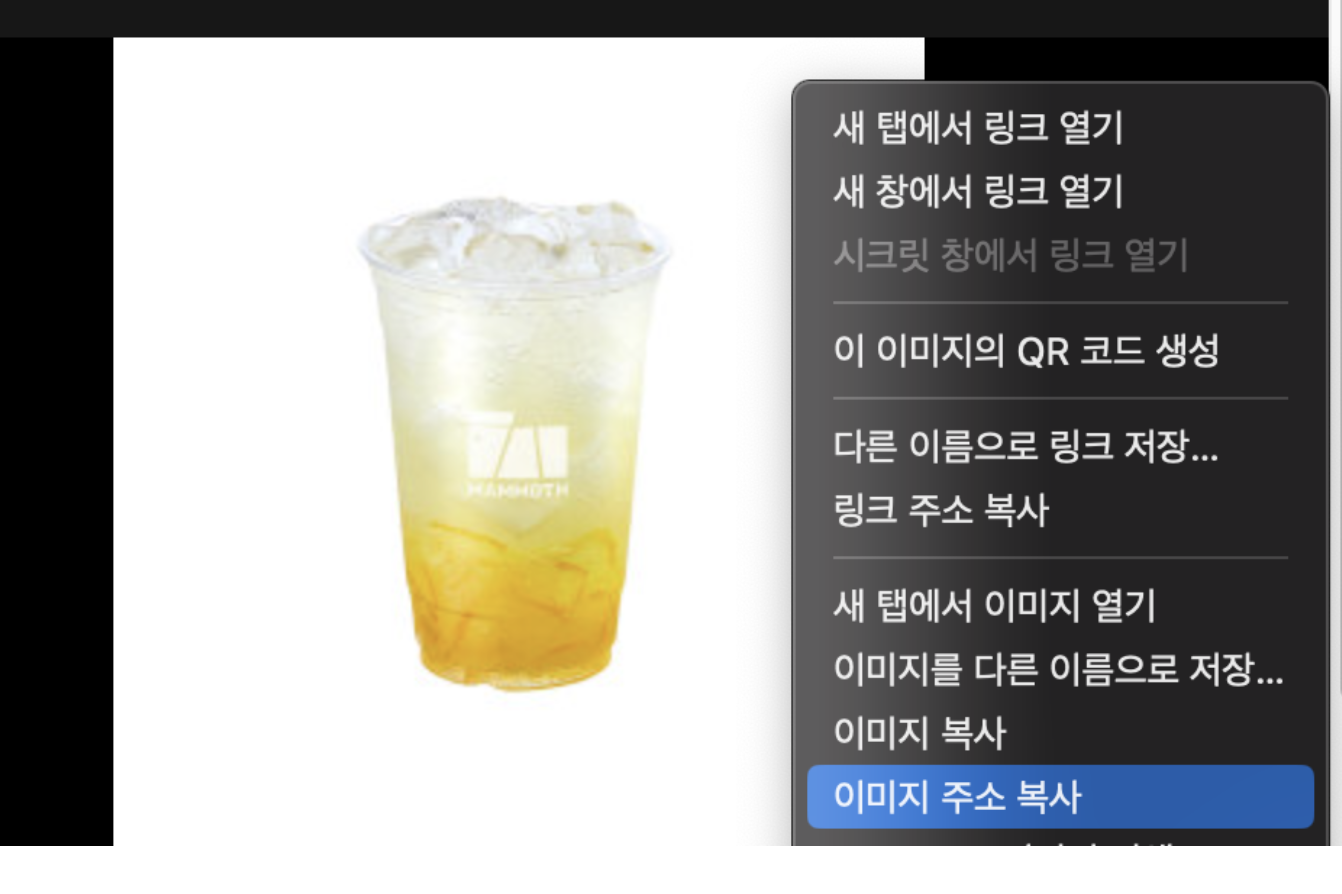
그리고 넣고 싶은 이미지를 인터넷 창에 검색하여 이미지 주소를 복사해서 넣어주면
상품이 추가된다.


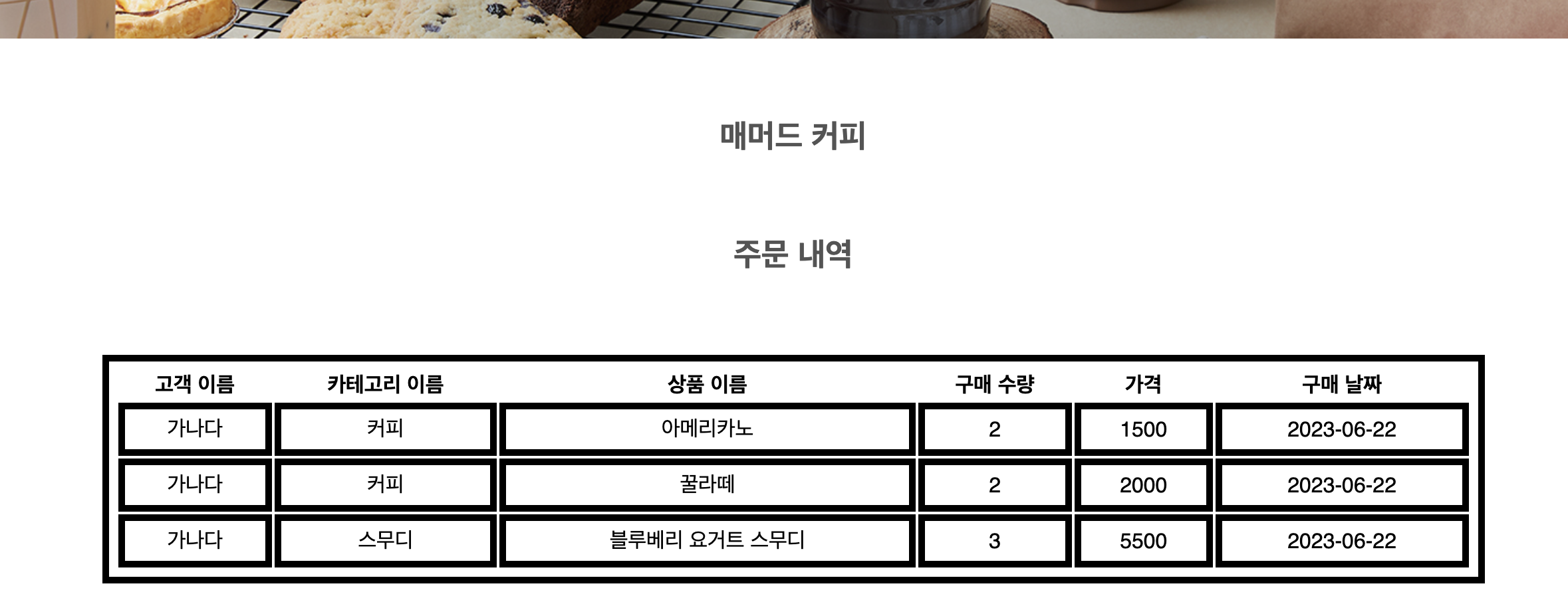
4-3. 주문 내역 확인
- 주문내역을 보면 조금 전 '가나다' 고객이 주문한 주문 내역이 들어왔음을 확인할 수 있다.

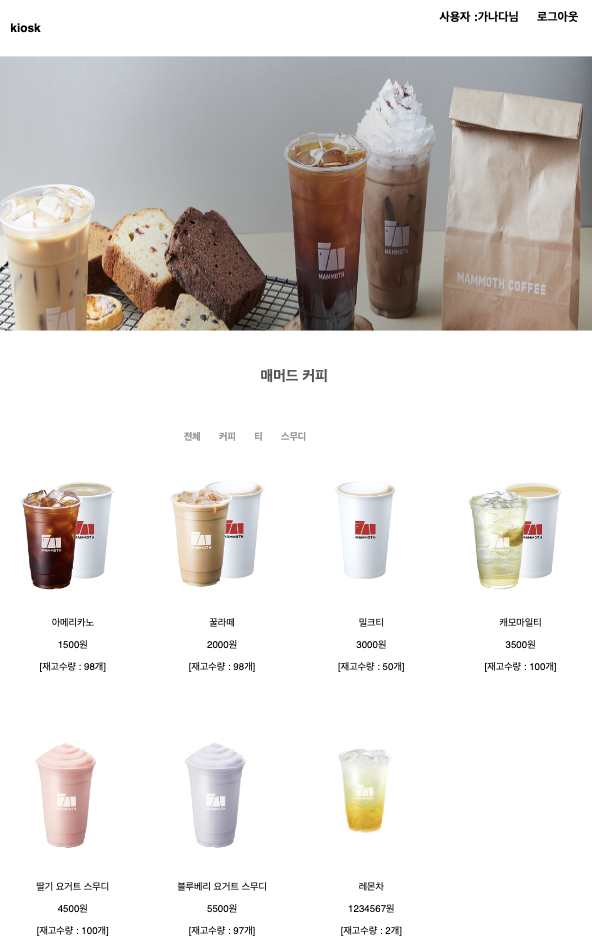
5. 추가한 상품 확인
- 다시 고객 아이디로 로그인 해보면 새로 등록한 상품인 '레몬차'와 솔드아웃 됐던 밀크티 50개가 추가된 것을 확인할 수 있다.

깃허브 주소 - https://github.com/playdata-mini-project/kiosk-web
*참고 - 매머드 카페