1. 강의 소개
GraphQL 의 개념과 사용방법
- GraphQL 탄생 이유
- GraphQL 특징 및 강점
- GraphQL 로 정보를 주고받는 방법
Apollo 를 사용한 GraphQL 프로그래밍 실습
- Node.js 기반 프로젝트
- 백엔드 서버 만들기
- 프론트엔드 웹사이트 만들기
2. GraphQL 이 등장하기 전 REST API 란?
REST API
소프트웨어간 정보를 주고받는 방식
- GraphQL 이전부터 사용
다른방식 - 용도와 작업 특성에 따라 적합한 것을 사용한다.REST API 와 GraphQL 이 서로 우열이 있는 것이 아니고 특성이 다른 것이니 상황에 따라 적합한 것을 사용한다.
REST API 를 알아보는 이유
- GraphQL 의 등장 배경과 목적을 알기 위해서
REST API
REST API: 정보를 주고 받는데 있어서 개발자들 사이에 널리 쓰이는 일종의 형식이다.
- 형식이기 때문에 어떤 언어든 프레임워크를 쓰든 이 폼에 맞춰 기능을 만들어내면 된다.
인터페이스
사람과 기계간의 관계에서 쓰이는 소통창구
User Interface - UI
스마트폰, 웹 브라우저등에서 원하는대로 제어하고 정보를 볼 수 있도록 하는 버튼, 스크롤바, 슬라이더, 브라우저 창 등의 소프트웨어와 인간 사이의 소통 창구를 말한다.
Application Programming Interface - API
소프트웨어가 다른 소프트웨어로부터 지정된 형식으로 요청, 명령을 받을 수 있는 수단을 말한다.
기계 - 기계, 소프트웨어 - 소프트웨어 사이에도 수많은 요청과 정보 교환이 이루어진다. 이 사이에서도 소통할 수 있는 창구가 필요하다. 이럴 때 정보를 요청하는데 쓰이는 지정된 형식이 필요하다.

이미지 출처 : https://youtu.be/iOueE9AXDQQ?t=137
REST API?
프론트엔드 웹에서 서버에 데이터를 요청하거나 배달 앱에서 서버에 주문을 넣는 그런 서비스들에서 오늘날 널리 사용되는 것이 REST 형식의 API 이다.
REST 의 가장 중요한 특성
- 각 요청이 어떤 동작이나 정보를 위한 것인지를 그 요청의 모습 자체로 추론이 가능하다.
RESTful 하게 만든 API 는 요청을 보내는 주소만으로도 대략 이게 뭘 하는 요청인지 파악이 가능하다.


이미지 출처 : https://youtu.be/iOueE9AXDQQ?t=254
URI
자원을 구조와 함께 나타내는 형태의 구분자
CRUD
자원을 생성, 조회, 수정, 삭제하는 작업
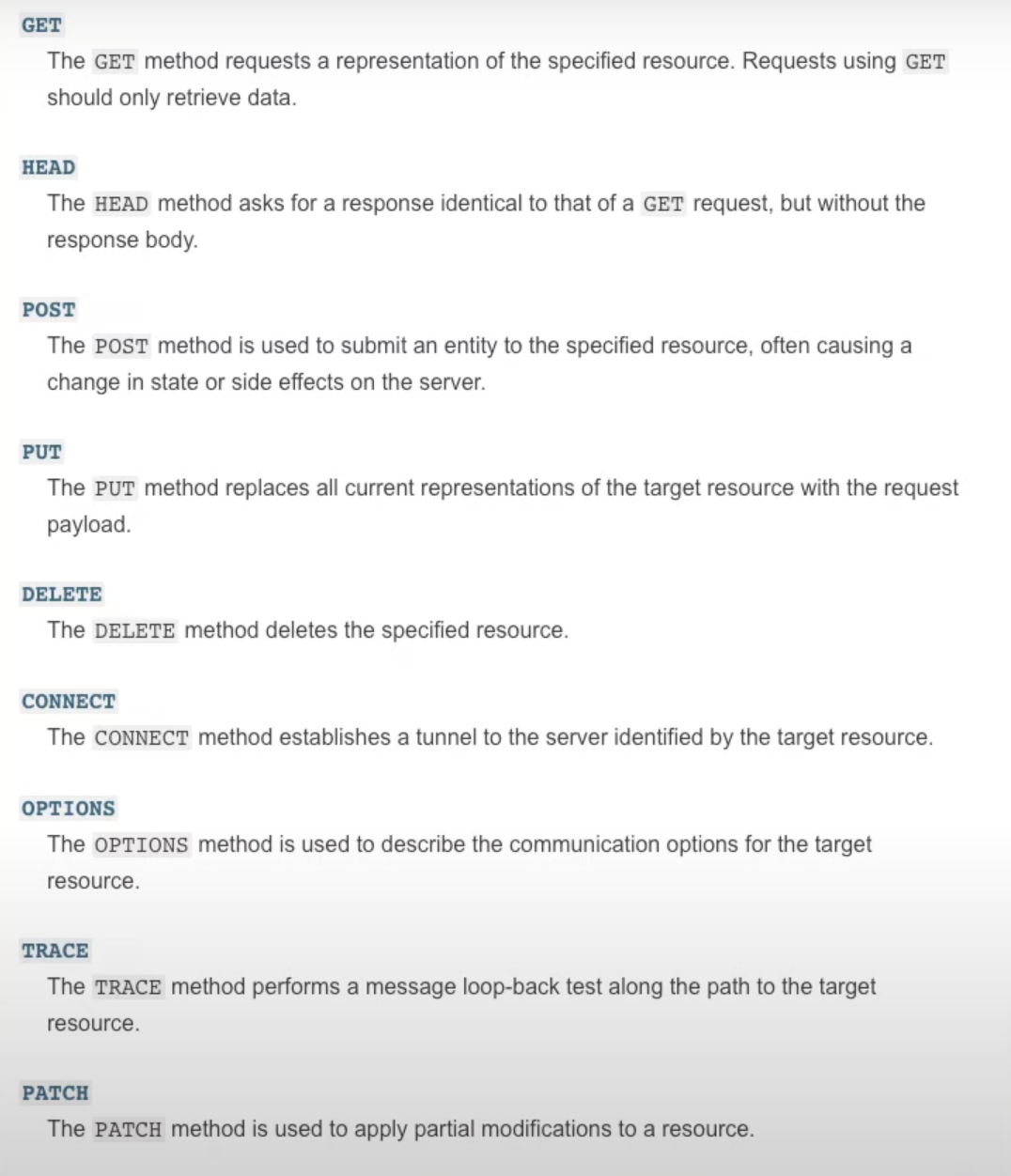
서버에 REST API 로 요청을 보낼 때는 HTTP 란 규약에 따라 신호를 전송한다. REST API 에서는 GET, POST, DELETE, PUT, PATCH 를 주로 사용한다.
- POST, PUT, PATCH 는 body 라는 주머니가 있어서 정보들을 GET 이나 DELETE 보다 많고 안전하게 감춰서 보낼 수 있다.
- 누구든 각 요청의 의도를 쉽게 파악할 수 있도록 RESTful 하게 API 를 사용하기 위해서는 이들을 목적에 따라 구분해서 사용해야 한다.
- GET : 데이터를 조회
- POST : 새로운 정보를 추가
- PUT : 정보 전체 변경
- PATCH : 정보 일부 변경
- DELETE : 정보 삭제
- URI 는 동사가 아닌 명사들로 이루어져야 한다.
GET
GET localhost:3000/api/team
GET localhost:3000/api/team/{id 번호}
GET localhost:3000/api/people
GET localhost:3000/api/people?{변수}={값}&{변수}={값} ...
GET localhost:3000/api/team/{id 번호}/people
POST
POST localhost:3000/api/team
PUT
PUT localhost:3000/api/team/{id 번호}
DELETE localhost:3000/api/team/{id 번호}
REST API 란 HTTP 요청을 보낼 때 어떤 URI 에 어떤 메소드를 사용할지 개발자들 사이에 널리 지켜지는 약속이다.

이미지 출처 : https://youtu.be/iOueE9AXDQQ?t=289
추가 정보는 restful api design guidelines 를 참고하자.
소프트웨어간 소통시 쓰이는 정보
[
{
name: '30분짜장',
category: 'chinese',
tel: '##-####-####',
rating: 4.6
},
{
name: '피자파자마',
category: 'italian',
tel: '##-####-####',
rating: 3.9
},
{
name: '공중떡볶이',
category: 'snack',
tel: '##-####-####',
rating: 4.9
},
///...
]REST API 의 한계
1. 각 팀의 매니저와 오피스 호수만 필요할 때
정보를 너무 많이 보낼 때
[
{
"manager": "Mandy Warren",
"office": "101A",
},
{
"manager": "Stewart Grant",
"office": "101B",
},
{
"manager": "Smantha Wheatly",
"office": "102A",
},
// ...
]=> REST API 를 사용하면 내가 원하지 않는 정보들도 모두 불러온다.

=> Overfetching! 원하는 정보들만 받아올 수는 없을까?
2. 특정 팀의 매니저와 팀원들 명단이 필요할 때
정보가 충분하지 않을 때
=> 원하는 정보가 여러 계층의 데이터에 걸쳐있을 수 있다.
{
"manager": "Mandy Warren",
"members": [
{
"first_name": "Nathan",
"last-name": "Jenkins"
},
{
"first_name": "Isabella",
"last-name": "Martin"
},
{
"first_name": "Kate",
"last_name": "Owen"
},
//...
]
}=> Underfetching. REST API 방식으로는 이 경우 팀을 불러오는 API, 사람을 불러오는 API 가 따로 필요하다. 필요한 정보들을 요청 한 번에 받아올 수는 없을까?
3. GraphQL 로 정보 주고받아보기
GraphQL 이 뭔가요?

이미지 출처 : https://youtu.be/EkWI6Ru8lFQ?t=103

이미지 출처 : https://youtu.be/EkWI6Ru8lFQ?t=149
REST API 의 특성이자 강점은?
메소드와 URI 를 조합해서 예측 가능하고 일정한 정보와 작업을 요청
REST API 의 단점?
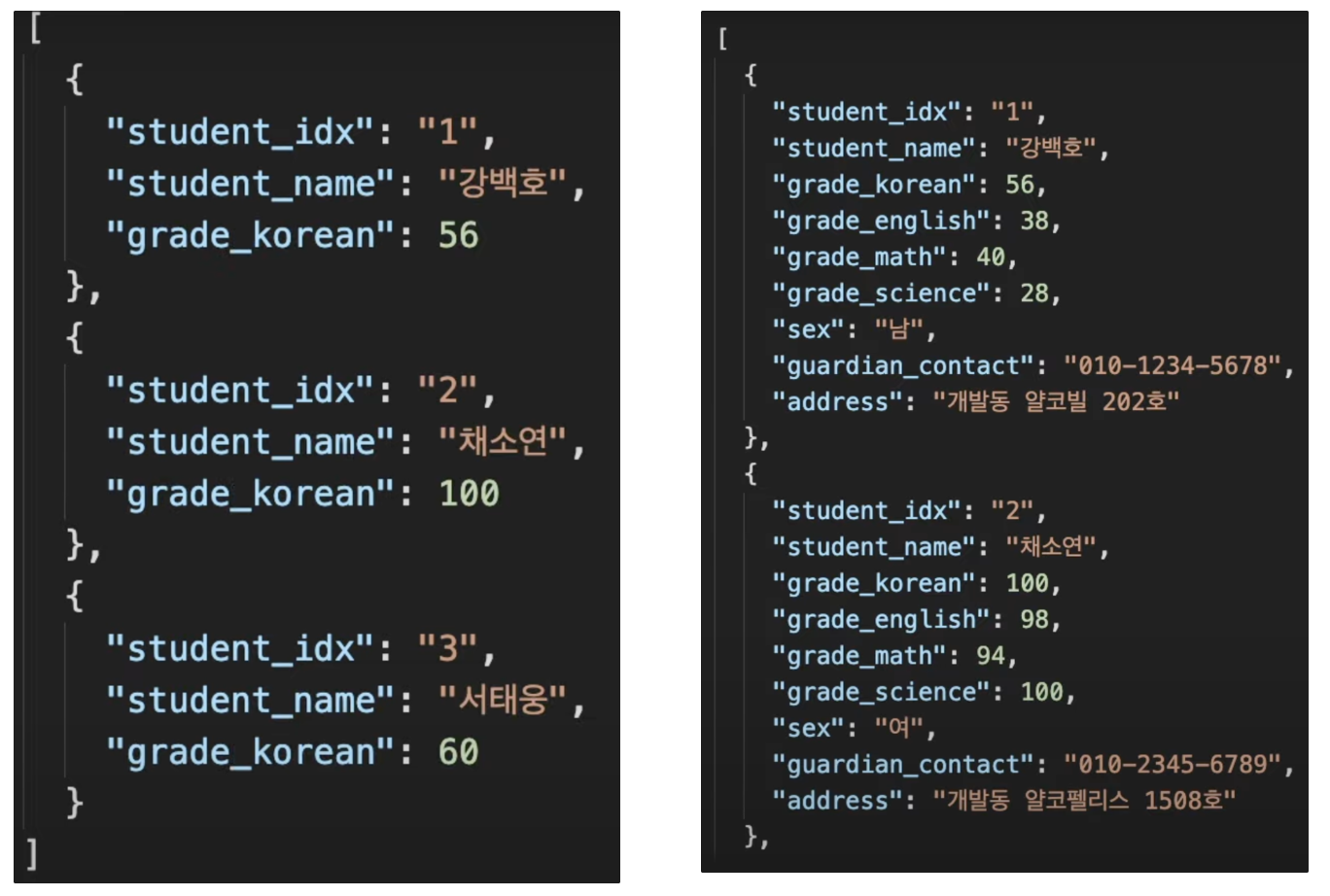
강사가 학생들의 성적을 알고싶다면 학번, 이름, 성적만 알면 된다. 그런데 REST API 형식으로 정보를 요청하면 그 외에 필요없는 정보도 같이 조회된다.

이미지 출처 : https://youtu.be/EkWI6Ru8lFQ?t=196
GraphQL 이라면 내가 원하는 정보만 조회할 수 있다. REST API 는 전송되는 데이터 양 측면에서 불리하다.
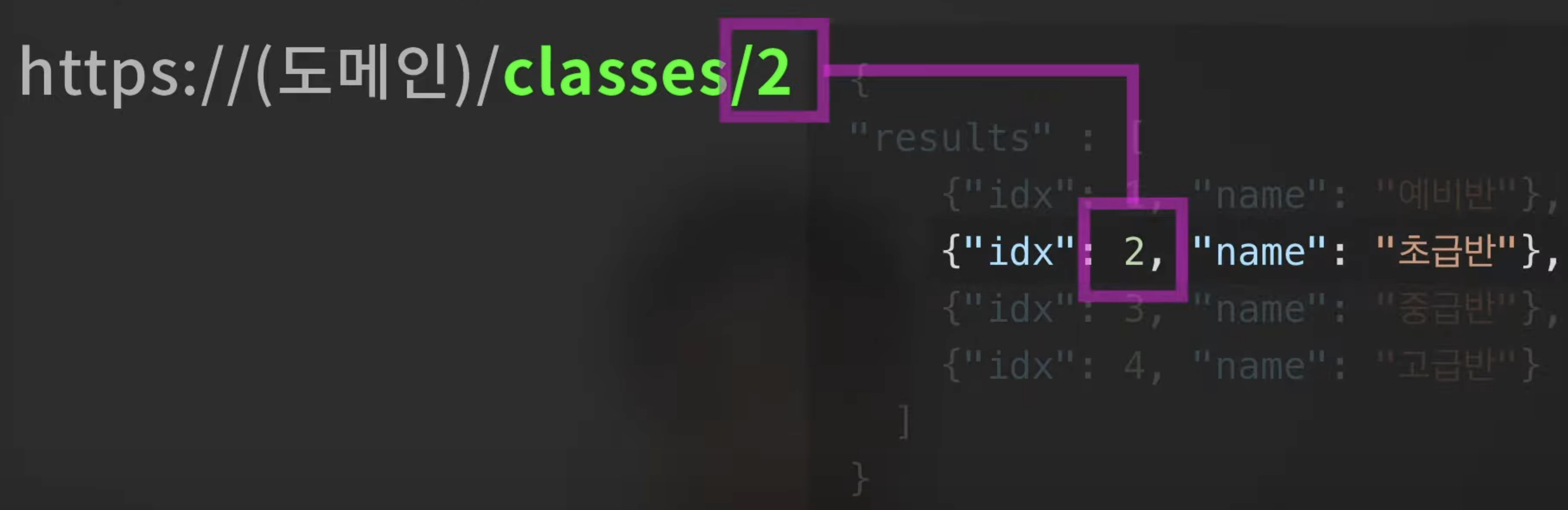
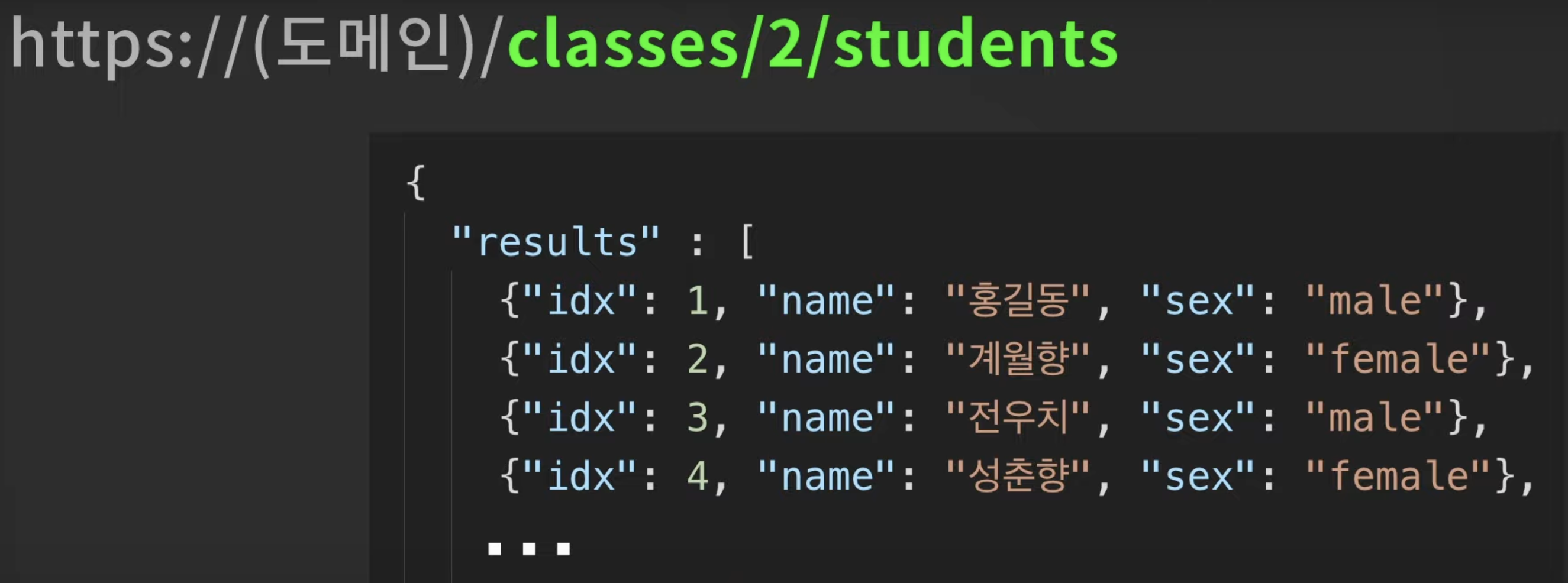
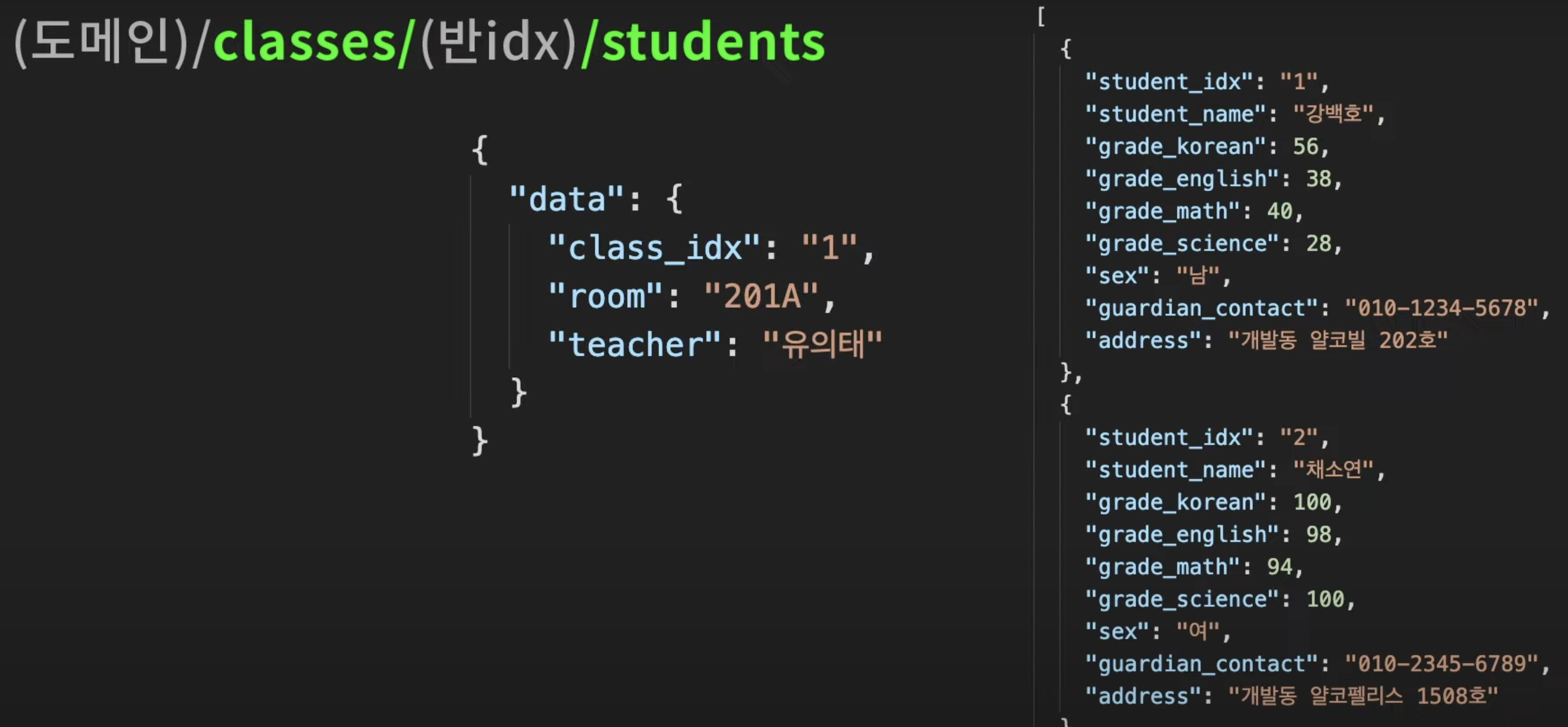
만약 반의 정보와 학생들의 정보가 필요하다면 REST API 는 정보를 두번 요청해야 한다.

이미지 출처 : https://youtu.be/EkWI6Ru8lFQ?t=227

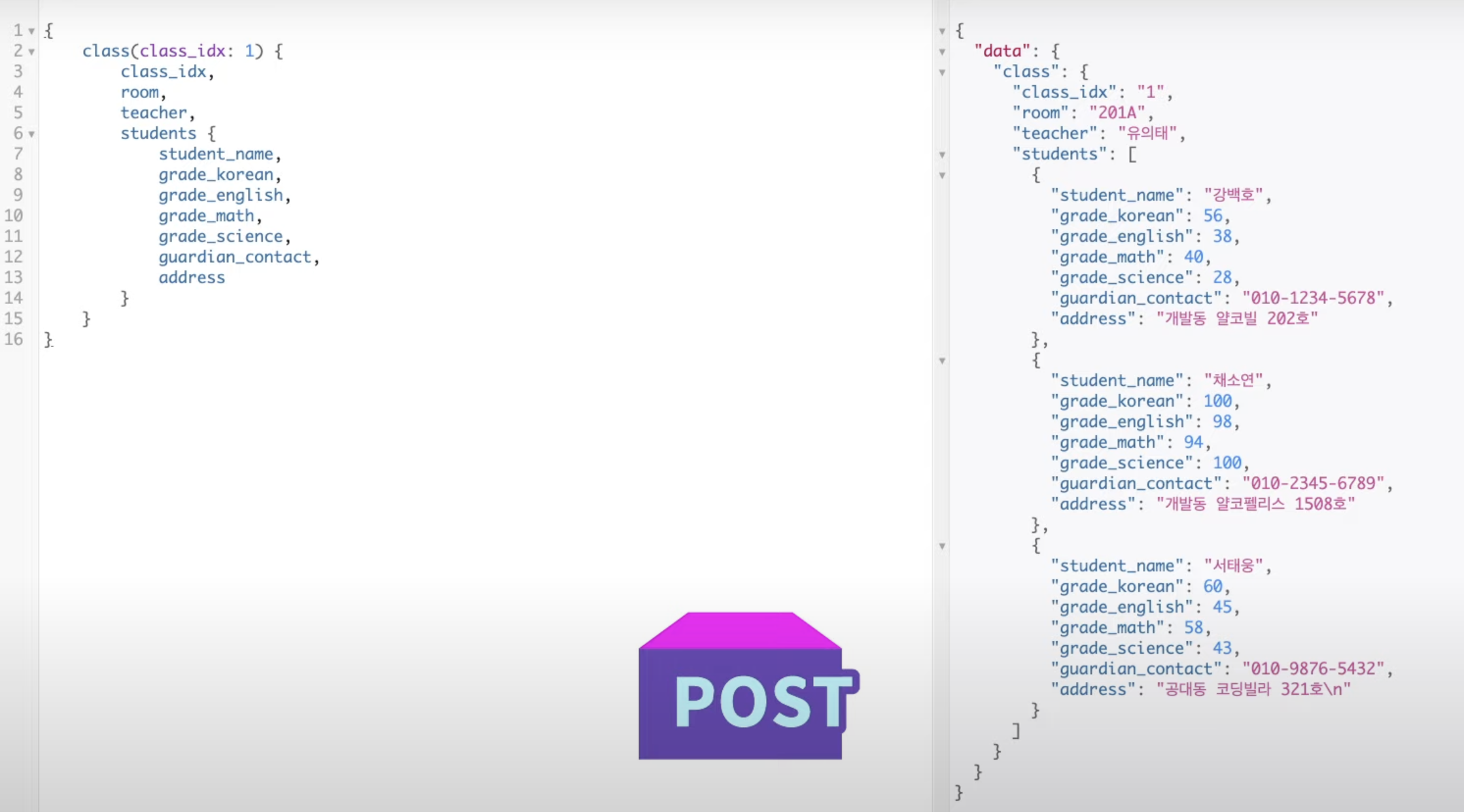
이미지 출처 : https://youtu.be/EkWI6Ru8lFQ?t=270
GraphQL 은 원하는 정보들만 조회하는데 용이하다. 사용자들마다 필요로 하는 정보가 다를 때 이런 서비스를 제공하는 상황에서 GraphQL 은 효율적인 방식이 된다. 필요한 정보를 한번에 요청할 수도 있으니 클라이언트의 구현도 보다 편리해진다.
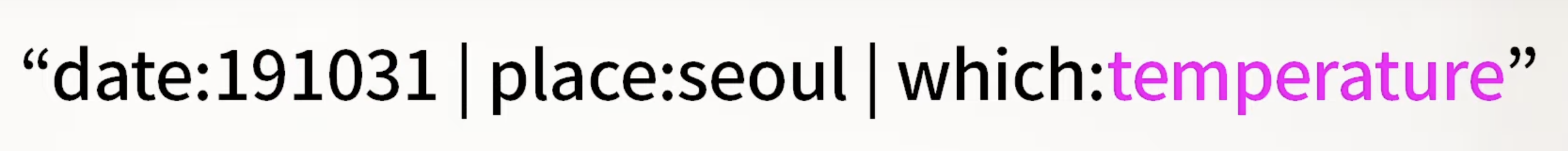
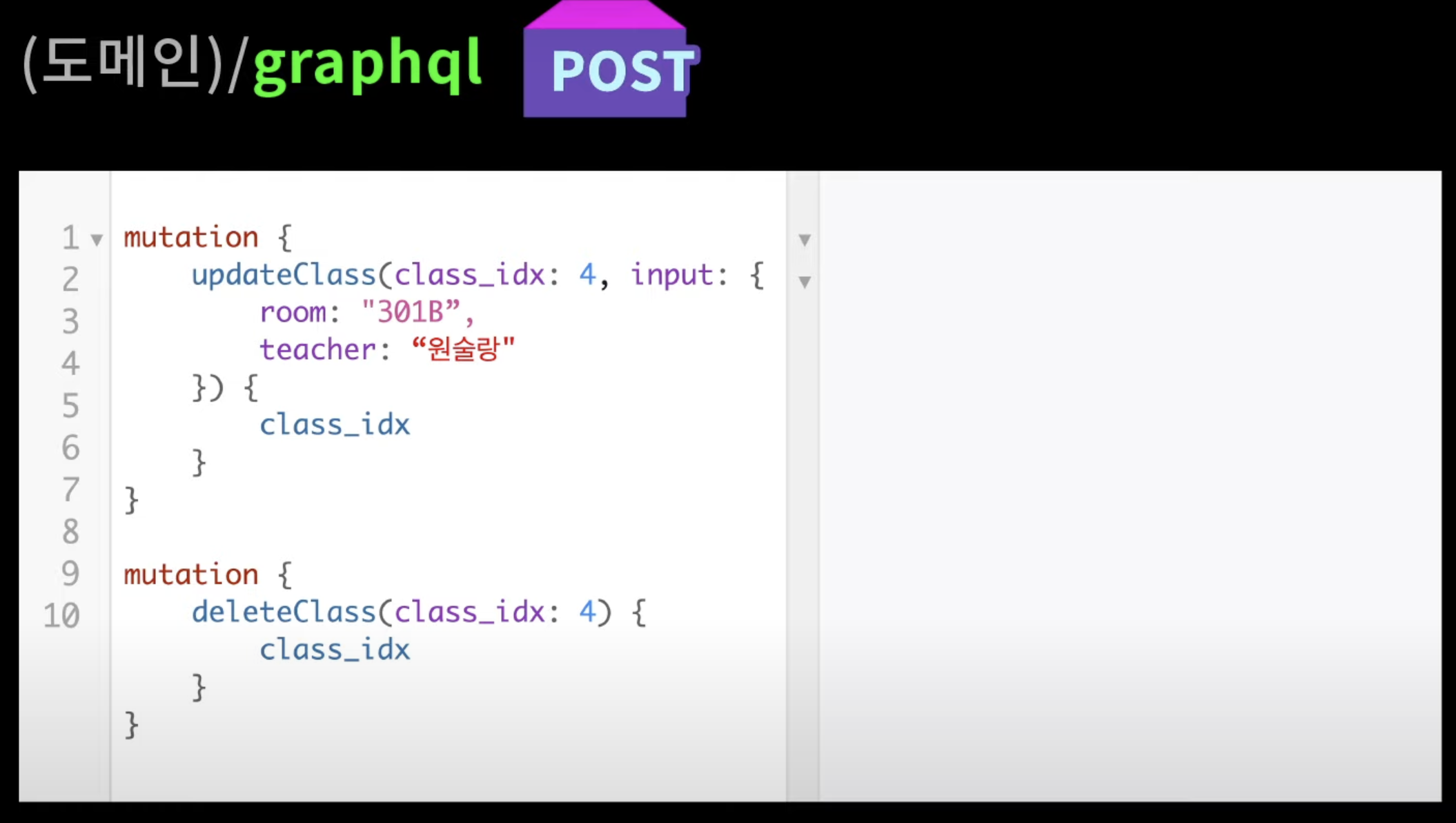
GraphQL 정보 요청 방식
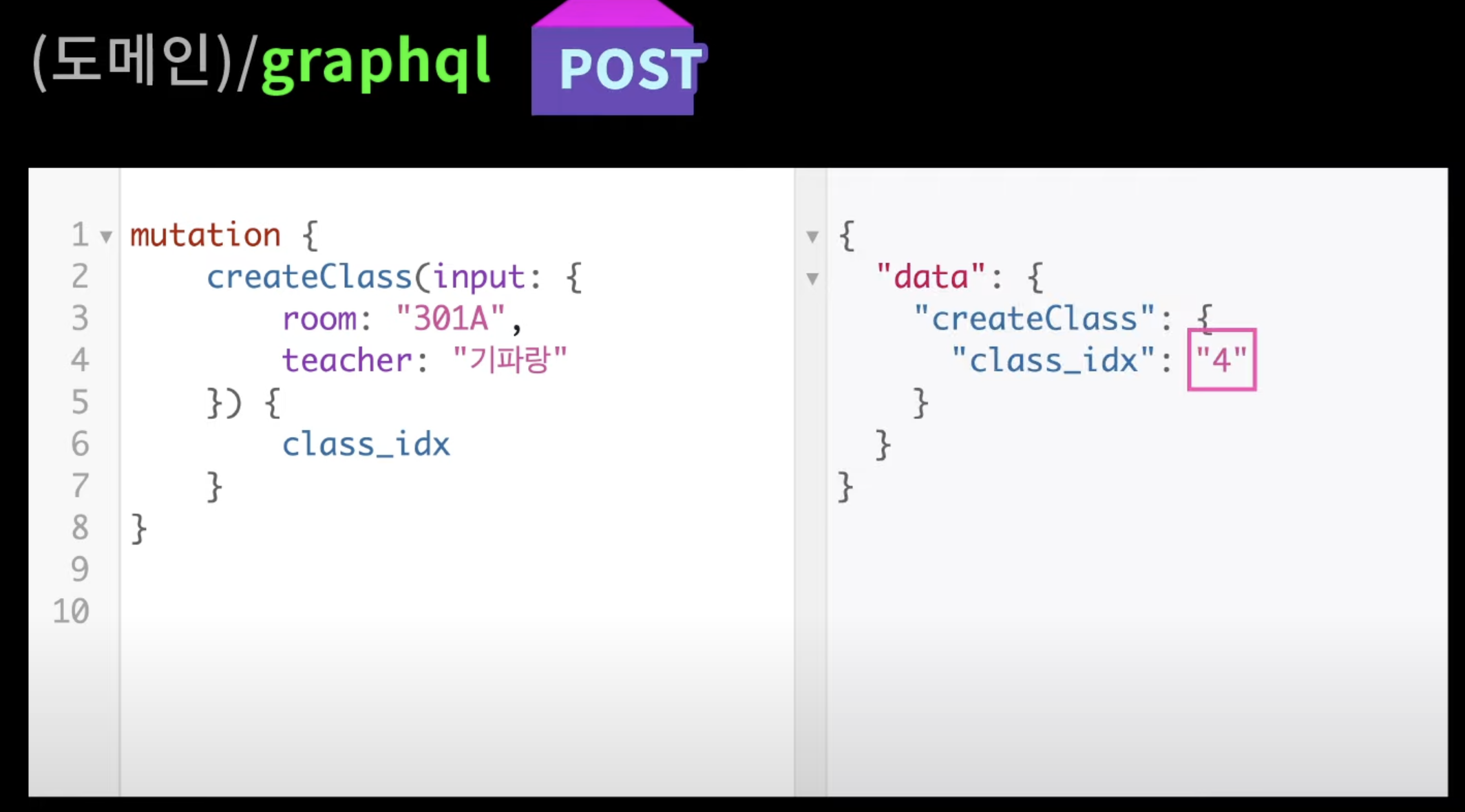
정보 생성, 수정, 삭제하는 방식 - 데이터베이스에 수정이 가해진다. : mutation


REST API 가 유리한 경우
받아야 하는 항목들이 많고 정해져 있는 경우 GraphQL 로 하나하나 요청하는 것보다 REST API 의 URL 한 줄로 요청하는 것이 좋다.
REST API: 요청이 단순하고 데이터가 복잡GraphQL: 요청이 복잡하지만 데이터는 효율적
백엔드 서버에 REST API 와 GraphQL 을 모두 구현해두면 어떤 상황이든 대처 가능하다.

이미지 출처 : https://youtu.be/EkWI6Ru8lFQ?t=415
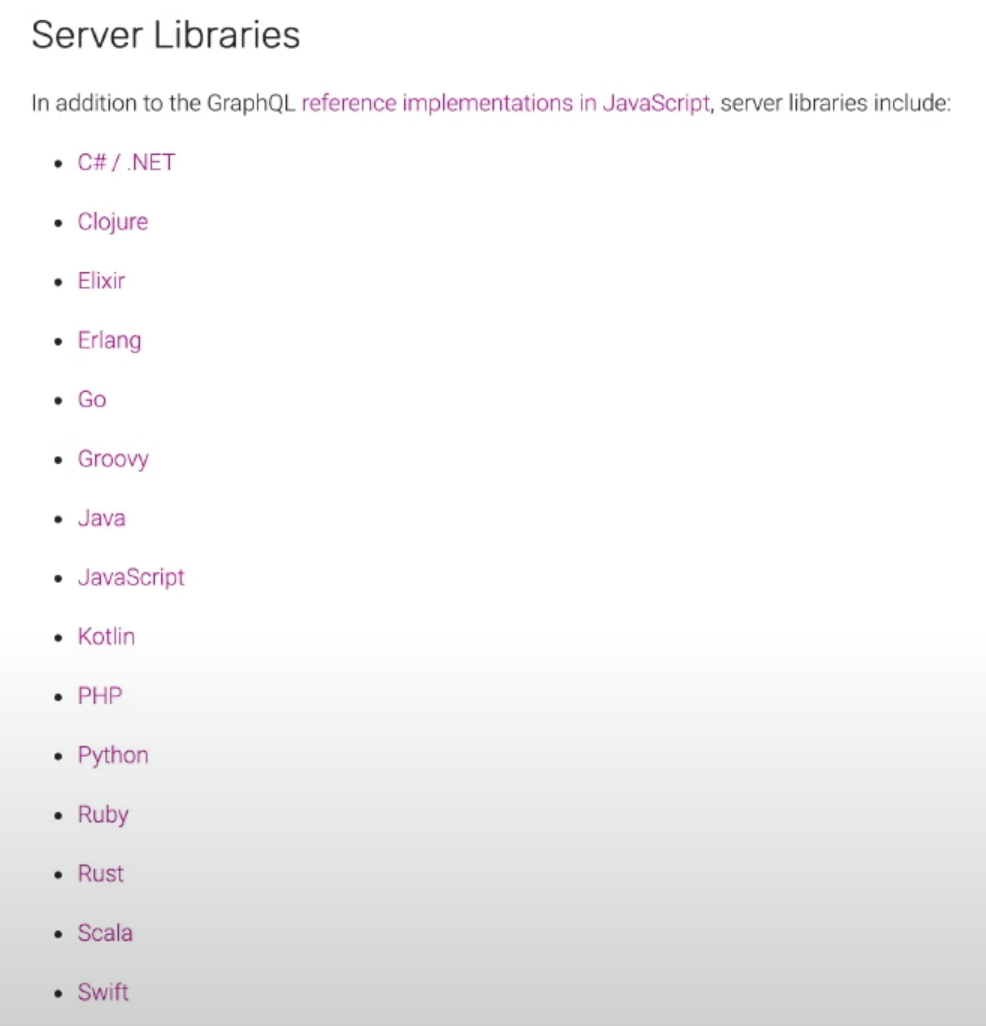
GraphQL 은 왠만한 언어마다 라이브러리가 제공된다.

이미지 출처 : https://youtu.be/EkWI6Ru8lFQ?t=440
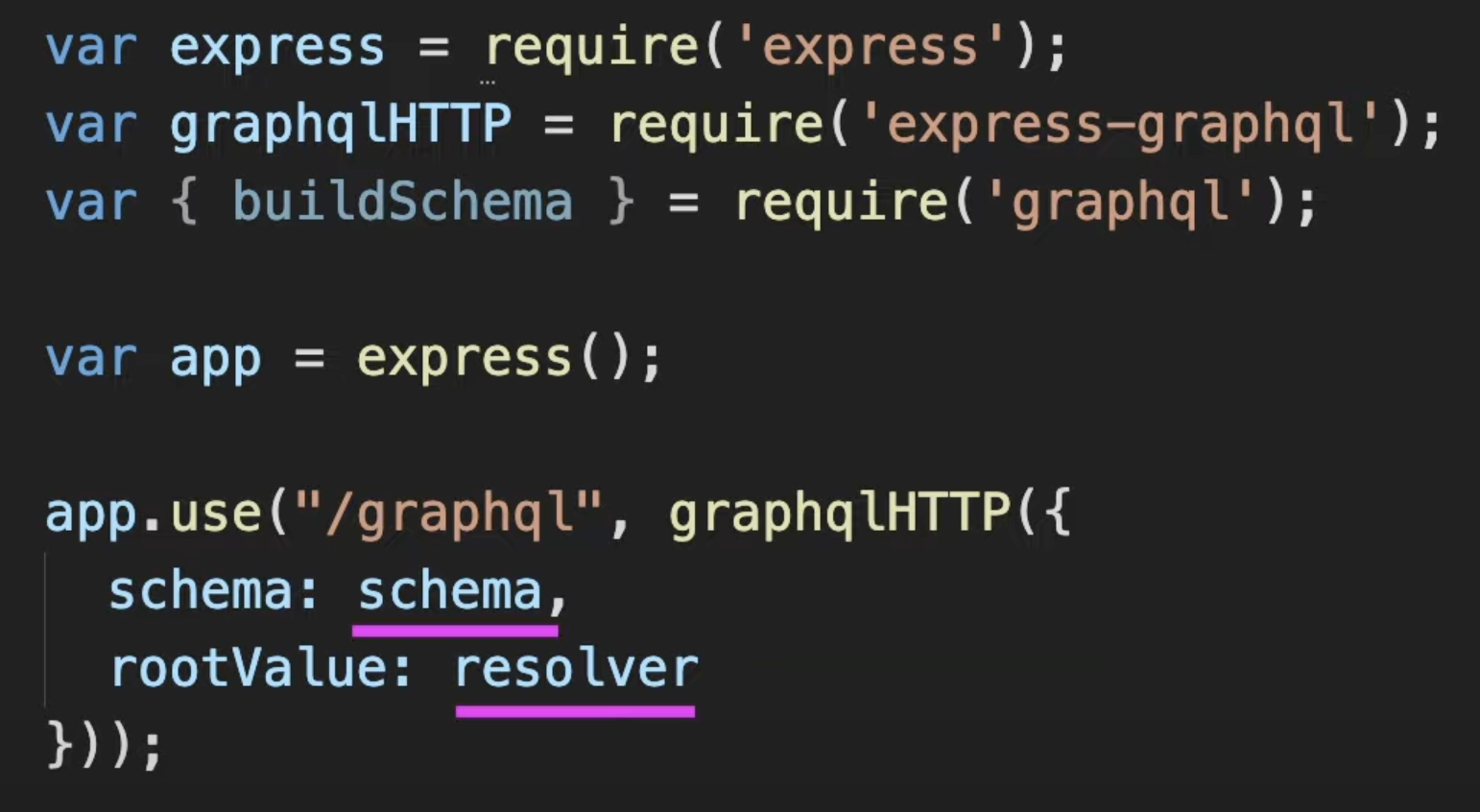
schema, resolver : 구체적인 구현부
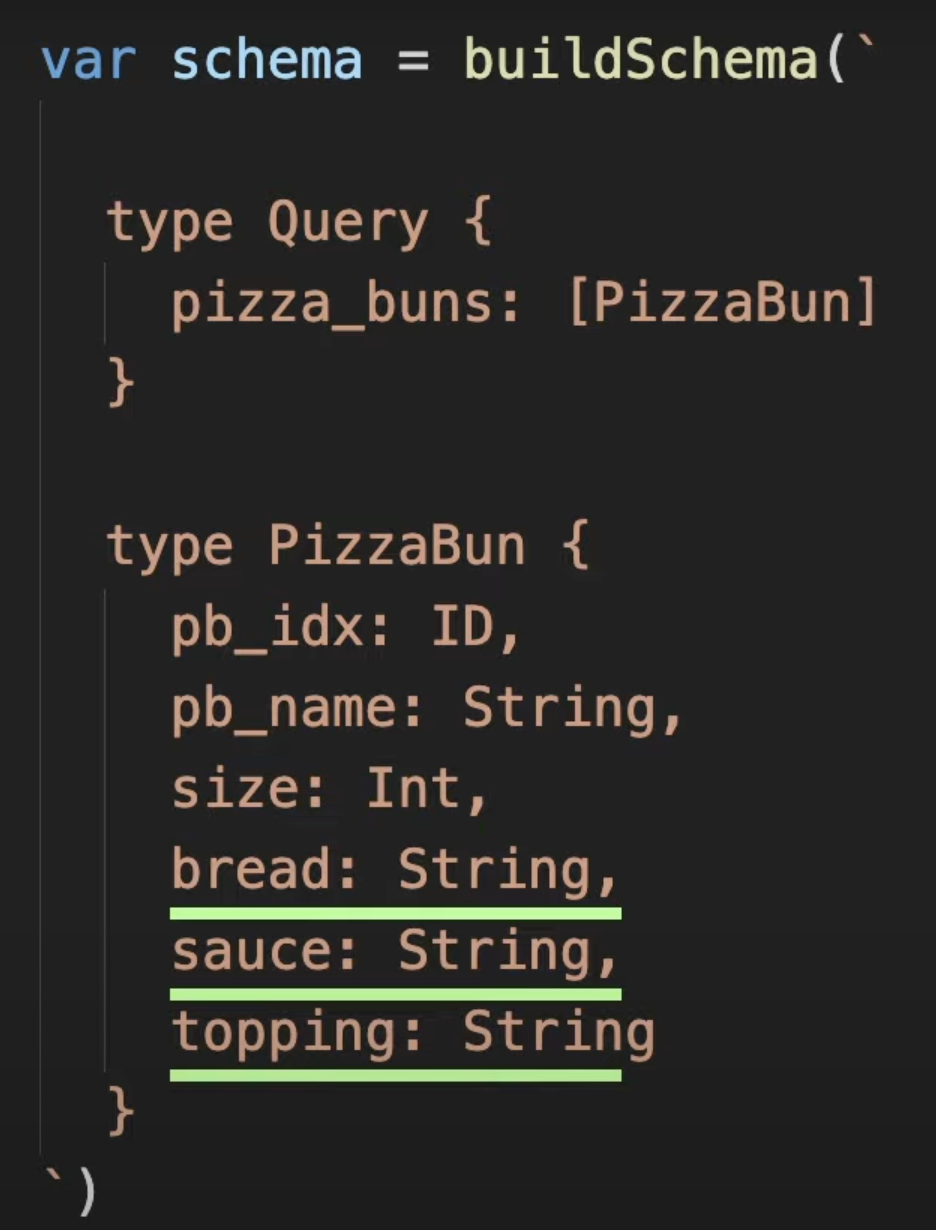
schema : 데이터의 구조나 표현법, 관계를 나타낸다.

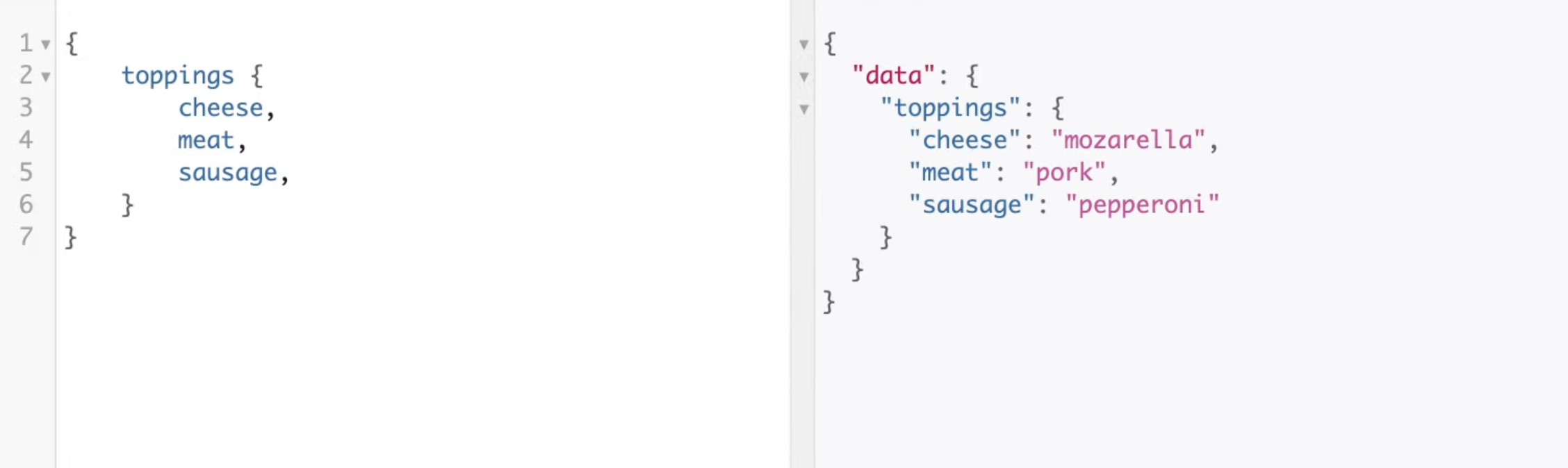
이미지 출처 : https://youtu.be/EkWI6Ru8lFQ?t=470
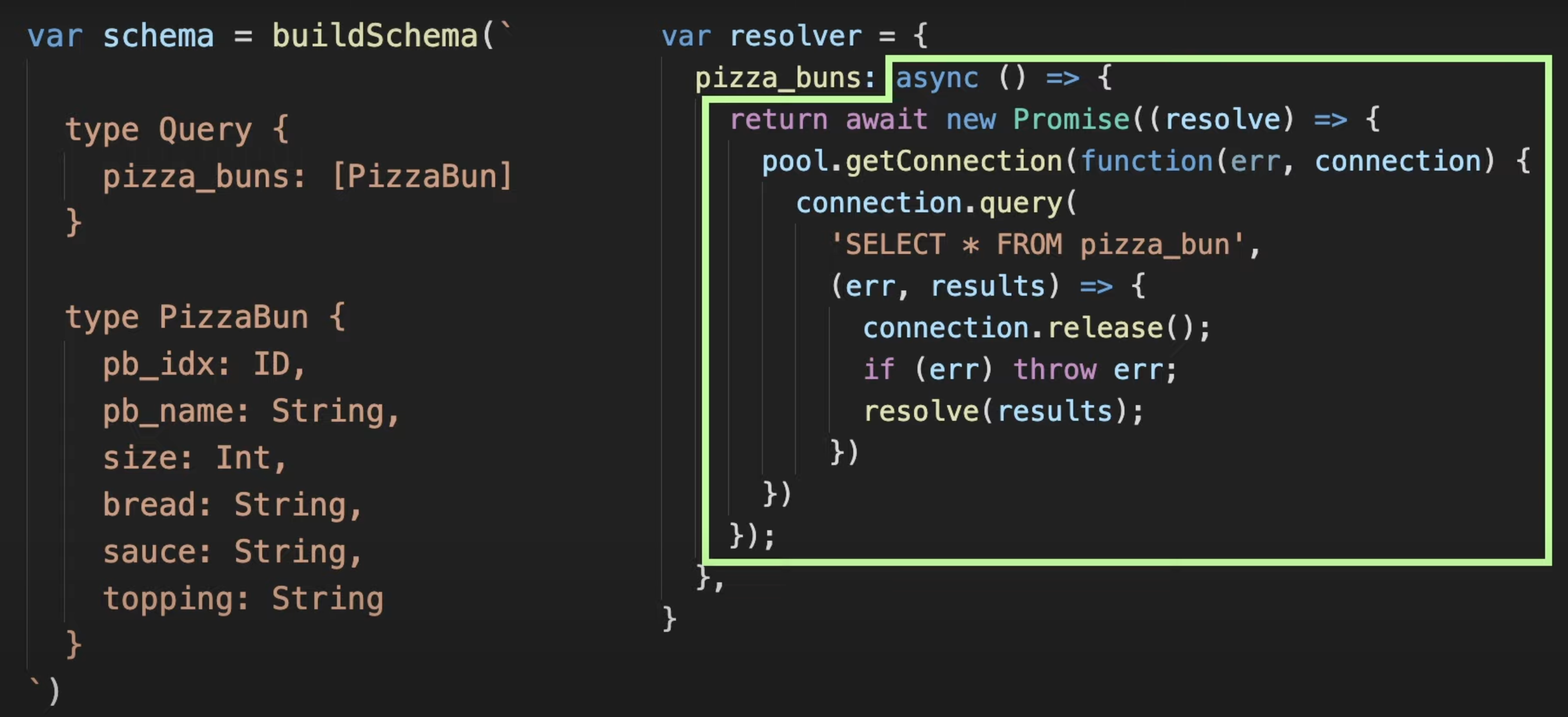
resolver : 메서드의 요청마다 실제 작업들이 어떻게 진행될지를 구현한다.

이미지 출처 : https://youtu.be/EkWI6Ru8lFQ?t=509
GraphQL 의 강점
필요한 정보들만 선택해서 받아올 수 있다.
- overfetching 문제를 해결
- 데이터 전송량 감소
여러 계층의 정보들을 한 번에 받아올 수 있다.
- underfetching 문제를 해결한다.
- 요청 횟수가 감소한다.
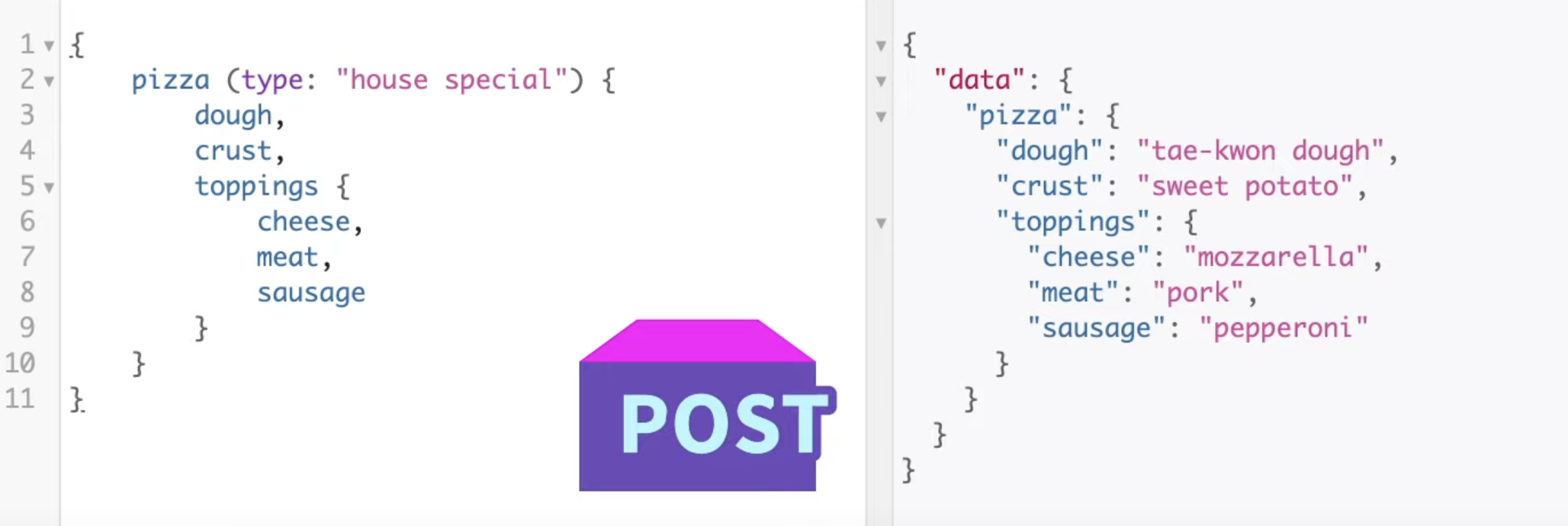
하나의 엔드포인트에서 모든 요청을 처리할 수 있다.
- 하나의 URI 에서 POST 로 모든 요청 처리 가능하다.
Apollo 는 뭐고 왜 쓰나요?
GraphQL 로 서비스를 만들려면?
GraphQL 은 명세, 형식일 뿐이라 직접 구현하거나 아니면 GraphQL 을 구현할 솔루션이 필요하다.
- 백엔드에서 정보 제공 및 처리
- 프론트엔드에서 요청 전송
- GraphQL.js, GraphQL Yoga, AWS Amplify, Relay ...
- 기타 솔루션
Apollo GraphQL
백엔드와 프론트엔드 모두 제공
간편하고 쉬운 설정
풍성한 기능들을 제공한다.
Apollo Server 를 활용한 백엔드 서버 제작
Apollo Client 와 React 를 활용한 프론트엔드 웹 제작